Radio
General Settings
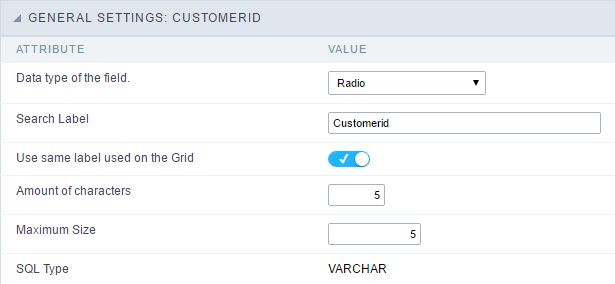
 Radio field Configuration Interface.
Radio field Configuration Interface.
- Data Type : Define the type of field for the application. When set to Radio, your allowed to select one of the options listed.
- Search Label : Defines the title of a field in the application. For example: if the field is defined in the database as cmp_name_client, it will be more clear for the comprehension of the user if the name would be “Client Name”.
- Use same label used on the Grid : When this option is enabled, it allows to field to use the same title defined in the grid, in this case the Search Label is not used.
- Amount of characters : Define the amount of characters allowed for the field.
- Maximum Size : Defines the size of the field.
- SQL Type : Informs the data type of field in the database.
Field Behavior
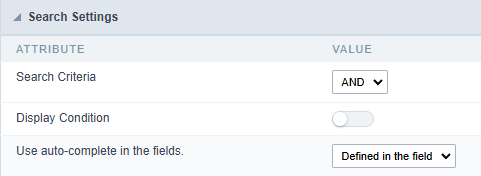
 Radio Field Behavior Interface of the Search Configuration.
Radio Field Behavior Interface of the Search Configuration.
- Use autocomplete : The field behaves as an autocomplete according to the values existing in the database.
- OnChange Submit : When enabled, it submits the search when there is modifications to the field.
- Show Condition : When enabled, it displays the condition of the search in the Grid, it will only work if there is at least one option selected.
Search Lookup
A method used to offer the user a list of values that can be selected in the form applications. For example, the gender field in the Database with the values M or W can be presented like Man or Women or in a dynamic way, having these values recovered from the database.
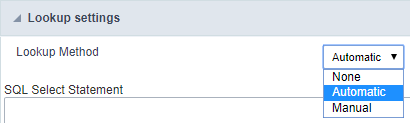
 Lookup Settings Display for the field.
Lookup Settings Display for the field.
-
Lookup Methods
You will have available two types of lookup methods: Manual (informing manually the conditions of the select) or Automatic (using a database query).
 Selecting the lookup type.
Selecting the lookup type.-
Lookup Method - Automatic
Lookup used to list the values that will be displayed on the Checkbox field. These values will be recovered dynamically using the Select command.
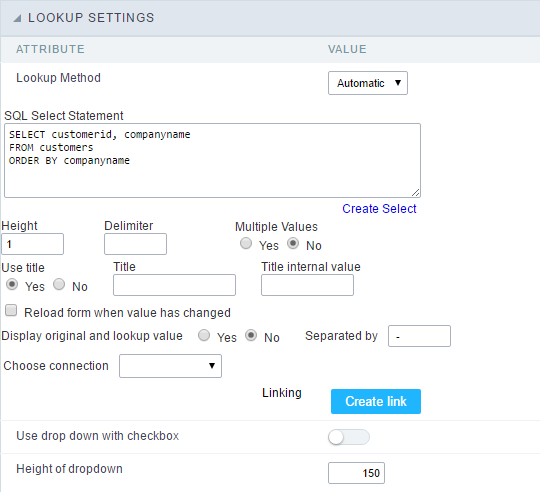
 Automatic Lookup Interface.
Automatic Lookup Interface.- SQL Select Statement : Define the SQL command that will recover the values that will be displayed on the form field. The command needs to have the following structure:
SELECT key_field , display_field FROM tableThe value of the key_field will be stored in the table field.
-
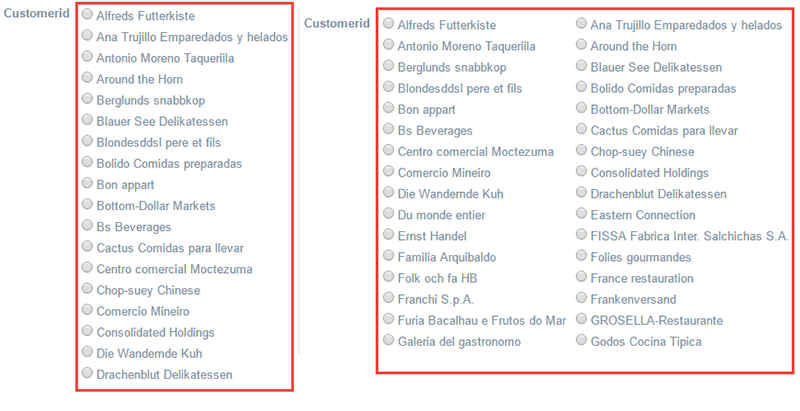
Columns : Allows you to inform the amount of columns, for the list of items.

