Procedure - Multiple Lines Text Field
General Settings
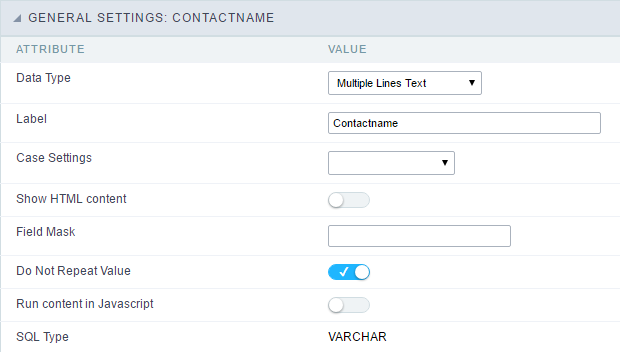
 Multiple Lines Text field Configuration Interface.
Multiple Lines Text field Configuration Interface.
- Data Type : Define the type of field for the application. When it is defined as a Multiple Lines Text, it accepts letters, numbers and special characters in multiple lines.
- Label : Defines the title of a field in the application. For example: if the field is defined in the database as cmp_name_client, it will be more clear for the comprehension of the user if the name would be “Client Name”.
- Case Settings : Convert the letter from the field when losing focus. The options are:
- Upper case : All in Upper Case
- Lower case : All in Lower case
- Capitalize first word : Capitalizes the first letter of the first word
- Capitalize all words : Capitalizes the first letter of all the the words
- Show HTML content : Determines if the HTML contained in the field will be displayed or not. If enabled, the HTML will be displayed, otherwise the HTML will be interpreted by the browser.
- Grid Mask : Defines the mask for the field display.There are two typed of masks described below:
| Character | Description |
|---|---|
| X | Placeholder to any character. Replaced by any character. If number of characters entered are less then the mask size, the field value is completed with zeros (Filling full size field entry is required). |
| Z | Replaced by any character retrieved from database. Suppress zeros at field left (Complete field filling is optional). When used combined with the mask character X it should be placed at the mask left. |
Mask Examples
| Mask | Field Value | Formatted Value |
|---|---|---|
| (xx) xxxx - xxxx | 1234567890 | (12) 3456 - 7890 |
| (xx) xxxx - xxxx | 12345678 | (00) 1234 - 5678 |
| (zz) xxxx - xxxx | 1234567890 | (12) 3456 - 7890 |
| (zz) xxxx - xxxx | 12345678 | ( ) 1234 - 5678 |
| (zz) xxxx - xxxx | 0012345678 | ( ) 1234 - 5678 |
-
Do Not Repeat Value : Do not repeat the value of the field in case it is the same as the previous record.

- Run content in JavaScript : If enabled, the JavaScript will be interpreted by the browser, otherwise the JavaScript will be displayed.
- SQL Type : Informs the data type of field in the database.
Display Settings
The Display Settings allows to define the CSS values individually for each field. For each Display schema of scriptcase, there are the same attributes available in Interface.

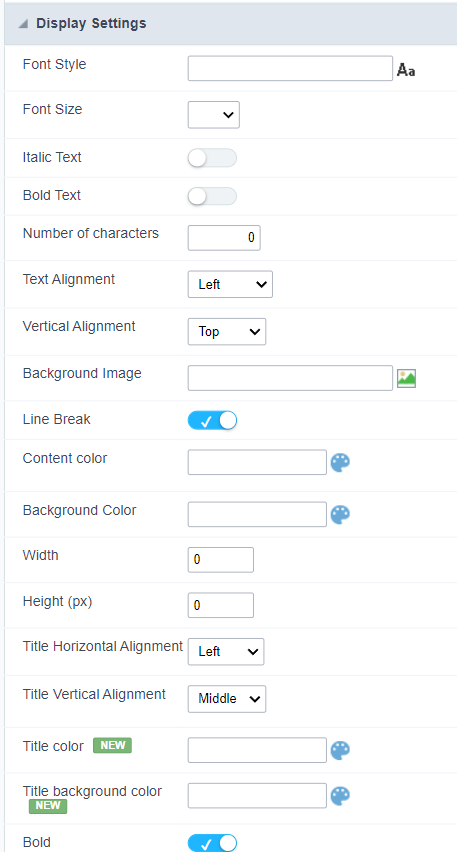
Display Settings configuration Interface.
- Display Settings
- Text Font : Allows choosing the font type, which will be applied in the application field.
- Font Size : Allows choosing the font size, which will be applied to the application object.
- Italic Text : Allows to apply the italic type in the font.
- Bold Text : Allows you to apply bold type to the font.
- Number of characters : Number of characters to display.
- Text Alignment : Allows you to position the field in the desired location (left, right, center and justified).
- Vertical Alignment : Allows you to position the field in the desired location (top, middle or bottom).
- Background Image : Allows you to add a background image to the field.
- Line Break : Enables the possibility of a line break for the field.
- Content color : Changes the content color of the query field and the grouped field, when available.
- Background color : Allows choosing the color, using a color palette to be applied as the background of the application field.
