Express Edit
In this article, you learn how to edit various application at the same time. Using the Express Edit tool, you can define values for various common attributes for these applications. It is useful specially to add updates to your applications.
Only some settings are available within the Express Edit tool.
Select Application
Firstly, You need to inform which applications You want to edit.

All
You edit all the applications in the project, with no exceptions.
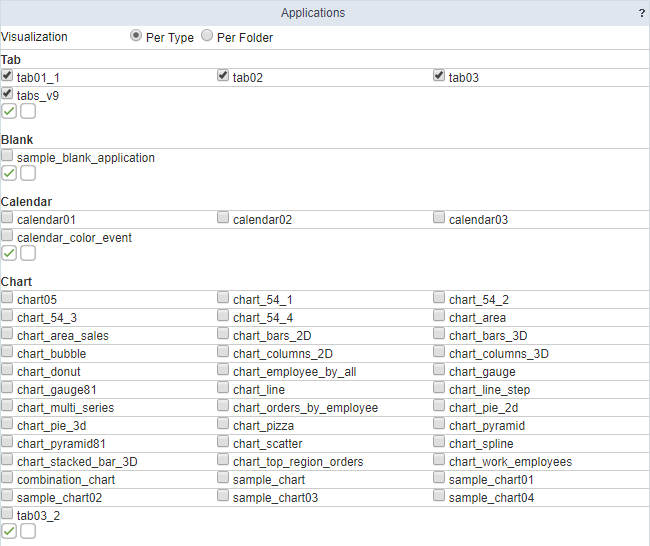
Select Applications
All the applications existing in the project are listed so that you can select the applications that you want to edit.

Properties
This page show all attributes enabled in the Express Edit, separated by categories.
These settings can be to apply to all applications simultaneously just select Apply to all applications or apply individually when selecting Apply individually.
If you use the Apply individually option, will be necessary to define to how many applications will be showed in the page. Use 0 all application will be showed.

Apply to all applications
This option allows applying the same configurations, to all the selected applications, automatically.

Apply individually
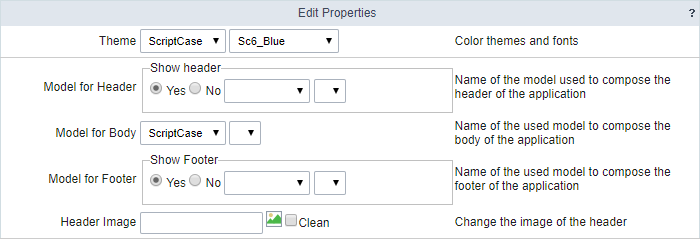
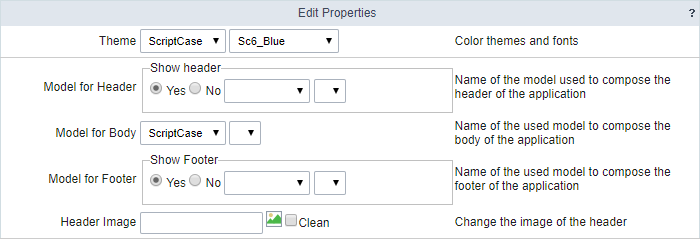
This option allows you to apply the modifications individually for each application selected. This option contains not only the previous attributes, but also three exclusive attributes.

