Layout
Este módulo le permite editar las opciones de visualización de la aplicación. Puede aplicar temas de visualización, organizar bloques, definir valores y el formato de visualización del encabezado y pie de página.
Bloques
Conceptualmente, un bloque es un “contenedor” donde puede ubicar los campos de las Aplicaciones: Formulario, Control o Grid con orientación deslizante.
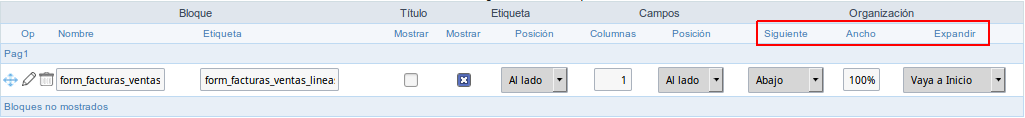
De forma predeterminada, las aplicaciones creadas en ScriptCase se crean con un solo bloque, con el mismo nombre que la aplicación. Puede agregar la cantidad de bloques que desea organizar de una manera más conveniente. En la página siguiente, observe que se trata de una Organización de columna, y allí es donde definirá si el siguiente bloque se establecerá al lado o debajo del actual.

En el lado izquierdo de cada bloque hay dos iconos, primero tiene la función de editar toda la información relativa al bloque y la segunda
tiene la función de editar toda la información relativa al bloque y la segunda  es eliminar el bloque.
es eliminar el bloque.
Organizando la posición de los Bloques
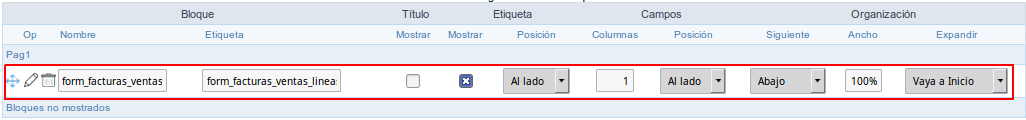
- Vea a continuación cómo modificar el orden de visualización de los Bloques en una página.
Haga clic y arrastre el bloque que desea modificar a su nueva posición.

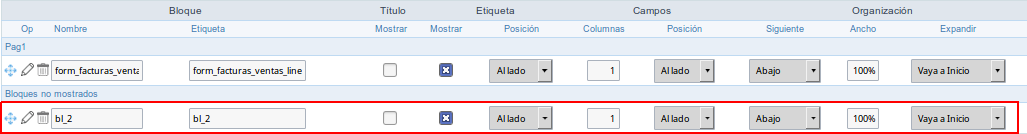
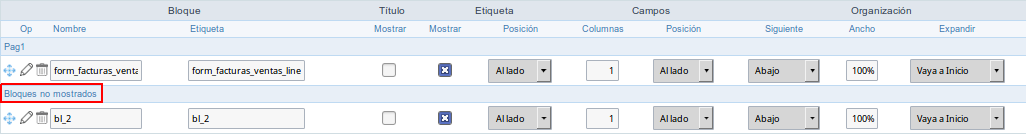
- Vea cómo eliminar un bloque de la pantalla
Haga clic en el bloque deseado y arrástrelo al ítem “Bloques no mostrados”. De esta forma, también puede arrastrar el bloque a otra página si lo desea. Vea las imágenes a continuación.


Atributos
Bloque
- Nombre : Nombre del bloque.
- Etiqueta : Título del bloque que se mostrará en la aplicación.
Título
- Mostrar : Bandera que controla la visualización del título del bloque.
Etiqueta
- Mostrar : La bandera que controla id la etiqueta de los campos se mostrará en el bloque.
- Posición : Opciones para mostrar la etiqueta :
- Encima : La etiqueta se mostrará sobre el campo.
- Al lado : La etiqueta se mostrará junto al campo.
- Abajo : La etiqueta se mostrará debajo del campo.
Campos
- Columnas : Cantidad de columnas que se muestran una al lado de la otra en el bloque.
- Posición : La forma en que los campos se muestran en el bloque:
- Abajo : Los campos se muestran uno debajo del otro respetando la cantidad de columnas.
- Al lado : Los campos se muestran uno al lado del otro respetando la cantidad de columnas.
- Línea : Los campos se muestran uno al lado del otro sin la tabulación.
Organización
- Siguiente : La forma en que los bloques se muestran en la página:
- Abajo: Indica que el siguiente bloque se colocará debajo del actual.
- Al lado : Indica que el siguiente bloque se colocará al lado del actual.
- Pestañas : Indica que el siguiente bloque se colocará en una pestaña diferente a la actual.
- Ancho : Especifica el ancho que ocupará el bloque en píxeles o porcentaje, en caso de que el valor esté en porcentaje, informe al (%).
- Expandir : Habilita la opción de cerrar el bloque.
Crear nuevo bloque
Para incluir nuevos bloques en una aplicación, haga clic en el botón  . A continuación, verá la siguiente interfaz para definir el nombre y la etiqueta del bloque. Al final, haz clic en Crear.
. A continuación, verá la siguiente interfaz para definir el nombre y la etiqueta del bloque. Al final, haz clic en Crear.

