Advanced search
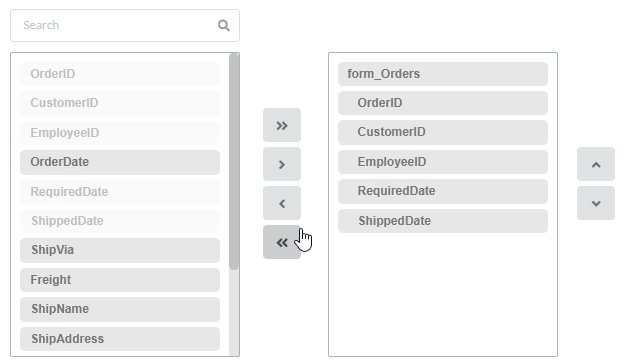
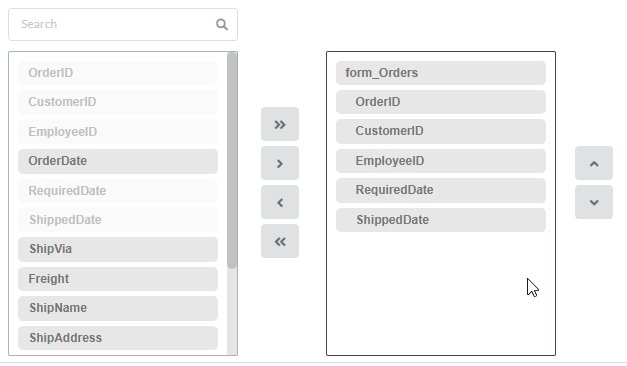
Select fields
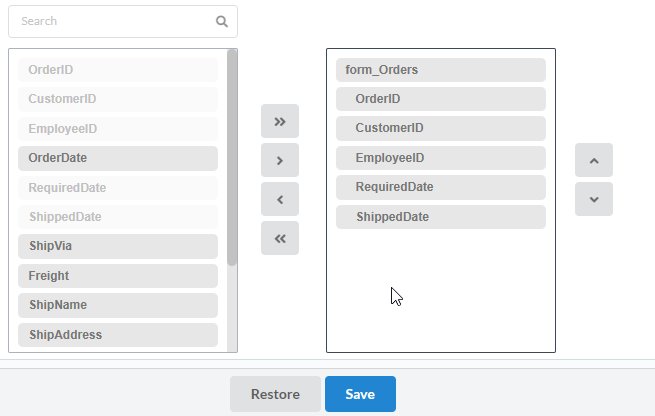
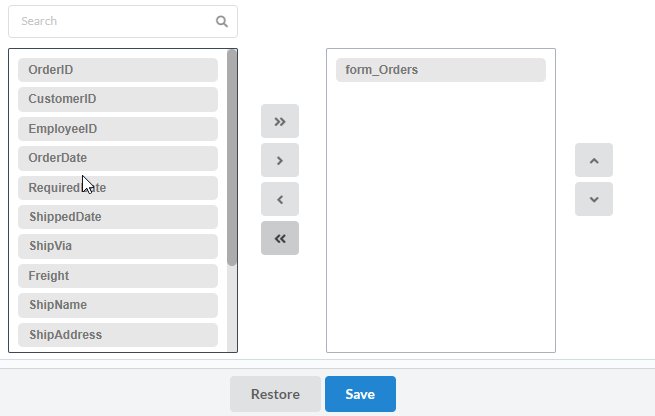
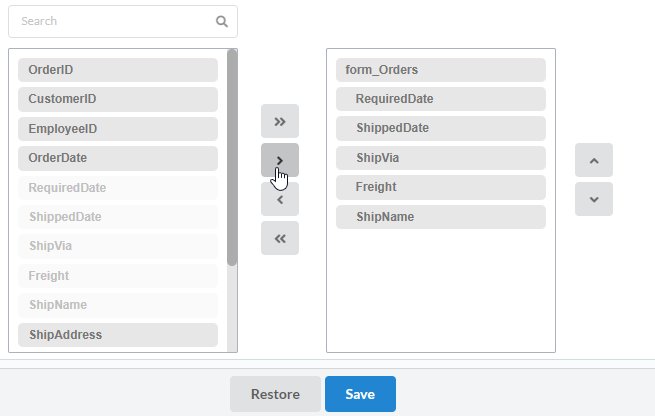
Adding and Removing Application Fields
The fields must be configured using the selection buttons, located between the columns.
