Rating
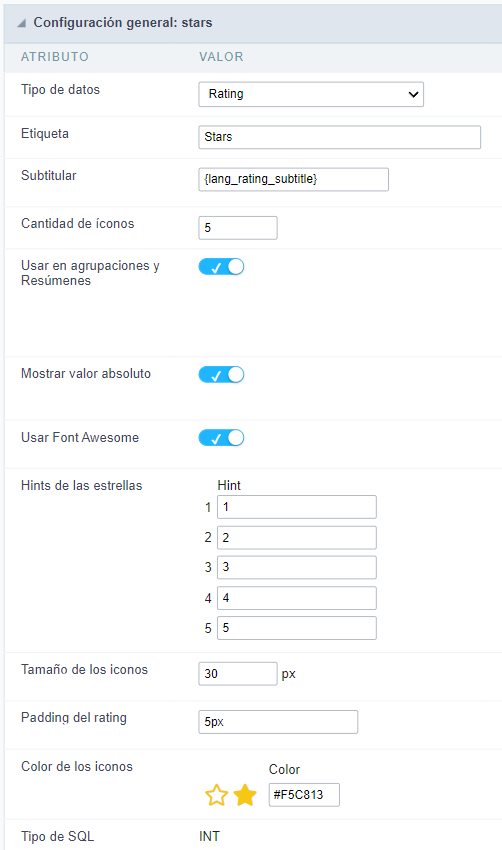
Configuración general
Este tipo de campo permite al desarrollador visualizar los datos en forma de evaluación con estrellas (o alguna otra imagen), donde el usuario final podrá visualizar la evaluación realizada anteriormente.

Descripción de los atributos disponibles para la configuración.
Tipo de Dato
Define el tipo de campo en la aplicación. En este caso debemos seleccionar el tipo Rating
Etiqueta
Define el título que se mostrará en el campo al ejecutar la aplicación. La terminología utilizada en la interfaz es fundamental para que su sistema tenga una buena usabilidad, debemos utilizar nombres y términos familiares para el usuario final de la aplicación, en lugar de utilizar términos originados en el sistema.
Por ejemplo, este campo rating que en la tabla tiene el nombre Rating, el cliente tendría un entendimiento mejor de la funcionalidad del campo al definir la etiqueta como Evaluación del Producto.
Además de un texto fijo, el atributo Etiqueta permite la utilización de lang para definir el título del campo, posibilitando así la Internacionalización de su aplicación.
Subtitular
Define el título que aparecerá en el campo, debajo de las evaluaciones. Por ejemplo: “Gracias por tus comentarios!”.
Así como la Etiqueta, el atributo Subtitular también permite utilizar lang para la Internacionalización de su aplicación
Cantidad de íconos
Define la cantidad de elementos que se mostrarán en el campo. El valor informado en este atributo debe estar de acuerdo con la forma en que se realizará la evaluación.
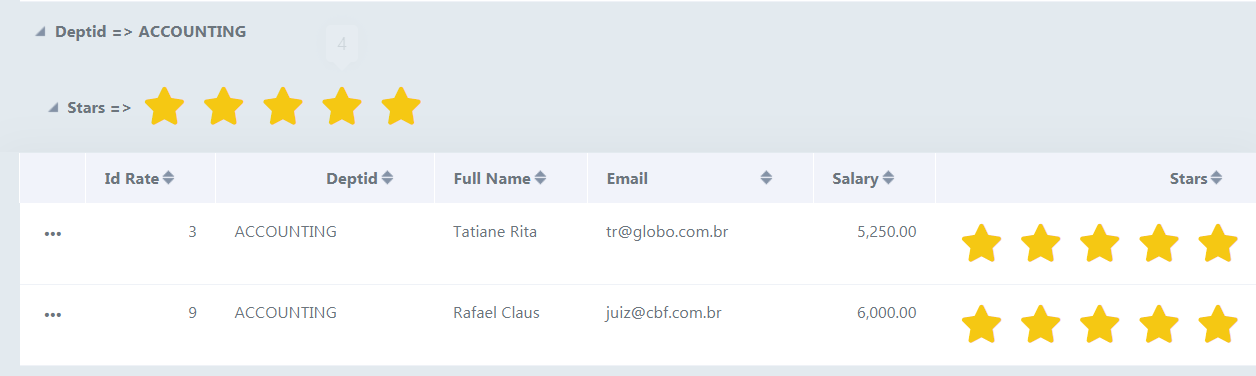
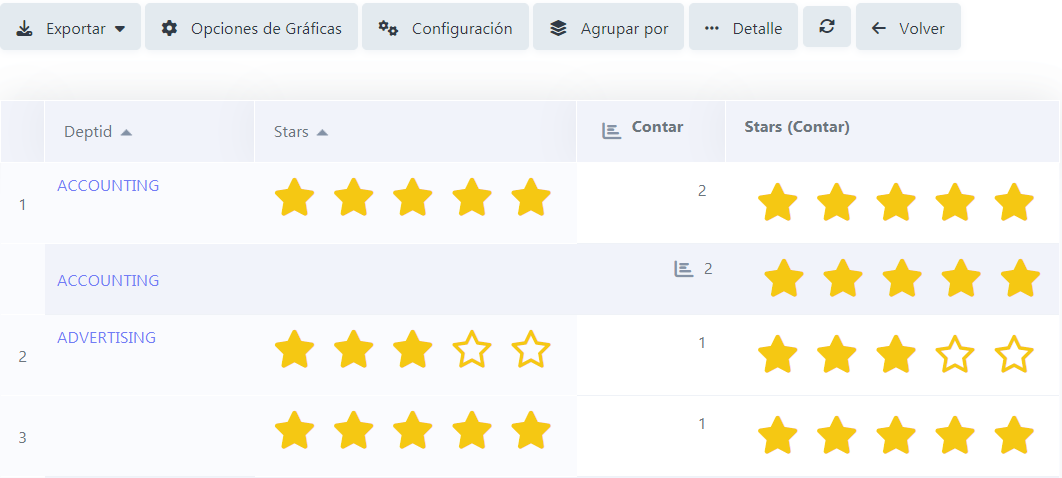
Utilización en agrupaciones y Resúmenes
Permite utilizar el campo en lugar del valor cuando se selecciona el campo en la ruptura (estática o dinámica) o en la totalización del resumen. Para ello, basta con añadir los campos en la columna de la ruptura dinámica o estática para poder visualizar la agrupación realizada en la consulta.

