Grid - Rating Field
This field allows the developer to create a field to display the data previously added using stars (or any other image).

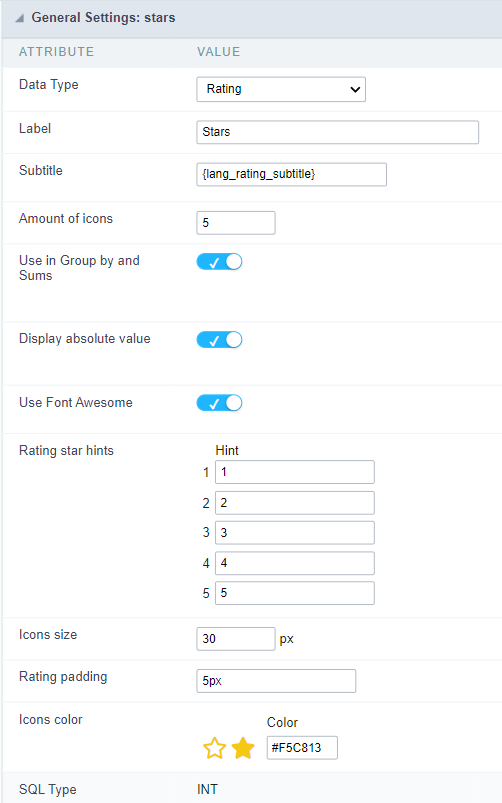
Attribute descriptions
Data Type
Define the field type to Rating.
Label
The Label option lets you define the title of a field. Example: If the database field name is “Stars”, You can display a different name for the user, like “Stars”.
Besides use a fixed text, the Label attribute allows the use of Langs to define the field title, allowing the internationalization of your application.
Subtitle
Define the subtitle of the field, below the ratings. Example: “Thank you for your feedback!”.
As in the Label, the subtitle attribute also allows the use of Langs for the internationalization of your application.
Amount of icons
It defines how many icons it will display in the field. The value set in this attribute must be according to the evaluation rules.
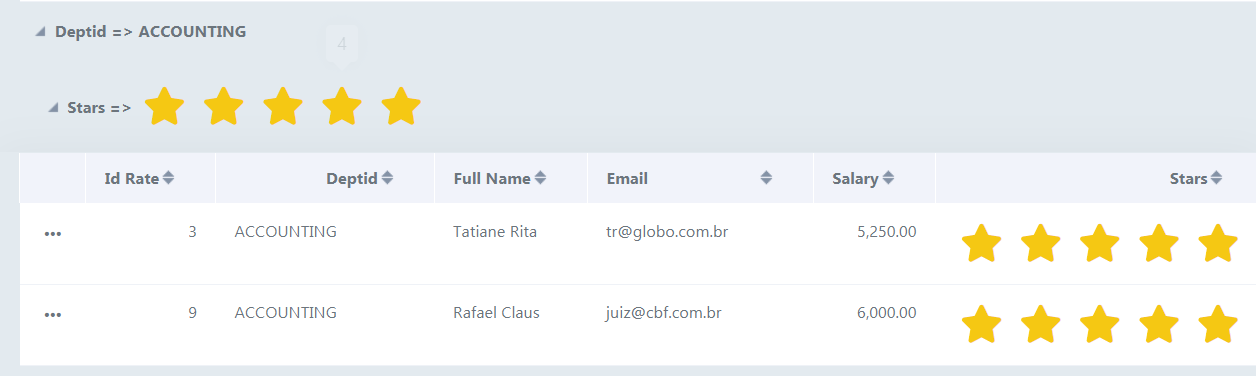
Use in Group by and Sums
Allows the field to be used instead of the value when the field is selected in the (static or dynamic) group by or in the totalization of the summary. To do this, just add the fields in the dynamic or static group by column to be able to visualize the grouping performed in the query.

