Botones
Además de los botones que vienen automáticamente con las aplicaciones, también puedes crear tus propios botones. Todos los botones se muestran dentro de la barra de herramientas de la aplicación.
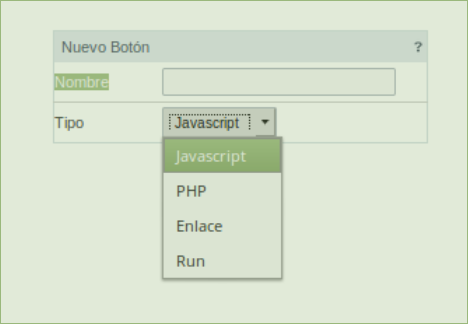
 Configuración de creación de nuevos botones
Configuración de creación de nuevos botones
Creando un nuevo botón
Para crear un nuevo botón, haga clic en la opción “Botón nuevo” e ingrese un nombre y un tipo de botón.
Los tipos de botones son: JavaScript, PHP, Enlace y Run.
 Tipo de botones de Grid
Tipo de botones de Grid
Eliminar un botón
Para eliminar un botón, haga clic en Eliminar icono (representado por una imagen de papelera de reciclaje) a la derecha del nombre del botón, en el menú de la aplicación, debajo de la opción Botones.
 Eliminar un botón
Eliminar un botón
JavaScript
Modo de visualización
Puede configurar el modo de visualización del botón javascript en Imagen, Botón o Enlace.
Botón
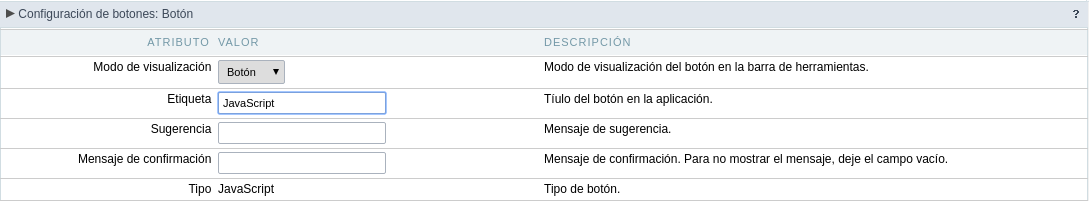
 Configurando el botón Javascript.
Configurando el botón Javascript.
| Modo de visualización | Puede seleccionar el modo de visualización para el botón javascript en esta opción. |
| Etiqueta | Texto del botón que se mostrará en la aplicación durante la ejecución. |
| Sugerencia | Sugerencia de mensaje para el botón. (Aparece cuando el mouse coloca el botón). |
| Mensaje de confirmación | Muestra un mensaje de confirmación cuando se hace clic en el botón. Si no se informa que esto no está informado, no aparecerá ningún mensaje. |
| Tipo JavaScript | Descripción del botón creado. |
Imagen
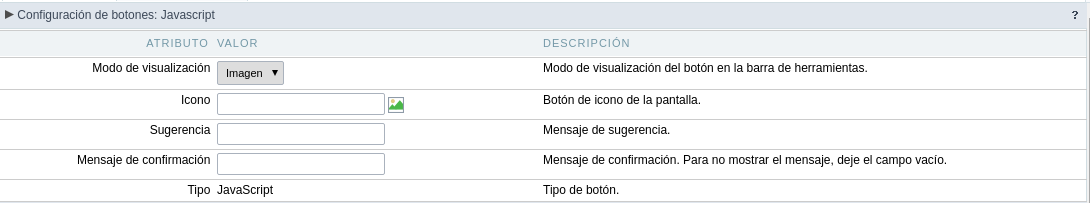
 Configurando el botón Javascript.