Categories - Layout/Theme
Header Image
Define the image for the header of the applications.
SweetAlert
It allows using the alerts messages with SweetAlert components.
SweetAlert position using Toast
This option define the position that Sweet Alert message using Toast will be shown.
Theme
It applies the desired Theme (Only the ones included in the Project properties) to all the applications.
Button
Allows you to define a Button Theme for selected applications
Template
Change the Header and Footer template of the applications.
Table Width
Defines the width of the table according to the unit of measure selected in the Table Unit option
Value is applied when selecting pixel or percentage
Table Unit
Sets the unit of measure for the Table Width option:
- Pixel - Fixed width of the application with its minimum value limited by the options available in the application.
- Percentage - adaptable width according to defined screen percentage. It has the limitation of application items.
- Automatic - Automatically fits the screen.
Fixed columns
Allows the choice of grid columns that will be fixed in the left corner of the screen if there is horizontal scrolling.
Fixed column hover
Display pinned column icon only on field label cell hover. Hover works only when the application is running as desktop, if it is running mobile the icon will always be displayed.
Fixed options’ column
Pin the options column icons displayed in the row of the record regardless of having fixed columns selected.
Fixed group by
Allows the information of a grid’s group by line to be fixed on the screen when scrolling horizontally.
Header Title
Define a title to the application.
This option will be enabled if you use the Apply individually option.
Toolbar buttons
Defines how the toolbar buttons will open. If it will open in modal or in a DIV below the toolbar.
Categories - SQL
Distinguish uppercase/loYourcase
It allows the Scriptcase to distinguish the letters uppercase and loYourcase.
Debug Mode
Define if the application is run will be with the debug mode enable. This option allows showing all SQL statements the application is executing.
Connection
It applies the desired connection (Connections created in the “New Connection” module) for the applications.
Connection for fields
It applies the desired connection (Connections created in the “New Connection” module) for the fields in the applications.
Categories - Mobile
Enable mobile optimization
Enables mobile optimization for adapting to mobile devices.
Enable scroll up button
It enables the displaying of the button back to top button in the Grid, Filter, Detail and Summary modules.
Scroll up button position
Defines the position of the back to the top button:
The options are:
- Right - Position the button in the bottom right corner;
- Left - Position the button in the bottom left corner;
Simplified toolbar
Defines the display format of the application’s bottom toolbar, alternating between simplified when the option is enabled and traditional when these options are disabled.
To define the buttons that should compose your application’s toolbar on mobile, access the Toolbar menu, then the Mobile tab.
Pin bottom toolbar
Defines the behavior of the lower toolbar when running the application on mobile devices with the Simplified toolbar option disabled.
When enabling these options, the lower toolbar will behave similarly to the upper toolbar, remaining fixed on the screen and thus facilitating access to the configured resources.
Categories - Security
Use Security
Define the use of security on the applications of the project.
Enable CSRF
It enables “Cross-Site Request Forgery” protection. (This option only applies for the Control and Form applications)
HttpOnly
Defines the use or not of the resource.
This option tells the browser that cookies should only be accessed via the HTTP protocol, preventing its access to scripting languages such as Javascript.
Session ID
Determines that the session ID must be stored in cookies on the client side and cannot be passed through URLs.
Cookie Secure
Determines that cookies should only be transmitted over secure connections.
Disable XSS Auditor
Determines whether or not to use the XSS Auditor option
Strict-Transport-Security
Determines that the application’s pages can only be accessed through the HTTPS protocol.
X-Frame-Options
Determines the rule for including the application in iframes.
- SAMEORIGIN - allows only pages on the same site to include your application in iframes.
- DENY does - not allow your applications to be opened in iframes.
X-Content-Type-Options
Determines that the MIME types of the requested files must be respected by the browser.
Referrer-Policy
Determines how much reference information should be included in requests.
Feature-Policy
Determines which resources can be loaded by the browser. Add the rule on the same line being separated by semicolon(;) Example: Feature-Policy: unsized-media ‘none’; geolocation ‘self’ https://example.com; camera *;
Content-Security-Policy
Determines the behavior of certain browser APIs and functionality. Add the rule on the same line separated by semicolons(;) Example: Content-Security-Policy: default-src https: ‘unsafe-eval’ ‘unsafe-inline’; object-src ‘none’
Permissions-policy
Determines the behavior of certain browser characteristics. Add the rule on the same line separated by a comma(,) Example: fullscreen=(), geolocation=()
Enable direct call by URL
Allow the applications to be called directly by the URL.
Export with Password
It allows defining a password in the Applications exportation.
Categories - Fields
Run content in JavaScript
Defines if the JavaScript code stored in the database runs on the browser.
Remove the HTML tags
Defines if the HTML code stored in the database will have the HTML tags removed for display.
Save HTML tags
Stores the HTML tags informed within the Application field to the database. (This option only applies for the Form application)
Fixed Label
It allows you to transform the Fields labels in static labels when you scroll down the page.
Use Select2
It allows you to apply the Select2 as default in the applications.
Display date format
Display the Field Format
Date display position
Position for the date format, on the right or bottom of the field.
Display message
Custom message for required fields.
Icon type
Choose whether the sort icons next to the field label will be the images defined in the application’s theme or Font Awesome icons. This setting together with the selected icons for alphanumeric and numeric fields are used both in the grid and in the summary.
Alphanumeric fields
Choose the Font Awesome icon set to use for sorting alphanumeric fields.
Numeric fields
Choose the Font Awesome icon set to use when sorting numeric fields.
Text input in JavaScript
Stores the JavaScript informed within the Application field to the database. (This option only applies for the Form application)
Show HTML content
Defines if the HTML code stored in the database is interpreted or not by the browser. (This option only applies for the Grid application)
Categories - General
Documents Path
Absolute path where the application documents are stored.
Notify discarded changes
Notifies the user of changes that will be discarded when reloading the data.
Grid export modules
It allows you to select the Grid Modules in the exportation.
Description
You can define a description to the applications.
This option will be enabled if you use the Apply individually option.
Friendly URL
Define a friendly URL to application.
This option will be enabled if you use the Apply individually option.
Select columns of Export
It allows selecting the desired application columns in the exportation.
Display field error in a modal
Display the field error inside a message box opening in modal.
Field error position
Position where the field error will be displayed.
Timeout Error
Screen error message display time.
Highlight Results
Defines whether search results will be highlighted.
Image Directory
Base directory for the application images.
Language
It applies the selected language for all the selected applications in the project.
Hotkey Templates
it allows configuring the hotkey template for all applications.
Image Viewer
Defines whether the image viewer will be available.
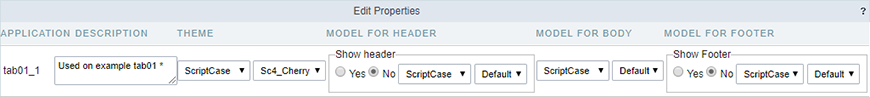
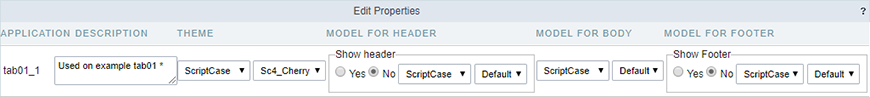
Edit Properties
After selecting the modifications individually for all the select applications, It displays a list with all the selected attributes listed for modification.

After selecting the modifications that you want set, you see a list with all the selected attributes.

Modified Applications
When you apply the modifications, It displays a list of the applications that Youre modified.