Fields Positioning
It allows the definition of the fields that will be part of the form and its display order.
When using the Editable Grid(View) format, it is also possible to define the fields for visualization and data manipulation independently.
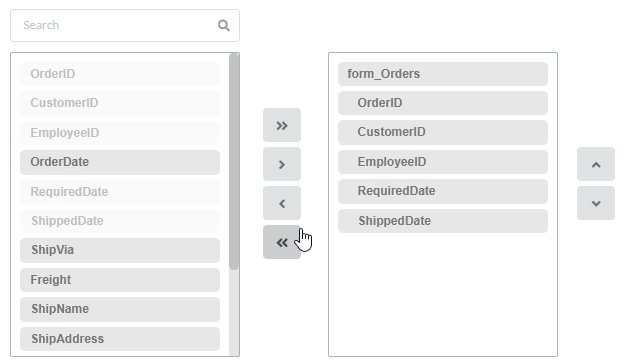
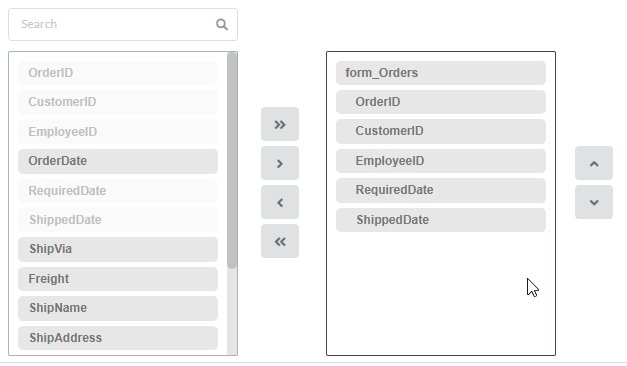
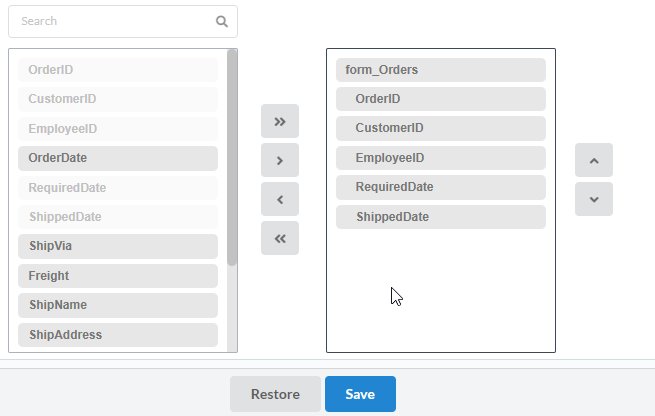
Form Fields
Adding and Removing Application Fields
The fields must be configured using the selection buttons, located between the columns.
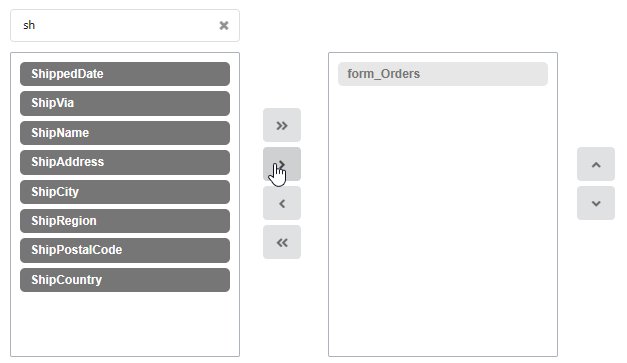
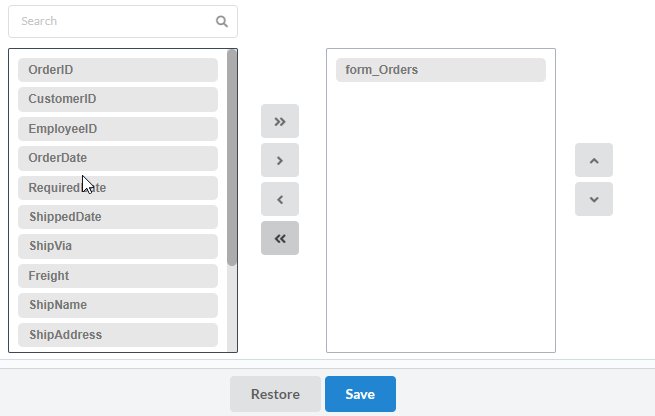
 - Move all fields to the right.
- Move all fields to the right. - Moves only selected fields to the right
- Moves only selected fields to the right - Moves only the selected fields to the left.
- Moves only the selected fields to the left. - Move all fields to the left.
- Move all fields to the left.
In the left column, there are the application fields that are not in use in the filter, while the right column shows all the selected fields and the order in which they will be displayed.
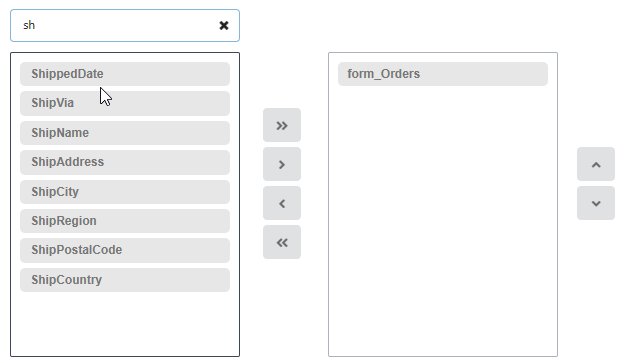
To add fields to the filter, select the fields you want in the filter and click the  button.
button.
To select fields in sequence, simply click on a field and drag. Pressing control (Ctrl) allows you to select multiple alternate fields.
Search and positioning

