
Passing parameters in a Container
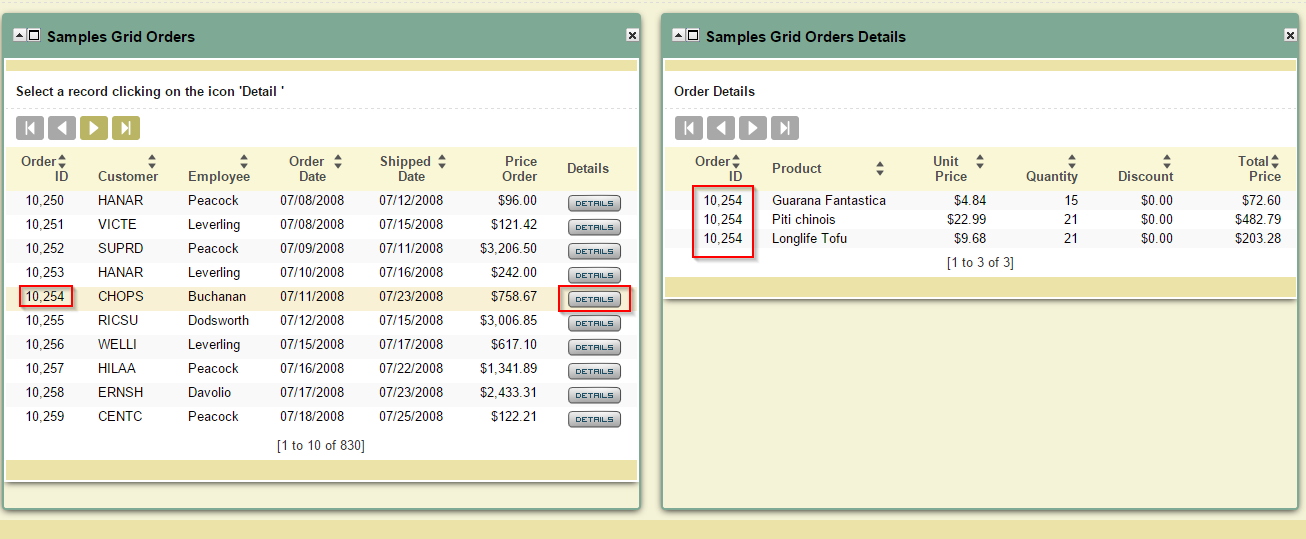
In this example we will see how to pass PHP parameters from an application into a widget of a Container to another application on another widget. In the Container, we will create a widget with an application displaying a Grid with orders and another widget with the details of the order selected in the first widget.
![]()
![]()

![]()
![]()
Creating the application for order details
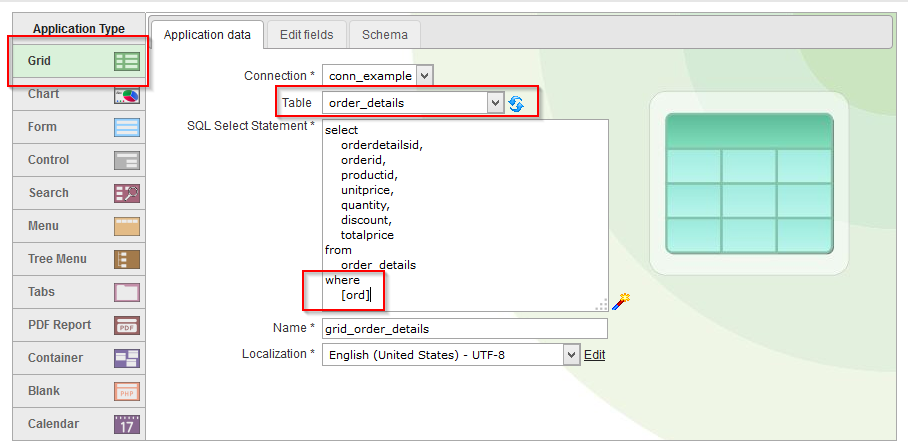
1. Create a new Grid based on the application of order_details table, but let's change the Select command to add a WHERE clause with a variable (where [ord]).
![]()
![]()

