Express Edit
En este artículo, aprenderá a editar varias aplicaciones al mismo tiempo. Con la herramienta Express Edit, puede definir valores para varios atributos comunes para estas aplicaciones. Es especialmente útil para agregar actualizaciones a sus aplicaciones.
Sólo algunas configuraciones están disponibles dentro de la herramienta Express Edit.
Seleccionar aplicación
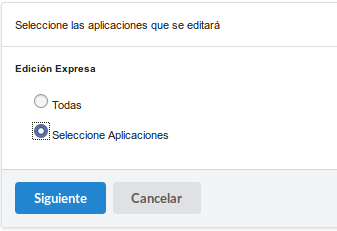
En primer lugar, debe informar qué aplicaciones desea editar.

Todas
Editas todas las aplicaciones del proyecto, sin excepciones.
Seleccionar aplicaciones
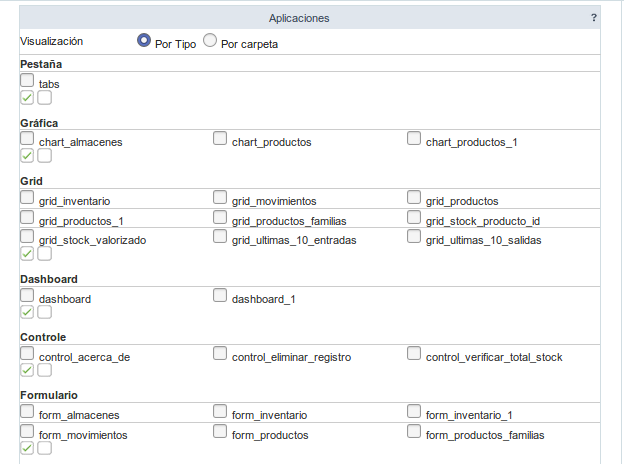
Se enumeran todas las aplicaciones existentes en el proyecto para que pueda seleccionar las aplicaciones que desea editar.

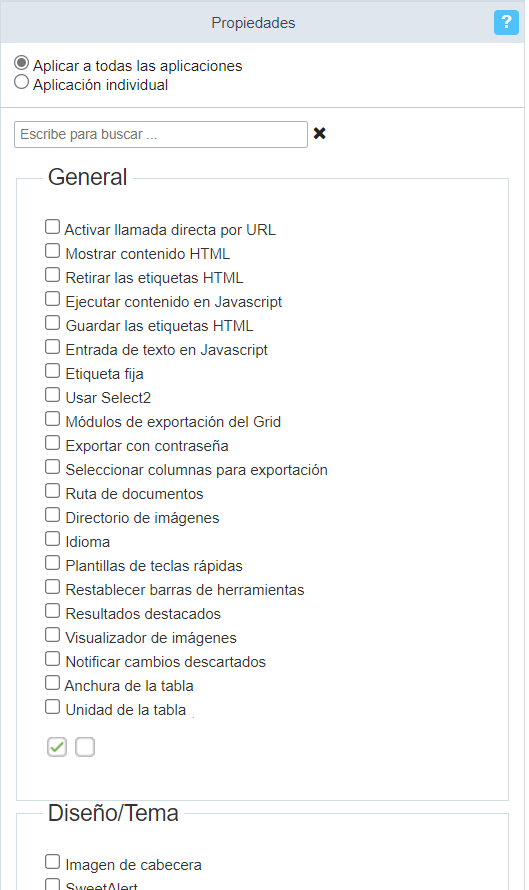
Propiedades
Después de seleccionar las aplicaciones, define las modificaciones que desea para esas aplicaciones. En esta página, puede definir cómo se aplican las modificaciones.

Aplicación a todas las aplicaciones

Esta opción permite aplicar las mismas configuraciones, a todas las aplicaciones seleccionadas, de forma automática.
Aplicar individualmente

