Calendar - Rating Thumbs Field
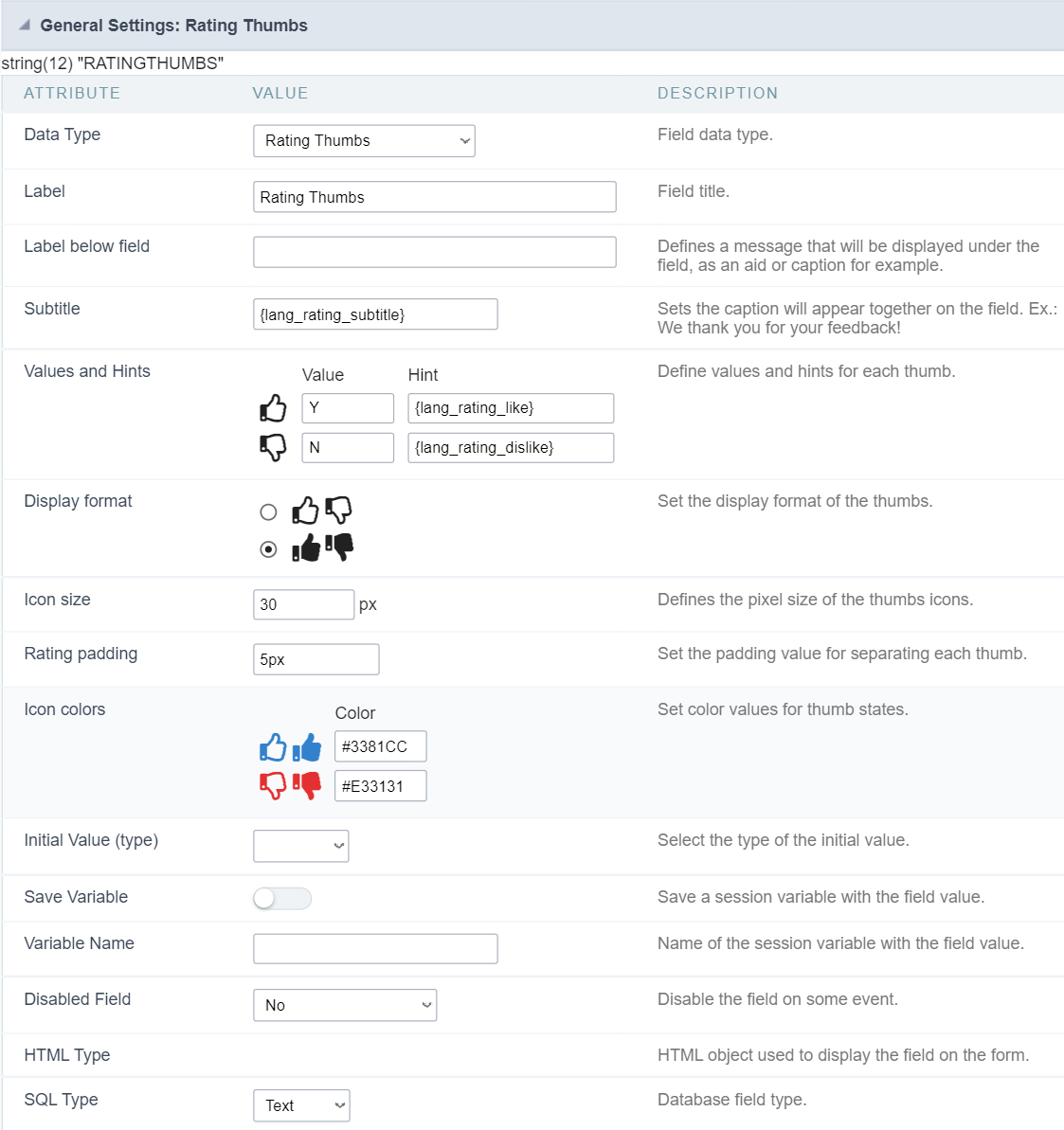
General settings
This field type allows the final user to save data with the icons like or dislike.

