Rating Thumbs
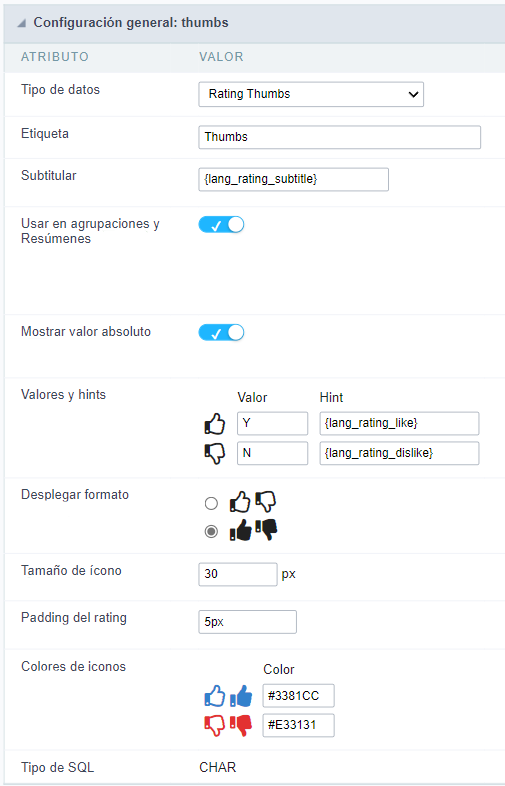
Configuración general
Este tipo de campo le permite al desarrollador mostrar datos como una evaluación con íconos de “me gusta” y “no me gusta”.

Tipo de datos
Define el tipo de datos del campo en la aplicación. En este caso debemos seleccionar Valoración Sonrisa.
Etiqueta
Define el título que se mostrará en el campo cuando se esté ejecutando la aplicación. Los términos utilizados en la interfaz son esenciales para que el sistema tenga una buena usabilidad, debemos usar el nombre y términos comunes para el usuario final, en lugar de los valores predeterminados del sistema.
Por ejemplo, para el campo Valoración de pulgares, el cliente tendría una mejor comprensión de la función del campo cuando la etiqueta es Evaluación del producto.
Además de un texto fijo, la Label permite el uso de lang para definir el título del campo, de esta manera es posible utilizar la internacionalización de la aplicación.
Subtítulo
Defina un subtítulo que se mostrará al lado del campo. Ej.: ¡Gracias por los comentarios!
A continuación se muestra un ejemplo de un subtítulo de aplicación:

Utilización en agrupaciones y Resúmenes
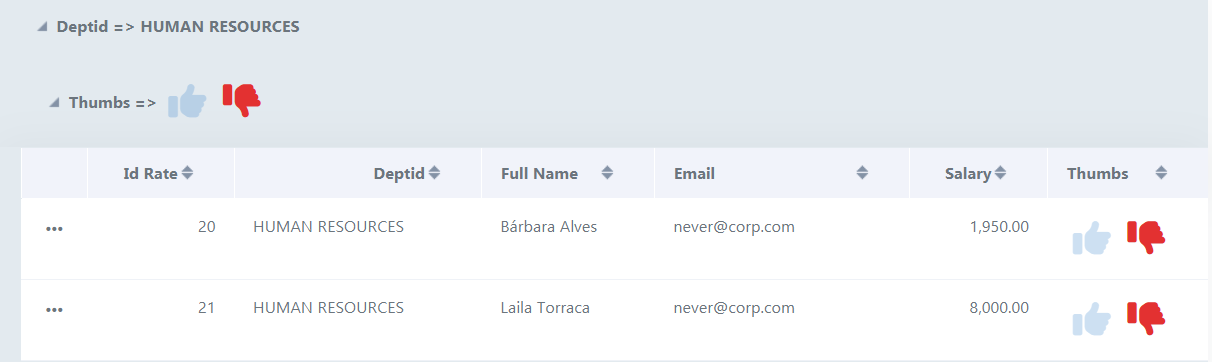
Permite utilizar el campo en lugar del valor cuando se selecciona el campo en la ruptura (estática o dinámica) o en la totalización del resumen. Para ello, basta con añadir los campos en la columna de la ruptura dinámica o estática para poder visualizar la agrupación realizada en la consulta.