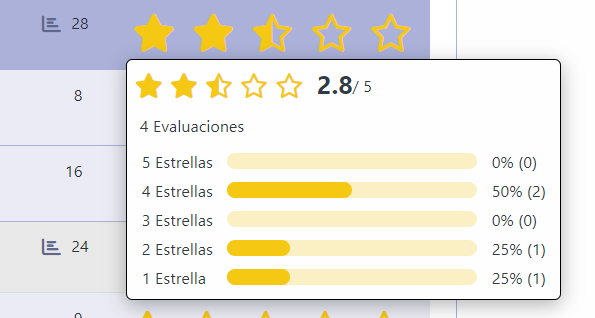
Ejemplo del campo Calificación en el resumen

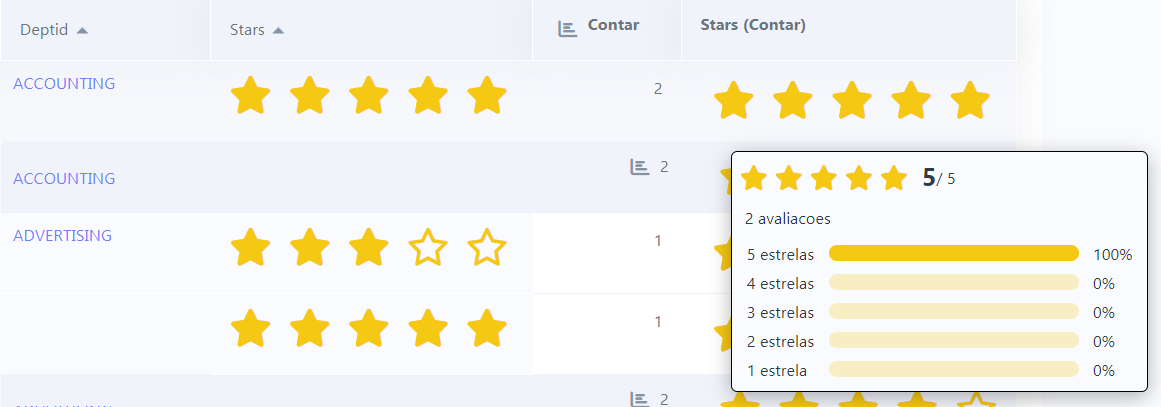
En el resumen, al situar el ratón sobre el campo, se desplegará una pequeña ventana en la que se detallarán las evaluaciones que se han realizado tanto en cada registro como en total, tal y como se muestra en la siguiente imágen.

Mostrar valor absoluto
Permite mostrar el número exacto de evaluaciones que recibió cada estrella en la totalización del resumen, junto al porcentaje.
Con esta opción desactivada, el detalle sólo mostrará el porcentaje de votos y no el número exacto de valoraciones.