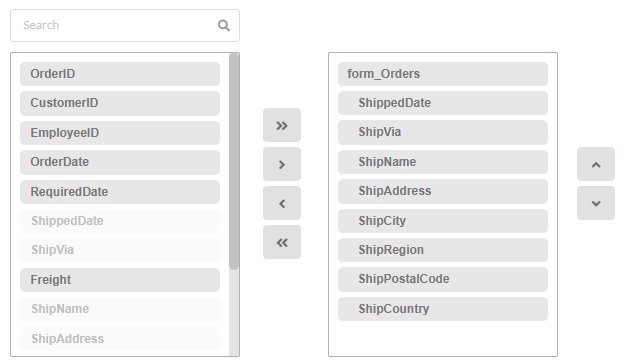
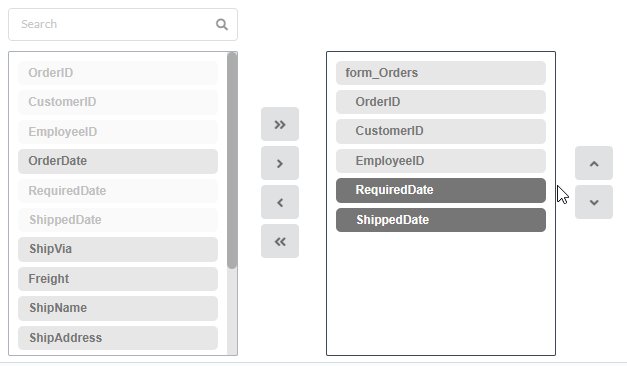
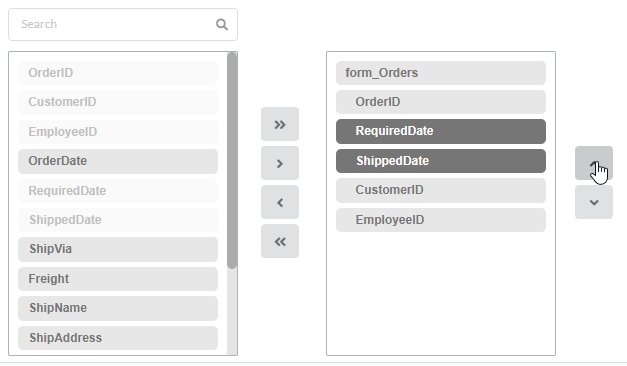
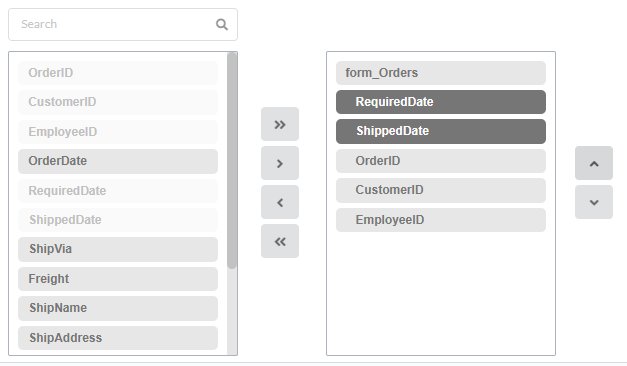
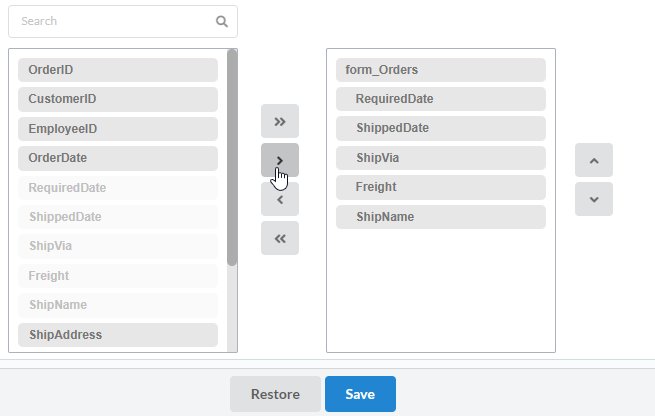
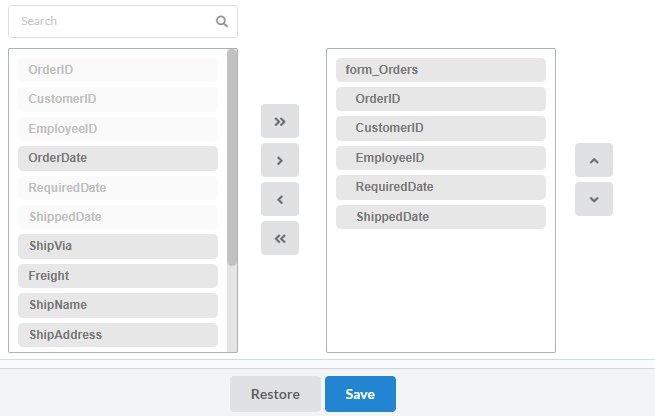
Field display order
The fields will be displayed in the application respecting the order defined in the right column.
The display order must be defined using the sort buttons  and
and  which will move the selected fields in the column.
which will move the selected fields in the column.
Remembering that the fields must be positioned inside a block (customers) which must be inside a page (Pag1).
Check below the use of the buttons to order the fields