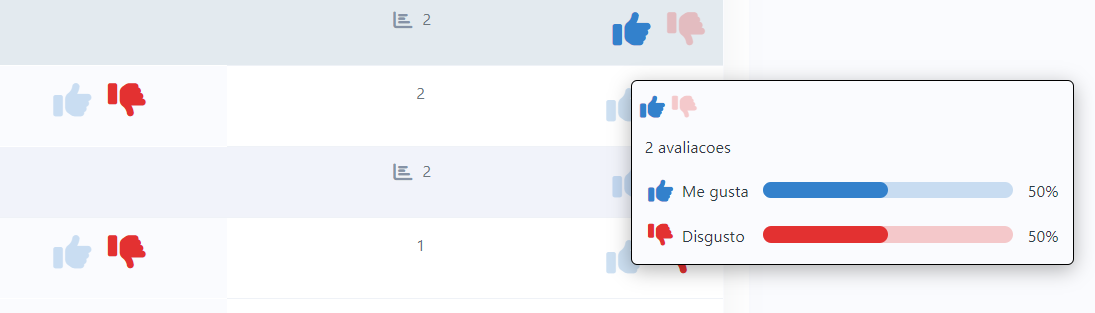
Ejemplo del campo Calificación en el resumen

En el resumen, al situar el ratón sobre el campo, se desplegará una pequeña ventana en la que se detallarán las evaluaciones que se han realizado tanto en cada registro como en total, tal y como se muestra en la siguiente imágen.

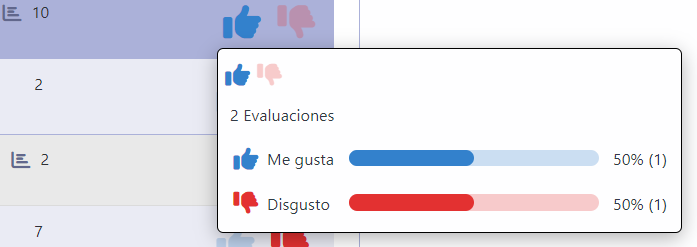
Mostrar valor absoluto
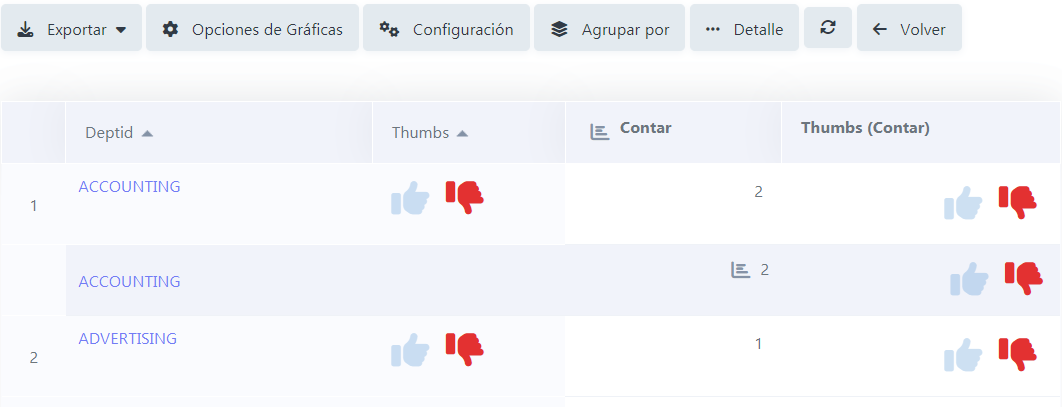
Permite mostrar el número exacto de evaluaciones que recibió cada like y desike en la totalización del resumen, junto al porcentaje.
Con esta opción desactivada, el desglose sólo mostrará el porcentaje de votos y no el número exacto de valoraciones.