 - Move all fields to the right.
- Move all fields to the right. - Moves only selected fields to the right
- Moves only selected fields to the right - Moves only the selected fields to the left.
- Moves only the selected fields to the left. - Move all fields to the left.
- Move all fields to the left.
In the left column, there are the application fields that are not in use in the filter, while the right column shows all the selected fields and the order in which they will be displayed.
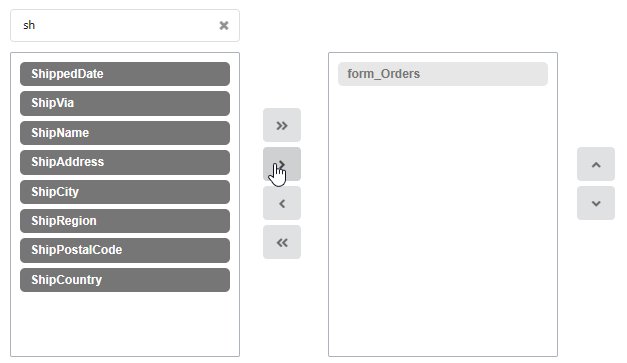
To add fields to the filter, select the fields you want in the filter and click the  button.
button.
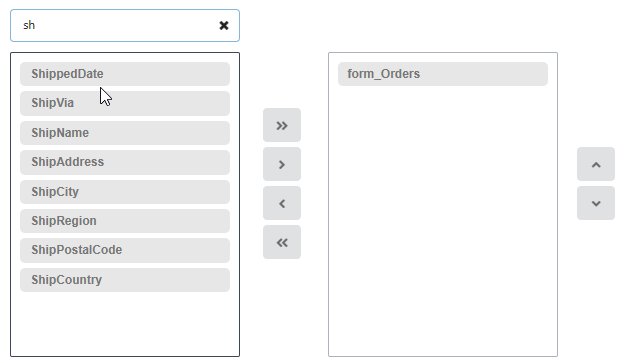
To select fields in sequence, simply click on a field and drag. Pressing control (Ctrl) allows you to select multiple alternate fields.
Search and positioning

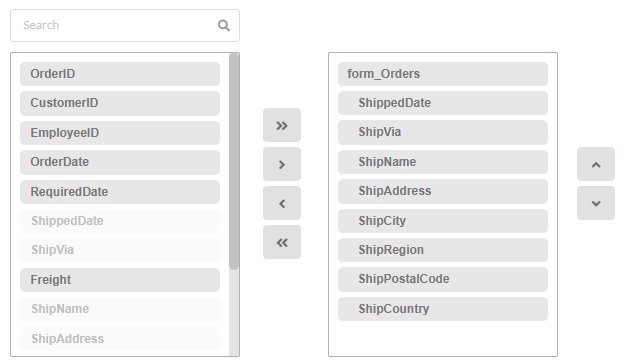
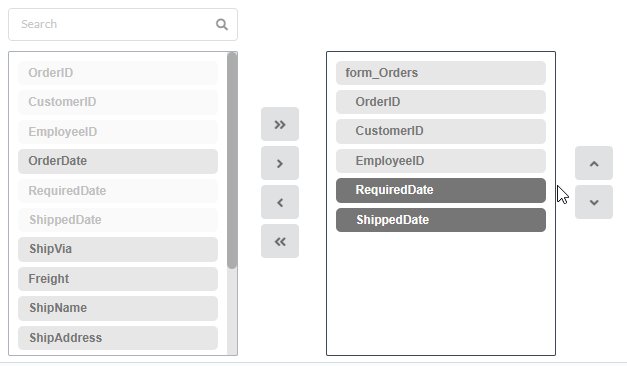
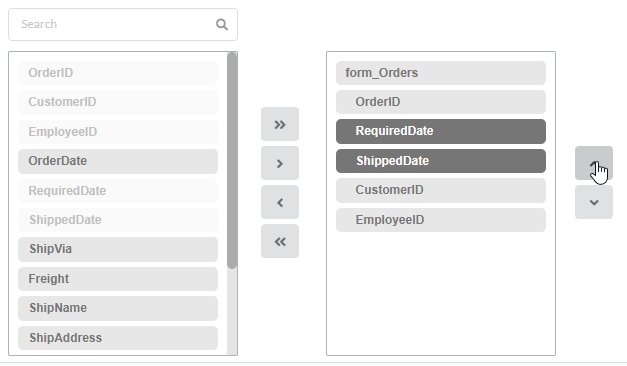
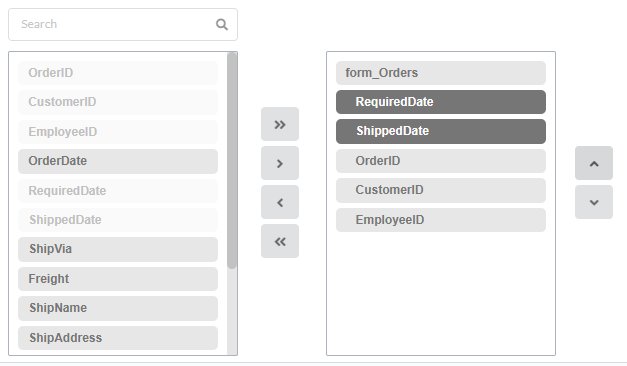
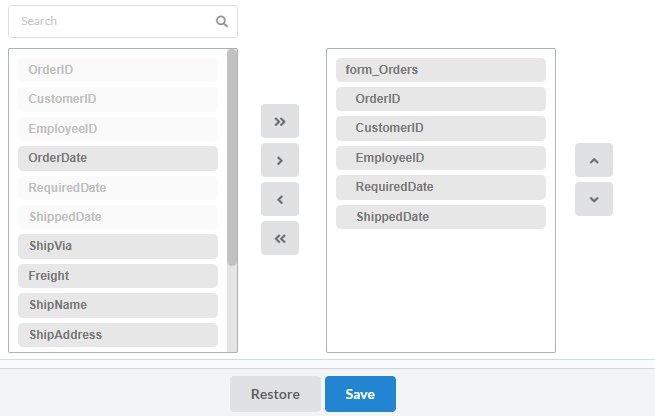
Field display order
The fields will be displayed in the application respecting the order defined in the right column.
The display order must be defined using the sort buttons  and
and  which will move the selected fields in the column.
