Rating Smile
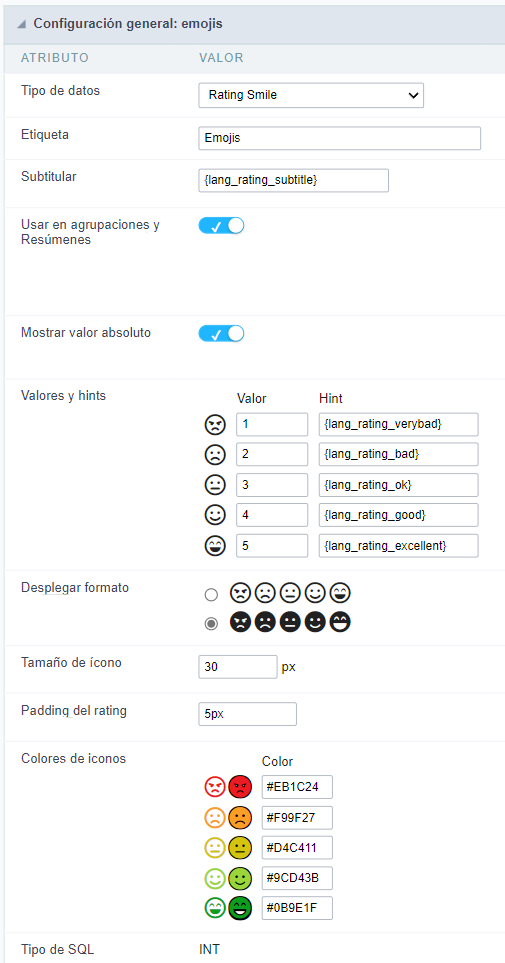
Configuración general
Este tipo de campo permite mostrar los datos como una calificación con emoji entre Muy Mal a Excelente, donde el usuario final podría ver la última calificación.

Tipo de datos
Establezca el tipo de datos del campo en la aplicación. En este caso, debemos seleccionar Rating Smile.
Etiqueta
Defina el título que se mostrará en el campo de ejecución de la solicitud. Los términos utilizados en la interfaz son esenciales para que el sistema tenga una buena usabilidad, debemos utilizar nombres y términos comunes al usuario final, en lugar de los valores por defecto del sistema.
Por ejemplo, para este campo de calificación,el cliente tendría una mejor comprensión sobre la función del campo cuando la etiqueta es calificación del producto.
Además de un texto fijo, la Label permite utilizar lang para definir el título del campo, de esta manera se puede utilizar la internacionalización de la aplicación.
Subtítulo
Defina un subtítulo que se mostrará junto al campo. Por ejemplo: ¡Gracias por ayudarmos con tus comentarios!
A continuación se muestra un ejemplo de aplicación de subtítulos:

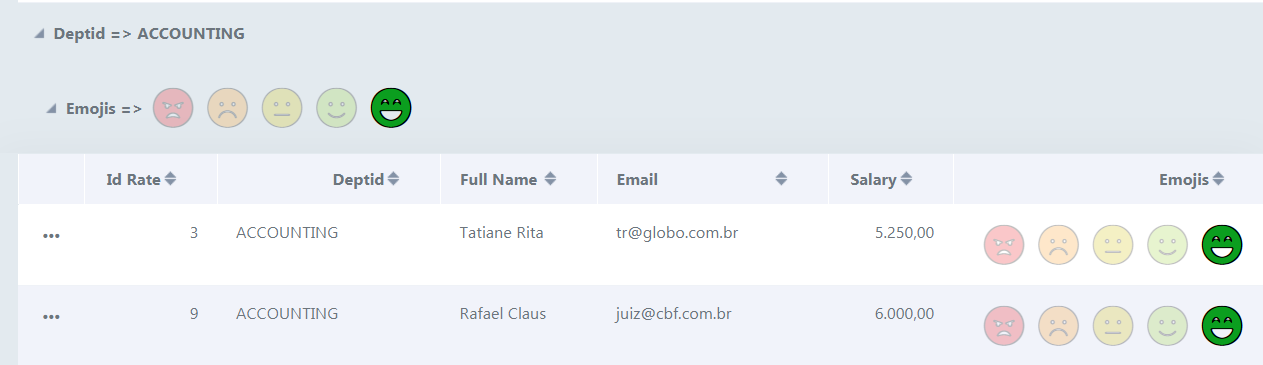
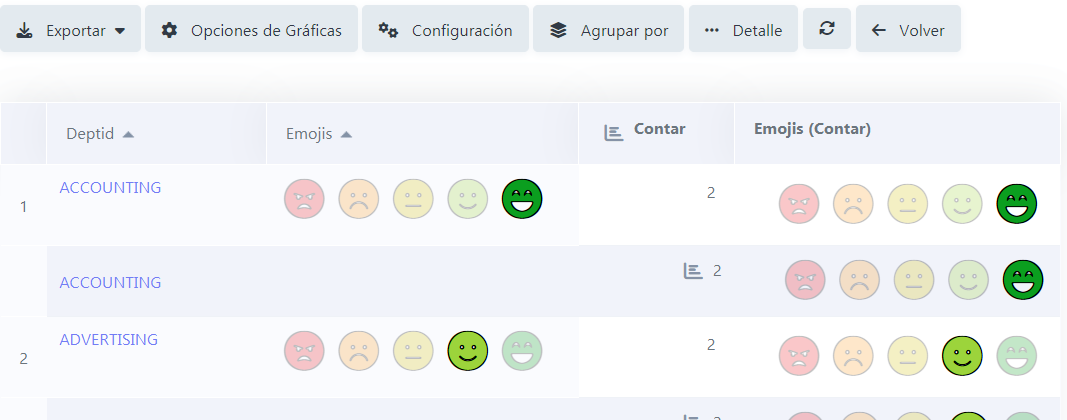
Utilización en agrupaciones y Resúmenes
Permite utilizar el campo en lugar del valor cuando se selecciona el campo en la ruptura (estática o dinámica) o en la totalización del resumen. Para ello, basta con añadir los campos en la columna de la ruptura dinámica o estática para poder visualizar la agrupación realizada en la consulta.

