Edit Link
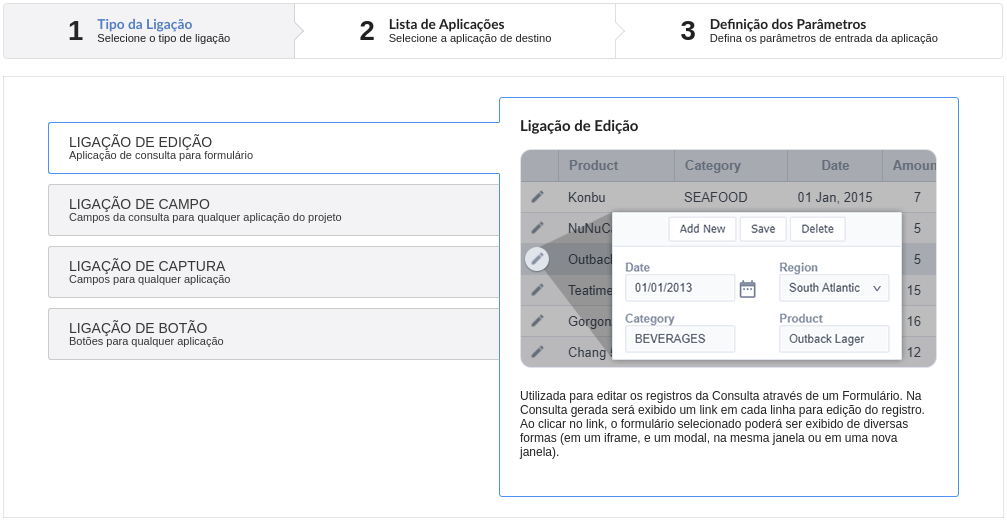
Creating an Editing Link
This type of link allows the developer to create a link from a grid to a form with the objective of editing the register of a grid’s row.
In the link options, we will choose the Application Link. When we choose this option, edit a register from a Grid will be possible.

Applications list
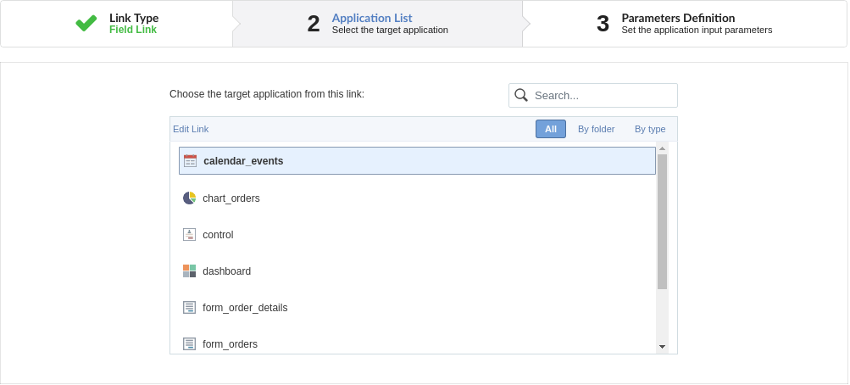
After we select this option, will be displayed the applications list to what you want to create the link.
This screen can be viewed from the following ways:
All:
In which is possible to see all the project’s applications. Example:

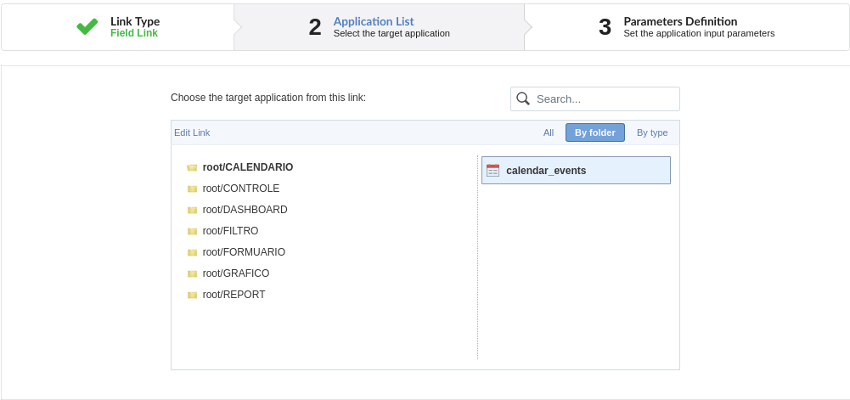
By folder:
In which is possible to see the applications according to the folders in which each of them are.