-
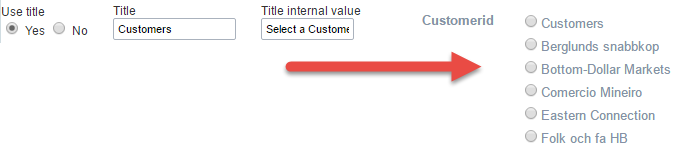
Use title : Allows to display a line of a title on the select object (Title Attribute) associated to a value informed manually (Title internal value).

- Title internal value : Value Saved to the field when the line of the title is selected in the object.
- Title : Text displayed on the title of the Select object.
- Reload form when value has changed : With this option selected, the form will refresh if there is a change to the selected object in the field.
-
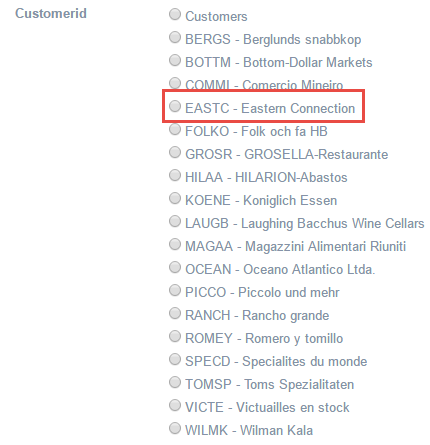
Display original and lookup value : Displays the value of the field and the value returned from the lookup.

- Separated by : Defines which character will be used to separate the values of the field with the value returned from the lookup. It is only necessary to inform this value of the option Display original and lookup value is enabled.
- Choose connection : Allows you to select another specific connection existing in the project. The select command will be done on the second connection.
- SQL Select Statement : Define the SQL command that will recover the values that will be displayed on the form field. The command needs to have the following structure:
-
Lookup Method - Manual
This method is used so that the developer can create manually the list of values that will be saved to the generated application. This method is mostly used when the database does not have a table that contains this information.
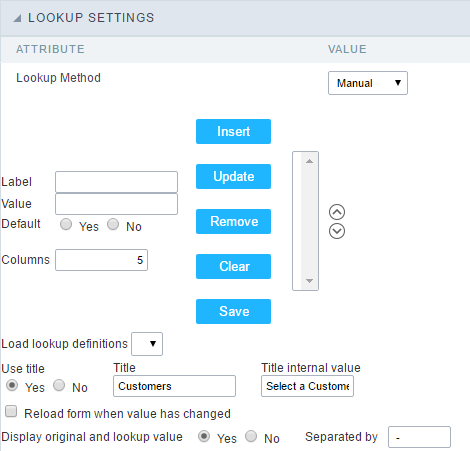
 Manual Lookup Interface.
Manual Lookup Interface.- Label : Text that will be displayed in the item list of the radio.
- Value : Attribute that corresponds to the value that is stored in the table field. For example, the value M will be included into the table when the user will view in the list Man.
- Default : With this option enabled, the selected item will be inserted to the table when committed.
- Insert Button : Adds to the list the values informed on the fields Label and Value.
- Update Button : Modifies the attributes of the selected item.
- Remove Button : Remove the selected item from the list.
- Clear Button : Clear the Fields.
- Save Button : Allows the user to save all the items of the list, to use on other fields, just click on load lookup definition.
- Load lookup definitions : Allows to refresh the list of values predefined when using the lookup. It will be listed the existing definitions in ScriptCase and the ones saved by the user.
-
Use title : Allows to display a line of a title on the select object (Title Attribute) associated to a value informed manually (Title internal value).