![]()
![]()
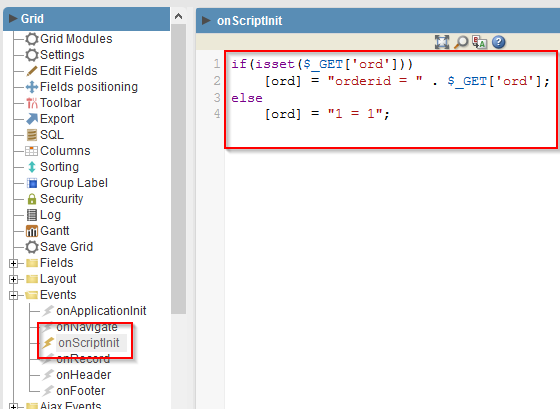
2. Go to the Events >> onScriptInit item in the application menu to assign values to the variable used in the SQL command of the application
![]()
![]()

![]()
![]()
| onScriptInit |
if(isset($_GET['ord'])) |
3. Generate the application source code.
![]()
![]()

![]()
![]()
Creating the application of Order
1. Create a new Grid application nbased on the orders table.
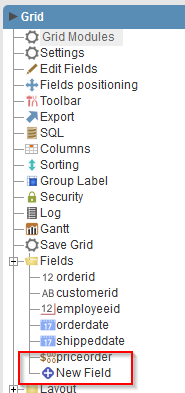
2. Access the Fields >> New Field item in the application menu
![]()
![]()

![]()
![]()
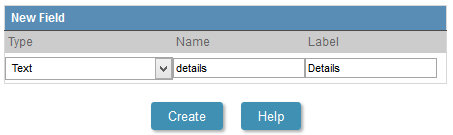
3. Create one field of type text called "details".
![]()
![]()

![]()
![]()
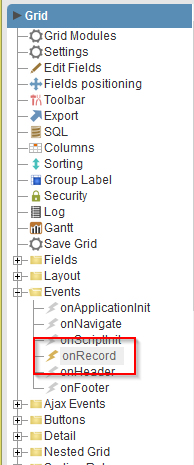
4. Go to the Events >> onRecord item in the application menu
![]()
![]()

![]()
![]()
5. Copy and paste the following code
| onRecord |
{details} = "<a href=\"javascript:void%200\" onclick=\"parent.document.getElementById('id-iframe-widget4').contentWindow.document.location.href = '../samples_grid_order_details/samples_grid_order_details.php'+'?ord=".{orderid}."';\" > <img src='../_lib/img/details.png' border = '0' Title='Details'/></a>"; |
| Attribute | Explanation |
<a href=\"javascript:void%200\" ></a> |
Create the link |
parent.document.getElementById('id-iframe-widget4') |
Iframe used in reference to the second widget |
.contentWindow.document.location.href = '../samples_grid_order_details/samples_grid_order_details.php'+'?ord=".{orderid} |
Reloads the application that will be called, passing a parameter via GET |
<img src='../_lib/img/details.png' border = '0' Title='Details'/> |
Image used in the application |
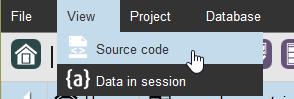
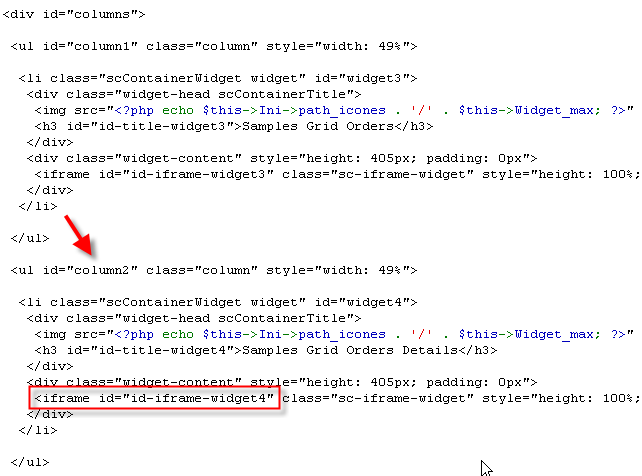
Note: We can only know the ID of the desired iframe after creating the Container application. After creating it, go to "View >> Source Code" item in the menu Scriptcase, with the application of Container opened for editing. Select to display the code of index.php and look for id-iframe-widget.
![]()
![]()