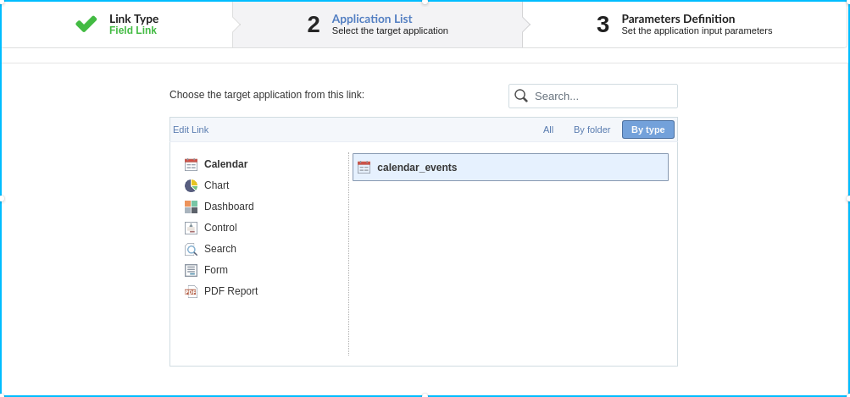
By type:
In which is possible to see the applications grouped by its respective types.

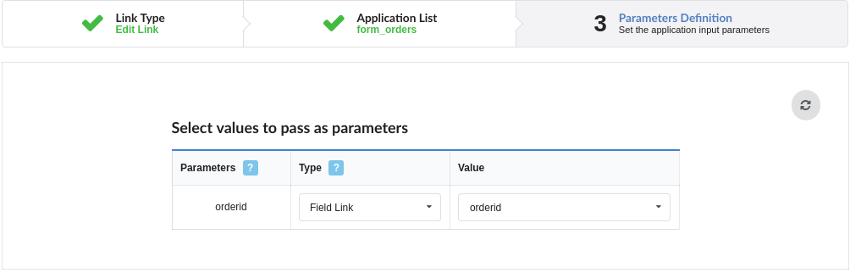
Definition of Parameters
In this setting we are going to define the type of parameter that will be passed to the next application.

We have two options at Type of Parameters, they are:
Fixed value:
This option allows the user to define a fixed value that will be used to the call of the next application.
No value:
This option allows to create the link without the need to send any parameter to the next application.
It is also possible to see a refresh button at its right side.
This button should be used when a new parameter is added to the target application, so the new parameter can be loaded in the current application to make the link.
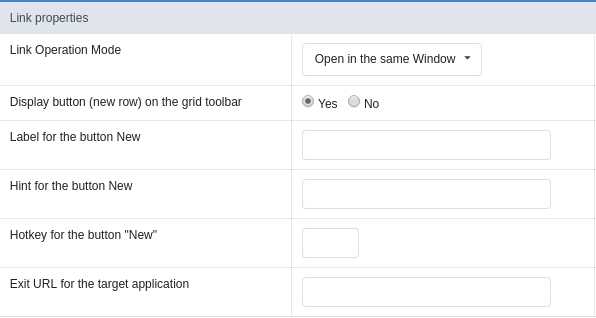
Link properties
In this screen we will set the application display mode that will be called in the link.
There are five display options, they are:
Open in the same window:
When we use this option the target application will be displayed in the same window of the application, and the target application will have a back button so we can return to the previous application.
Open in another window:
When we use this option the target application will be displayed in other browser window, and the target application will have a exit button so we can close this window.
Open in an iframe:
When we use this option the target application will be displayed in the same window of our application, however it will be displayed in a iframe in one of the four options available in the iframe settings.
Open in a parent:
When we use this option the target application will be displayed in the same window of our application, and the target application will have a back button so we can return to the previous application.
Modal:
When we use this option the target application will be displayed in the same window of our application, however it will be displayed in a small window above the current application.
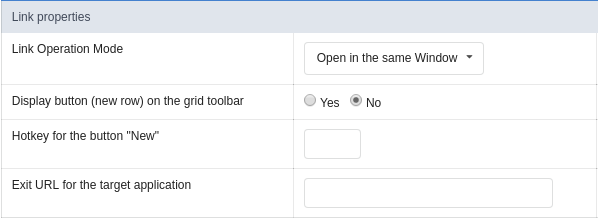
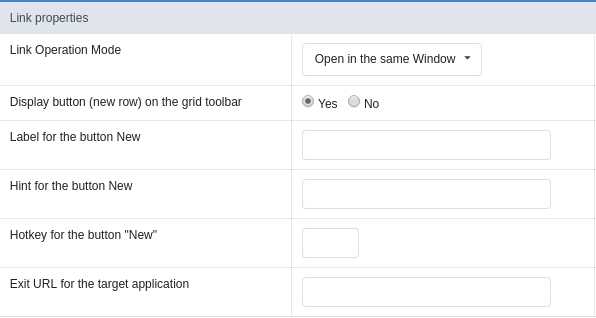
Open in the same window.
When we use this option the target application will be displayed in the same window of the application, and the target application will have a back button so we can return to the previous application.
When we select this option, we can set these following options:

