Layout
This module lets you editing display options for the application. You can apply visualization themes, organize blocks, define values, and the display format of the Header and Footer.
Pages
A page is a container of blocks. Each application has at least one page by default. In Form, Control, and Search applications, there is possible to create many pages. The pages are like Tabs, where each tab contains one or more blocks.
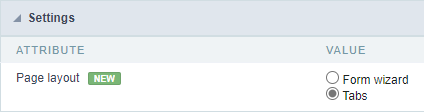
The pages can be shown as Tabs or in form of a Form Wizard. In the option below you can select the type of your Page Layout.

Pages as Tab
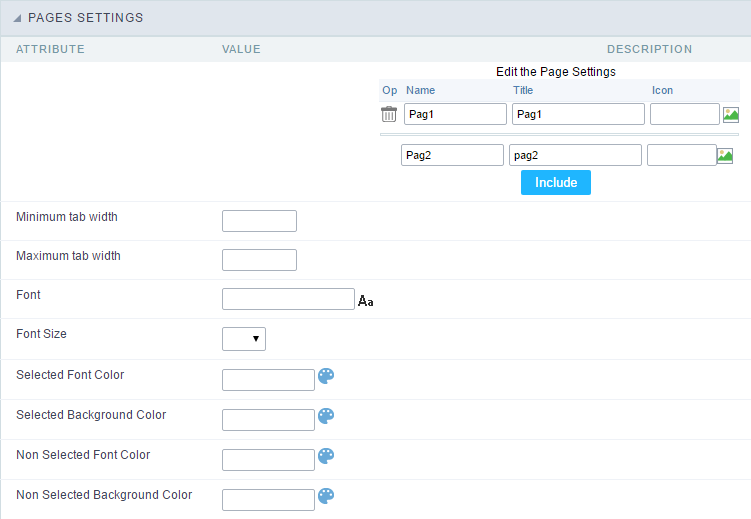
 Pages (available only in the Form, Control and Search applications) configuration Interface.
Pages (available only in the Form, Control and Search applications) configuration Interface.
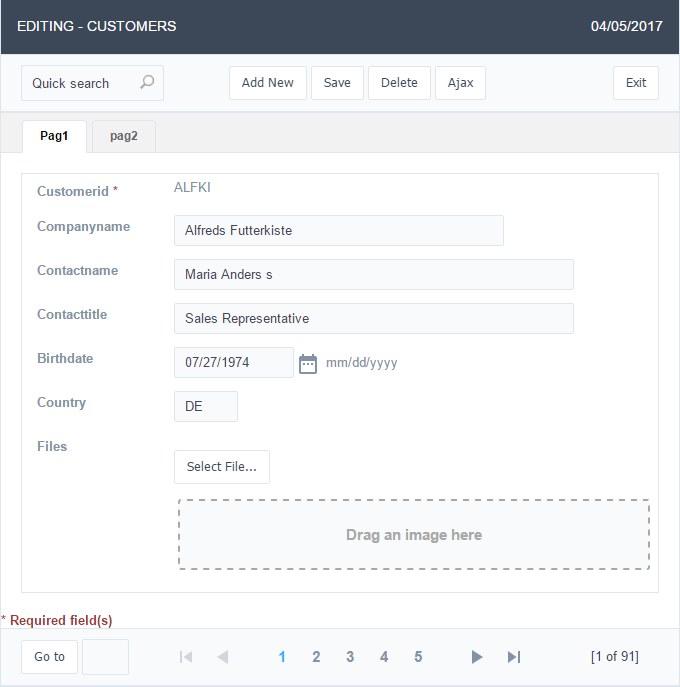
See the example below of the Form application using two Pages: General Data and Documents.
 Form Application using Pages feature.
Form Application using Pages feature.
Pages Settings
The form application already comes with a default page, identified as “Pag1”, but it is possible to rename it. Use the pages when you have an application that contains many fields. A form with more than 20 fields in a vertical way is challenging to use. So you could arrange the fields into the blocks and the blocks into the pages.
