HTML Editor
General Settings
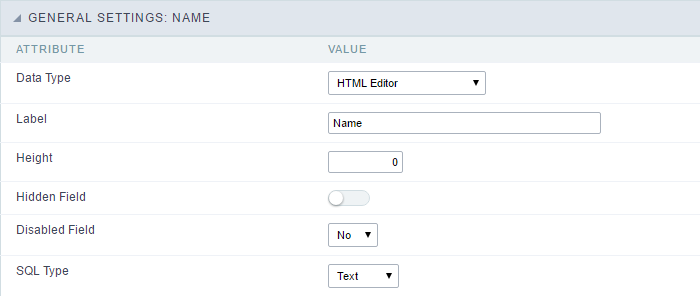
 HTML Editor field configuration Interface.
HTML Editor field configuration Interface.
- Data Type : Defines the type of field for the application. When set to HTML Editor, you can inform any type of character and they will be saved in HTML form.
-
Label : Set the title of a field in the application. For example: if the field is defined in the database as cmp_name_client, it will be easier to the user understand if the name is “Client Name”.
- Label below field : Defines the message to be displayed below the field.

- Height : Set the Height in pixels to the HTML Editor field.
- Hidden Field : This option makes the field hidden, but still allows its value to be processed through Javascript or PHP.
- Disabled Field : Defines if the field will be disabled in “Insert Mode”, “Update Mode” or in “Insert and Update Mode”.
- SQL Type : Displays the data type of field in the database.
Toolbar
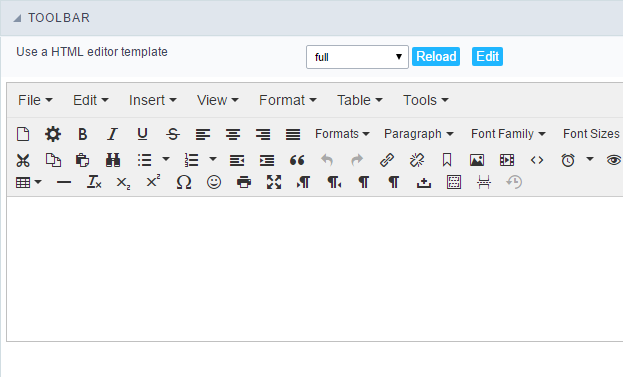
 HTML Editor toolbar settings Interface.
HTML Editor toolbar settings Interface.
- Properties
- Position : Location of the HTML Editor toolbar.
- Alignment : Toolbar button alignment.
- Status : Status Bar Display (Do not Display, Top and Bottom).
- Amount : The Amount of lines of the HTML Editor toolbar.
- Button Organization : Positions the toolbar buttons.
- Preview : You can visualize the toolbar according to the previous settings.
Database Value
Allows to define a value to be saved to the database.
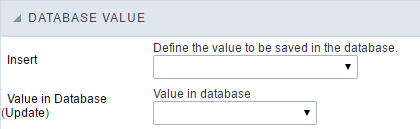
 Database Values configuration Interface.
Database Values configuration Interface.
- Defined Value : Allows to specify the fixed value associated to global variables.
 Defined Value configuration Interface.
Defined Value configuration Interface.
- Auto Increment (automatic) : Allows to use the increment generated by the database. Used only when the field of the database is the type AUTO INCREMENT or similar. For the databases that use sequence like Oracle, PostGres and Firebird, it is necessary to inform the name of the sequence.
 Auto Increment configuration Interface.
Auto Increment configuration Interface.
- Auto Increment (manual) : The application generated simulates an auto increment on the field. To include a value to the field it will automatically calculate the next id.
- Date of Insertion : When inserting a record, the field will contain the server date as a value.
- Data of Update : When updating a record, the value of the field will be the date of the server.
- User IP : The field will receive the IP of the machine that the application is be accessed by.
- Calculated by the database : The value of the field will be applied by the database. The field will not be used in update processes. For example: it will be updated by a Trigger.
- Null : The field will be informed the value null.
Display Settings
The Display Settings allows to define the CSS for the fields individually. For each Display Settings of Scriptcase, exists the same attributes available for this interface.

