Buttons
Including the default applications buttons, you can also create new buttons manually. These buttons can appear in the application toolbar.
 Creating new buttons
Creating new buttons
Creating a button
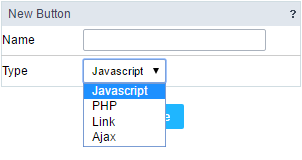
To create a new button, click int the option “new button” and type a name and the button type.
Button types: (JavaScript, PHP, and Ajax).
 Button types
Button types
Deleting a button
To delete a button click on the icon next to the name of the button in the application menu (recycle bin).
 Deleting a button
Deleting a button
JavaScript
Display Mode
You can configure the display mode of the javascript button in Image, Button or Link.
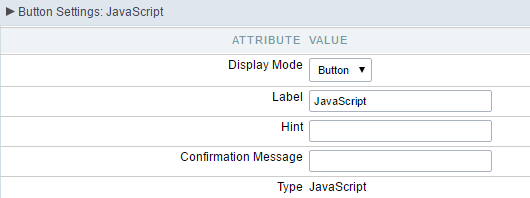
Button
 Setting up Javascript Button.
Setting up Javascript Button.
| Display Mode | You can select the display mode for the javascript button in this option. |
| Label | Text of the button that will be display in the application while executing. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| Type | Description of the created button. |
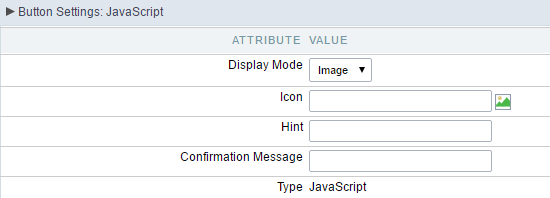
Image
 Setting up Javascript Button.
Setting up Javascript Button.
| Display Mode | You can select the display mode for the javascript button in this option. |
| Icon | Allows you to inform the icon that will be displayed on the button while the execution of the application. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| Type | Description of the created button. |
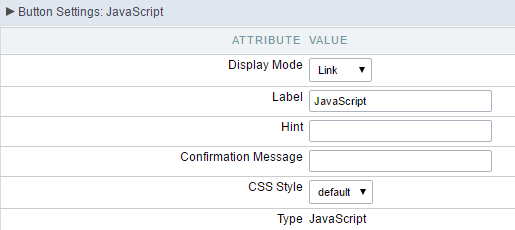
Link
 Setting up Javascript Button.
Setting up Javascript Button.
| Display Mode | You can select the display mode for the ajax button in this option. |
| Label | Text of the button that will be display in the application while executing. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| CSS Style | Name of the CSS class, style created in the layout editor. |
| Type | Description of the created button. |
Code Block
 Javascript button coding block.
Javascript button coding block.
In this block, only JavaScript is accepted.
PHP
Display Mode
You can configure the display mode of the PHP button in Image, Button or Link.
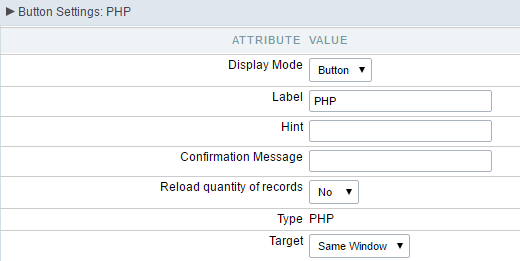
Button
 Setting up PHP Button.
Setting up PHP Button.
| Display Mode | You can select the display mode for the link button in this option. |
| Label | Text of the button that will be display in the application while executing. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| Reload quantity of records | This option is used to update the amount of records in the application. |
| Type | Description of the created button. |
| Target | Defines the window destination where the code will run (Open in the same Window, Open in another Window, Modal). |
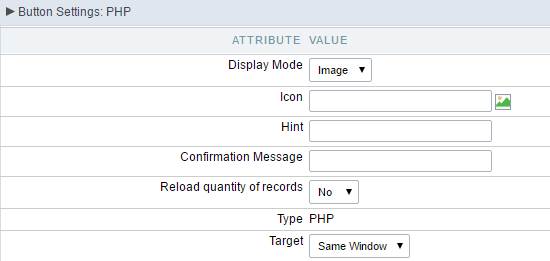
Image
 Setting up PHP Button.