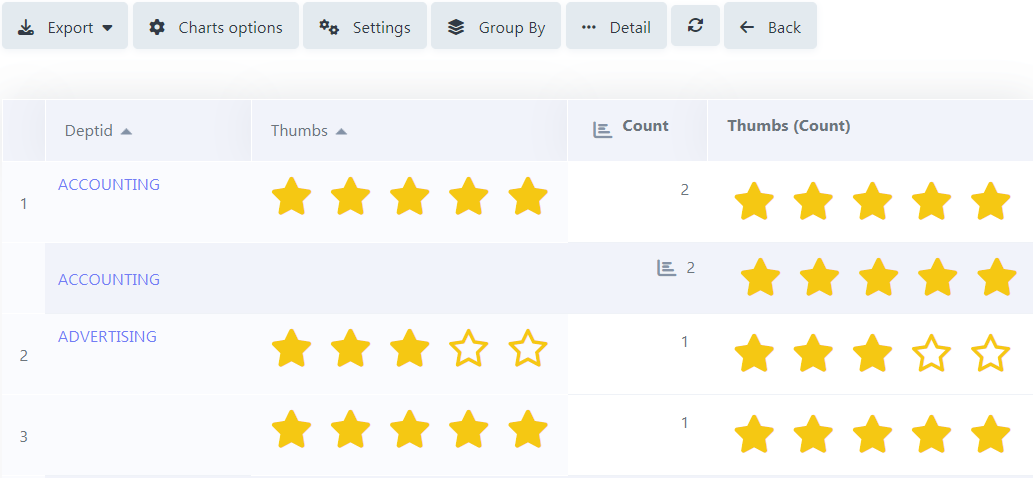
Example of the Rating field in the summary.

In the summary, when hovering the mouse over the field, a small window detailing the ratings that were carried out both in each record and in total will be displayed, as shown in the image below.

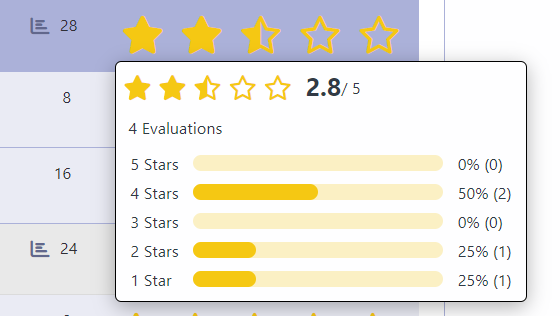
Display absolute value
Allows the exact number of ratings that each star received to be displayed in the detailing window, next to the percentage, when summing up the summary.
With this flag turned off, the grouping will only display the voting percentage, leaving out the exact number of ratings.

In the case of the result of the ratings, this result is calculated through the weighted average (Sum/Total of Evaluations) as in the example below:
For example: in the image above, we have a total of 4 ratings carried out, where:
0 rating for 5 stars
2 ratings for 4 stars
0 rating for 3 stars
1 rating for 2 stars
1 rating for 1 star
Considering that the number of stars refers to the weight each one has, we have the following:
5 stars = 0 rating x 5 (weight) = 0
4 stars = 2 ratings x 4 (weight) = 8
3 stars = 0 rating x 3 (weight) = 0
2 stars = 1 rating x 2 (weight) = 2
1 star = 1 rating x 1 (weight) = 1
Sum = 11
We took the result of the sum and divided it by the total number of evaluations, which was 4.
Sum/Total of Evaluations = 11/4 = 2.75 ≈ 2.8.
As only 1 value after the comma will always be displayed in the detail window, rounding will occur upwards when the values after the comma are above the central value, and downwards when it is less than the central value.
Ex.: 2.75 ≈ 2.8.
Use Font Awesome
Allows you to use Font Awesome icons to represent stars instead of images.
Rating Star Hints
Defines the hint for each star

Icon size
Sets the pixel size of star icons.
Rating Padding
Defines the padding value in pixels for separating each star.
Icons Color
Allows you to define the color of the stars; the color is passed in hexadecimal.
SQL Type
It informs the data type of field in the database.
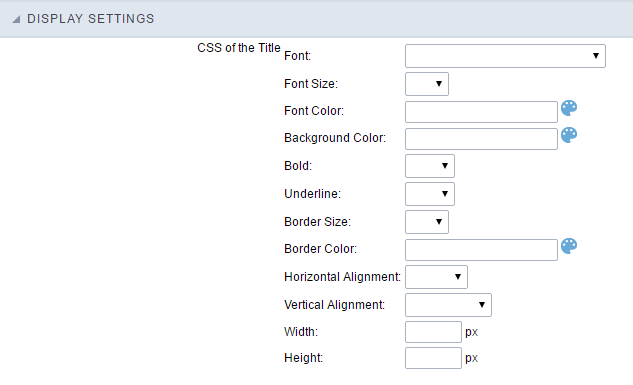
Display Settings
The Display Settings allows to define the CSS for the fields individually. For each Display Settings of Scriptcase, exists the same attributes available for this interface.

