Control - Signature Field
General Settings
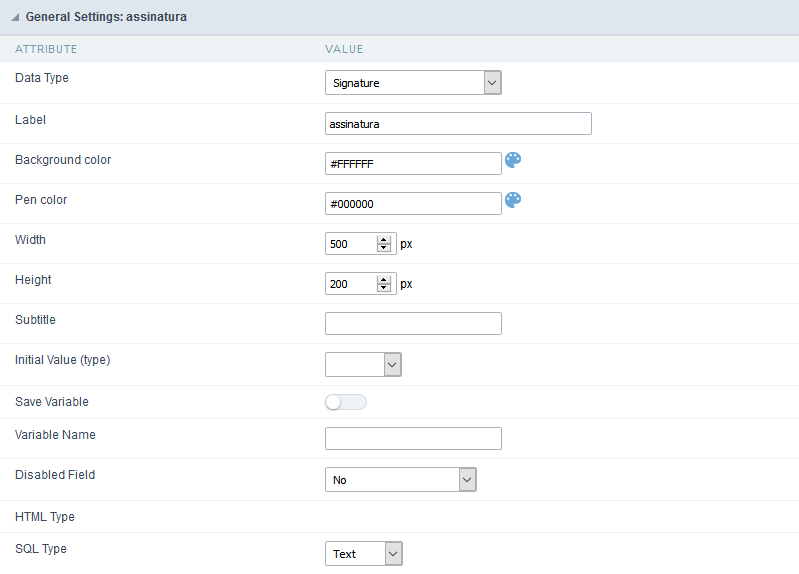
 Configuration Interface of the Signature Field.
Configuration Interface of the Signature Field.
The signature field will help you creating more sofisticated forms and making it possible to store signatures in your database. Inside our development environment we have specific settings that will help you to customize your field, those options are:
- Data Type : You can define the type of field for the application. When it is defined as a text, it accepts letters, numbers and special characters.
-
Label : Lets you define a label to the field in the application. For example: if the field is defined in the database as cmp_name_client, it will be easier to the user understand if the name is “Client Name”.
- Label below field : Defines the message to be displayed below the field.

- Background color : Defines a color to the field background by using a valid hexadecimal color value or by choosing a color from the color palette.
- Pen color: Set a color to the pen by using a valid hexadecimal color value or by choosing a color from the color palette.
- Width : Lets you define a width to the field.
- Height : Set a height to the field.
- Subtitle : Defines the subtitle that will be displayed beside the field.
- Initial Value : Lets you define the initial value for the field when in insert mode. The options are:
- Defined Value : The field will receive the value from the text field of the defined value option.
- Save Variable : Save a variable in the session with the value of the field, that can be used in other applications. For example, in the login form the user name can be saved in the session so that it can be displayed on the header of other applications.
- Variable Name : Set the name for the session variable that will receive the field value.
- Disabled Field : Define if the field will be disabled in “Insert Mode”, “Update Mode” or in “Insert and Update Mode”.
- HTML Type : Displays the HTML Object that will be used to display the field in the form.
- SQL Type : Displays the data type of field in the database.
Display Settings
The Display Settings allows to define the CSS values individually for each field. For each Display schema of ScriptCase, there are the same attributes available in Interface.

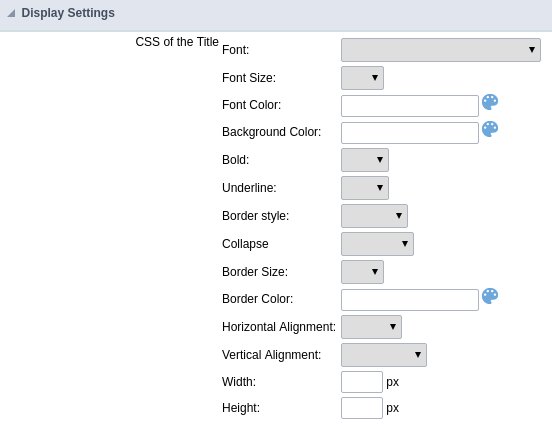
Display Settings configuration Interface.
- CSS of the Title
- Font : Select the font type, that will be applied to the application field title.
- Font Size : Defines the font size, that will be applied to the application field title.
- Font Color : Choose a color to the font by using a valid hexadecimal color value or from the color picker.
- Background Color : You can define the color for the field by using a valid hexadecimal color value or from the color picker.
- Bold : Applies the bold style to the font.
- Underline : Set the underline style to the font.
- Border style : Choose a style for the border.
- Collapse : Defines the collapse for the border.
- Border Size : Applies the border size to the title of the field.
- Border Color : Choose a color for the border, using a color palette to apply to the title.
- Horizontal Alignment : Position the label of the field in the wanted position (left,right,center and justify).
- Vertical Alignment : Position the label of the field in the wanted position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : Defines a width for the title of the field.
- Height : Set a height for the title of the field.
Help Settings
Allow the developer to set up instructions and hints about the field’s use, allowing the developer to help the users about the system usage.