Setting up PHP Button.
| Display Mode | You can select the display mode for the link button in this option. |
| Icon | Allows you to inform the icon that will be displayed on the button while the execution of the application. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| Reload quantity of records | This option is used to update the amount of records in the application. |
| Type | Description of the created button. |
| Target | Defines the window destination where the code will run (Open in the same Window, Open in another Window, Modal). |
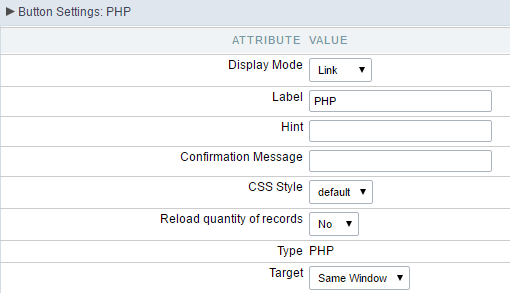
Link
 Setting up PHP Button.
Setting up PHP Button.
| Display Mode | You can select the display mode for the link button in this option. |
| Label | Text of the button that will be display in the application while executing. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| CSS Style | Name of the CSS class, style created in the layout editor. |
| Reload quantity of records | This option is used to update the amount of records in the application. |
| Type | Description of the created button. |
| Target | Defines the window destination where the code will run (Open in the same Window, Open in another Window, Modal). |
Code Block
 *Ajax button coding block. *
*Ajax button coding block. *
In this block, you can use macros, PHP code and JavaScript.
Link
Display Mode
You can configure the display mode of the link button in Image, Button or Link.
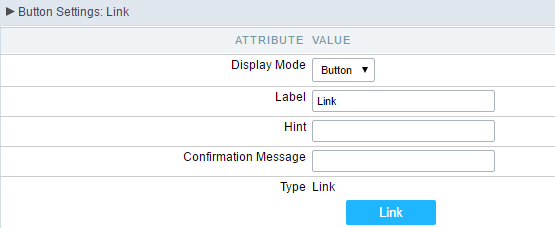
Button
 Setting up Link Button.
Setting up Link Button.
| Display Mode | You can select the display mode for the link button in this option. |
| Label | Text of the button that will be display in the application while executing. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| Type | Description of the created button. |
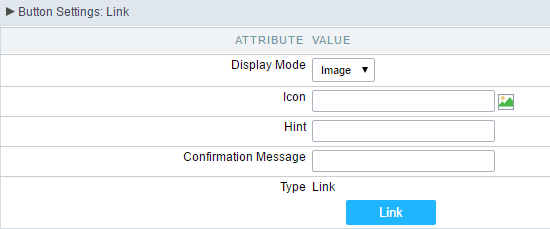
Image
 Setting up Link Button.
Setting up Link Button.
| Display Mode | You can select the display mode for the link button in this option. |
| Icon | Allows you to inform the icon that will be displayed on the button while the execution of the application. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| Type | Description of the created button. |
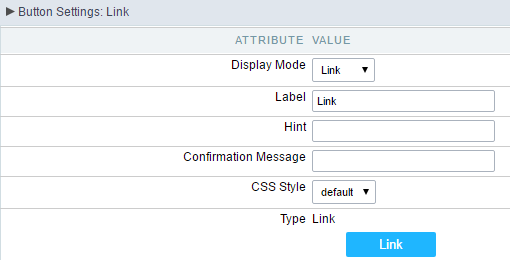
Link
 Setting up link Button.