Configurando el botón Javascript.
| Modo de visualización | Puede seleccionar el modo de visualización para el botón javascript en esta opción. |
| Icono | Le permite informar el icono que se mostrará en el botón mientras se ejecuta la aplicación. |
| Sugerencia | Sugerencia de mensaje para el botón. (Aparece cuando el mouse coloca el botón) |
| Mensaje de confirmación | Muestra un mensaje de confirmación cuando se hace clic en el botón. Si no se informa que esto no está informado, no aparecerá ningún mensaje. |
| Tipo JavaScript | Descripción del botón creado. |
Enlace
 Configurando el botón Javascript.
Configurando el botón Javascript.
| Modo de visualización | Puede seleccionar el modo de visualización para el botón javascript en esta opción. |
| Etiqueta | Texto del botón que se mostrará en la aplicación durante la ejecución. |
| Sugerencia | Sugerencia de mensaje para el botón. (Aparece cuando el mouse coloca el botón). |
| Mensaje de confirmación | Muestra un mensaje de confirmación cuando se hace clic en el botón. Si no se informa que esto no está informado, no aparecerá ningún mensaje. |
| Estilo CSS | Nombre de la clase CSS, estilo creado en el editor de diseño. |
| Tipo JavaScript | Descripción del botón creado. |
Código Javascript
 Bloque de codificación de botón JavaScript.
Bloque de codificación de botón JavaScript.
En este bloque, solo se acepta JavaScript.
PHP
Modo de visualización
Puede configurar el modo de visualización del botón PHP en Imagen, Botón o Enlace.
Botón
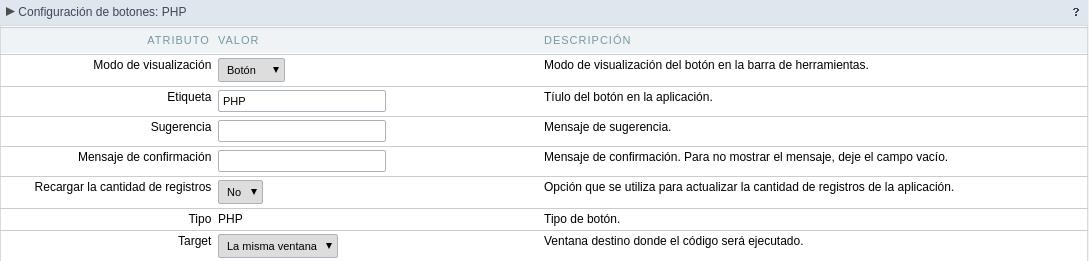
 Configurar el botón PHP.
Configurar el botón PHP.
| Modo de visualización | Puede seleccionar el modo de visualización para el botón de enlace en esta opción. |
| Etiqueta | Texto del botón que se mostrará en la aplicación durante la ejecución. |
| Sugerencia | Sugerencia de mensaje para el botón. (Aparece cuando el mouse coloca el botón). |
| Mensaje de confirmacion | Muestra un mensaje de confirmación cuando se hace clic en el botón. Si no se informa que esto no está informado, no aparecerá ningún mensaje. |
| Recargar la cantidad de registros | Esta opción se usa para actualizar la cantidad de registros en la aplicación. |
| Tipo PHP | Descripción del botón creado. |
| Target | Define el destino de la ventana donde se ejecutará el código (Abrir en la misma ventana, Abrir en otra ventana, Modal). |
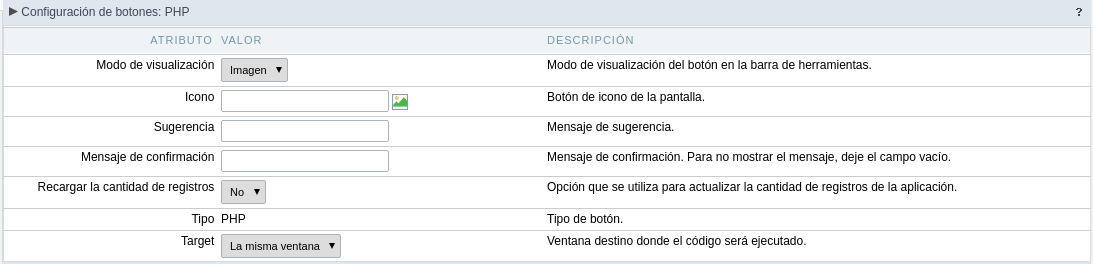
Imagen
 Configurar el botón PHP.
