
Blank Application
In this example we will see how to create a Blank application to use a jquery code to set up an accordion menu.
Creating the Blank Application
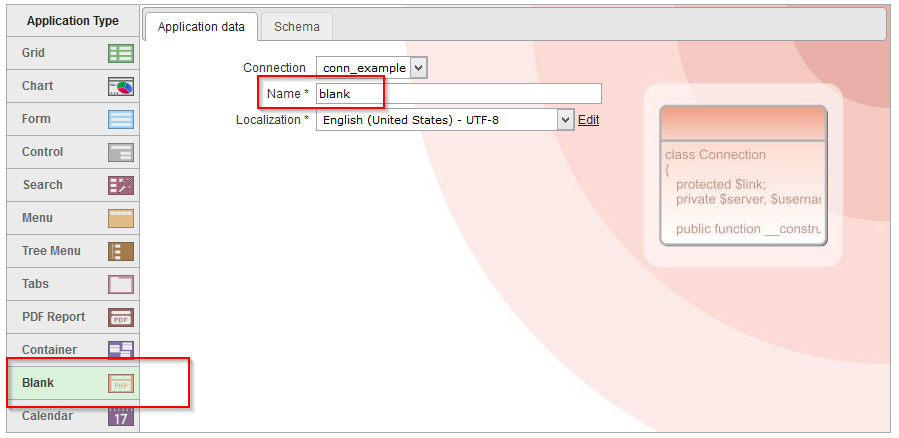
1. Create a new application of type Blank and enter a name.
![]()
![]()

![]()
![]()
2. In the event onExecute, enter the following code.
$sSQL = "SELECT CategoryName,Description FROM categories";
sc_lookup(dataset,$sSQL);
?>
<html>
<head>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Accordion 1</title>
<script type="text/javascript" src="<?php echo $this->Ini->path_prod; ?>/third/jquery/js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
</script>
<style type="text/css">
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.accordion {
width: 480px;
border-bottom: solid 1px #c4c4c4;
}
.accordion h3 {
background: #e9e7e7 url(../_lib/img/grp__NM__arrow-square.gif) no-repeat right -51px;
padding: 7px 15px;
margin: 0;
font: bold 120%/100% Arial, Helvetica, sans-serif;
border: solid 1px #c4c4c4;
border-bottom: none;
cursor: pointer;
}
.accordion h3:hover {
background-color: #e3e2e2;
}
.accordion h3.active {
background-position: right 5px;
}
.accordion p {
background: #f7f7f7;
margin: 0;
padding: 10px 15px 20px;
border-left: solid 1px #c4c4c4;
border-right: solid 1px #c4c4c4;
}
</style>
</head>
<body>
<div class="accordion">
<?php
foreach({dataset} as $aCategory){
?>
<h3><?php echo $aCategory[0]; ?></h3>
<p><?php echo $aCategory[1]; ?></p>
<?php
}
?>
</div>
</body>
</html>
<?php
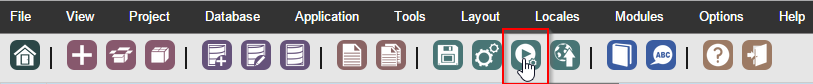
3. Click the Run button on the toolbar.
 |
||