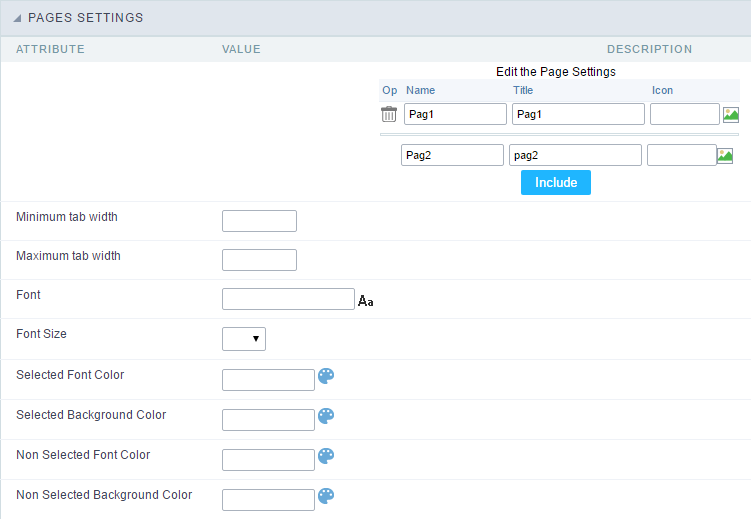
 Pages Configuration Interface.
Pages Configuration Interface.
Including a new page,
To include a new page, enter the information about the name and the label of the new page, select an image if you wish, then click on the button “Include”.
Deleting a page
To delete a page, click on the Trash icon corresponding to the page line.
Common Settings
Font
Set the font-family of the pages titles. By clicking on the right side icon, you can select the font-family from a list.
Font Size
Set the font size of the pages titles.
Selected Font Color
Set the font color of the selected page.
Selected Background Color
Set the Background Color of the selected page.
Non Selected Font Color
Set the font color of the non selected pages.
Non Selected Background Color
Set the Background Color of the non selected pages.
Pages as Wizard
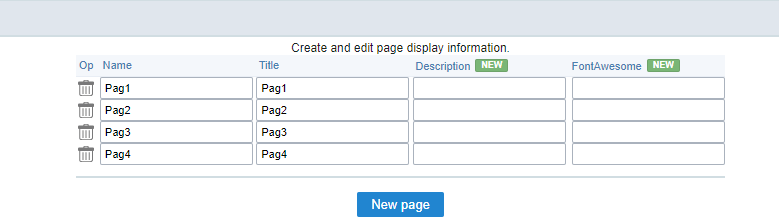
Step Configuration

Op This option is for delete the page you want.
Name
Its the name of the page.
Title In this option the user can give a title for the page.
Description In this option the user can configure a description. The description will be shown on the step of your Steps.
Display In this option you can select the icon that will be shown above the Step number, you can use Icon or Font Awesome. By default there is none icon enabled, the user need to select one to be shown.
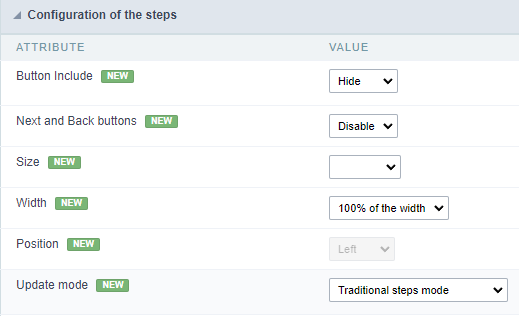
Pages Steps Format

Button Include
This option allow the user to configure if the Insert Button will be shown on all steps, but will be disabled, or if want to hide the button to be shown only on the last step.
Next and Back Buttons This option allow the user to configure if the Back Button will be shown on all steps, but will be disabled, or if want to hide the button to be shown only after you advance the form.
Size
This option defines the size of the steps visualization, you can chose between Samll, Medium or Large.
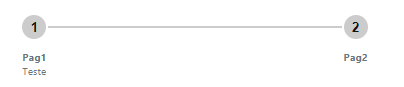
Example:

Width
This option define the width of the steps, you can chose between Minimun or 100% of the width.
