CSS Butons Overview
General Overview
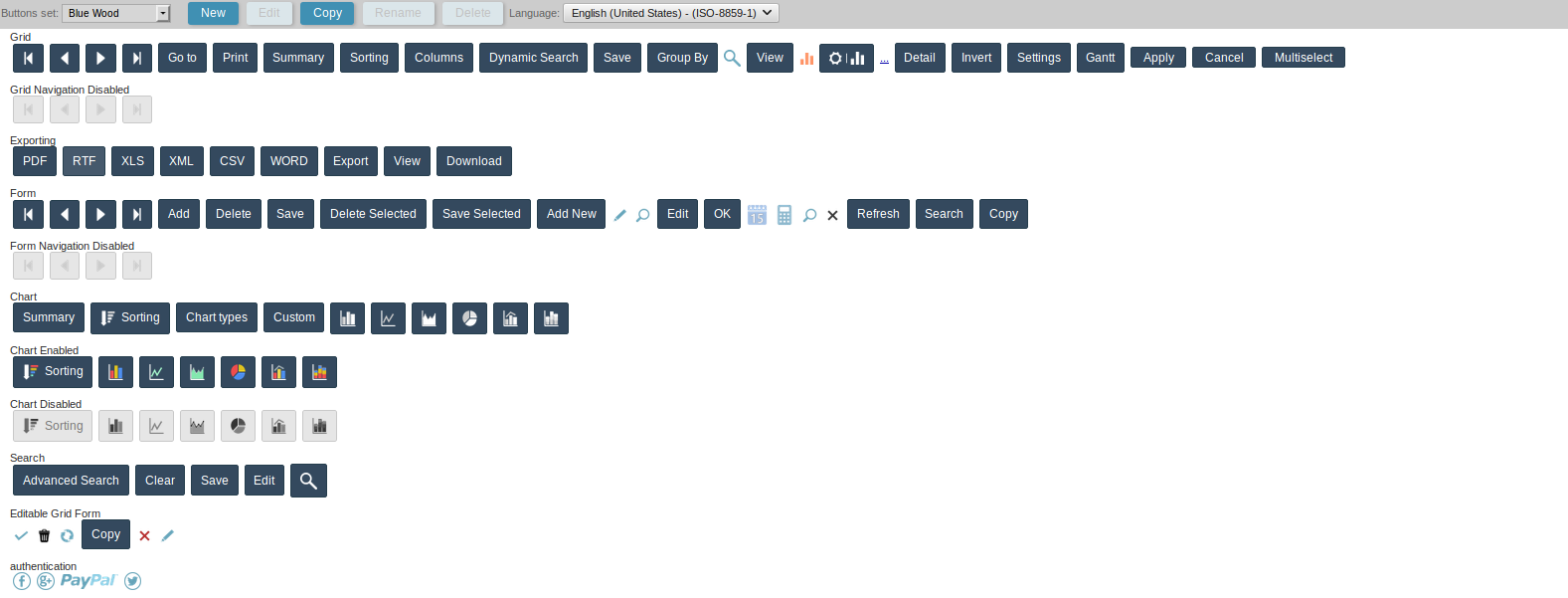
In Button Editing we can create new sets of buttons to associate them with themes. We can create or edit sets of text and image buttons.

Creating a New Button Scheme
Click the “New” button on the Button Scheme toolbar.