Cuando se trata del resultado de las evaluaciones, este resultado se calcula a través de la media ponderada (Suma/Total Evaluaciones) como en el ejemplo siguiente:
Por ejemplo: en la imagen anterior, tenemos un total de 4 evaluaciones realizadas, donde:
0 calificación para 5 estrellas
2 calificación para 4 estrellas
0 calificación para 3 estrellas
1 valoración por 2 estrellas
1 valoración por 1 estrellas
Considerando que el número de estrellas se refiere al peso que tiene cada una, tenemos lo siguiente:
5 estrellas = 0 valoraciones x 5 (peso) = 0
4 estrellas = 2 valoraciones x 4 (peso) = 8
3 estrellas = 0 avaliaciones x 3 (peso) = 0
2 estrellas = 1 avaliaciones x 2 (peso) = 2
1 estrellas = 1 avaliaciones x 1 (peso) = 1
Suma = 11
Tomamos el resultado de la suma y lo dividimos por el número total de evaluaciones, que fue 4.
Resumen/Total Evaluaciones = 11/4 = 2,75 ≈ 2.8.
Dado que en la ventana detallada sólo se mostrará 1 valor después de la coma, el redondeo se producirá hacia arriba cuando los valores después de la coma estén por encima del valor central, y hacia abajo cuando estén por debajo del valor central. Ex.: 2,75 ≈ 2,8.
Usar Font Awesome
Le permite usar iconos de Font Awesome para representar estrellas en lugar de imágenes.
Hints de las estrellas
Establecer los hints para cada estrella.
Tamaño de los iconos
Establece el tamaño de píxel de los iconos de estrellas.
Padding del rating
Define el valor del padding en píxeles para separar cada estrella.
Color de los iconos
Le permite definir el color de las estrellas; el color se pasa en hexadecimal.
Tipo SQL
Informa el tipo de campo en la base de datos.
Configuración de visualización
Configuración de visualización
La configuración de visualización permite definir el CSS para los campos individualmente. Para cada configuración de pantalla de Scriptcase, existen los mismos atributos disponibles para esta interfaz.
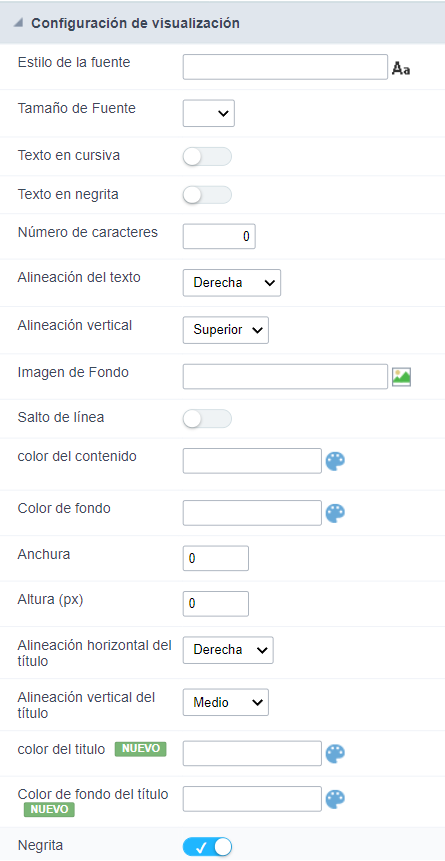
 Interfaz Configuración de visualización.
Interfaz Configuración de visualización.
- Configuración de visualizacíon
- Estilo de la fuente : Permite elegir el tipo de fuente, que se aplicará en el campo de la aplicación.
- Tamaño de Fuente: Permite elegir el tamaño de fuente, que se aplicará al objeto de la aplicación.
- Texto en cursiva: Permite aplicar el tipo de cursiva en la fuente.
- Texto en negrita: le permite aplicar negrita a la fuente.
- Número de caracteres : Número de caracteres a mostrar.
- Alineación de texto: Le permite colocar el campo en la ubicación deseada (izquierda, derecha, centro y justificado).
- Alineación vertical: Le permite colocar el campo en la ubicación deseada (superior, central o inferior).
- Imagen de fondo: Le permite agregar una imagen de fondo al campo.
- Salto de línea : Habilita la posibilidad de un salto de línea para el campo.
- Color del contenido: Cambia el color del contenido del campo de consulta y el campo agrupado, cuando esté disponible.
- Color de fondo : Permite elegir el color, utilizando una paleta de colores para aplicar como fondo del campo de la aplicación.
- Anchura : Para definir el ancho del campo.
- Altura : Para establecer la altura del campo.
- Alineación horizontal del título: Le permite definir la alineación horizontal para el título del campo (izquierda, derecha o centrado).
- Alineación vertical del título: Le permite definir la alineación vertical para el título del campo (superior, central o inferior).
- Color del titulo: Le permite elegir un color para el título del campo usando una paleta de colores.
- Color del fondo de títutlo : Permite elegir un color para el fondo del título del campo mediante una paleta de colores.
- Negrita : Muestra el título del campo en negrita