Example with 100% of the width:

Position This option defines where the steps will be located, you can chose between Left, Center or Right.
Update Mode
Defines how the form Steps will be used when updating records:
- Traditional Steps Mode: Traditional Steps mode (every step is mandatory).
- Steps with navigation enabled: The Steps interface will be used, but with no button to next or back from the Steps, being able to navigate any step freely.
- Pages Interface: The traditional page interface will be used.
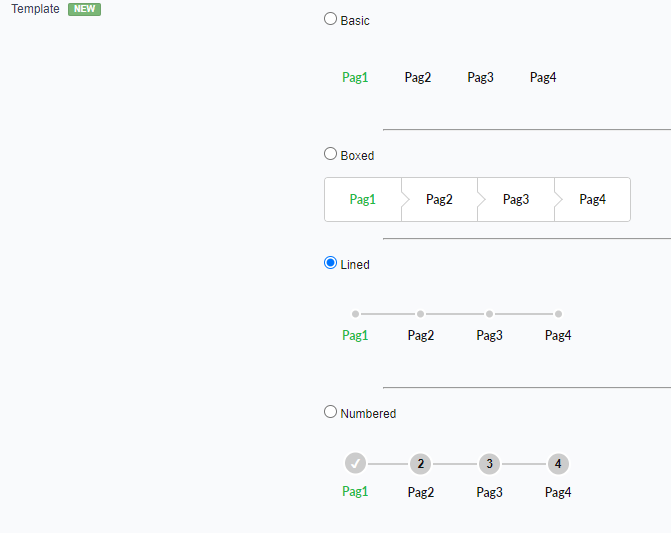
Template
This option the user is can select how the Steps will look like. In the image there is a preview of the option selected.

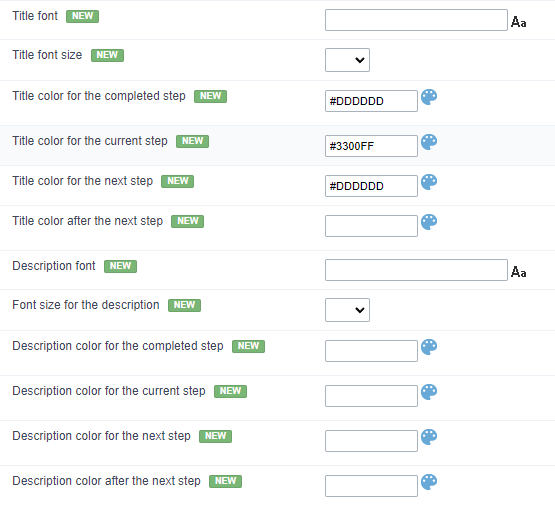
Pages Steps Format

Title Font Defines a font to be used in step titles. If not informed, it will use the same font defined in the application theme.
Title Font Size Defines the font size for step titles. If not informed, the same font size defined in the application theme will be applied.
Title color for the completed steps Defines the font color for the title of steps already completed. If not informed, the same color defined in the application theme will be applied.
Title color for the current step Sets the font color for the title of the current step. If not informed, the same color defined in the application theme will be applied.
Title color for the next step Defines the font color for the next step title. If not informed, the same color defined in the application theme will be applied.
The color after next step Defines the font color for the title of steps after the next step. If not informed, the same color defined in the application theme will be applied.
Description Font Defines the font for the step description. If not informed, the same font defined in the application theme will be applied.
Font size for description Defines the font size for step descriptions. If not informed, the same font size defined in the application theme will be applied.
Description color for the completed step Defines the font color for the description of steps already completed. If not informed, the same color defined in the application theme will be applied.
Description color for the current step Defines the font color for the current step description. If not informed, the same font color defined in the application theme will be applied.
Description color for the next step Defines the font color for the next step description. If not informed, the same font color defined in the application theme will be applied.
Description color after the next step Defines the font color for the step description after the next step. If not informed, the same font color defined in the application theme will be applied.
Layout
This module lets you editing display options for the application. You can apply visualization themes, organize blocks, define values, and the display format of the Header and Footer.