Esta opción le permite aplicar las modificaciones individualmente para cada aplicación seleccionada. Esta opción contiene no solo los atributos anteriores, sino también tres atributos exclusivos.
Diseño/Tema
Imagen de cabecera
Cambiar la imagen de la cabecera
Utilizar SweetAlert
Utilizar SweetAlert para mostrar mensajes de la aplicación. Cuando está activada, esta opción sobrescribirá el “confirm” y “alert” del navegador.
Posición del SweetAlert utilizando Toast
Posición SweetAlert utilizando Toast
Tema
Temas de color y las fuentes de aplicación visual
Botón
Usar botones diferentes a los definidos en el esquema de colores.
Plantilla
Cambie la plantilla de encabezado y pie de página de las aplicaciones.
Anchura de la tabla
Establezca el ancho de la aplicación.
Unidad de la tabla
Unidad de medida utilizada para el ancho de la aplicación.
Columnas fijas
Permite la elección de las columnas que se fijarán en la esquina izquierda de la pantalla si hay desplazamiento horizontal.
Hover de la columna fija
Mostrar el icono de la columna anclada solo al pasar el mouse sobre la celda de la etiqueta de campo. Hover solo funciona cuando la aplicación se ejecuta como escritorio, si se ejecuta en un dispositivo móvil, el ícono siempre se mostrará.
Columna de opciones fija
Fije los iconos de la columna de opciones que se muestran en la fila del registro, independientemente de tener columnas fijas seleccionadas.
Agrupación fija
Permite fijar en pantalla la información de una línea de agrupación del grid al hacer scroll horizontal.
Título de cabecera
Define um título para o aplicativo.
Botones de la barra de herramientas
Define cómo se abren los botones de la barra de herramientas. Si ésta se abrirá en modal o en un DIV debajo de la barra de herramientas.
SQL
Usar mayúsculas y minúsculas
Distinguir mayúsculas/minúsculas
Modo de depuración
Ejecute la aplicación en modo de depuración, mostrando comandos SQL.
Conexión
Nombre de la conexión utilizada por ScriptCase para acceder a las tablas
Conexión para campos
Conexión secundaria - por lo general se utiliza en el lookup de los campos.
Móvil
Habilitar la optimización mobile
Define si la aplicación llevará o no estilos y elementos específicos para dispositivos móviles cuando se ejecutan en dispositivos móviles.
Habilitar el botón de desplazamiento hacia arriba
Crea un pequeño botón al desplazarse por la página para que vuelva a desplazarse hacia arriba.
Posición del botón de volver al principio
Define la posición donde se mostrará el botón de desplazamiento hacia arriba en la pantalla.
Barra de herramientas simplificada
Determina si utilizar la barra de herramientas inferior simplificada, limitada solo con opciones de navegación, o la barra de herramientas inferior completa tradicional, con la libertad de agregar todos los botones disponibles con desplazamiento horizontal para facilitar su uso.
Fijar la barra de herramientas inferior
Fija la barra de herramientas inferior al desplazarte por la pantalla en dispositivos móviles.
Seguridad
Uso de Seguridad
Aplicación de validación a ser ejecutado.
Habilitar CSRF
Utilizar la seguridad a través del token CSRF (Cross-Site Request Forgery)
HttpOnly
Informa al navegador que solo se debe acceder a las cookies a través del protocolo HTTP, evitando el acceso a lenguajes de programación como Javascript.
ID de sesión
Determina que la ID de la sesión debe almacenarse en cookies en el lado del cliente y no se puede pasar a través de las URL.
Cookie Secure
Determina que las cookies solo deben transmitirse a través de conexiones seguras.
Deshabilitar el Auditor XSS
Por favor mira esta opción cuidadosamente. Una vez que deshabilite esta opción, pondrá su aplicación en riesgo de seguridad.
Strict-Transport-Security
Determina que solo se puede acceder a las páginas de la aplicación a través del protocolo HTTPS
X-Frame-Options
Determina la regla para incluir la aplicación en iframes. SAMEORIGIN solo permite que las páginas del mismo sitio incluyan su aplicación en iframes. DENY no permite que sus aplicaciones se abran en iframes.
X-Content-Type-Options
Determina que el navegador debe respetar los tipos MIME de los archivos solicitados.
Referrer-Policy
Determina la cantidad de información de referencia que se incluirá en las solicitudes.
Feature-Policy
Determina qué recursos puede cargar el navegador. Agregue la regla en la misma línea separada por un punto y coma (;) Ejemplo: Feature-Policy: unsized-media ‘none’; geolocalización ‘auto’ https://example.com; cámara *;
Content-Security-Policy
Determina el comportamiento de determinadas API y funciones del navegador. Agregue la regla en la misma línea separada por un punto y coma (;) Ejemplo: Content-Security-Policy: default-src https: ‘unsafe-eval’ ‘unsafe-inline’; object-src ‘ninguno’
Permissions-policy
Determina el comportamiento de determinadas características del navegador. Agregue la regla en la misma línea separada por una coma (,) Ejemplo: pantalla completa = (), geolocalización = ()
Activar llamada directa por URL
Permitir que se pueda llamar una aplicación introduciendo la URL directamente en los navegadores.
Exportar con contraseña
Establece si el archivo exportado solicitará que se abra una contraseña, lo que aumenta la seguridad de los datos.
Campos
Ejecutar contenido en Javascript
Ejecuta el código Javascript presente en el campo.
Retirar las etiquetas HTML
Elimina etiquetas HTML en el contenido del campo
Guardar las etiquetas HTML
Esta opción permite el uso de etiquetas HTML en el contenido del campo.
Etiqueta fija
Esta opción congelará las etiquetas de las columnas en la parte superior de la pantalla durante el desplazamiento de página.
Usar Select2
Utiliza el nuevo componente para la selección de datos, permitiendo búsquedas dentro de la selección.
Mostrar formato de la fecha
Mostrar el formato del campo
Posición de visualización de la fecha
Posición para el formato de la fecha, a la derecha o abajo del campo.
Mostrar mensaje
Mensaje personalizado para los campos obligatorios.
Tipo de icono
Elija si los iconos de clasificación junto a la etiqueta del campo serán las imágenes definidas en el tema de la aplicación o los iconos de Font Awesome. Esta configuración junto con los iconos seleccionados para campos alfanuméricos y numéricos se utilizan tanto en la cuadrícula como en el resumen.
Campos alfanuméricos
Elija el conjunto de iconos Font Awesome para usar en la clasificación de campos alfanuméricos.
Campos numéricos
Elija el conjunto de iconos Font Awesome para usar al ordenar campos numéricos.
Entrada de texto en Javascript
Permite la introducción de texto con javascript
Mostrar contenido HTML
Muestra el contenido HTML en lugar de interpretar las etiquetas css, html y javascript
General
Ruta de documentos
Ruta absoluta donde se almacenan los documentos de la aplicación.
Notificar cambios descartados
Notifica al usuario de los cambios que serán descartados al recargar los datos.
Módulos de exportación del Grid
Define qué módulos se exportarán en la Grid.
Descripción
Puede definir una descripción para las aplicaciones.
URL amigable
Define una URL amigable para la aplicación.
Seleccionar columnas para exportación
Habilite una opción en la aplicación generada para permitir si el usuario puede elegir los campos que se exportarán.
Mostrar error de campo en un modal.
Mostrar el error de campo dentro de un cuadro de mensaje que se abre en modal.
Posición del error en el campo
Posición donde se mostrará el error de campo.
Timeout del error
Tiempo de visualización de mensajes de error en pantalla.
Resultados destacados
Destaca las coincidencias en las aplicaciones después de la búsqueda
Directorio de imágenes
Directorio base para las imágenes de la aplicación.
Idioma
Formato de datos basado en los idiomas y configuraciones regionales del proyecto
Plantillas de teclas rápidas
Seleccione la plantilla de teclas de acceso rápido desde las creadas previamente
Visualizador de imágenes
Usar nuevo visor de imágenes
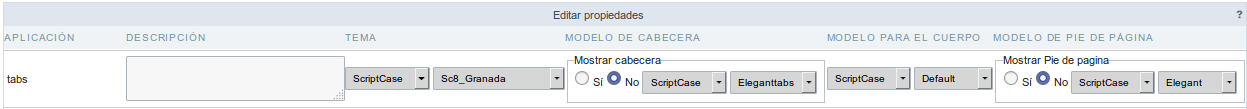
Editar propiedades
Después de seleccionar las modificaciones que desea hacer para todas las aplicaciones, verá una lista con todos los atributos seleccionados.