Atributos
* Nombre: Nombre del bloque.
* Etiqueta: Título del bloque que se mostrará en la aplicación.
Editar bloques
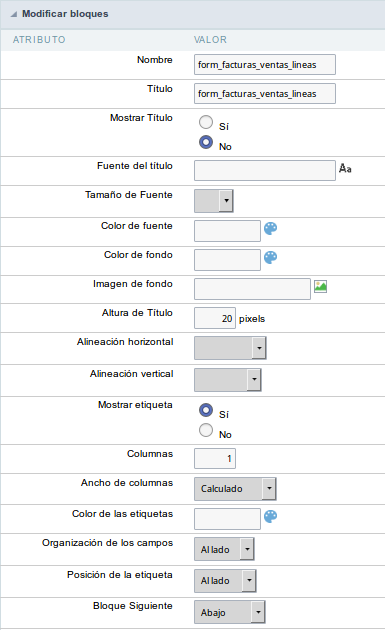
Para editar un bloque, simplemente haga clic en el icono  , eso está en el lado izquierdo del bloque. A continuación, verá la siguiente interfaz para definir los parámetros de los bloques. Al final, haz clic en guardar.
, eso está en el lado izquierdo del bloque. A continuación, verá la siguiente interfaz para definir los parámetros de los bloques. Al final, haz clic en guardar.

Atributos
- Nombre : Nombre del bloque.
- Title : Título de bloque para mostrar
- Mostrar Título : Su opción, cuando está activa, permite mostrar el título del bloque.
- Fuente del título : Fuente aplicada al título del bloque.
- Tamaño de Fuente : Tamaño de la fuente aplicada al título del bloque.
- Color de fuente : Color de fuente para el título del bloque.
- Color de fondo : Color de fondo del título del bloque.
- Imagen de fondo : Imagen de fondo para el título del bloque.
- Altura de Título : Altura en píxeles de la línea de título del bloque.
- Alineación horizontal : Alineación horizontal del título del bloque (Izquierda, Centro y Derecha).
- Alineación vertical : Alineación vertical el título del bloque (Superior, Medio e Inferior).
- Mostrar etiqueta : Muestra las etiquetas de los campos en el bloque.
- Columnas : Cantidad de columnas de campo en un bloque.
- Ancho de columnas : Cómo se define el ancho del bloque.
- Color de las etiquetas : Color de las etiquetas de campo.
- Organización de los campos : Cómo se organizan los campos en el bloque.
- Posición de la etiqueta : Posición de las etiquetas de campo relacionadas con los datos.
- Al Lado - Esta opción coloca la etiqueta en el lado derecho del campo.

- Encima - Esta opción coloca la etiqueta sobre el campo

- Abajo - Esta opción coloca la etiqueta debajo del campo

- Al Lado - Esta opción coloca la etiqueta en el lado derecho del campo.
- Bloque Siguiente : Posición del siguiente bloque relacionado con el bloque actual.
- Color del borde : Color de borde para el bloque.
- Ancho del borde : Ancho del borde para el bloque.
- Ancho del bloque : Ancho para el bloque.
- Altura del bloque : Altura para el bloque.
- Espaciado de las celdas : Espaciado de las celdas del bloque
- Expandir : Habilita la opción para cerrar el bloque.
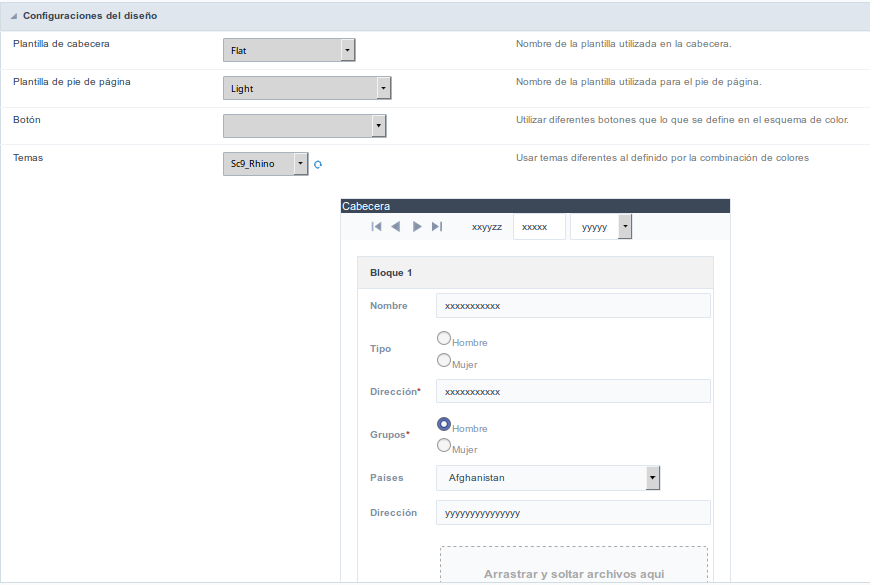
Configuraciones
En esta interfaz, puede definir el tema para la visualización de una aplicación específica, esto es porque ScriptCase utiliza una definición de valores estándar por proyecto, que además del tema de visualización, permite definir valores para otros atributos en un nivel de proyecto.

