Line
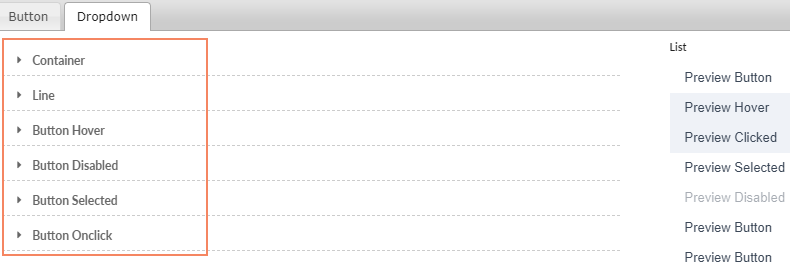
Into the Scriptcase buttons settings we can find the main layout settings among them we can find the ‘Dropdown’ and ‘Button’ options.
If what we need is to customize the dropdown style menu then we can select the option ‘Dropdown’ then some interesting options are available:
- Container
- Line
- Button Hover
- Button Disabled
- Button Selected
- Button OnClick

The container is the border of the menu, we can change some settings including:
- Border
- Background
- Others
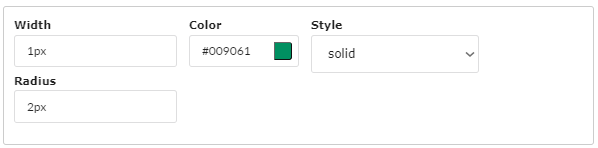
Border
The border offer us some settings:

Width
This option allows you to define the button border width size.
Color
This option allows you to define the container border color.

Style
This option allows you to select the style type that will be applied to the button border.
Radius
This option allows you to configure the border button radius.
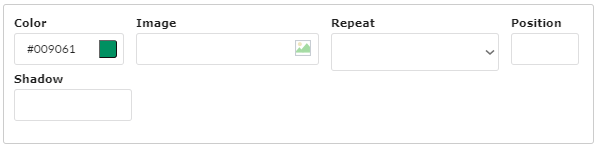
Background

Color
This option allows you to define the button background color.
Image
This option allows you to define a image to the button background.
Repeat
This option allows you to configure the repeating for the image selected to the button.
Position
This option allows you to configure the selected image align for the button.
Shadow
This option allows you to configure the shadow of the button background.
Others

Opacity
This option allows you to configure the button opacity.
Padding
This option allows you to configure the button padding element.
Margin
This option allows you to configure the button margin.
Cursor
This option allows you to select the cursor type that will be shown when you pass the mouse over the button.