![]()
![]()
![]()
![]()

![]()
![]()
6. Generate the application source code.
![]()
![]()

![]()
![]()
Creating a New Container
1. Now let's create a new application container.
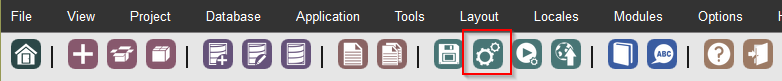
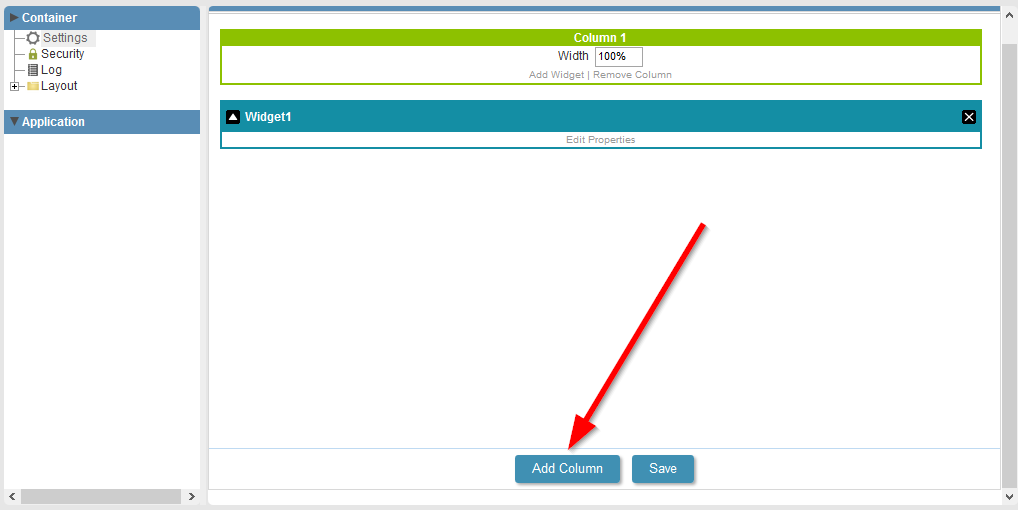
2. In the application menu, go to Settings >> Container and click Add Column.
![]()
![]()

![]()
![]()
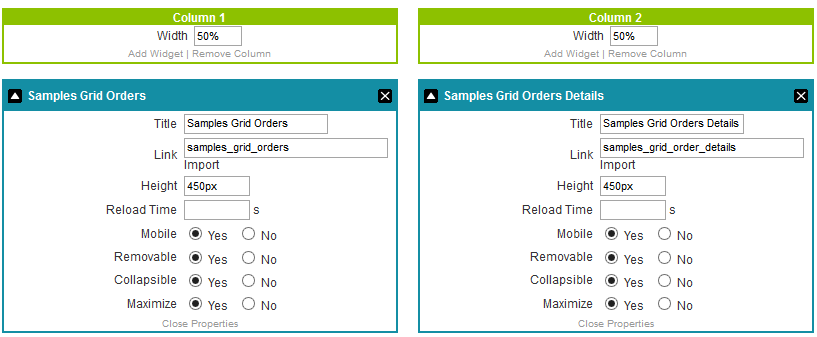
3. Click the Edit Properties link to select applications to be displayed in widgets
![]()
![]()

![]()
![]()
4. Click the Run button on the toolbar.
 |
||