- CSS of the Title
- Font : Allows to choose the font type, that will be applied to the application field title.
- Font Size : Allows to choose the the font size, that will be applied to the application field title.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the title of the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the title.
- Horizontal Alignment : Allows to position the label of the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the label of the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the title of the field.
- Height : To define a height for the title of the field.
- CSS of the Field
- Font : Allows to choose the font type, that will be applied to the application field.
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the field.
- Horizontal Alignment : Allows to position the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the field.
- Height : To define a height for the field.
- CSS of the Input Object
- Font : Allows to choose the font type, that will be applied to the Input Object. For example: Radio, Select, Text, etc
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the Input Object, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the Input Object.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the Input Object.
- Horizontal Alignment : Allows to position the Input Object in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the Input Object in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the Input Object.
- Height : To define a height for the Input Object.
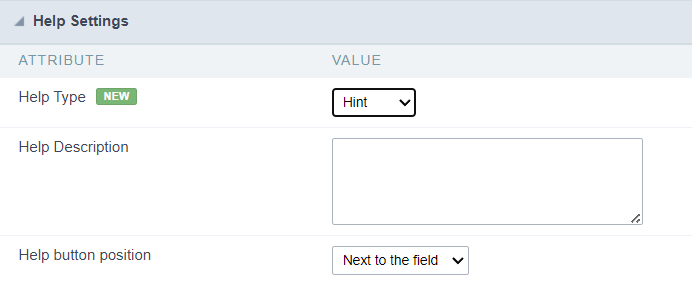
Help Settings
Allow the developer to set up instructions and hints about the field’s use, allowing the developer to help the users about the system usage.

Description of the settings attributes.
Help Description
In this area, you can set up a text that will be shown in the application according to the type of help selected below.
Help Type
Hint
Display a default icon ? beside the field. When the mouse is above the icon a help text will be displayed.

Text
Display a text inside of a <span></span> beside the field.

Pop-up
Display a default icon ? beside the field. To display the message just click in the icon that a Pop-up will be displayed with the help text.

The icon displayed when selecting the types Hint or Pop-up vary according to the theme that is being used in the application. This icon can be modified in the CSS Buttons.
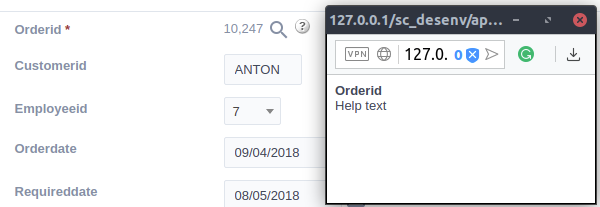
Tippy

Displays a standard ? icon next to the field. When you hover the mouse over the icon, the message will be displayed in a more user-friendly way.
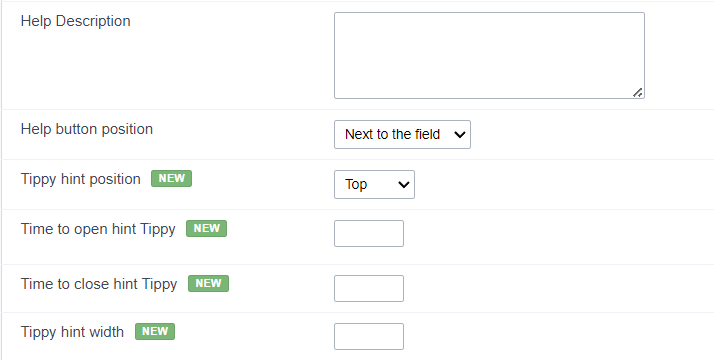
Help type settings (Tippy)

-
Help Description : Defines where the field’s help button will be displayed
-
Help button position : Defines the display position of the Tippy hint in relation to the field’s help icon
-
Time to open hin Tippy : Defines the time in milliseconds for the Tippy hint to be displayed after the mouse passes over the help icon.
-
Time to close hin Tippy : Sets the time in milliseconds for the Tippy hint to be hidden after the mouse leaves the help icon.
-
Tippy hint width : Sets the width of the Tippy hint in pixels.
Help button position (except Tippy)
Allow to set up where the help button will be displayed in the field, there are two options:
Beside: The help icon will be displayed beside the field.
Column: The help icon will be displayed beside the label of the field.