Data type
Defines the data type of the field in the application. In this case we should select Rating Thumbs.
Label
Defines the title that will be shown in the field when the application is running. The used terms in the interface are essential to the system has good usability, we should use comum name and terms for the final user, instead of the default values of the system.
For example, for the rating thumbs field, the client would have a better understanding of the field function when the label is Product evaluation.
Besides a fixed text, the Label allow to use of lang to define the field title, this way is possible to use the application internationalization.
Label below field
Allows you to define a message that will be displayed under the field, which can serve as a help or caption for example.
Subtitle
Define a subtitle that will be shown beside the field. Ex.: Welcome to help us with your feedback!
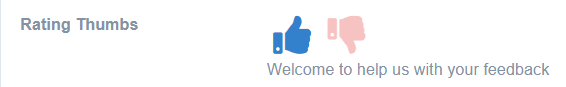
Below is one example of an application subtitle:

Values and hints
Allow to the developer to define the values to each icon taht will be saved at the database and allow to define a hint (It is shown passing the mouse above the icon)

Display format
Allows the developer to define the format that the emojis will be shown.
In case the first option is defined, the emojis will be shown like this:

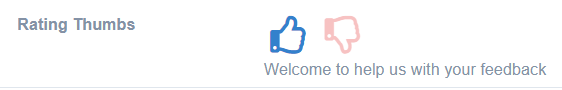
In case the second option is defined, the emojis will be shown like this:

Icon size
Allows defining the icon size in pixels.
Rating padding
Allows for defining the padding value between the emojis.
Icon colors
Allows the icon colors to be defined in each emoji.
Initial value (type)
Allows defining a default value to the field when the application will be in insert mode. Is possible to choose between two options:
Default value: Selecting this option, the default value will be available, where we should input the field’s default value. For example, my default value is Allan, inserting a new register, the field Seller Name will start with Allan.
Save variable
It allows saving a session variable (global variable) with the field value, to be used in other applications.
For example, in the login form the username can be saved in session and displayed in the header of other applications.
Variable name
In this one we should define the variable’s name in session, available at the last item, which will receive the field value.
We should inform only the variable’s name, var_seller.

The recovery of the value is done in the form of a global variable.
Disable field
Allow to Disable field, impossible to change the defined value.
Available options are:
No - Default value, this option don’t disable the field.
Update mode - This option disable the field only at update.
Insert mode -This option disable the field only at insert.
Insert/Update mode -This option disable the field in both insert and update.
HTML type
HTML object used to show the form field.
SQL type
Infomrs the field type at the data base.
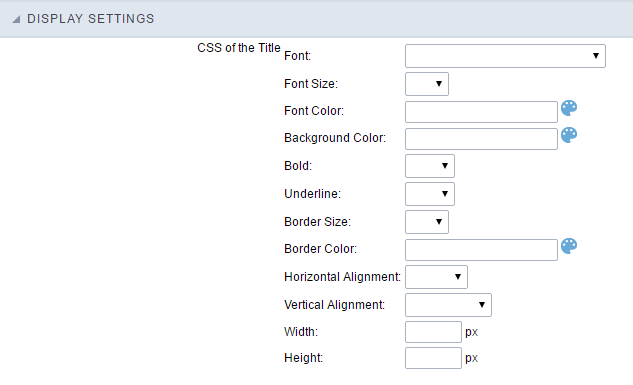
Display Sttings
The Display Settings allows to define the CSS for the fields individually. For each Display Settings of Scriptcase, exists the same attributes available for this interface.