Save and Restore
Below the columns are two buttons:
- Save which records the current placement of fields in columns.
- Restore which reorganizes the fields returning to the last position saved.
Restoring the positioning of the fields to the last saved definition.

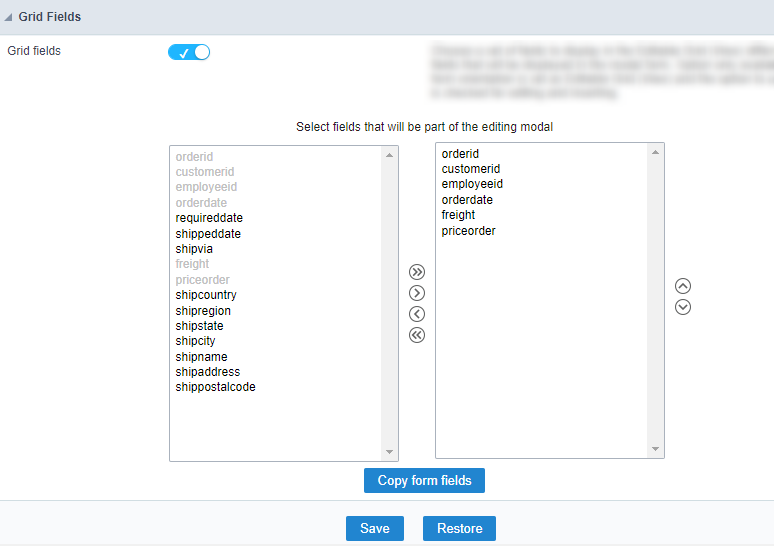
Grid Fields

Grid fields

Allow the independent setting of the displayed fields in the Editable Grid (view) and the available fields to edit in the modal.
This option is available if the form orientation is set as Editable Grid (view) and the Use modal form attribute is set as In editing and inserting
When enable
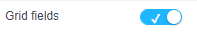
The option Select fields that will be part of the editing modal is displayed, to you can set the fields that showed only in the Editable Grid (view)
When disable
In this case, the fields display settings respect the definition made in the block Form Fields.
Select the fields to displayed

Using the positioning buttons, 


 , it’s possible set the fields that will be used only for displaying data in the application.
, it’s possible set the fields that will be used only for displaying data in the application.
The fields set only to displaying will be shown in the Fields menu, thus allowing these fields to be configured.
You can also define the display order of the fields using the positioning buttons:  and
and 
Buttons

- Copy form fields - Allows you to copy the fields defined in the Form Fields option
- Save - Saves the current field configuration.
- Restore - Restores the settings to the last save performed.
