Menu Mobile Optimization
The Mobile settings allows to define the automatic optimization of generated applications to run on mobile devices.
See below the available settings.
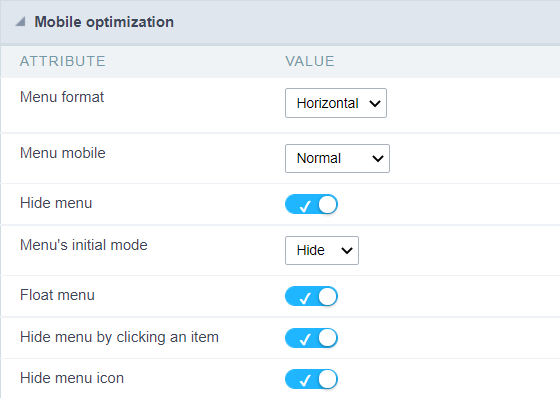
Mobile optimization

Menu Format
Sets the menu items orientation when the Menu mobile option is set to normal value
The menu can be displayed vertically or horizontally. See the examples below.
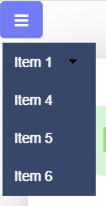
Vertical menu example

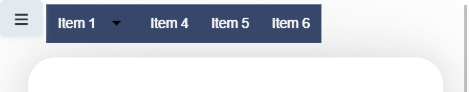
Horizontal menu example

Mobile Menu
Sets the menu display format in two ways: normal and navigation
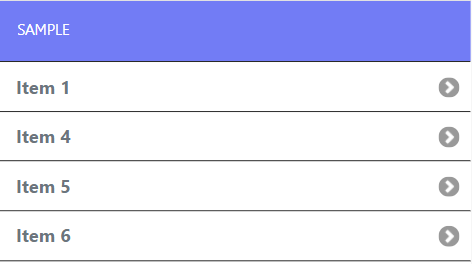
Normal
Sets the menu display format in two ways: normal and navigation
Sample normal menu

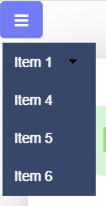
Navigation
This type of menu expands and takes up the entire screen, so that navigation is limited to only the options of the selected item.
Sample Navigation Menu

hide the menu
Defines whether the menu can be collapsed or will remain fixed on the screen.
When enabled, this feature allows the end user to hide the menu. If the developer chooses to disable this option, the menu items will continue to be displayed on the screen.
The behavior of the hide menu option is defined in the detailed options below and are enabled only when activating the hide menu feature.
Initial state of the menu
Only available when the Hide menu option is enabled. This setting defines the initial state of the menu.
The options are Open and Hide.
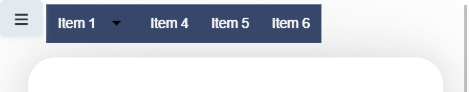
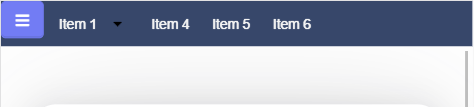
Open
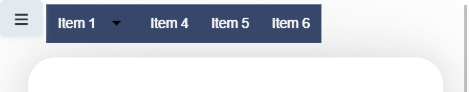
This value displays the menu items on the initial access to the application, without the need to click on the button to expand the menu.
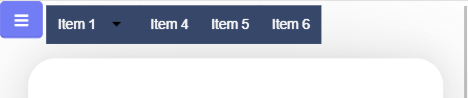
Example of open starting menu

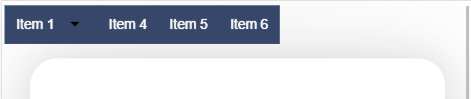
Hide
In this option the menu items will not be displayed in the initial load of the application, it is necessary to create the button to expand the menu to perform the navigation.
Example of menu starting closed

float menu
Defines how the items are opened in relation to the application.
When enabled, items will be displayed floating, overlaying the application without changing its display.
When disabled, items will be opened together with the application, occupying space and moving it away during the period it is open.
Example with option enabled

Example with the option disabled

Hide menu when clicking an item
This feature allows menu items to be collapsed when clicking on one of the items to open an application.
Hide menu icon
Defines whether the Hide Menu button will always be visible.
This option is only available if the Hide menu when clicking an item is enabled.
Enabled
In this case, the hide menu button will also be hidden when clicked, returned to display as soon as an item is clicked to open an application.

Disabled
In this case, the hide menu button will always be visible, even when items are being displayed.