Configurar el botón PHP.
| Modo de visualización | Puede seleccionar el modo de visualización para el botón de enlace en esta opción. |
| Icono | Le permite informar el icono que se mostrará en el botón mientras se ejecuta la aplicación. |
| Sugerencia | Sugerencia de mensaje para el botón. (Aparece cuando el mouse coloca el botón). |
| Mensaje de confirmacion | Muestra un mensaje de confirmación cuando se hace clic en el botón. Si no se informa que esto no está informado, no aparecerá ningún mensaje |
| Recargar la cantidad de registros | Esta opción se usa para actualizar la cantidad de registros en la aplicación.. |
| Tipo PHP | Descripción del botón creado. |
| Target | Define el destino de la ventana donde se ejecutará el código (Abrir en la misma ventana, Abrir en otra ventana, Modal). |
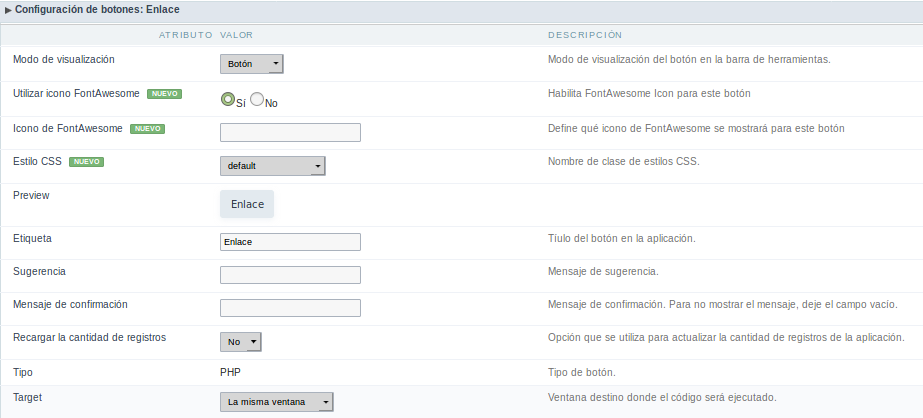
Enlace
 Configurar el botón PHP.
Configurar el botón PHP.
| Modo de visualización | Puede seleccionar el modo de visualización para el botón de enlace en esta opción. |
| Etiqueta | Texto del botón que se mostrará en la aplicación durante la ejecución. |
| Sugerencia | Sugerencia de mensaje para el botón. (Aparece cuando el mouse coloca el botón). |
| Mensaje de confirmacion | Muestra un mensaje de confirmación cuando se hace clic en el botón. Si no se informa que esto no está informado, no aparecerá ningún mensaje. |
| Estilo CSS | Nombre de la clase CSS, estilo creado en el editor de diseño. |
| Recargar la cantidad de registros | Esta opción se usa para actualizar la cantidad de registros en la aplicación.. |
| Tipo PHP | Descripción del botón creado. |
| Target | Define el destino de la ventana donde se ejecutará el código (Abrir en la misma ventana, Abrir en otra ventana, Modal). |
Código PHP
 *Bloque de codificación de botón PHP. *
*Bloque de codificación de botón PHP. *
En este bloque, puede usar macros, código PHP y JavaScript.
Botón de enlace
Modo de visualización
Puede configurar el modo de visualización del botón de enlace en Imagen, Botón o Enlace.
