Text
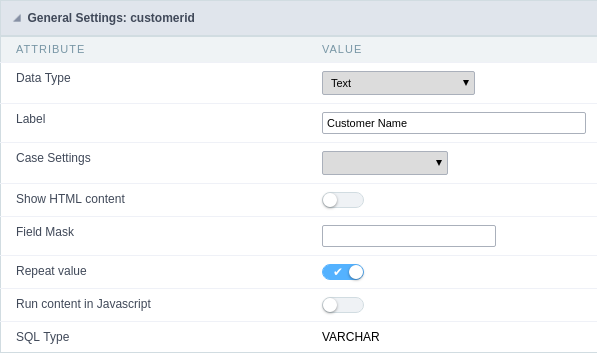
General Settings
This type of field allows the developer to create quickly fields to display data from the database, where the final user can see the data in the way it was set by the developer.

Type of Data
Defines the type of the field in the application. In this case we should select Text.
Label
Defines the title that will be displayed in the field when the application is executed. The terminology used in the interface is fundamental to the system have a good usability, whe should use names and familiar terms to the final user of the application, instead of using terms from the system.
For example, this text field that has the name customerid, the client would have a much better understanding of the functionality of the field when we define the label as Customer Name.
Not only a fixed text, the Label attribute allows the use of langs to define the field’s title, making it possible to use your application in a multi language project.
Case Settings
This option allows the developer to inform how the text will be displayed in runtime.
The options available are:
Lower Case: Every letter in the text will be converted to lower case.

Upper Case: Every letter of the text will be converted to upper case.

Capitalize first word: The first letter of the first world will be converted to upper case.

Capitalize all words: The first letter of every words will be converted to upper case.

Show HTML Content
When this option is active every HTML, CSS and JavaScript content that are in the database will be displayed with the main value.
Field Mask
Defines the field mask. There are two types of mask described in the table below:
| Character | Description |
|---|---|
| X | It is overridden by any characters returned by the database. Filled is required and the value will be completed with leading zeros when there are fewer characters than the size of the mask. |
| Z | It is overridden by any characters returned by the database. Its filling is optional and when there are fewer characters than the mask size, nothing will be done about the characters that are missing. In addition the leading zeros will be suppressed. When used in conjunction with the X necessarily the use of this character is to the left of the mask. |
| 9 | It represents any numeric character (from 0-9) |
| A | It represents an alpha numeric character (A-Z,a-z) |
| * | It represents any alpha-numeric character (A-Z,a-z,0-9)entered by the user. |
For example, it is possible to set the mast to display a telephone number:

It will be show with this format on runtime:

It is also possible to set the field mask like those examples:
Field mask examples:
Telephone number
| Field | Mask Input | Typed Value | Formatted Value |
|---|---|---|---|
| Phone Number | +99 99 9999 - 9999 | 123456789012 | +12 34 5678 - 9012 |
| Phone Number | (xx) xxxx - xxxx | 12345678 | (00) 1234 - 5678 |
| Phone Number | (xx) xxxx - xxxx | 1234567890 | (12) 3456 - 7890 |
| Phone Number | (zz) xxxx - xxxx | 12345678 | ( ) 1234 - 5678 |
| Software Key (Letters only) | AAAA-AAAA-AAAA-AAAA | QWERTYUIASDFGHJK | QWER-TYUI-ASDF-GHJK |
| Software Key (Letters and numbers) | xxxx-xxxx-xxxx-xxxx | Q1W2E3R4T5Y6U7I8 | Q1W2-E3R4-T5Y6-U7I8 |
| License Plate | AAA - 9999 | QWE1234 | QWE - 1234 |
| Scriptcase Serial Key | A999A999A999-** | D111H111G111DG2P | D111H111G111-DG2P |
| Multiple masks (Phone Number) | 9999-9999;(99)9999-9999; | 9999 999 9999 | +99 99 9999-9999 |
Repeat Value:
When this option is active the value of the field will be repeated if the previous database register is the same.
Example:

SQL Type
Informs the type of the field in the database.
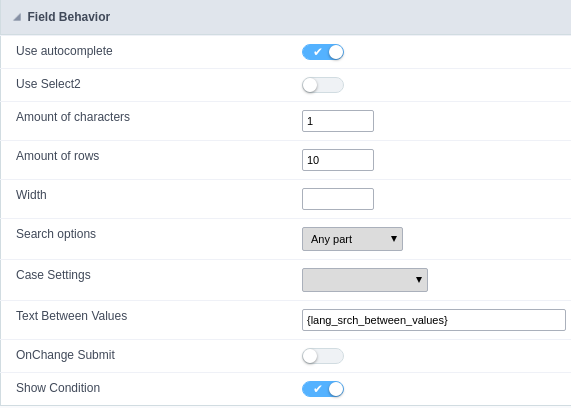
Field Behavior