Blocks
Blocks are “containers” where you can position the application fieldSlides of Forms, Controls, or Grids.
Scriptcase creates applications with one block by default. You can add more blocks as you wish, to organize it in the best way.
See below, the Columns Organization, and where you can define the position of the next block: beside or below the current one.
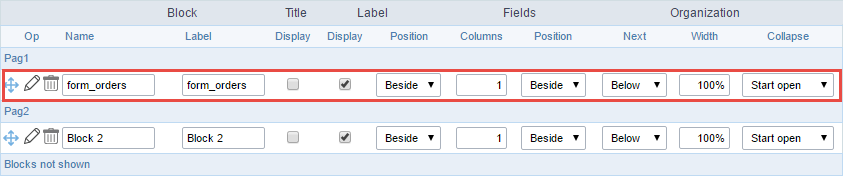
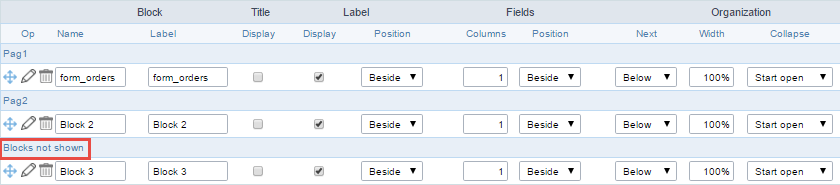
 Application Block configuration
Application Block configuration
On the left side of each block, there are two icons, the first one  to edit the information of the block and the second one
to edit the information of the block and the second one  to delete the block.
to delete the block.
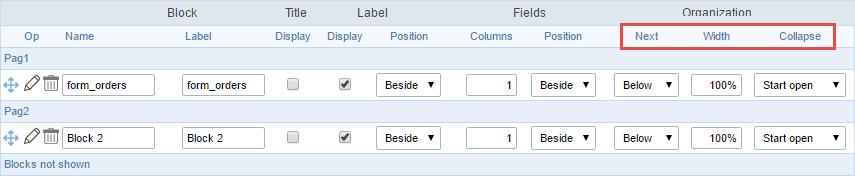
Organizing the position of the Blocks
See below how to modify the display order of the Blocks in one Page.
Click and drag the block that you desire to modify to its new position.
 Application Block Display configuration
Application Block Display configuration
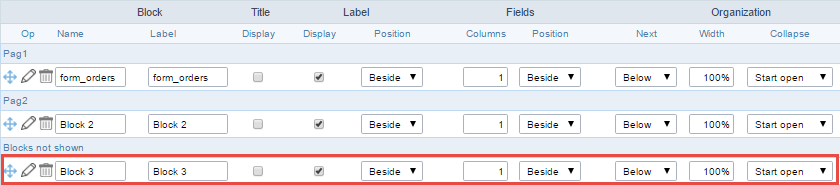
- See how to remove a block from the display
Click on the block desired and drag it to the item “Blocks not Shown”. This way, you can also drag the block to another page if desired. See the images below.
 Application Block Display configuration
Application Block Display configuration
 Application Block Display configuration
Application Block Display configuration
Block
- Name: The name that identifier the Block.
- Label: Title of the block to display in the application.
Title
- Display: It controls the display of the block title.
Label
- Display: It controls the display of the field labels of the block.
- Position: Options to display label :
- Above: Display the label above the field.
- Beside: Display the label beside the field.
- Below: Display the label below the field.
Fields
- Columns: Amount of columns side by side in the block.
- Position: The way to display the fields in the block:
- Below: Display the fields one below the other respecting the number of columns.
- Beside: Display the fields one beside the other respecting the number of columns.
- Line: Display the fields one beside the other with no tabulation.
Organization
- Next: The way to display the blocks in the page:
- Below: Set to show the following block below the current one.
- Beside: Set to show the following block beside the current one.
- Tabs: Set to show the following block in a different tab then the current one.
- Width: Set the block width in pixels or percentages. Use the symbol “%” to indicates the value in percentage.
- Collapse: Enables the option to close the block.