which will move the selected fields in the column.
Remembering that the fields must be positioned inside a block (customers) which must be inside a page (Pag1).
Check below the use of the buttons to order the fields

Save and Restore
Below the columns are two buttons:
- Save which records the current placement of fields in columns.
- Restore which reorganizes the fields returning to the last position saved.
Restoring the positioning of the fields to the last saved definition.

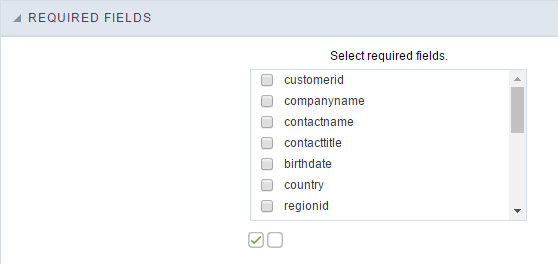
Required
This interface has the options for you to select and set the Search application required fields.
 Required fields interface.
Required fields interface.
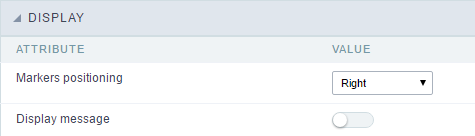
Within the generated application will be displayed a marker(*) next to the field and an error message will also pops up if there’s no value assigned to the mandatory fields. You will be able to set some options for the market using the options below.
 Marker placement configuration interface.
Marker placement configuration interface.
- Marker position : Marker’s position relative to the field (options are right, left or Do not display).
- Display message : Displays whether or not the validation error message.
