Calendar Mobile Optimization
The Mobile settings allows to define the automatic optimization of generated applications to run on mobile devices.
See below the available settings.
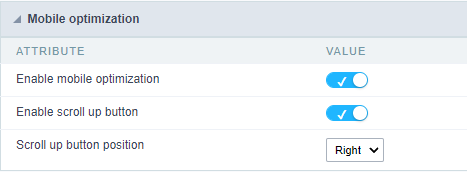
Mobile optimization
Enable mobile optimization

This option changes how the application HTML elements works, adapting them automatically to run on mobile devices.
It enables this option by default when creating a new application.
See some examples of adapted screen:
Preview example by month

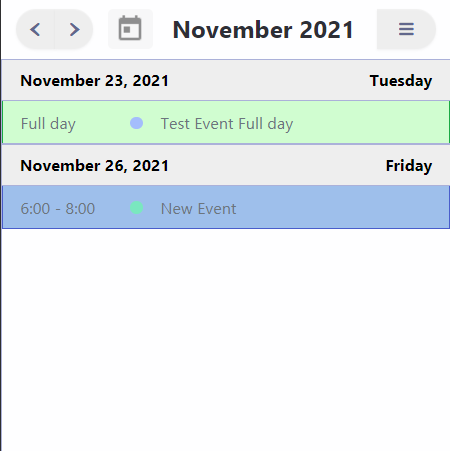
Sample view in schedule mode

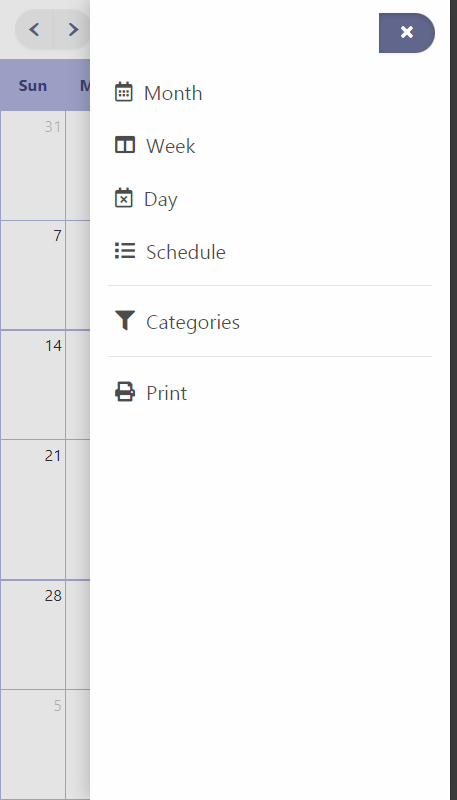
Example of with expanded view menu

Enable back to top button
It enables the displaying of the button back to top button in the Grid, Filter, Detail and Summary modules.

It enables this option by default when creating a new application.
Back to top button position
Defines the position of the back to the top button:
The options are:
- Right - Position the button in the bottom right corner;
- Left - Position the button in the bottom left corner;
When creating a new application, the button is configured on the right by default.
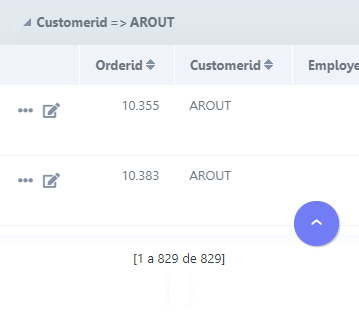
See below for placement examples.
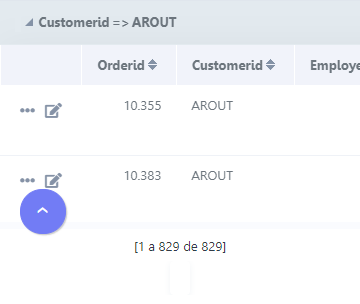
Button in the bottom right corner

Button in the bottom left corner