Create a New Block
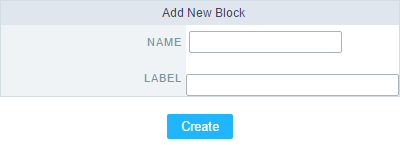
To include new blocks in an Application, click on the button  . Then, enter the name and label of the block in the following interface and finish by click on Create.
. Then, enter the name and label of the block in the following interface and finish by click on Create.
 Creating application blocks configuration
Creating application blocks configuration
Name
Name of the Block.
Label
Title of the block to display in the application.
Edit Blocks
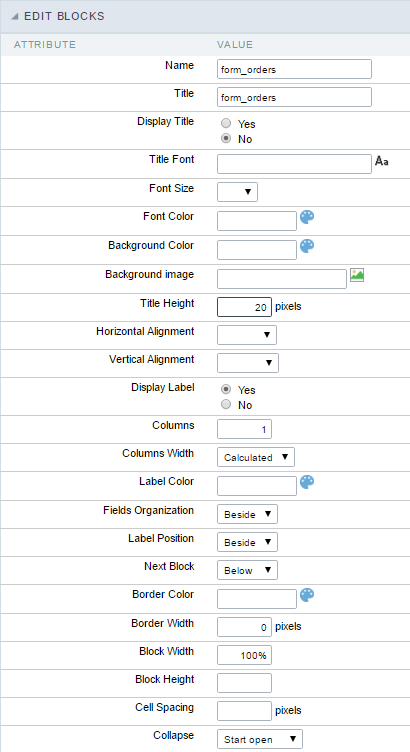
To edit a block, click on the icon  , that is on the left side of the block. Then you can see the following interface to define the parameters of the blocks. Click on Save to finish.
, that is on the left side of the block. Then you can see the following interface to define the parameters of the blocks. Click on Save to finish.
 Application Block editing interface
Application Block editing interface
Name
Name of the block. #### Title
Block title for display. #### Display Title
This option, when active, allows displaying the block title. #### Title Font
Set the font family of the block title. #### Font Size
Set the font size of the block title. #### Font Color
Set the font color of the block title. #### Background Color
Set the Background Color of the block title. #### Background image
Set a Background image for the block title. #### Title Height
Height in pixels of the block title line. #### Horizontal Alignment
Horizontal Alignment of the block title (Left, Center, and Right). #### Vertical Alignment
Vertical Alignment of the block title (Top, Middle, and Bottom). #### Display Label
Display the labels of the fields in the block. #### Columns
Amount of field columns in a block. #### Columns Width
Set the field column width of the block. #### Label Color
Color of the field labels. #### Fields Organization
The way to display the fields in the block. #### Label Position
Set the position of the field labels of the block.
The options are:
- Beside - This option positions the label on the right side of the field.

- Above - This option places the label above the field.

- Below - This option places the label below the field.

Next Block
Set the position of the following block relating to the current one. #### Border Color
The border Color for the block. #### Border Width
The border Width for the block. #### Block Width
The width for the block. #### Block Height
The Height for the block. #### Cell Spacing
The Cell Spacing in the block. #### Collapse
It enables the option to close the block.
Settings
ScriptCase creates an app by using default values defined per project, but you can change those values for a specific application on this interface.