Ejemplo del campo Calificación en el resumen

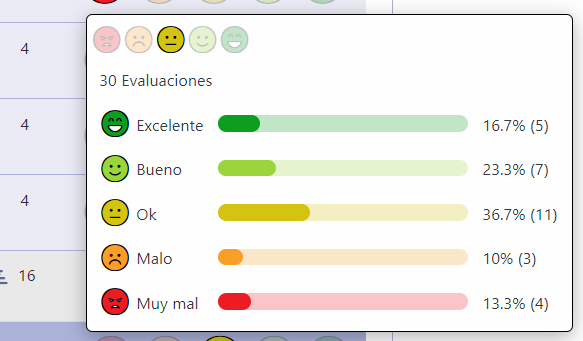
En el resumen, al situar el ratón sobre el campo, se desplegará una pequeña ventana en la que se detallarán las evaluaciones que se han realizado tanto en cada registro como en total, tal y como se muestra en la siguiente imágen.

Mostrar valor absoluto
Permite mostrar el número exacto de evaluaciones que ha recibido cada icono junto al porcentaje en la totalización del resumen.
Con esta opción desactivada, el desglose sólo mostrará el porcentaje de votos y no el número exacto de valoraciones.

El resultado de las evaluaciones se calcula mediante la media ponderada (Suma/Total Evaluaciones) como en el ejemplo siguiente referido a la imagen de arriba:
Excelente: 5 valoraciones - 16,7%
Bueno: 7 valoraciones - 23,3%
Regular: 11 valoraciones - 36,7%
Malo: 3 valoraciones - 10%
Muy malo: 4 valoraciones - 13,3%
Considerando que el peso de cada sonrisa varía siempre de 1 a 5 (de mala a excelente), tenemos:
5 evaluaciones x 5 (peso) + 7 evaluaciones x 4 (peso) + 11 evaluaciones x 3 (peso) + 3 evaluaciones x 2 (peso) + 4 evaluaciones x 1 (peso)
Suma = 96 -> Resultado = 96 / 30 (total de evaluaciones) = 3,2
Como el resultado que se tiene en cuenta en el campo Rating Smile es siempre un número entero, y el valor después de la coma está por debajo del valor central (en este ejemplo el valor central sería 3,2), redondeamos hacia ABAJO, y obtenemos un resultado igual a 3, que corresponde exactamente a la sonrisa “Regular”, y por eso es la que aparece más resaltada en la parte superior de la ventana de detalle, como se muestra en la imagen superior.
Valores y sugerencias
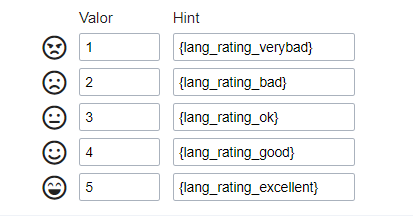
Permite al desarrollador definir los valores a cada emoji que se guardará en la base de datos y permite definir una pista (Se muestra pasando el mouse sobre el emoji)