Use autocomplete:
Field automatically turns into autocomplete according to existing values in the database.
Use Select2
Uses the new component for data selection, allowing searches within the select comboBox.
Width for the Select2
Sets a width for the area in the Select2.
Amount of characters
Sets the amount of characters to start the search.
Amount of rows
Sets the maximum number of rows to list the search result.
Width:
Defines a width in pixels for a result box.
Search options:
Defines the validation that will be made to fetch the search result.
Start equals to: Will return the records with the same start value as in the database.
Any part: Will return the records when exist the character in any part of the record.
End equals to: Will return the records with the same final value as in the database.
Position between values:
Defines the position that objects will be displayed.
Text Between Values
Text that will appear when using a filter condition between two values.
OnChange Submit:
Submit search on this field changing.
Show Condition:
To show or not the search condition. It only works if the search has at least one condition.
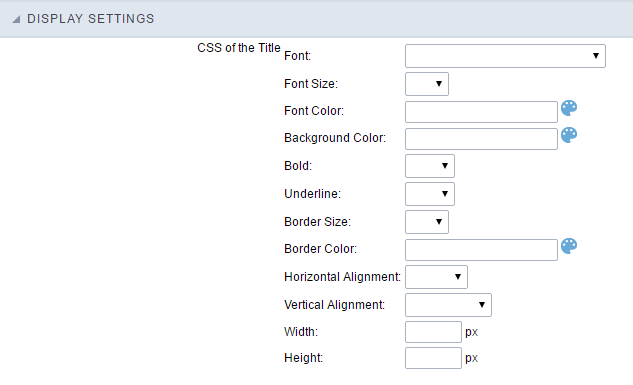
Display Settings
The Display Settings allows to define the CSS for the fields individually. For each Display Settings of Scriptcase, exists the same attributes available for this interface.

- CSS of the Title
- Font : Allows to choose the font type, that will be applied to the application field title.
- Font Size : Allows to choose the the font size, that will be applied to the application field title.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the title of the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the title.
- Horizontal Alignment : Allows to position the label of the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the label of the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the title of the field.
- Height : To define a height for the title of the field.
- CSS of the Field
- Font : Allows to choose the font type, that will be applied to the application field.
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the field.
- Horizontal Alignment : Allows to position the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the field.
- Height : To define a height for the field.
- CSS of the Input Object
- Font : Allows to choose the font type, that will be applied to the Input Object. For example: Radio, Select, Text, etc
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the Input Object, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the Input Object.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the Input Object.
- Horizontal Alignment : Allows to position the Input Object in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the Input Object in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the Input Object.
- Height : To define a height for the Input Object.
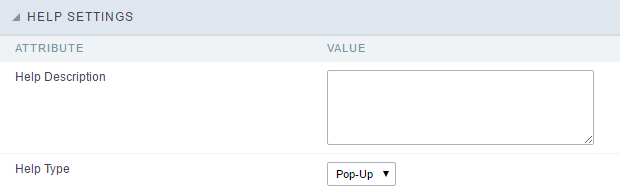
Help Settings
This feature allows that the instructions are documented to be used for the generated application, this helps the end user to understand better how the system works.

- Help Description : Allows to inform a text that will present to the user when he positions the mouse over the field.
- Help Type
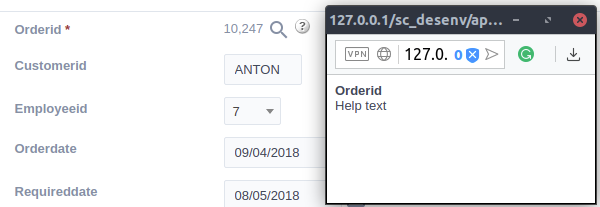
- Pop-Up : Selecting the pop-up type, it will display an icon beside the field that when clicked, you will view a pop-up with help description.
 Help type - Pop-up configuration Interface.
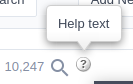
Help type - Pop-up configuration Interface.- Hint : Passing the cursor over the field, you will view a hint with the help description.
 Help type - Hint configuration Interface.
Help type - Hint configuration Interface.- Text : It will display the help description beside the field.
 Help type - Text configuration Interface.
Help type - Text configuration Interface.
