Calendar Toolbar
The application toolbar has two segments: Top and Bottom, in a way that is possible to define to display buttons into both areas. Those areas work independently, allowing them to display the same button, for example.
It’s also possible to select the buttons and their position if the application is running on a mobile device.
Toolbar
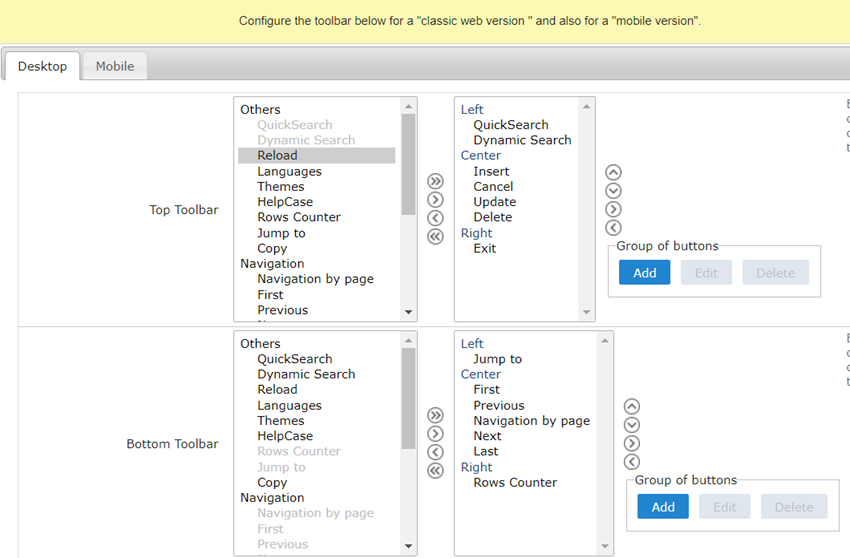
Desktop
Here we must inform the toolbar settings for the “Classic Web Version” mode and which buttons are available in the application when accessed from a Desktop environment.
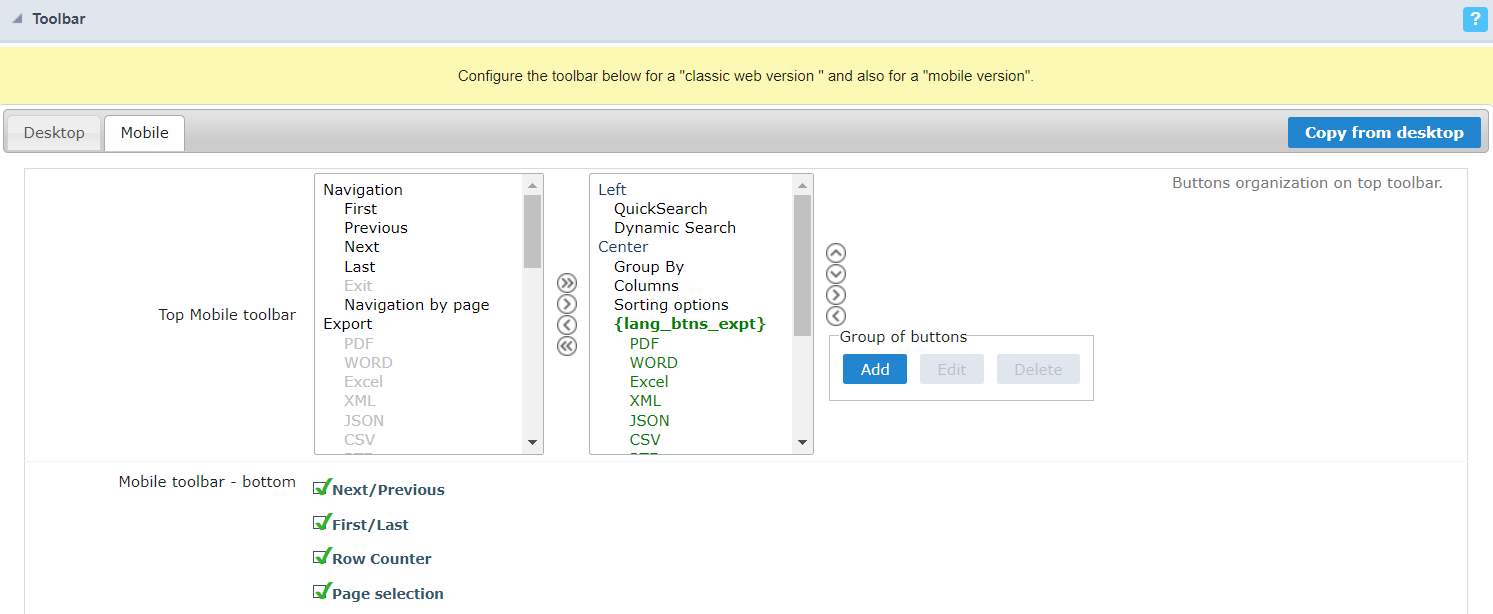
Mobile
Here we must inform the toolbar settings for the “Mobile Version” mode. That is which buttons are available in the application when accessed from a Mobile dispositive.