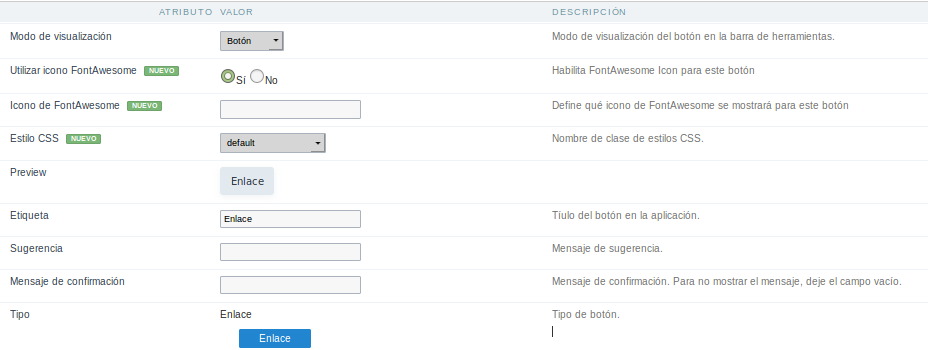
Botón
 Configurar el botón de enlace.
Configurar el botón de enlace.
| Modo de visualización | Puede seleccionar el modo de visualización para el botón de enlace en esta opción. |
| Etiqueta | Texto del botón que se mostrará en la aplicación durante la ejecución. |
| Sugerencia | Sugerencia de mensaje para el botón. (Aparece cuando el mouse coloca el botón). |
| Mensaje de confirmación | Muestra un mensaje de confirmación cuando se hace clic en el botón. Si no se informa que esto no está informado, no aparecerá ningún mensaje. |
| Tipo Enlace | Descripción del botón creado. |
Imagen
 Configurar el botón de enlace.
Configurar el botón de enlace.
| Modo de visualización | Puede seleccionar el modo de visualización para el botón de enlace en esta opción. |
| Icono | Le permite informar el icono que se mostrará en el botón mientras se ejecuta la aplicación. |
| Sugerencia | Sugerencia de mensaje para el botón. (Aparece cuando el mouse coloca el botón).. |
| Mensaje de confirmación | Muestra un mensaje de confirmación cuando se hace clic en el botón. Si no se informa que esto no está informado, no aparecerá ningún mensaje. |