- CSS of the Title
- Font : Allows to choose the font type, that will be applied to the application field title.
- Font Size : Allows to choose the the font size, that will be applied to the application field title.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the title of the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the title.
- Horizontal Alignment : Allows to position the label of the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the label of the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the title of the field.
- Height : To define a height for the title of the field.
- CSS of the Field
- Font : Allows to choose the font type, that will be applied to the application field.
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the field, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the field.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the field.
- Horizontal Alignment : Allows to position the field in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the field in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the field.
- Height : To define a height for the field.
- CSS of the Input Object
- Font : Allows to choose the font type, that will be applied to the Input Object. For example: Radio, Select, Text, etc
- Font Size : Allows to choose the the font size, that will be applied to the application field.
- Font Color :Allows to choose a color for the font from the color pallet.
- Background Color : Allows to define the color for the Input Object, the color can be selected from the color pallet.
- Bold : Applies the bold style to the font.
- Underline : Applies the underline style to the font.
- Border Size : Applies the border size to the Input Object.
- Border Color : Allows to choose a color for the border, using a color pallet to apply to the Input Object.
- Horizontal Alignment : Allows to position the Input Object in the desired position (left,right,center and justify).
- Vertical Alignment : Allows to position the Input Object in the desired position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : To define a width for the Input Object.
- Height : To define a height for the Input Object.
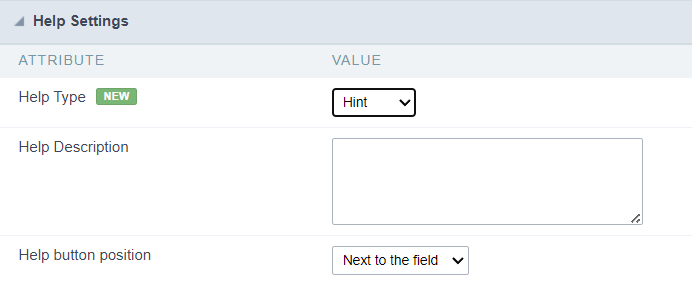
Help Settings
Allow the developer to set up instructions and hints about the field’s use, allowing the developer to help the users about the system usage.

Description of the settings attributes.
Help Description
In this area, you can set up a text that will be shown in the application according to the type of help selected below.
Help Type
Hint
Display a default icon ? beside the field. When the mouse is above the icon a help text will be displayed.

Text
Display a text inside of a <span></span> beside the field.

Pop-up
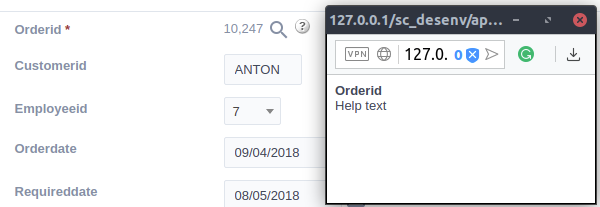
Display a default icon ? beside the field. To display the message just click in the icon that a Pop-up will be displayed with the help text.

The icon displayed when selecting the types Hint or Pop-up vary according to the theme that is being used in the application. This icon can be modified in the CSS Buttons.
Tippy

Displays a standard ? icon next to the field. When you hover the mouse over the icon, the message will be displayed in a more user-friendly way.
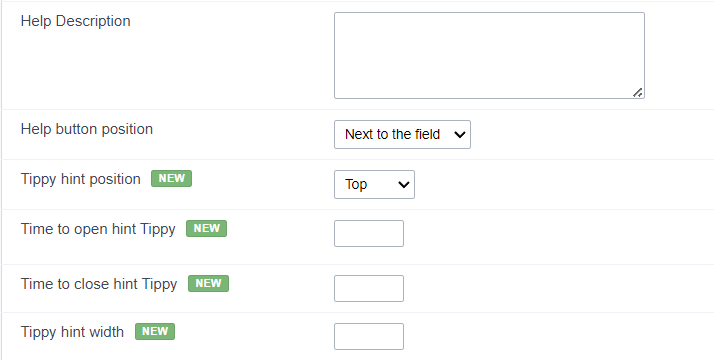
Help type settings (Tippy)

-
Help Description : Defines where the field’s help button will be displayed
-
Help button position : Defines the display position of the Tippy hint in relation to the field’s help icon
-
Time to open hin Tippy : Defines the time in milliseconds for the Tippy hint to be displayed after the mouse passes over the help icon.
-
Time to close hin Tippy : Sets the time in milliseconds for the Tippy hint to be hidden after the mouse leaves the help icon.
-
Tippy hint width : Sets the width of the Tippy hint in pixels.
Help button position (except Tippy)
Allow to set up where the help button will be displayed in the field, there are two options:
Beside: The help icon will be displayed beside the field.
Column: The help icon will be displayed beside the label of the field.
