Procedure - Signature Field
General Settings
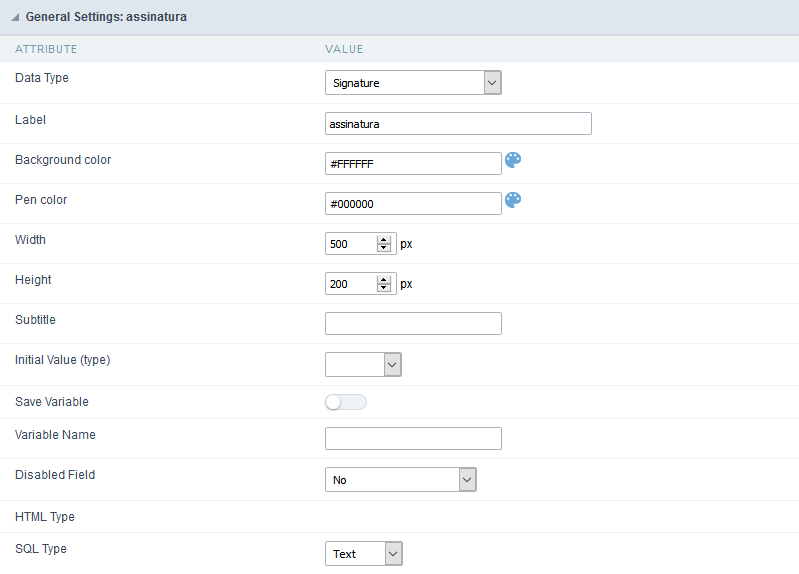
 Configuration Interface of the Signature Field.
Configuration Interface of the Signature Field.
The signature field will help you creating more sofisticated forms and making it possible to store signatures in your database. Inside our development environment we have specific settings that will help you to customize your field, those options are:
- Data Type : You can define the type of field for the application. When it is defined as a text, it accepts letters, numbers and special characters.
-
Label : Lets you define a label to the field in the application. For example: if the field is defined in the database as cmp_name_client, it will be easier to the user understand if the name is “Client Name”.
- Label below field : Defines the message to be displayed below the field.

- Background color : Defines a color to the field background by using a valid hexadecimal color value or by choosing a color from the color palette.
- Pen color: Set a color to the pen by using a valid hexadecimal color value or by choosing a color from the color palette.
- Width : Lets you define a width to the field.
- Height : Set a height to the field.
- Subtitle : Defines the subtitle that will be displayed beside the field.
- Initial Value : Lets you define the initial value for the field when in insert mode. The options are:
- Defined Value : The field will receive the value from the text field of the defined value option.
- Save Variable : Save a variable in the session with the value of the field, that can be used in other applications. For example, in the login form the user name can be saved in the session so that it can be displayed on the header of other applications.
- Variable Name : Set the name for the session variable that will receive the field value.
- Disabled Field : Define if the field will be disabled in “Insert Mode”, “Update Mode” or in “Insert and Update Mode”.
- HTML Type : Displays the HTML Object that will be used to display the field in the form.
- SQL Type : Displays the data type of field in the database.
Display Settings
The Display Settings allows to define the CSS values individually for each field. For each Display schema of ScriptCase, there are the same attributes available in Interface.

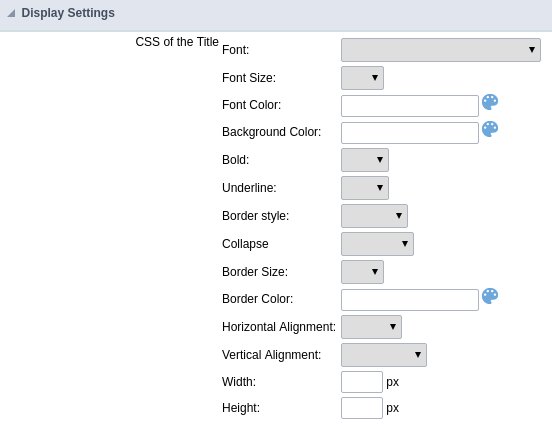
Display Settings configuration Interface.
- CSS of the Title
- Font : Select the font type, that will be applied to the application field title.
- Font Size : Defines the font size, that will be applied to the application field title.
- Font Color : Choose a color to the font by using a valid hexadecimal color value or from the color picker.
- Background Color : You can define the color for the field by using a valid hexadecimal color value or from the color picker.
- Bold : Applies the bold style to the font.
- Underline : Set the underline style to the font.
- Border style : Choose a style for the border.
- Collapse : Defines the collapse for the border.
- Border Size : Applies the border size to the title of the field.
- Border Color : Choose a color for the border, using a color palette to apply to the title.
- Horizontal Alignment : Position the label of the field in the wanted position (left,right,center and justify).
- Vertical Alignment : Position the label of the field in the wanted position (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Width : Defines a width for the title of the field.
- Height : Set a height for the title of the field.