| Tipo Enlace | Descripción del botón creado. |
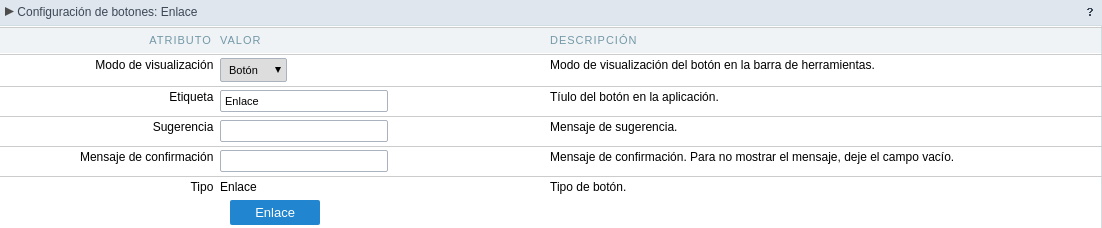
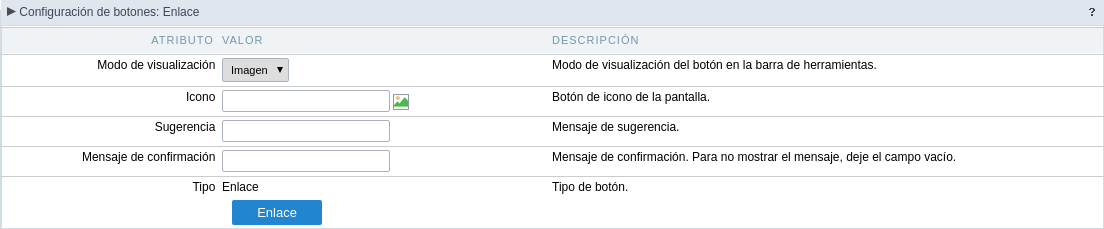
Enlace
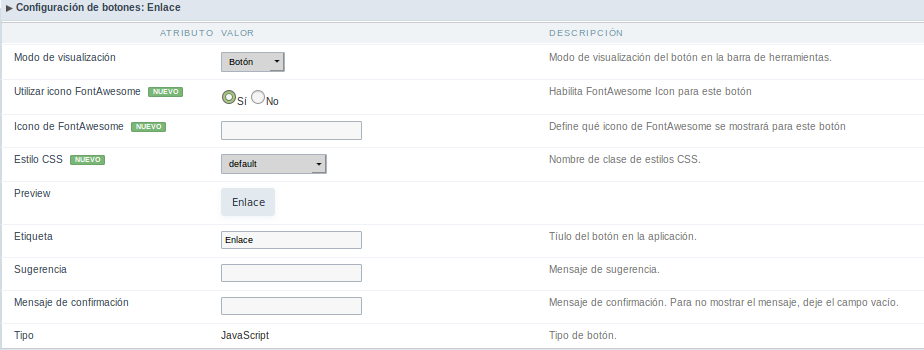
 Configurar el botón de enlace.
Configurar el botón de enlace.
| Modo de visualización | Puede seleccionar el modo de visualización para el botón de enlace en esta opción. |
| Etiqueta | Texto del botón que se mostrará en la aplicación durante la ejecución. |
| Sugerencia | Sugerencia de mensaje para el botón. (Aparece cuando el mouse coloca el botón). |
| Mensaje de confirmación | Muestra un mensaje de confirmación cuando se hace clic en el botón. Si no se informa que esto no está informado, no aparecerá ningún mensaje. |
| Estilo CSS | Nombre de la clase CSS, estilo creado en el editor de diseño. |
| Tipo Enlace | Descripción del botón creado. |
Configurando el Enlace
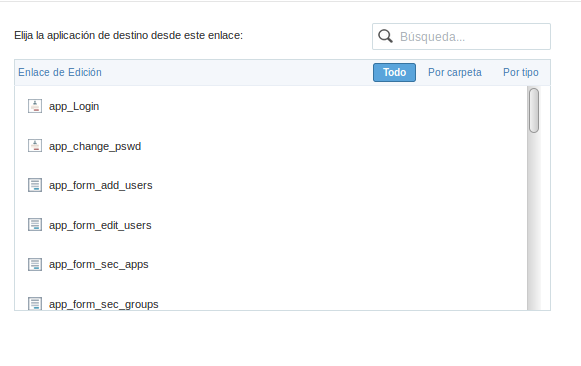
- Seleccionar las aplicaciones
 Elegir la aplicación para el enlace del botón.
Elegir la aplicación para el enlace del botón.
Debe seleccionar una aplicación para llamar desde el enlace del botón.
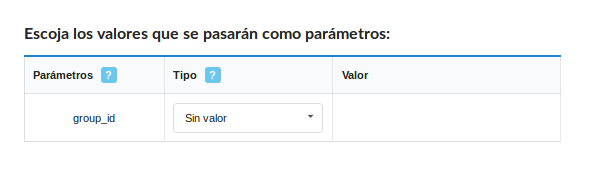
- Parámetros del enlace
 Elegir los parámetros para el enlace del botón.