- Width : To define the width of the field.
- Height : To set the height of the field.
- Title Horizontal Alignment : Allows you to define the horizontal alignment for the field title (left, right or centered).
- Title Vertical Alignment : Allows you to define the vertical alignment for the field title (top, middle or bottom).
- Title color : Allows you to choose a color for the field title using a color palette.
- Title background color : Allows choosing a color for the background of the field title using a color palette.
- Bold : Displays the field title in bold
//## PDF Configuration {#id-03}
Chart Settings
By using this option, you will see an icon on the Field Title, this icon displays a chart relating to the field.
On this type option you need to choose two columns to build the chart. The first one is the field its self that you are working with, and the second one is the you chose and is called “Column for Label”.
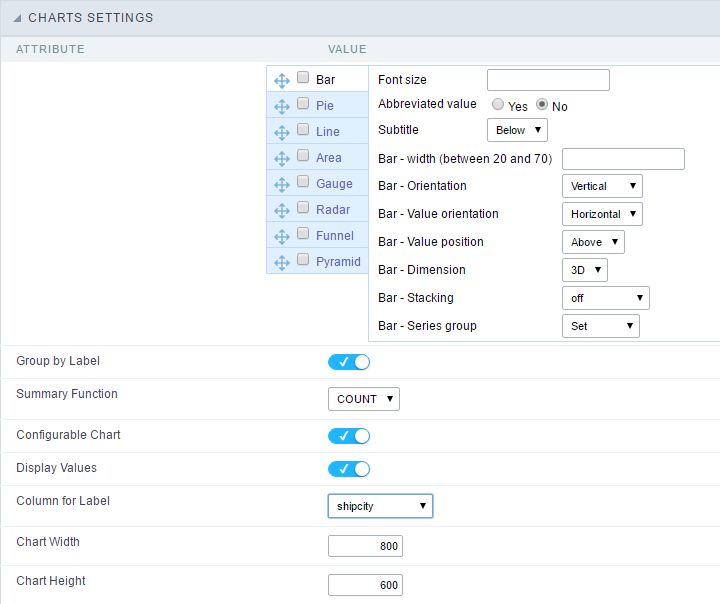
 Bar Chart Interface.
Bar Chart Interface.
- Group by Label : Groups the values of the column by the label. Similar to the effect of the group by of the a Select.
- Summary Function : Function that summarizes the data applied to the column. The functions that can be used on the field are the following: Count, Sum, Max, Min and Avg.
- Configurable Chart : Allows the user to setup the parameters of the chart creation when the application is running.
- Display Values : Displays the values of the generated chart.
- Column for Label : Selecting the column that will be the label for the field.
- Chart Width : Width of the chart, in pixels.
- Chart Height : Height of the chart, in pixels.
Chart Layout
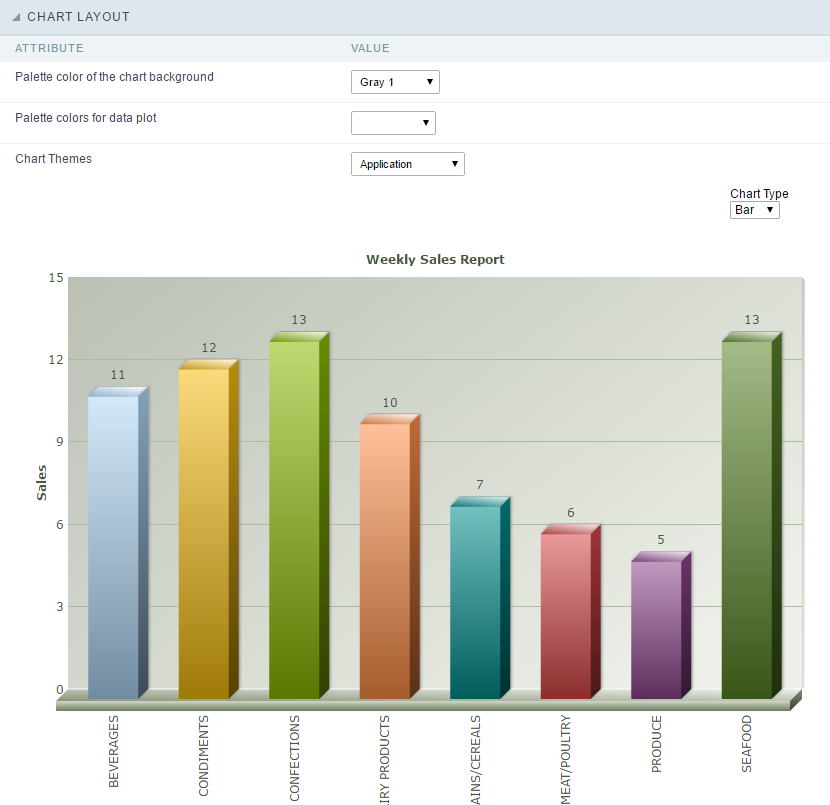
 Chart layout settings interface.
Chart layout settings interface.