Setting up link Button.
| Display Mode | You can select the display mode for the ajax button in this option. |
| Label | Text of the button that will be display in the application while executing. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| CSS Style | Name of the CSS class, style created in the layout editor. |
| Type | Description of the created button. |
Setting up the Link
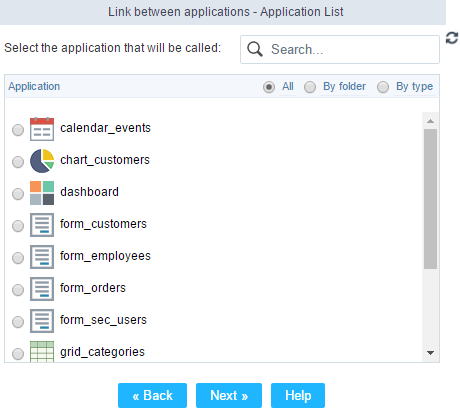
- Selecting the applications
 Choosing the application for the button link.
Choosing the application for the button link.
You should select an application to be called from the button link.
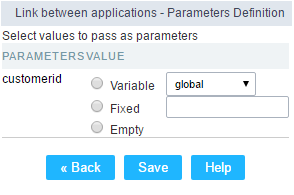
- Link Parameters
 Choosing the parameters for the button link.
Choosing the parameters for the button link.
| Field | Allows you to use an existing field from the current application as a parameter for the link. |
| Variable | Allows you to use a global variable from the current application as a parameter for the link. |
| Fixed | Allows you to inform a fixed value as a parameter for the link. |
| Empty | No value will be passed as a parameter for the link. |
- Link Properties ( Grid )
 Configuring the properties for the link button when the destined application is a Grid.
Configuring the properties for the link button when the destined application is a Grid.
| Link Operation Mode | How the link will open (Open in the same Window, Open in another Window, Modal ). |
| Exit URL for the target application | URL or an application that be redirect to when exiting the Grid application. |
| Initial Mode | Allows you to define the initial mode of the grid application ( Search or Grid ). |
| Number of Lines | Allows you to define the amount of lines displayed in the Grid. |
| Number of Columns | Allows you to define the amount of columns displayed in the Grid. |
| Paging | Enable the paging in the Grid. |
| Display Header | Enable the Grid Header. |
| Active Navigation Buttons | Enable the navigation button (First, Back, Next and Last) in the Grid. |
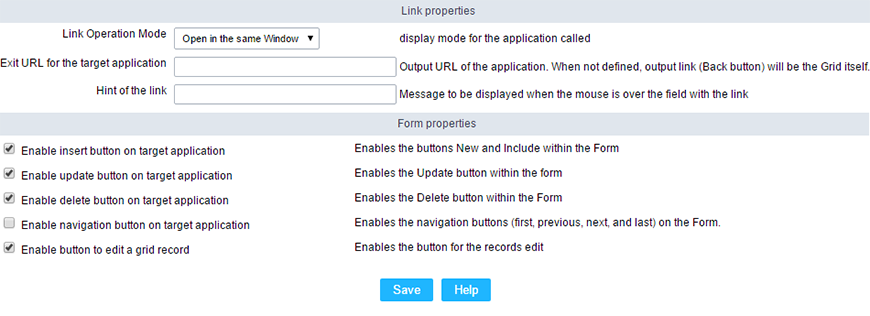
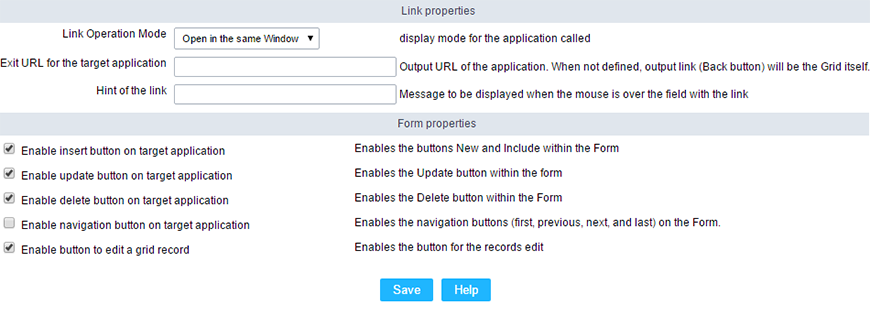
- Link Properties ( Form )
 Configuring the properties for the link button when the destined application is a Form.