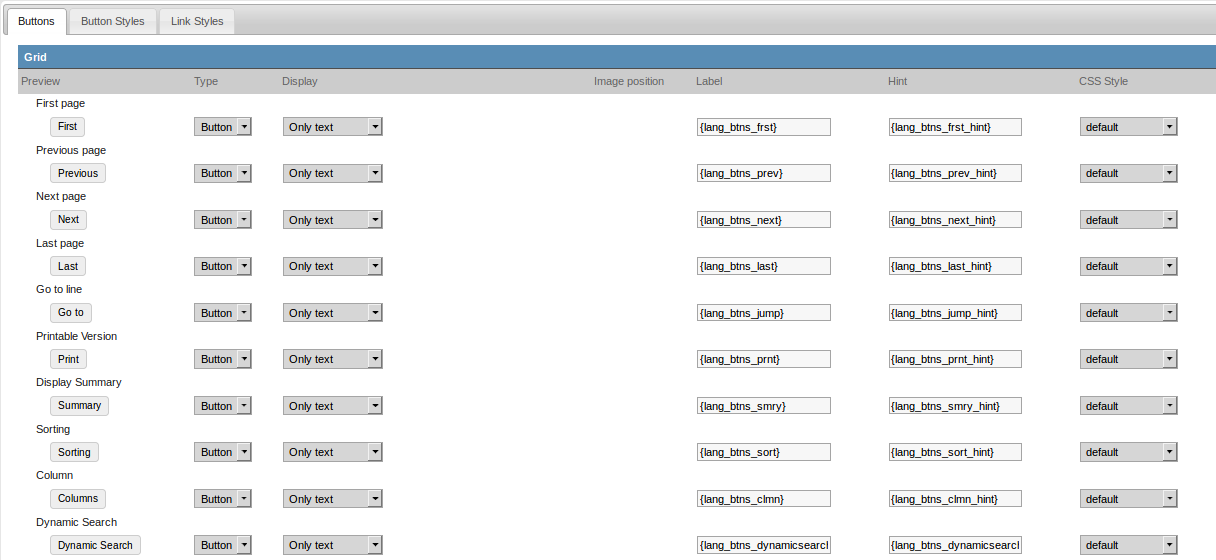
In the first tab (Buttons) the buttons used in Scriptcase are displayed. Each button can have a different characteristic, being possible to choose between image, text button or link. If you use the image type button, a field will be displayed to upload the image. For text and link button types use the tabs: Button Style and Link Styles to edit their appearances.
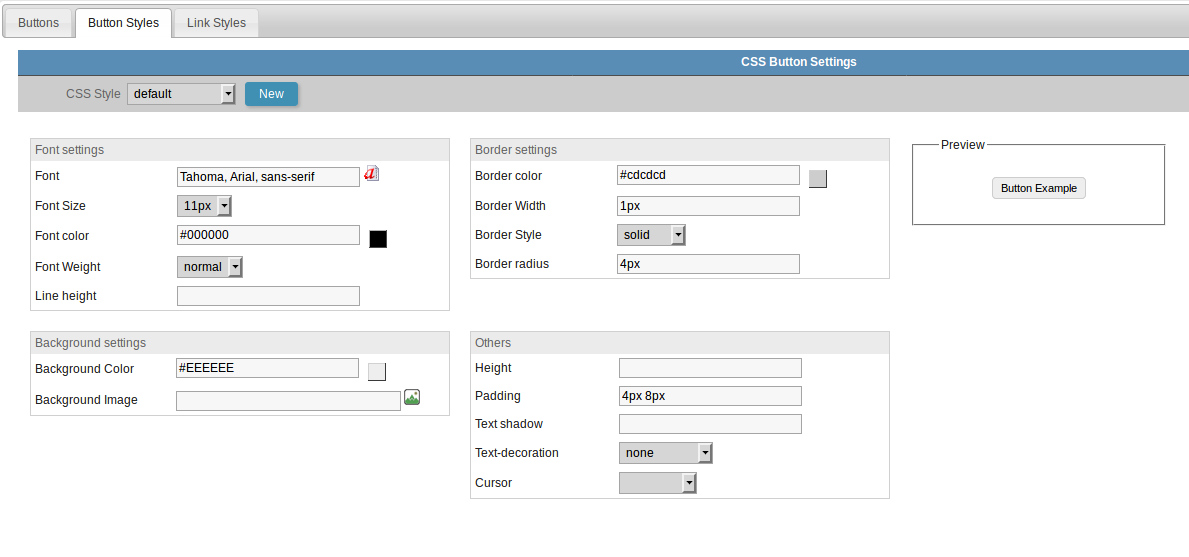
Editing button styles

In this tab you can define the CSS style of the text buttons used in your outline. All schemes already have a default style that can not be deleted. If your layout requires more than one type of layout for the text buttons, just click on the “new” button and set up a new style. Go back to the Buttons tab and select the created style.
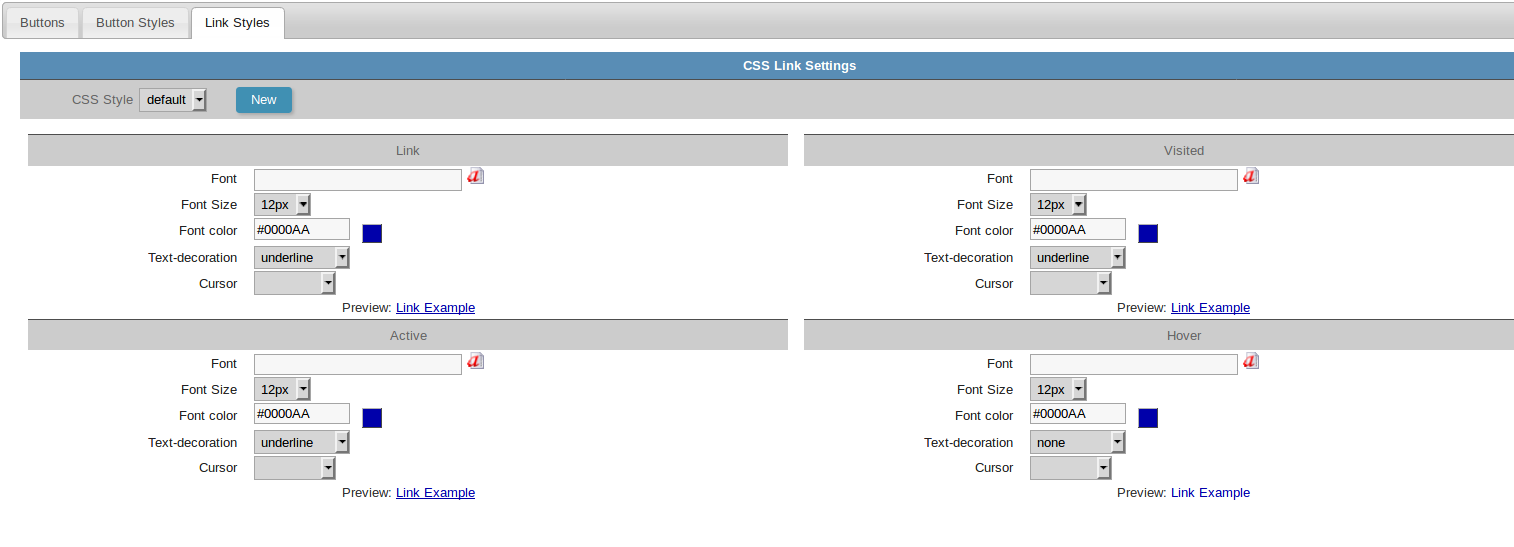
Configuring Link Button Style

Using the same principle exposed in the item styles of text buttons is applied to the styles of links. So you can define that one or more buttons will be of type link and define your CSS style or a new one that you will create.