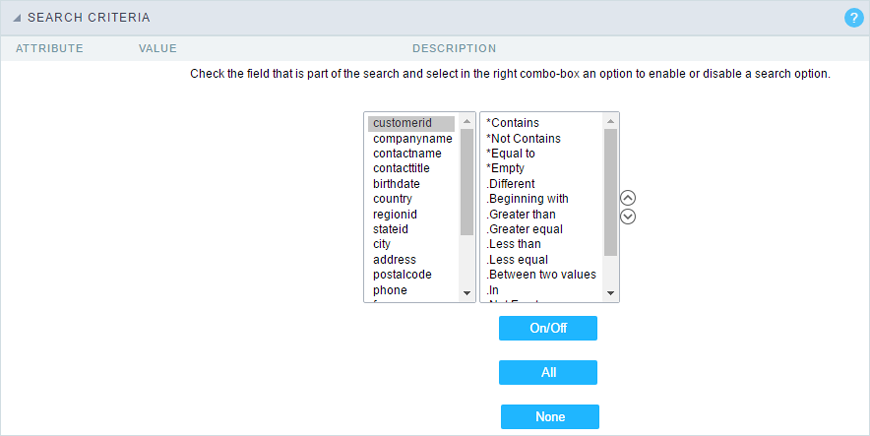
Search Criteria
With this interface, you can configure the conditions available for each field of the Search form.
 Search configuration Interface.
Search configuration Interface.
We can see the fields list on the left combo. On the right, the list of options for filtering the selected field. To select an option, click on one of them (Equal to, Beginning with, Contains, etc.) and then the button On/Off. The arrows, on the right, allows altering the order of the fields.
For the Date type fields, you can define special conditions for the search, accessing the field configurations, and editing the Special Conditions Settings.
Below the list are the buttons to enable the selected options:
- On/Off: Enables or disables the field or the option chosen.
- All: Marks all fields or options.
- None: Unmarks all the fields or options.
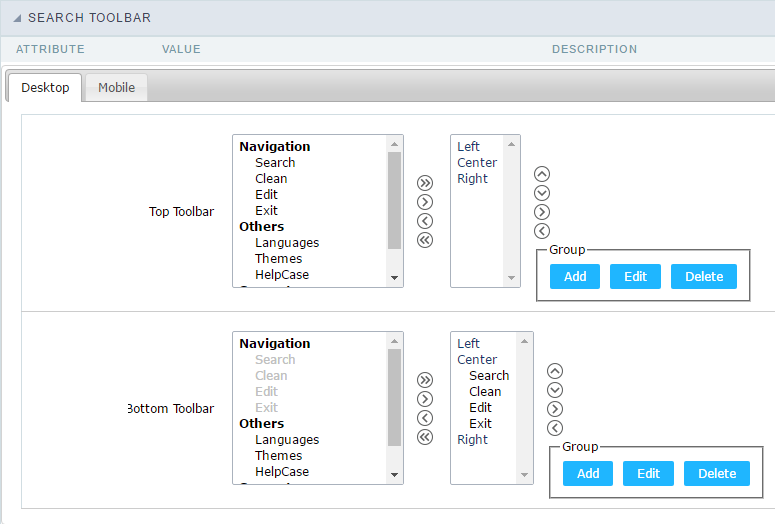
Toolbar
Search Toolbar
The Search toolbar is divided in two parts: Top and Bottom, in a way that is possible to define the buttons that will be displayed in both bars. The selection of buttons in the top and bottom toolbar works independently, allowing the buttons to be displayed in both bars at the same time.
 Toolbar Interface.
Toolbar Interface.
Navigation:
Groups the options relative to the navigation buttons that can be displayed in the application.
- Search: Execute the search.
- Clean: Clean the all the search fields.
- Edit: Enable the Save Tag option.
- Exit: Exit the application.
Others:
Groups a diversity of options relative to the application.
- Languages: Displays a combobox with the names available, defined in the project properties.
- Themes: Displays a combobox with the themes available, defined in the project properties.
- HelpCase: Displays a button to redirect to the help page.
Separator
- —————–: Dispays a line separating the buttons, when used the Group Buttons.