Exit URL for the target application:
Exit URL to the called form. If any value is defined, the return address (back button) will be the exit URL of the called form.
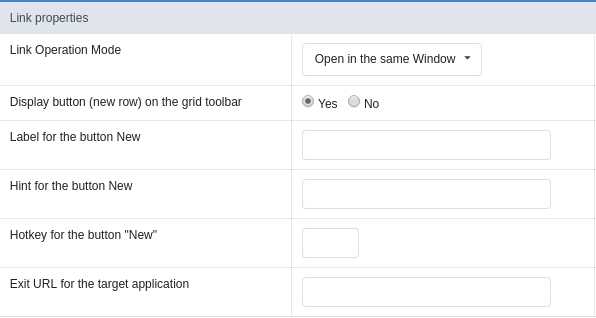
Display the button new in the grid:
When we select the option Yes, the button New is created in the grid to insert new registers.
Also, when we select the option Yes, it is displayed two new options Label to the New button and Hint to the New button:

Label to the New button:
In this option we will inform a name for the button that will be displayed in the Grid.
Hint to the New button:
In this option we will inform a message that will be displayed when the mouse cursor is over the New button.
Shortcut key to the New button:
Indicates the shortcut key to the button add new register.
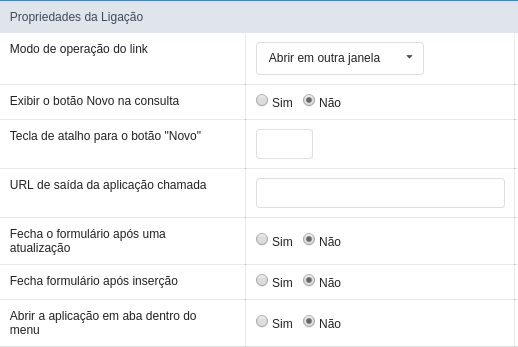
Open in another window
When we use this option the target application will be displayed in another browser window.
When we select this option, we can set the following options:

Exit URL for the target application:
Exit URL to the called form. If any value is defined, the return address (back button) will be the exit URL of the called form.
Close the form after an update:
Selecting this option will direct the application to the exit application or to the application that initially called the Form, after the record has been updated.
Close the form after an insert:
Selecting this option will direct the application to the exit application or to the application that initially called the Form, after the record has been inserted.
Open the application in a tab inside the menu:
Choosing the option Yes, the application will be open in a menu tab, when executed from a menu application, instead of opened in another browser window.
Display the button New in the grid:
When we select the option Yes, the button New is created in the grid to insert new registers.
Shortcut key to the New button:
Indicates the shortcut key to the button add New Register.