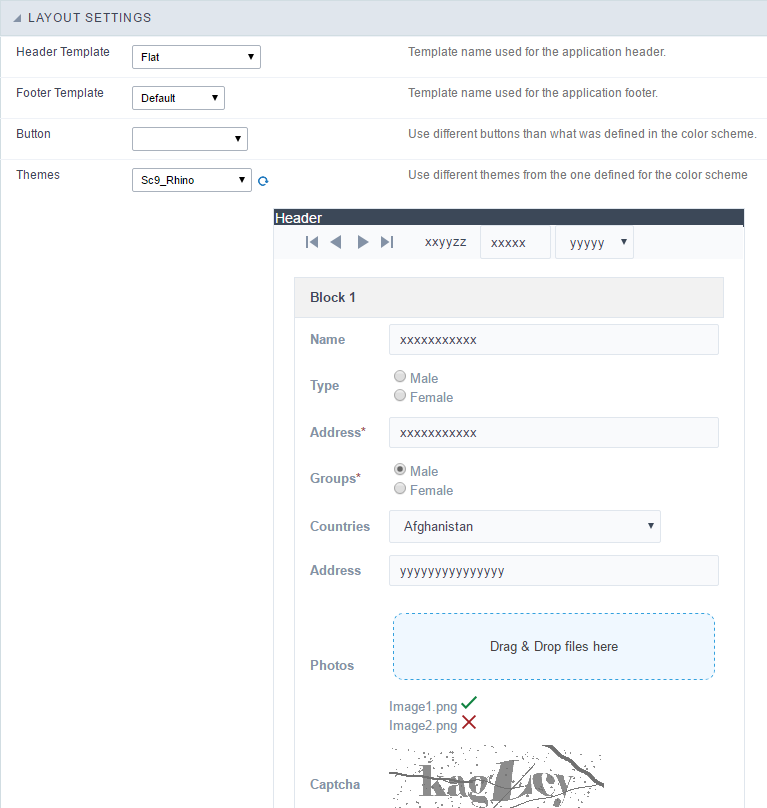
 Application Layout Settings
Application Layout Settings
Header Template
Allows choosing the look of the application Header.
Footer Template
Allows choosing the look of the application Footer.
Button
Allows choosing the button theme for the application.
Themes
Choose one of the selected themes in the project properties. It defines the look of the application, like colors, fonts, and others.
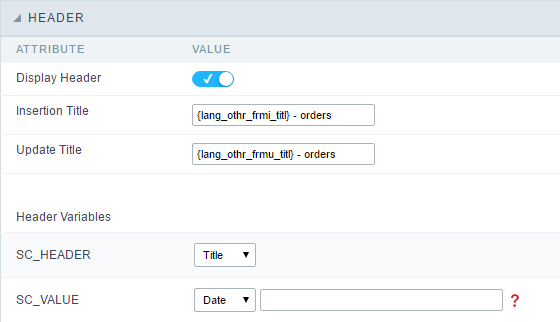
Header
Here we can define if we want to display the header or not, the application title, and fill the header variables. The header looks according to the selected template in the Layout settings interface.
 Application Header Configuration
Application Header Configuration
Display Header
This option determines if we want to display the header or not.
Title
Allows informing the title of the application.
Header Variables
We must fill the variable fields with one of the types available in the Combobox. Depending on the type, you need to associate content with it. Those are the types:
- Field: When you choose the option “Field”, it opens a Combobox to choose a field to associate the field value with the header. This option will be enabled in the applications that you can crate a fields
- Title: It displays the value of “Application Title” in the header.
- Date: It displays the system’s date in “yyyy/mm/dd” format in the header. There are several display formats available, and you can change it by using the text field beside it. To access existing formats, click on the hint to see an explanation.
- Image: It displays a field to inform the name of an existing image in the server. You can select an image by clicking on the icon “Choose Image”, and you still can upload new images by using the button “Upload”.
 .
. - Value: It displays the content of the text input. You can inform static texts and “Global Variables”. e.g. “Employee Name: [v_name]”.
Depending on the Application, you may have more than one title option.
Footer
 Application Footer Settings
Application Footer Settings
This page may change depending on the footer template chosen in the Layout Settings.
Display Footer
This option determines if we want to display the footer or not.
Footer Variables
We must fill the variable fields with one of the types available in the Combobox. Depending on the type, you need to associate content with it. Those are the types:
- Field: When you choose the option “Field”, it opens a Combobox to choose a field to associate the field value with the header. This option will be enabled in the applications that you can crate a fields
- Date: It displays the system’s date in “yyyy/mm/dd” format in the header. There are several display formats available, and you can change it by using the text field beside it. To access existing formats, click on the hint to see an explanation.
- Image: It displays a field to inform the name of an existing image in the server. You can select an image by clicking on the icon “Choose Image”, and you still can upload new images by using the button “Upload”.
 .
. - Value: It displays the content of the text input. You can inform static texts and “Global Variables”. e.g. “Employee Name: [v_name]”.