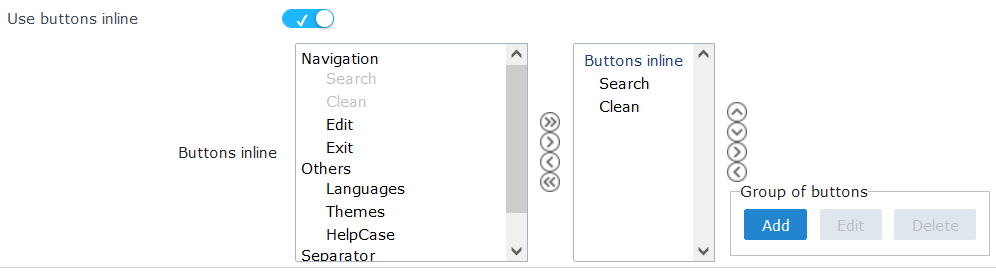
Use in-line buttons:
Allows the alignment of the filter buttons next to the fields.
Inline buttons: Allows you to select which buttons will be displayed next to the field, and you can sort them according to your wishes. This option is available by enabling Use buttons inline in the button settings.
When activating the Inline Buttons option, the screen to configure the buttons will be displayed.

The buttons available in this in-line button option are the same as those shown in the standard toolbar described above.
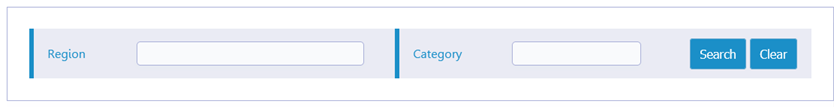
This is the result when using a radio button on the line

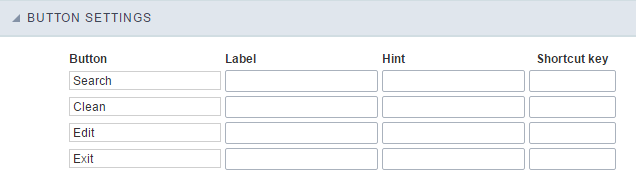
Button Settings
 Button Settings Interface.
Button Settings Interface.
- Hotkey: Allows you to set keyboard hotkeys to a button.
- Position of the in-line buttons: Sets the positioning of the buttons to the right or left of the fields.
- Column Quantity: Sets the number of display columns of the buttons, allowing you to configure whether they will be displayed side-by-side or distributed in columns.
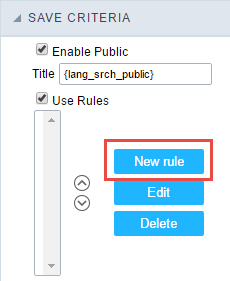
Save Search
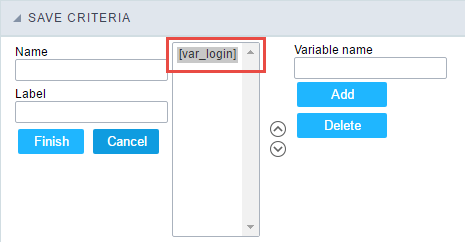
This feature allows the end-user to save his searches in a profile. You can create some rules, like to save the searches by user login.
 Save Filter Interface.
Save Filter Interface.
 Save Filter Interface.
Save Filter Interface.
Save Tag
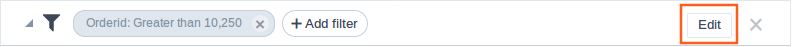
This feature allows the end-user to save his tags of searches in a profile. To save a search, he must click on the “Edit” button, then add a name to the profile and click on “Save Filter”.
 Search Tags.
Search Tags.
 Save Tag Interface.
Save Tag Interface.
Layout Settings
This module lets you editing display options for the application. You can apply visualization themes, organize blocks, define values, and the display format of the Header and Footer.
Blocks
Blocks are “containers” where you can position the application fieldSlides of Forms, Controls, or Grids.
Scriptcase creates applications with one block by default. You can add more blocks as you wish, to organize it in the best way.