Label to the New button:
In this option we will inform a name for the button that will be displayed in the Grid.
Hint to the New button:
In this option we will inform a message that will be displayed when the mouse cursor is over the New button.
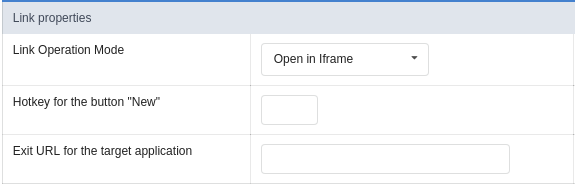
Open in an iframe.
When we use this option the target application will be displayed in the same window of our application, and the target application will have a back button so we can return to the previous application.
When we select this option, we can set the following options:

Shortcut key to the New button:
Indicates the shortcut key to the button add New Register.
Exit URL for the target application:
Exit URL to the called form. If any value is defined, the return address (back button) will be the exit URL of the called form.
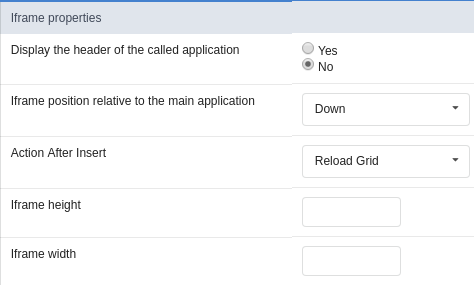
Iframe properties
In this settings, we can define some iframe details that will display the target application.

Display the target application’s header:
When the option Yes is selected, the header of the target application is also displayed in the iframe.
Iframe position in relation to the main application:
In this option, we will define in which position in relation to the main application the iframe will be displayed, there are four options:
Below: The iframe will be displayed below the main application.
Above: The iframe will be displayed above the main application.
Right: The iframe will be displayed on the right of the main application.
Left: The iframe will be displayed on the left the main application.
Action after an insert:
In this option, we will define what will happen after a register insert, there are two options:
Reload the grid: The current page will be refreshed after the insert.
Move to the end of the grid: After the insert will be displayed the last page of the grid will the last register inserted.
Iframe height:
Allows to set the iframe height.
Iframe width:
Allows to set the iframe width.
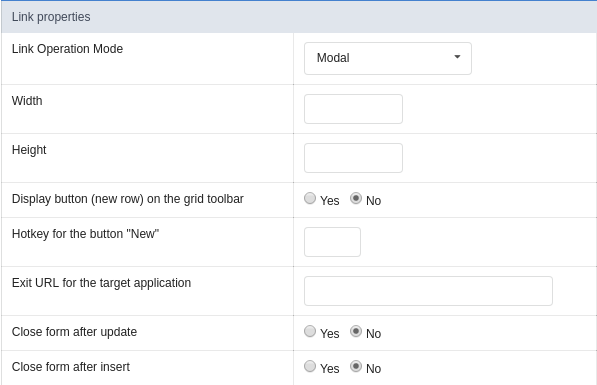
Modal
When we use this option the target application will be displayed in the same window of the application, however she will be displayed in a small window above the current application.
When we select this option, we can set the following options:

Height:
Allows to set the Modal height.
Width:
Allows to set the Modal width.
Exit URL for the target application:
Exit URL to the called form. If any value is defined, the return address (back button) will be the exit URL of the called form.
Close the form after an update:
Selecting this option will direct the application to the exit application or to the application that initially called the Form, after the record has been updated.
Close the form after an insert:
Selecting this option will direct the application to the exit application or to the application that initially called the Form, after the record has been inserted.
Display the button New in the grid:
When we select the option Yes, the button New is created in the grid to insert new registers.
Shortcut key to the New button:
Indicates the shortcut key to the button add New Register.

Label to the New button:
In this option we will inform a name for the button that will be displayed in the Grid.
Hint to the New button:
In this option we will inform a message that will be displayed when the mouse cursor is over the New button.
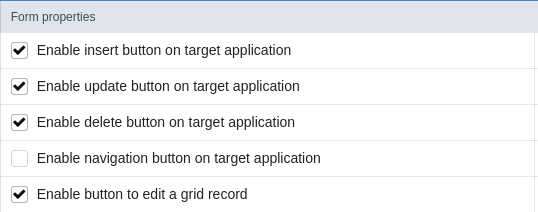
Form Properties
In those settings, we can define which buttons will be available in the target form application. Initially we have five options, that are:

Enable Insert button:
In this option we can define if the New button will be available in the target application.
Enable Update button:
In this option we can define if the Save button will be available in the target application.
Enable Delete button:
In this option we can define if the Delete button will be available in the target application.
Enable Navigation buttons:
In this option we can define if the buttons first, previous, next and last will be available in the target application.
Enable register editing button in the grid:
In this option we can define if the edit register button, which is the pencil in the grid, will be available.