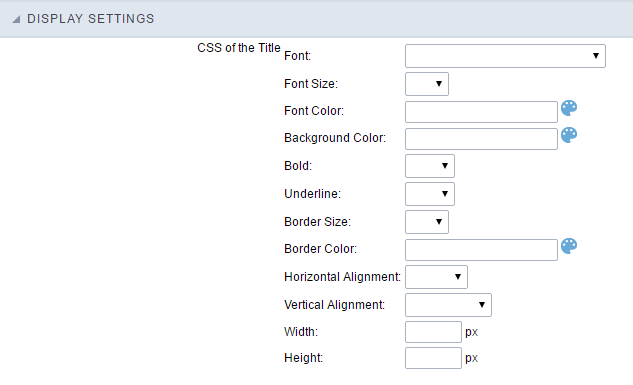
- CSS of the Title
- Font : Allows to choose the font type, that will be applied to the application field title.
- Font Size : Allows to choose the the font size, that will be applied to the application field title.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the title of the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the title.
- Horizontal Alignment : Allows to position the label of the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the label of the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the title of the field.
- Height : To define a height for the title of the field.
- CSS of the Field
- Font : Allows to choose the font type, that will be applied to the application field.
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the field.
- Horizontal Alignment : Allows to position the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the field.
- Height : To define a height for the field.
- CSS of the Input Object
- Font : Allows to choose the font type, that will be applied to the Input Object. For example: Radio, Select, Text, etc
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the Input Object, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the Input Object.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the Input Object.
- Horizontal Alignment : Allows to position the Input Object in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the Input Object in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the Input Object.
- Height : To define a height for the Input Object.
Help Settings
Allow the developer to set up instructions and hints about the field’s use, allowing the developer to help the users about the system usage.

Description of the settings attributes.
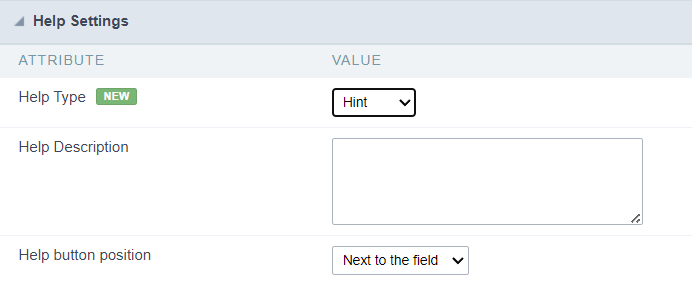
Help Description
In this area, you can set up a text that will be shown in the application according to the type of help selected below.
Help Type
Hint
Display a default icon ? beside the field. When the mouse is above the icon a help text will be displayed.

Text
Display a text inside of a <span></span> beside the field.

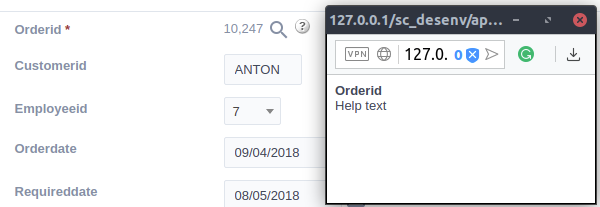
Pop-up
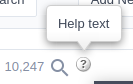
Display a default icon ? beside the field. To display the message just click in the icon that a Pop-up will be displayed with the help text.

The icon displayed when selecting the types Hint or Pop-up vary according to the theme that is being used in the application. This icon can be modified in the CSS Buttons.
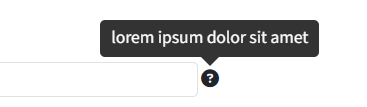
Tippy

Displays a standard ? icon next to the field. When you hover the mouse over the icon, the message will be displayed in a more user-friendly way.
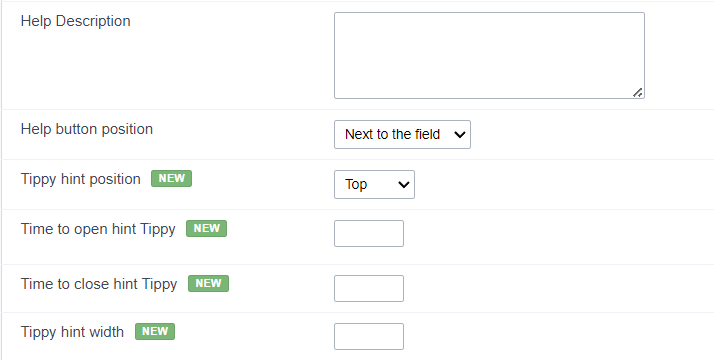
Help type settings (Tippy)

-
Help Description : Defines where the field’s help button will be displayed
-
Help button position : Defines the display position of the Tippy hint in relation to the field’s help icon
-
Time to open hin Tippy : Defines the time in milliseconds for the Tippy hint to be displayed after the mouse passes over the help icon.
-
Time to close hin Tippy : Sets the time in milliseconds for the Tippy hint to be hidden after the mouse leaves the help icon.
-
Tippy hint width : Sets the width of the Tippy hint in pixels.
Help button position (except Tippy)
Allow to set up where the help button will be displayed in the field, there are two options:
Beside: The help icon will be displayed beside the field.
Column: The help icon will be displayed beside the label of the field.