Elegir los parámetros para el enlace del botón.
| Campo | Le permite usar un campo existente de la aplicación actual como parámetro para el enlace. |
| Variable | Le permite usar una variable global de la aplicación actual como parámetro para el enlace. |
| Fijo | Le permite informar un valor fijo como parámetro para el enlace. |
| Vacio | No se pasará ningún valor como parámetro para el enlace. |
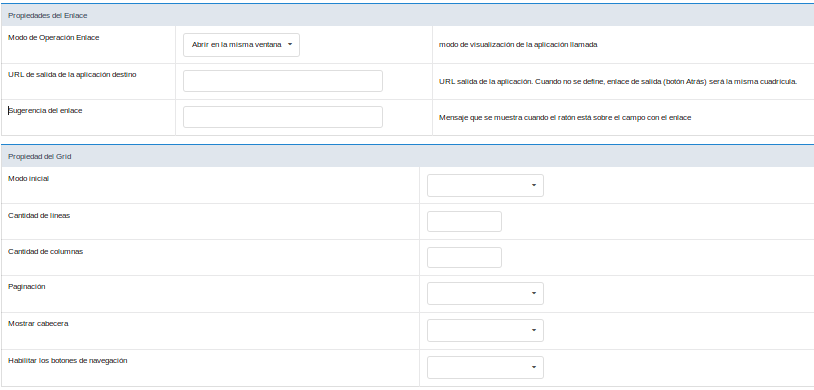
- Propiedades del enlace (Grid)
 Configurar las propiedades para el botón de enlace cuando la aplicación destinada es una Grid.
Configurar las propiedades para el botón de enlace cuando la aplicación destinada es una Grid.
| Modo de operación Enlace | Cómo se abrirá el enlace (Abrir en la misma ventana, Abrir en otra ventana, Modal). |
| URL de salida de la aplicación destino | URL o una aplicación a la que se redireccionará al salir de la aplicación Grid. |
| Modo inicial | Le permite definir el modo inicial de la aplicación de cuadrícula (Búsqueda o Grid ). |
| Cantidad de líneas | Le permite definir la cantidad de líneas que se muestran en la Grid. |
| Cantidad de columnas | Le permite definir la cantidad de columnas que se muestran en la Grid. |
| Paginación | Habilite la paginación en la Grid. |
| Mostrar cabecera | Habilitar el encabezado de la Grid. |
| Habilitar los botones de navegación | Habilitar el botón de navegación (Primero, Atrás, Siguiente y Último) en la Grid. |
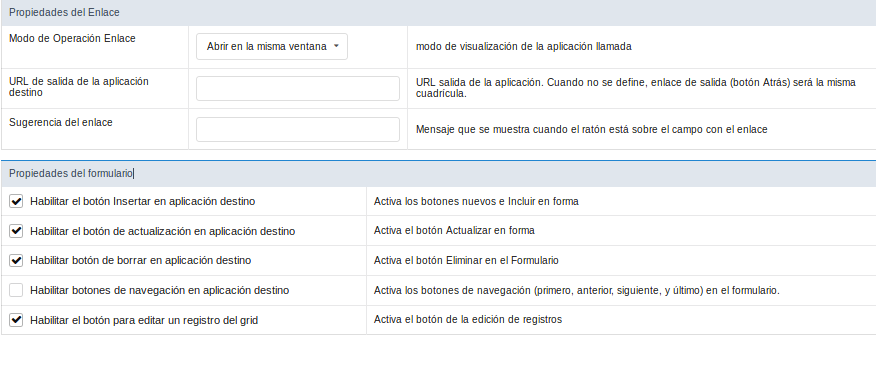
- Propiedades del enlace ( Form )
 Configurar las propiedades para el botón de enlace cuando la aplicación destinada es un Formulario.
Configurar las propiedades para el botón de enlace cuando la aplicación destinada es un Formulario.
