Search - Currency Field
General Settings
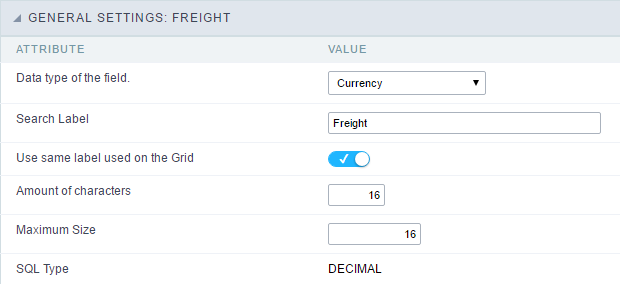
 Currency field Configuration Interface.
Currency field Configuration Interface.
- Data Type : Define the type of field for the application. When set to Currency, you can currency values to the field.
- Search Label : Defines the title of a field in the application. For example: if the field is defined in the database as cmp_name_client, it will be more clear for the comprehension of the user if the name would be “Client Name”.
- Use same label used on the Grid : When this option is enabled, it allows to field to use the same title defined in the grid, in this case the Search Label is not used.
- Amount of characters : Define the amount of characters allowed for the field.
- Maximum Size : Defines the size of the field.
- SQL Type : Informs the data type of field in the database.
Field Behavior
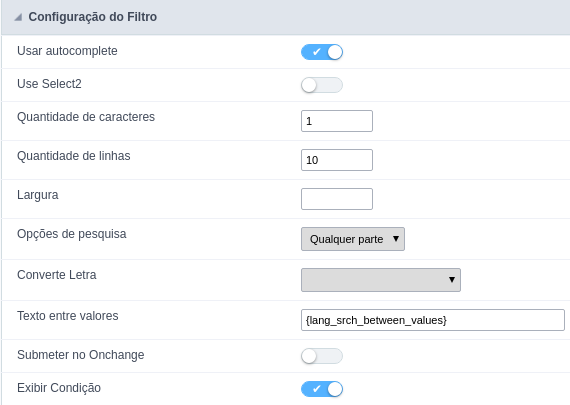
 Currency Field Behavior Interface of the Search Configuration.
Currency Field Behavior Interface of the Search Configuration.
- Use auto-complete : The field behaves as an auto-complete according to the values existing in the database.
- Amount of characters : Sets the amount of characters to start the search.
- Amount of rows : Sets the maximum number of rows to list the search result.
- Width : Sets the width in pixels for the result box.
- Search options : Defines the validation that will be made to fetch the search result.
- Position between values : This option sets the position that objects will be displayed.
- Text between values : Text that will appear between values.
- OnChange Submit : When enabled, it submits the search when there is modifications to the field.
- Show Condition : When enabled, it displays the condition of the search in the Grid, it will only work if there is at least one option selected.
Values format
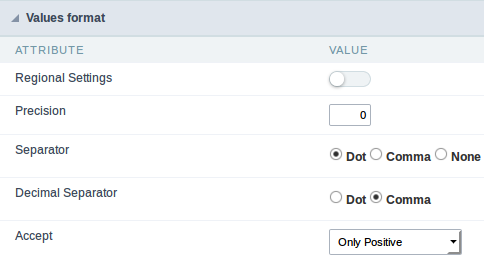
 Currency Field Format of Values with Regional Settings.
Currency Field Format of Values with Regional Settings.
- Regional Settings : Allows to apply the Regional Settings to format the number of the field. When not enabled, the attributes Digit Grouping Separator, Decimal Separator.
- Decimal Precision : Defines the amount of decimal places for the field.
- Digit grouping : Defines if the field will display the digits separator.
- Decimal Separator : Defines the decimal separator.
- Accept : Determines if the field, will accept only negative, positive or both numbers.
Display Settings
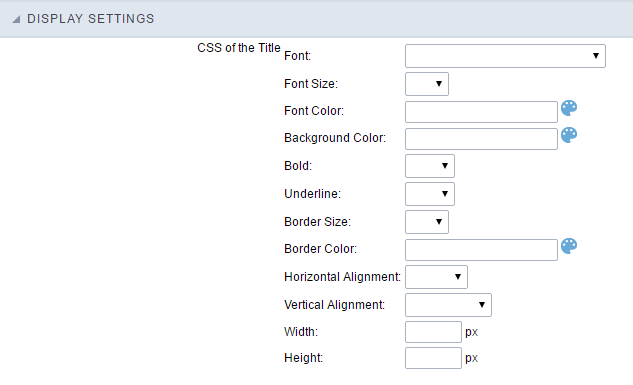
The Display Settings allows to define the CSS for the fields individually. For each Display Settings of Scriptcase, exists the same attributes available for this interface.

- CSS of the Title
- Font : Allows to choose the font type, that will be applied to the application field title.
- Font Size : Allows to choose the the font size, that will be applied to the application field title.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the title of the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the title.
- Horizontal Alignment : Allows to position the label of the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the label of the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the title of the field.
- Height : To define a height for the title of the field.
- CSS of the Field
- Font : Allows to choose the font type, that will be applied to the application field.
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the field.
- Horizontal Alignment : Allows to position the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the field.
- Height : To define a height for the field.
- CSS of the Input Object
- Font : Allows to choose the font type, that will be applied to the Input Object. For example: Radio, Select, Text, etc
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the Input Object, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the Input Object.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the Input Object.
- Horizontal Alignment : Allows to position the Input Object in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the Input Object in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the Input Object.
- Height : To define a height for the Input Object.
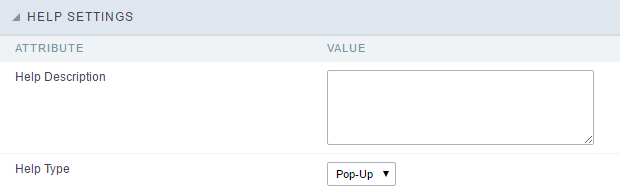
Help Settings
This feature allows that the instructions are documented to be used for the generated application, this helps the end user to understand better how the system works.

- Help Description : Allows to inform a text that will present to the user when he positions the mouse over the field.
- Help Type
- Pop-Up : Selecting the pop-up type, it will display an icon beside the field that when clicked, you will view a pop-up with help description.
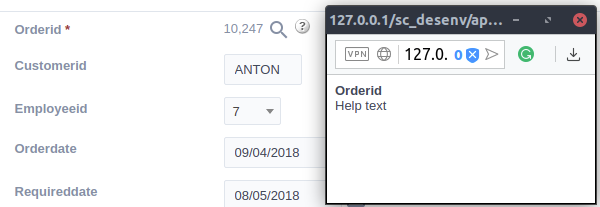
 Help type - Pop-up configuration Interface.
Help type - Pop-up configuration Interface.- Hint : Passing the cursor over the field, you will view a hint with the help description.
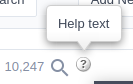
 Help type - Hint configuration Interface.
Help type - Hint configuration Interface.- Text : It will display the help description beside the field.
 Help type - Text configuration Interface.
Help type - Text configuration Interface.