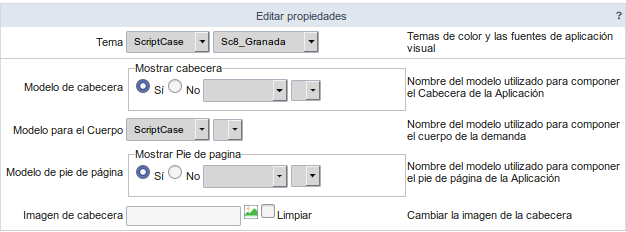
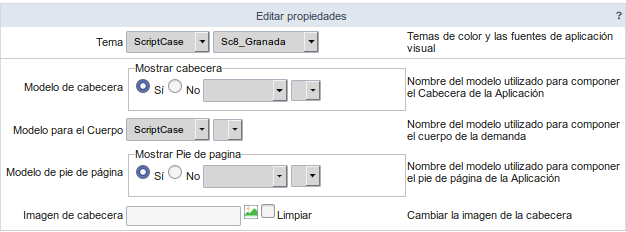
Aplicaciones modificadas
Después de seleccionar las modificaciones individualmente para todas las aplicaciones seleccionadas, muestra una lista con todos los atributos seleccionados para su modificación.
Cuando aplica las modificaciones, muestra una lista de las aplicaciones que modificó.