- Title internal value : Value Saved to the field when the line of the title is selected in the object.
- Title : Text displayed on the title of the Select object.
- Reload form when value has changed : With this option selected, the form will refresh if there is a change to the selected object in the field.
-
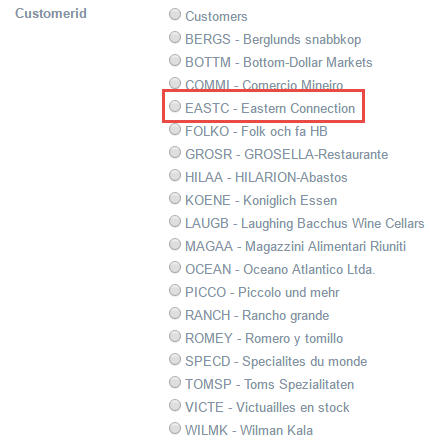
Display original and lookup value : Displays the value of the field and the value returned from the lookup.
 Displaying the original lookup.
Displaying the original lookup. - Separated by : Defines which character will be used to separate the values of the field with the value returned from the lookup. It is only necessary to inform this value of the option Display original and lookup value is enabled.
-
Ajax Processing
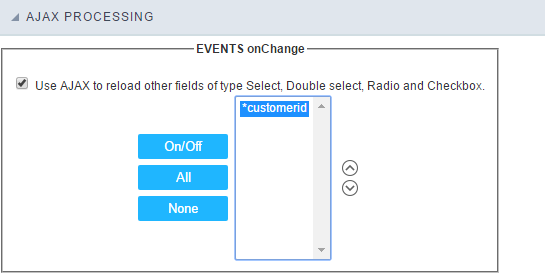
 Ajax Processing configuration Interface.
Ajax Processing configuration Interface.
Allows to define the field that will be reloaded when selecting a value that has the (onChange) trigger.
For example: a field of the type select with a list of states, and another select field with a list of cities. When selecting a state, the cities list is reloaded.
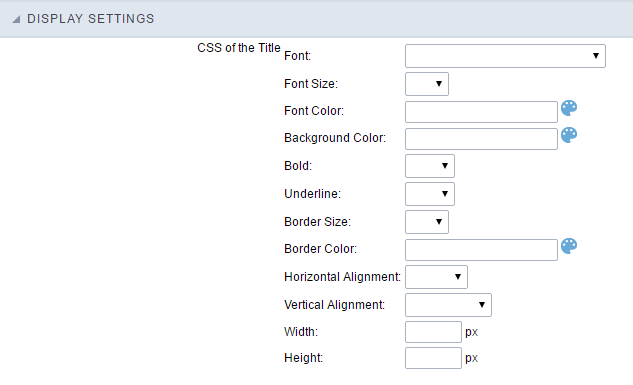
Display Settings
The Display Settings allows to define the CSS for the fields individually. For each Display Settings of Scriptcase, exists the same attributes available for this interface.

- CSS of the Title
- Font : Allows to choose the font type, that will be applied to the application field title.
- Font Size : Allows to choose the the font size, that will be applied to the application field title.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the title of the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the title.
- Horizontal Alignment : Allows to position the label of the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the label of the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the title of the field.
- Height : To define a height for the title of the field.
- CSS of the Field
- Font : Allows to choose the font type, that will be applied to the application field.
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the field.
- Horizontal Alignment : Allows to position the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the field.
- Height : To define a height for the field.
- CSS of the Input Object
- Font : Allows to choose the font type, that will be applied to the Input Object. For example: Radio, Select, Text, etc
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the Input Object, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the Input Object.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the Input Object.
- Horizontal Alignment : Allows to position the Input Object in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the Input Object in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the Input Object.
- Height : To define a height for the Input Object.
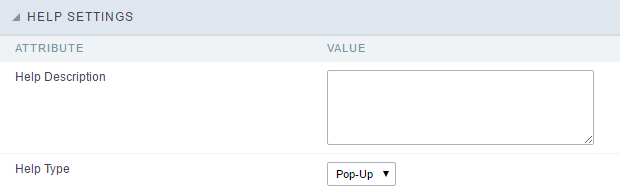
Help Settings
This feature allows that the instructions are documented to be used for the generated application, this helps the end user to understand better how the system works.

- Help Description : Allows to inform a text that will present to the user when he positions the mouse over the field.
- Help Type
- Pop-Up : Selecting the pop-up type, it will display an icon beside the field that when clicked, you will view a pop-up with help description.
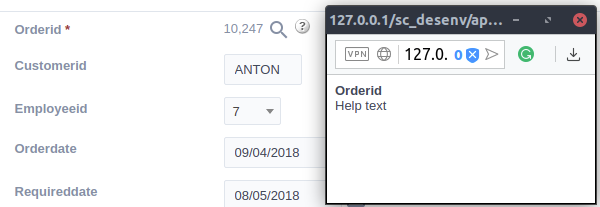
 Help type - Pop-up configuration Interface.
Help type - Pop-up configuration Interface.- Hint : Passing the cursor over the field, you will view a hint with the help description.
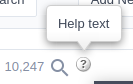
 Help type - Hint configuration Interface.
Help type - Hint configuration Interface.- Text : It will display the help description beside the field.
 Help type - Text configuration Interface.
Help type - Text configuration Interface.