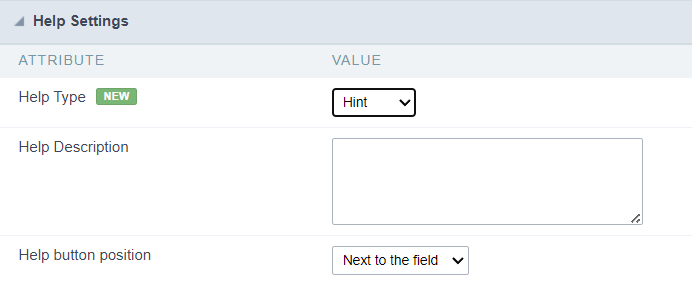
Description of the settings attributes.
Help Description
In this area, you can set up a text that will be shown in the application according to the type of help selected below.
Help Type
Hint
Display a default icon ? beside the field. When the mouse is above the icon a help text will be displayed.

Text
Display a text inside of a <span></span> beside the field.

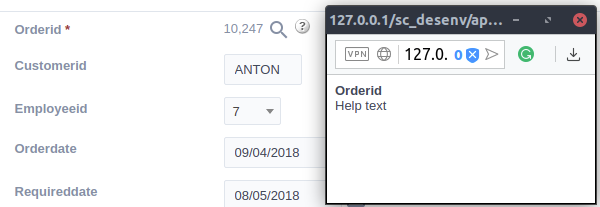
Pop-up
Display a default icon ? beside the field. To display the message just click in the icon that a Pop-up will be displayed with the help text.

The icon displayed when selecting the types Hint or Pop-up vary according to the theme that is being used in the application. This icon can be modified in the CSS Buttons.
Tippy

Displays a standard ? icon next to the field. When you hover the mouse over the icon, the message will be displayed in a more user-friendly way.
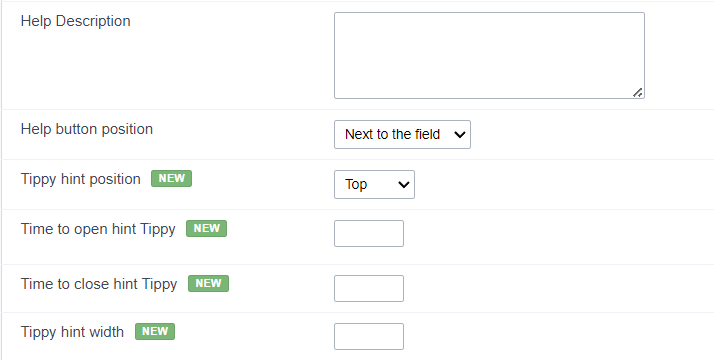
Help type settings (Tippy)

-
Help Description : Defines where the field’s help button will be displayed
-
Help button position : Defines the display position of the Tippy hint in relation to the field’s help icon
-
Time to open hin Tippy : Defines the time in milliseconds for the Tippy hint to be displayed after the mouse passes over the help icon.
-
Time to close hin Tippy : Sets the time in milliseconds for the Tippy hint to be hidden after the mouse leaves the help icon.
-
Tippy hint width : Sets the width of the Tippy hint in pixels.
Help button position (except Tippy)
Allow to set up where the help button will be displayed in the field, there are two options:
Beside: The help icon will be displayed beside the field.
Column: The help icon will be displayed beside the label of the field.