Pantalla de configuración
- Plantilla de cabecera : Permite elegir la plantilla que se utilizará como encabezado de la aplicación.
- Plantilla de pie de página : Permite elegir la plantilla que se utilizará como el pie de página de la aplicación.
- Botón : Permite elegir el tema del botón para la aplicación.
- Temas : Elija uno de los temas existentes, cargará el modo de visualización (colores, fuentes, etc.) que formará parte de la aplicación.
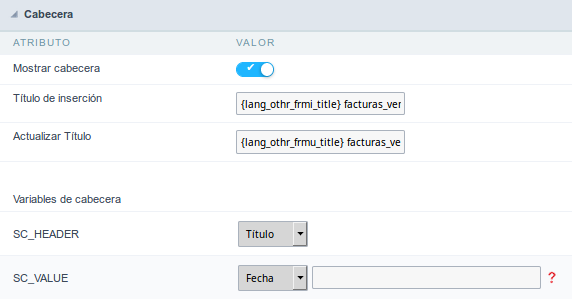
Cabecera
En este bloque, es la definición del contenido de variables que formará parte del encabezado.

Esta página puede cambiar según el formato de encabezado elegido en la Configuración de diseño.
Mostrar cabecera : Esta opción determina si se mostrará el encabezado.
Título de inserción : Permite informar el título que se muestra en la aplicación.
Variables de cabecera : Las variables de campo pueden ser informadas con cualquiera de las que se muestran en el cuadro Combo. Dependiendo del tipo, será necesario asociar el contenido con el campo. A continuación están los tipos de contenido:
- Campo : Cuando eliges la opción “Campo”, se abrirá un cuadro combinado al lado para elegir el campo que deseas. Al seleccionar el campo deseado, asociará el valor del campo con el encabezado.
- Título : Esta opción, cuando se seleccione, mostrará en el encabezado el valor informado en el “Título de la aplicación”.
- Fecha : Cuando se selecciona el tipo “Fecha”, mostrará la fecha del sistema en el encabezado. Hay una diversidad de formatos que usan la fecha y la hora del servidor. El formato puede ser informado en el campo de texto que aparece al lado del campo. Para acceder a los formatos existentes, haga clic en el icono y verá que una página muestra los formatos.
- Imagen : Al seleccionar el tipo de imagen, muestra un campo para informar el nombre de la imagen existente en el servidor. Para ubicar las imágenes existentes y seleccionar una, haga clic en el ícono “Elegir imagen” y para cargar nuevas imágenes, haga clic en el botón “Subir” ![Application Footer configuration][cabecalho_up_img].
- Valor : Al seleccionar el tipo “Valor”, el contenido informado en el campo de texto que aparece al lado, se mostrará en el encabezado, puede informar textos y “Variables globales”. p.ej. “Nombre de empleado: [v_name]”.
Dependiendo de la aplicación, puede tener más de una opción de título.
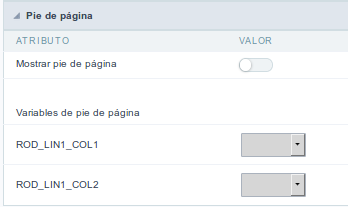
Pie de página

Esta página puede cambiar según el formato de pie de página elegido en la configuración de diseño.
Mostrar pie de página : Esta opción determina si se mostrará el pie de página.
Variables de pie de página : Las variables de campo pueden ser informadas con cualquiera de las que se muestran en el cuadro Combo. Dependiendo del tipo, será necesario asociar el contenido con el campo. A continuación están los tipos de contenido:
- Campo: cuando eliges la opción “Campo”, abrirá un cuadro combinado al lado para elegir el campo que deseas. Al seleccionar el campo deseado, asociará el valor del campo con el pie de página.
- Fecha : Cuando se selecciona el tipo “Fecha”, mostrará la fecha del sistema en el pie de página. Hay una diversidad de formatos que usan la fecha y la hora del servidor. El formato puede ser informado en el campo de texto que aparece al lado del campo. Para acceder a los formatos existentes, haga clic en el icono y verá que una página muestra los formatos.
- Imagen : Al seleccionar el tipo de imagen, muestra un campo para informar el nombre de la imagen existente en el servidor. Para ubicar las imágenes existentes y seleccionar una, haga clic en el icono “Elegir imagen” y para cargar nuevas imágenes, haga clic en el botón “Subir”.
- Valor: al seleccionar el tipo “Valor”, el contenido informado en el campo de texto que aparece al lado, se mostrará en el pie de página, puede informar textos y “Variables globales”. p.ej. “Nombre del empleado: [v_name]”.