Navigation:
Buttons relative to the navigation of the application.
| Next | Move to the next page that can be a single record or a list of records. |
| Previous | Returns to displays the previous page records or a single record. |
| First | Move to the First page or record |
| Last | Move to the Last page or record |
| Exit | Close the application |
| Navigation by page | Displays a “page-number” navigation bar. Example: 1 2 3 4 5 |
| Reload | Displays a button to reload the query data |
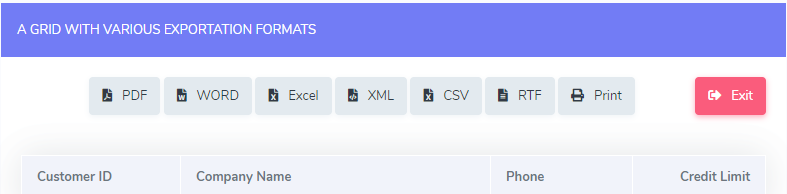
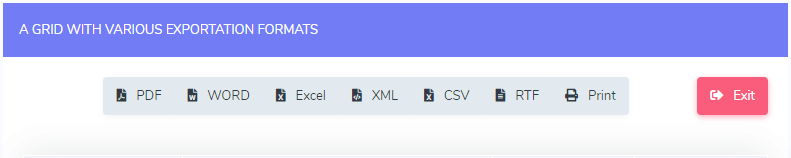
Export:
The options available to export the Records. Scriptcase generates the following export formats for Forms:
| Generates all the data of the application in a PDF format. | |
| Creates an HTML with the records ready for printing. |
Update:
The CRUD options available in the Form.
| Insert | Inserts the record into the database. |
| Update | Saves the changes made in a record. |
| Delete | Deletes the selected record. |
| Cancel | Cancel the changes made in a record before the insertion. |
Others:
Other options available in the Form application.
| Jump To | Move to the informed page or record. |
| Copy | Copy the current record data to another one. |
| Quick Search | Perform a quick search in the records of the application. |
| Dynamic Search | It displays the fields of the search to filter the records. |
| Languages | Displays a Combobox with the languages available in the project properties. |
| Themes | Displays a Combobox with the languages available in the project properties. |
| Rows Counter | Displays the number of records retrieved in the application. |
| HelpCase | Displays a button to open the help page. |
Separator:
| ———————— | Displays a line separating the buttons. |
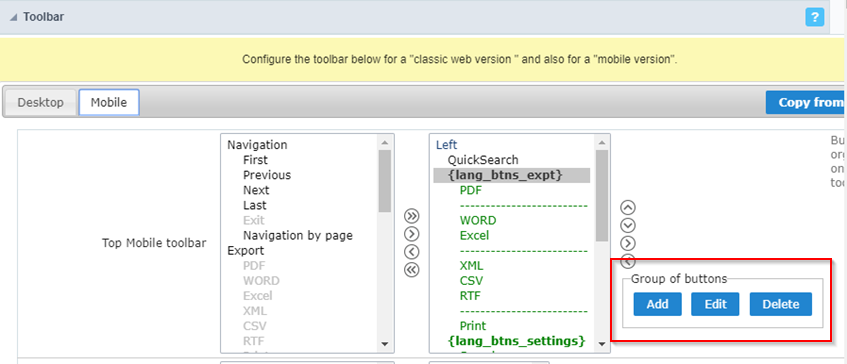
Toolbar Mobile