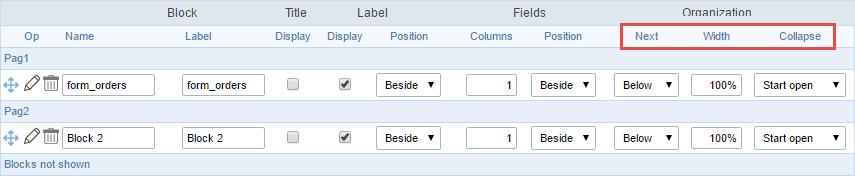
See below, the Columns Organization, and where you can define the position of the next block: beside or below the current one.
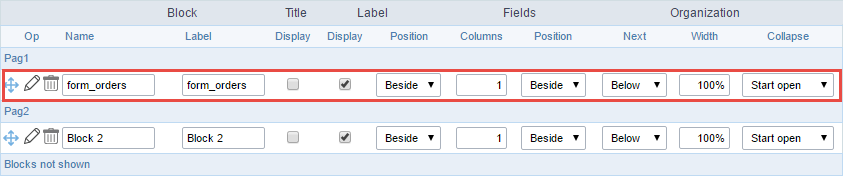
 Application Block configuration
Application Block configuration
On the left side of each block, there are two icons, the first one  to edit the information of the block and the second one
to edit the information of the block and the second one  to delete the block.
to delete the block.
Organizing the position of the Blocks
See below how to modify the display order of the Blocks in one Page.
Click and drag the block that you desire to modify to its new position.
 Application Block Display configuration
Application Block Display configuration
- See how to remove a block from the display
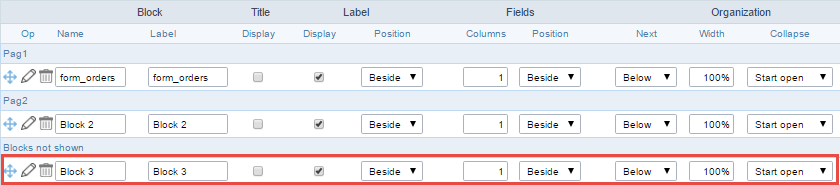
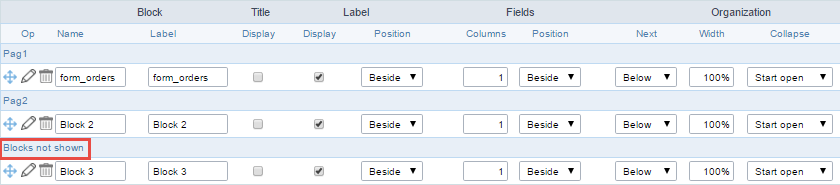
Click on the block desired and drag it to the item “Blocks not Shown”. This way, you can also drag the block to another page if desired. See the images below.
 Application Block Display configuration
Application Block Display configuration
 Application Block Display configuration
Application Block Display configuration
Block
- Name: The name that identifier the Block.
- Label: Title of the block to display in the application.
Title
- Display: It controls the display of the block title.
Label
- Display: It controls the display of the field labels of the block.
- Position: Options to display label :
- Above: Display the label above the field.
- Beside: Display the label beside the field.
- Below: Display the label below the field.
Fields
- Columns: Amount of columns side by side in the block.
- Position: The way to display the fields in the block:
- Below: Display the fields one below the other respecting the number of columns.
- Beside: Display the fields one beside the other respecting the number of columns.
- Line: Display the fields one beside the other with no tabulation.
Organization
- Next: The way to display the blocks in the page:
- Below: Set to show the following block below the current one.
- Beside: Set to show the following block beside the current one.
- Tabs: Set to show the following block in a different tab then the current one.
- Width: Set the block width in pixels or percentages. Use the symbol “%” to indicates the value in percentage.
- Collapse: Enables the option to close the block.
Create a New Block
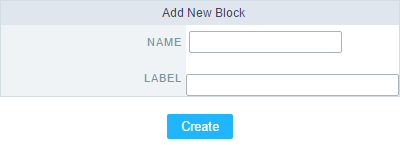
To include new blocks in an Application, click on the button  . Then, enter the name and label of the block in the following interface and finish by click on Create.
