
HTML Editor
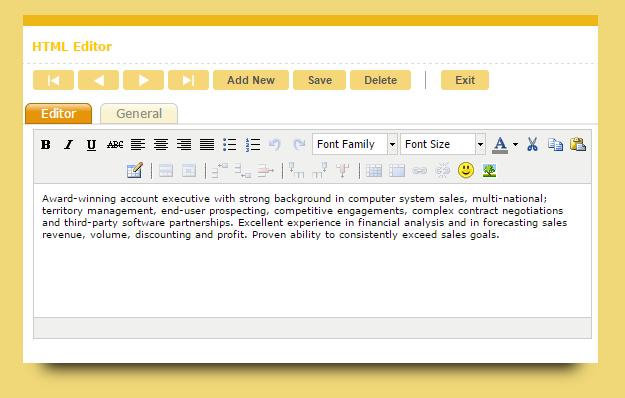
In this example is demonstrated the HTML Editor field data type usage.
![]()
![]()

![]()
![]()
1. Create a new Simple form based on the table EmployeeID.
Configuring the form blocks.
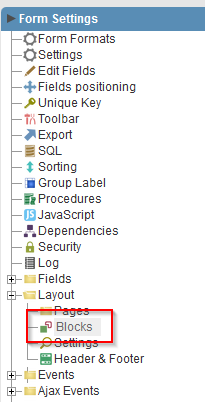
2. In the application menu open the Layout folder and click in Blocks.
![]()
![]()

![]()
![]()
3. Change the Name and Label block attributes to General.
![]()
![]()

![]()
![]()
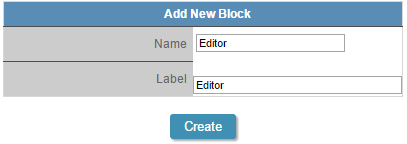
4. Create a new block by clicking in Create New Block.
5. Enter Editor for the Name and Label attributes.
![]()
![]()

![]()
![]()
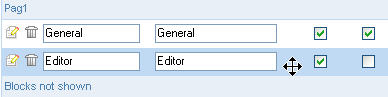
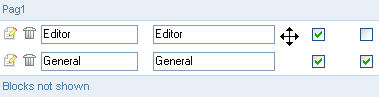
6. Let´s change the blocks order. Click in the Editor block, drag it to and drop it above the block General.
![]()
![]()
![]()
![]()


Before
After
![]()
![]()
![]()
![]()
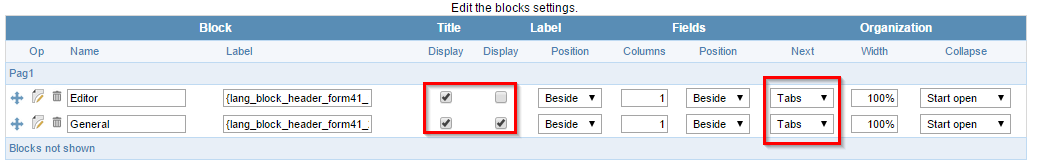
7. Change the block General attributes to display Title and for the block Editor unmark Label Display.
8. Change the Next Organization attribute to Tab for both blocks.
![]()
![]()

![]()
![]()
Using data type HTML Editor
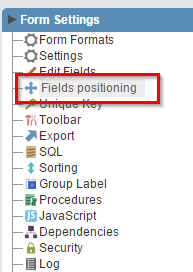
9. In the application menu choose Fields Positioning
![]()
![]()

![]()
![]()
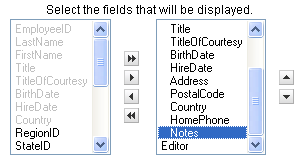
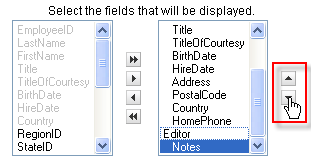
10. Select the field Notes and move it to the block Editor
![]()
![]()
![]()
![]()


Before
After
![]()
![]()
![]()
![]()
11. In the application menu open the Fields folder and click in Notes
12.Change the attribute Data Type to HTML Editor.
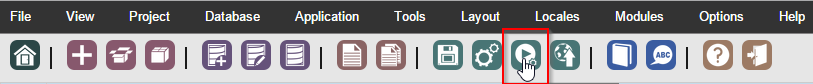
13. Click the Run button on the toolbar.
 |
||
Click on the button below to view the application.