Formato de presentación
Permite que el desarrollo defina el formato en que se mostrarán los emojis.
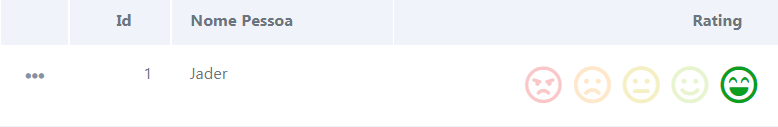
Si se establece la primera opción, los emojis se mostrarán de esta manera:

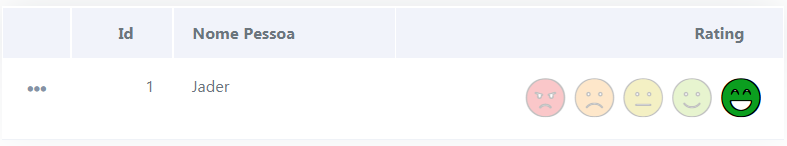
Si se establece la segunda opción, los emojis se mostrarán de esta manera:

Tamaño del icono
Permite establecer el tamaño del icono en píxeles.
Padding del rating
Permite establecer el valor del relleno entre los emojis.
Colores de los iconos
Permite definir los colores de los iconos en cada emoji.
Tipo de SQL
Introduzca el tipo de campo en la base de datos.
Configuración de visualización
Configuración de visualización
La configuración de visualización permite definir el CSS para los campos individualmente. Para cada configuración de pantalla de Scriptcase, existen los mismos atributos disponibles para esta interfaz.
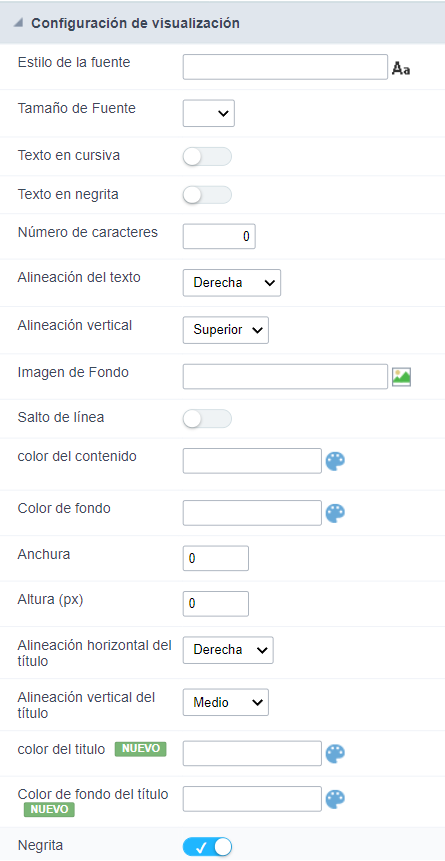
 Interfaz Configuración de visualización.
Interfaz Configuración de visualización.
- Configuración de visualizacíon
- Estilo de la fuente : Permite elegir el tipo de fuente, que se aplicará en el campo de la aplicación.
- Tamaño de Fuente: Permite elegir el tamaño de fuente, que se aplicará al objeto de la aplicación.
- Texto en cursiva: Permite aplicar el tipo de cursiva en la fuente.
- Texto en negrita: le permite aplicar negrita a la fuente.
- Número de caracteres : Número de caracteres a mostrar.
- Alineación de texto: Le permite colocar el campo en la ubicación deseada (izquierda, derecha, centro y justificado).
- Alineación vertical: Le permite colocar el campo en la ubicación deseada (superior, central o inferior).
- Imagen de fondo: Le permite agregar una imagen de fondo al campo.
- Salto de línea : Habilita la posibilidad de un salto de línea para el campo.
- Color del contenido: Cambia el color del contenido del campo de consulta y el campo agrupado, cuando esté disponible.
- Color de fondo : Permite elegir el color, utilizando una paleta de colores para aplicar como fondo del campo de la aplicación.
- Anchura : Para definir el ancho del campo.
- Altura : Para establecer la altura del campo.
- Alineación horizontal del título: Le permite definir la alineación horizontal para el título del campo (izquierda, derecha o centrado).
- Alineación vertical del título: Le permite definir la alineación vertical para el título del campo (superior, central o inferior).
- Color del titulo: Le permite elegir un color para el título del campo usando una paleta de colores.
- Color del fondo de títutlo : Permite elegir un color para el fondo del título del campo mediante una paleta de colores.
- Negrita : Muestra el título del campo en negrita