Configuring the properties for the link button when the destined application is a Form.
| Link Operation Mode | How the link will open (Open in the same Window, Open in another Window, Modal ). |
| Exit URL for the target application | URL or an application that be redirect to when exiting the Form application. |
| Enable insert button on target application | Enable the “New” button in the Form Application. |
| Enable update button on target application | Enable the “Update” button in the Form Application. |
| Enable delete button on target application | Enable the “Delete” button in the Form Application. |
| Enable navigation button on target application | Enable the navigation button (First, Back, Next and Last) in the Form. |
| Enable button to edit a grid record | Enable the buttons that allow you to edit the records of a Grid |
Ajax
Display Mode
You can configure the display mode of the Ajax button in Image, Button or Link.
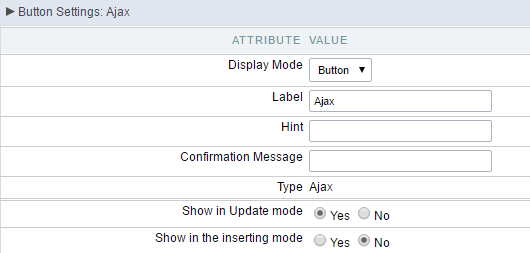
Button
 Setting up Ajax Button.
Setting up Ajax Button.
| Display Mode | You can select the display mode for the Ajax button in this option. |
| Label | Text of the button that will be display in the application while executing. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| Type | Description of the created button. |
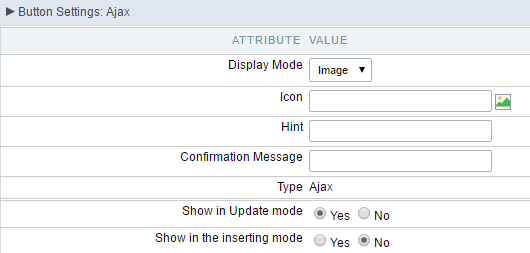
Image
 Setting up Ajax Button.
Setting up Ajax Button.
| Display Mode | You can select the display mode for the Ajax button in this option. |
| Icon | Allows you to inform the icon that will be displayed on the button while the execution of the application. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| Type | Description of the created button. |
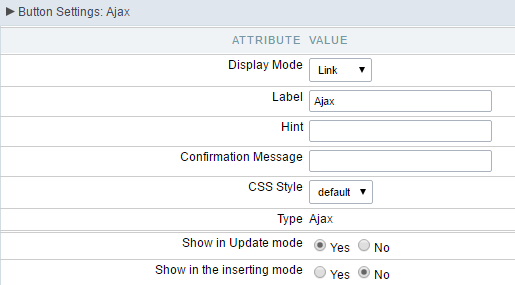
Link
 Setting up Ajax Button.
Setting up Ajax Button.
| Display Mode | You can select the display mode for the ajax button in this option. |
| Label | Text of the button that will be display in the application while executing. |
| Hint | Hint message for the button. (Displayed when the mouse hovers the button). |
| Confirmation Message | Displays a confirmation message when the button is clicked. If not informed this is not informed, no message will appear. |
| CSS Style | Name of the CSS class, style created in the layout editor. |
| Type | Description of the created button. |
Code Block
 Ajax button coding block.
Ajax button coding block.
In this block, you can use macros, Ajax code and JavaScript.