Top Mobile toolbar
It has the same options as the Desktop version, adding only the item “Copy from desktop”, which, when clicked, makes a copy of the items from the upper toolbar of Desktop to Mobile.
Mobile toolbar - bottom
Next/Previous
Enables navigation to the next and previous page on mobile devices.

First/Last
Enables first and last page navigation on mobile devices.

Row Counter
Enables the record counter showing the application’s total records

Page selection
Enables page navigation on mobile.

Bottons Group
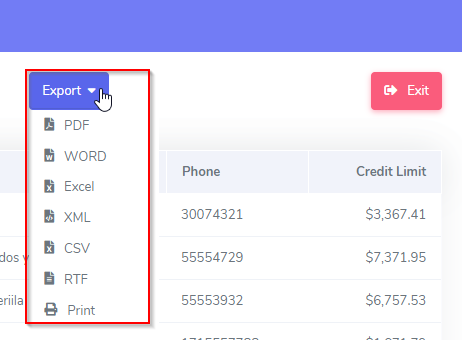
The Group option allows you to group a set of buttons of the application toolbar to display them as a dropdown, for example.

Add
Add a new group of buttons.
Edit
Edit an existent group of buttons.
Delete
Delete the selected group of buttons.
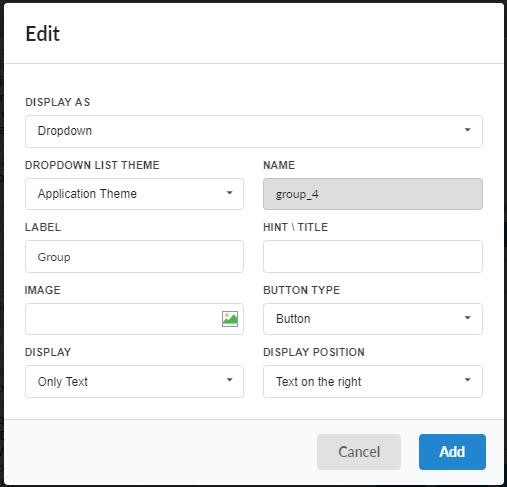
When you press the Add or Edit option, you can see the settings to configure the grouper:

Display As
Allows displaying the group button as Dropdown or Side by Side.



Dropdown List Theme
Allows defining the Dropdown theme selecting between Application theme and Button theme.
Name
Allows defining a name for the button group.
Label
It is the displayed name for the button group in the application.
Hint\Title
Displays a hint to the end-user when the mouse is on the group of buttons.
Button Type
Allows displaying the button group as a Button, Image, or Link.
Image
Allows selecting an image for the button.
Display
Defines if the button displays only Text, only image, or both.
Display Position
Defines the position of the Text or Image (Text to the right, Image to the right).
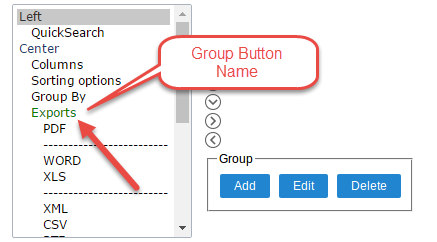
After creating a button group, you need to move the grouped buttons below of the Button Group and then move them to the right. Like the image below:

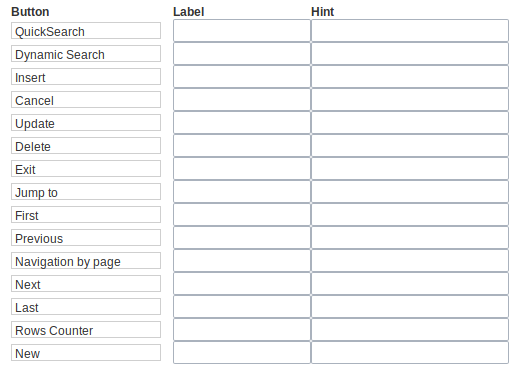
Buttons Settings

Button:
It displays the buttons available in the application.
Label:
Allows defining the labels of the buttons to display for the users.
Hint:
Allows defining the buttons hint that to display for the users.
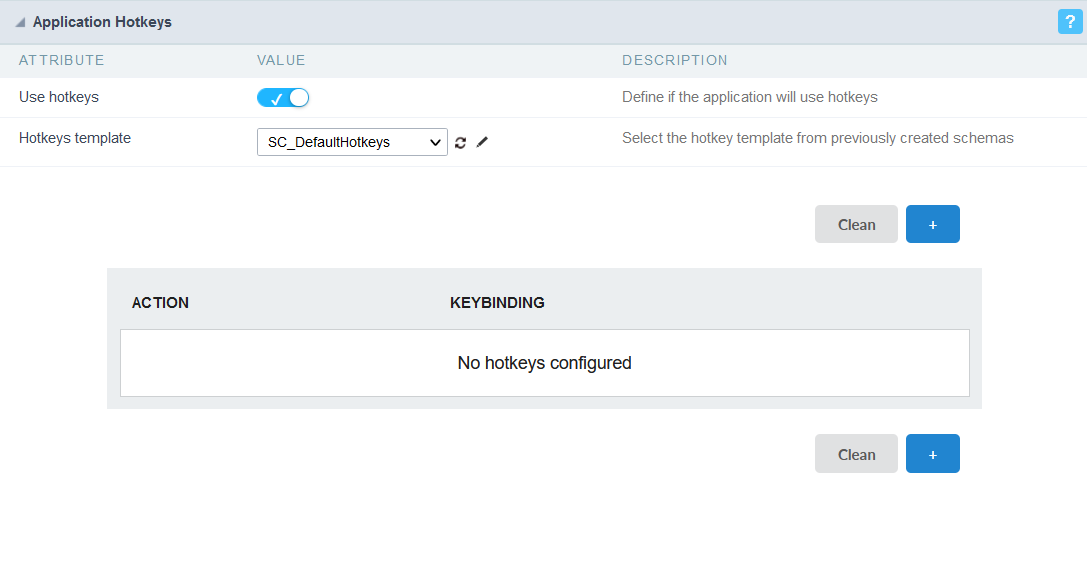
Application Hotkeys
Scriptcase allows creating shortcut keys to your applications. You can select a predefined template or create specific actions for an application.

Use hotkeys
Defines if the application uses hotkeys. When you enable this option, the default shortcut keys settings are disabled.
Hotkeys templat
Select the hotkey template previously created.
Action
Selects the triggered action when pressing the selected key.
Keybinding
Selects the keys responsible for executing the chosen action.
Add “+”
Adds a new action on the keys list.
Clear
It clears the selected hotkeys preference.
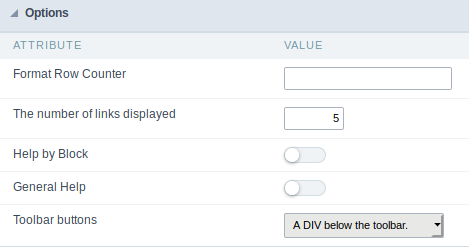
Options

Format Row Counter:
Allows defining the format of the row counter displayed on the application.
Example: (1 to 10 of 200)
The Number of Links Displayed:
Defines the number of links per page, when the navigation option is disabled.
Help by Block:
Indicates if the helps messages from relatives fields are grouped by block. In each field, we can define a help text. With this option activated, it shows up an icon in the block title bar to call the help page.
General Help:
The General Help “consolidates” all the fields help pages in a single page, putting an icon in the toolbar to call the help page.