. Then, enter the name and label of the block in the following interface and finish by click on Create.
 Creating application blocks configuration
Creating application blocks configuration
Name
Name of the Block.
Label
Title of the block to display in the application.
Edit Blocks
To edit a block, click on the icon  , that is on the left side of the block. Then you can see the following interface to define the parameters of the blocks. Click on Save to finish.
, that is on the left side of the block. Then you can see the following interface to define the parameters of the blocks. Click on Save to finish.
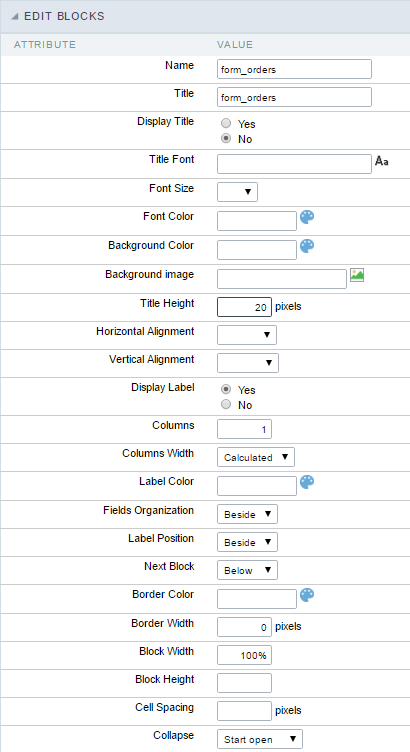
 Application Block editing interface
Application Block editing interface
Name
Name of the block. #### Title
Block title for display. #### Display Title
This option, when active, allows displaying the block title. #### Title Font
Set the font family of the block title. #### Font Size
Set the font size of the block title. #### Font Color
Set the font color of the block title. #### Background Color
Set the Background Color of the block title. #### Background image
Set a Background image for the block title. #### Title Height
Height in pixels of the block title line. #### Horizontal Alignment
Horizontal Alignment of the block title (Left, Center, and Right). #### Vertical Alignment
Vertical Alignment of the block title (Top, Middle, and Bottom). #### Display Label
Display the labels of the fields in the block. #### Columns
Amount of field columns in a block. #### Columns Width
Set the field column width of the block. #### Label Color
Color of the field labels. #### Fields Organization
The way to display the fields in the block. #### Label Position
Set the position of the field labels of the block.
The options are:
- Beside - This option positions the label on the right side of the field.

- Above - This option places the label above the field.

- Below - This option places the label below the field.

Next Block
Set the position of the following block relating to the current one. #### Border Color
The border Color for the block. #### Border Width
The border Width for the block. #### Block Width
The width for the block. #### Block Height
The Height for the block. #### Cell Spacing
The Cell Spacing in the block. #### Collapse
It enables the option to close the block.
Layout Settings
ScriptCase creates an app by using default values defined per project, but you can change those values for a specific application on this interface.
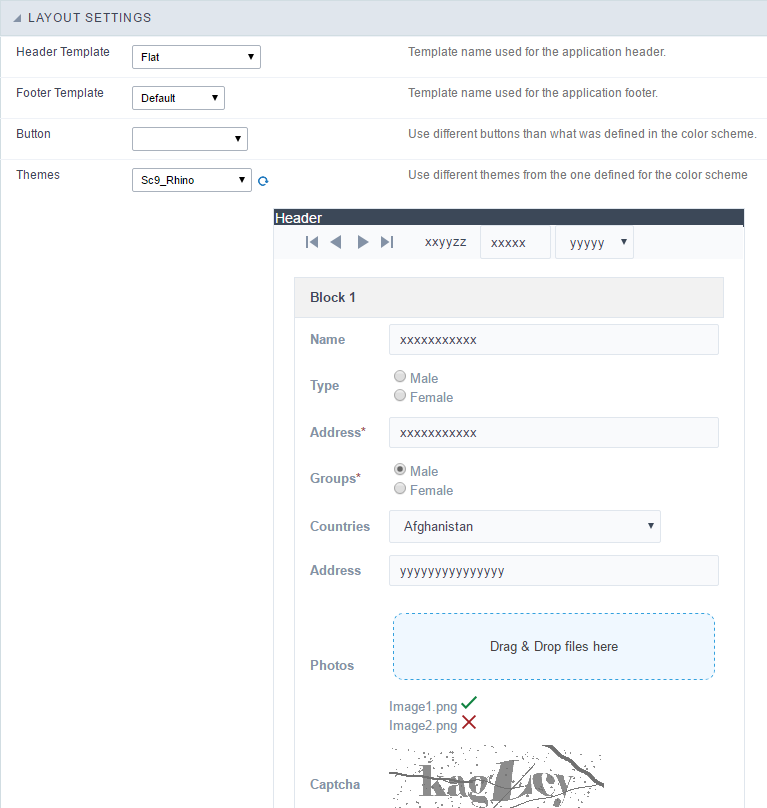
 Application Layout Settings
Application Layout Settings
Header Template
Allows choosing the look of the application Header.