Como sólo hay dos opciones posibles para elegir, sólo se hace el recuento de registros para definir el porcentaje de veces que se eligió cada pulgar.
Para el escenario en el que ambos pulgares tienen la misma cantidad de valoraciones, siendo el porcentaje 50% x 50%, el pulgar que estará más iluminado en la parte superior de la ventana de detalles será siempre el “Me gusta”.
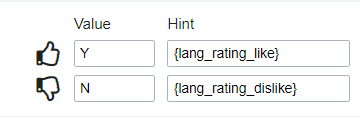
Valores y hints
Permite al desarrollador definir los valores de cada ícono que se guardará en la base de datos y permite definir una pista (Se muestra pasando el mouse sobre el ícono)

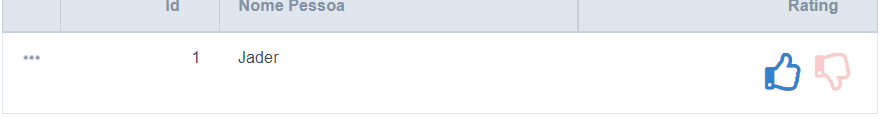
Desplegar formato
Permite al desarrollador definir el formato en el que se mostrarán los emojis.
En caso de que se defina la primera opción, los emojis se mostrarán así:

En caso de que se defina la segunda opción, los emojis se mostrarán así:

Tamaño de ícono
Permite definir el tamaño del icono en píxeles.
Padding de rating
Permite definir el valor del padding entre los emojis.
Colores de iconos
Permite definir los colores de los iconos en cada emoji.
Tipo SQL
Informa el tipo de campo en la base de datos.
Configuração de Visualização
Configuración de visualización
La configuración de visualización permite definir el CSS para los campos individualmente. Para cada configuración de pantalla de Scriptcase, existen los mismos atributos disponibles para esta interfaz.
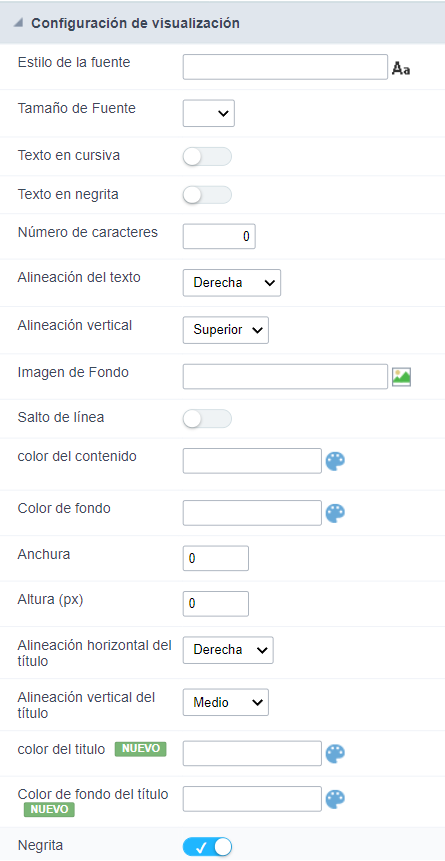
 Interfaz Configuración de visualización.
Interfaz Configuración de visualización.
- Configuración de visualizacíon
- Estilo de la fuente : Permite elegir el tipo de fuente, que se aplicará en el campo de la aplicación.
- Tamaño de Fuente: Permite elegir el tamaño de fuente, que se aplicará al objeto de la aplicación.
- Texto en cursiva: Permite aplicar el tipo de cursiva en la fuente.
- Texto en negrita: le permite aplicar negrita a la fuente.
- Número de caracteres : Número de caracteres a mostrar.
- Alineación de texto: Le permite colocar el campo en la ubicación deseada (izquierda, derecha, centro y justificado).
- Alineación vertical: Le permite colocar el campo en la ubicación deseada (superior, central o inferior).
- Imagen de fondo: Le permite agregar una imagen de fondo al campo.
- Salto de línea : Habilita la posibilidad de un salto de línea para el campo.
- Color del contenido: Cambia el color del contenido del campo de consulta y el campo agrupado, cuando esté disponible.
- Color de fondo : Permite elegir el color, utilizando una paleta de colores para aplicar como fondo del campo de la aplicación.
- Anchura : Para definir el ancho del campo.
- Altura : Para establecer la altura del campo.
- Alineación horizontal del título: Le permite definir la alineación horizontal para el título del campo (izquierda, derecha o centrado).
- Alineación vertical del título: Le permite definir la alineación vertical para el título del campo (superior, central o inferior).
- Color del titulo: Le permite elegir un color para el título del campo usando una paleta de colores.
- Color del fondo de títutlo : Permite elegir un color para el fondo del título del campo mediante una paleta de colores.
- Negrita : Muestra el título del campo en negrita