Footer Template
Allows choosing the look of the application Footer.
Button
Allows choosing the button theme for the application.
Themes
Choose one of the selected themes in the project properties. It defines the look of the application, like colors, fonts, and others.
Header
Here we can define if we want to display the header or not, the application title, and fill the header variables. The header looks according to the selected template in the Layout settings interface.
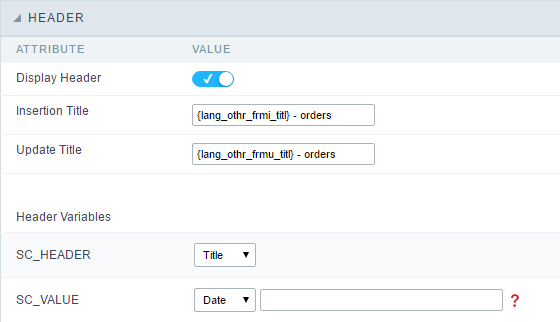
 Application Header Configuration
Application Header Configuration
Display Header
This option determines if we want to display the header or not.
Title
Allows informing the title of the application.
Header Variables
We must fill the variable fields with one of the types available in the Combobox. Depending on the type, you need to associate content with it. Those are the types:
- Field: When you choose the option “Field”, it opens a Combobox to choose a field to associate the field value with the header. This option will be enabled in the applications that you can crate a fields
- Title: It displays the value of “Application Title” in the header.
- Date: It displays the system’s date in “yyyy/mm/dd” format in the header. There are several display formats available, and you can change it by using the text field beside it. To access existing formats, click on the hint to see an explanation.
- Image: It displays a field to inform the name of an existing image in the server. You can select an image by clicking on the icon “Choose Image”, and you still can upload new images by using the button “Upload”.
 .
. - Value: It displays the content of the text input. You can inform static texts and “Global Variables”. e.g. “Employee Name: [v_name]”.
Depending on the Application, you may have more than one title option.
Footer
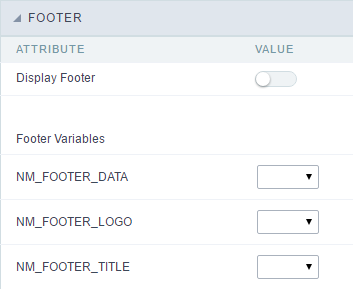
 Application Footer Settings
Application Footer Settings
This page may change depending on the footer template chosen in the Layout Settings.
Display Footer
This option determines if we want to display the footer or not.
Footer Variables
We must fill the variable fields with one of the types available in the Combobox. Depending on the type, you need to associate content with it. Those are the types:
- Field: When you choose the option “Field”, it opens a Combobox to choose a field to associate the field value with the header. This option will be enabled in the applications that you can crate a fields
- Date: It displays the system’s date in “yyyy/mm/dd” format in the header. There are several display formats available, and you can change it by using the text field beside it. To access existing formats, click on the hint to see an explanation.
- Image: It displays a field to inform the name of an existing image in the server. You can select an image by clicking on the icon “Choose Image”, and you still can upload new images by using the button “Upload”.
 .
. - Value: It displays the content of the text input. You can inform static texts and “Global Variables”. e.g. “Employee Name: [v_name]”.