| Modo de Operación Enlace | Cómo se abrirá el enlace (Abrir en la misma ventana, Abrir en otra ventana, Modal). |
| URL de salida de la aplicación destino | URL o una aplicación a la que se redireccionará al salir de la aplicación de formulario. |
| Habilitar el botón Insertar en la aplicación de destino | Habilite el botón “Nuevo” en la Solicitud de formulario. |
| Habilitar el botón de actualización en aplicación destino | Habilite el botón “Actualizar” en la Solicitud de formulario. |
| Habilitar botón de borrar en aplicación destino | Habilite el botón “Eliminar” en la Aplicación de formulario. |
| Habilitar botones de navegación en aplicación destino | Habilite el botón de navegación (Primero, Atrás, Siguiente y Último) en el Formulario. |
| Habilitar el botón para editar un registro del grid | Habilite los botones que le permiten editar los registros de una Grid |
Run
Opciones de pantalla
Podemos configurar la pantalla del botón “Ejecutar” como Enlace, Imagen o Botón:
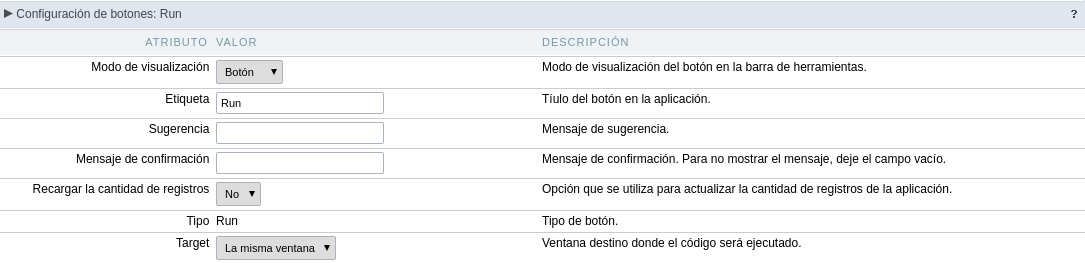
Botón
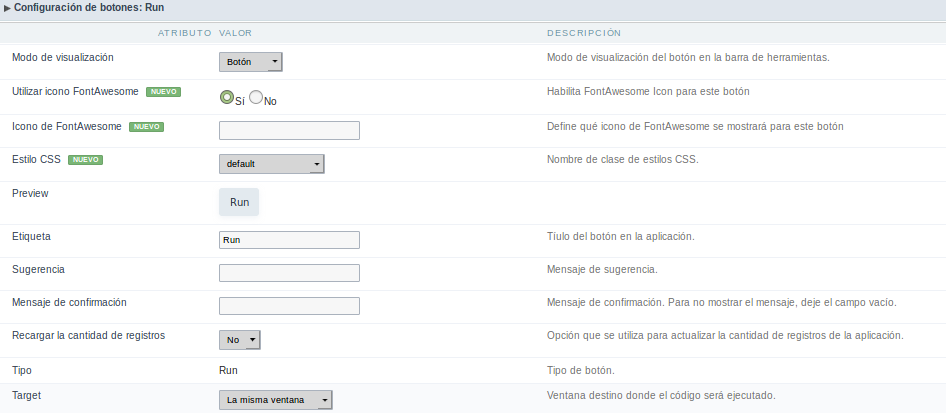
 Configuración del botón de ejecución de Grid - Tipo de botón
Configuración del botón de ejecución de Grid - Tipo de botón
| Modo de visualización | Cuadro combinado para seleccionar la opción de visualización del botón, puede elegir botón, imagen o enlace. |
| Etiqueta | Título del botón de la aplicación (texto que se mostrará para el botón dentro de la aplicación) |
| Indicio | Usando esta opción puede establecer un mensaje para la sugerencia del botón |
| Mensaje de confirmacion | Usando esta opción puede establecer un mensaje de confirmación que se mostrará cuando se presione el botón. Déjelo vacío si no necesita mostrar ningún mensaje. |
| Estilo CSS | CSS para el botón, si no cambia esta opción Scriptcase aplicará la aplicación / proyecto CSS por defecto. Puede personalizar el CSS de los botones usando la opción dentro del menú principal “Diseño » Botones CSS” |
| Recargar cantidad de registros | Opción utilizada para actualizar la cantidad de registros de la aplicación. |
| Tipo | Descripción del tipo de botón. |
| Objetivo | Esta opción le permite configurar la ventana de destino donde ejecutará el código del botón (la misma ventana, otra ventana, modal) |
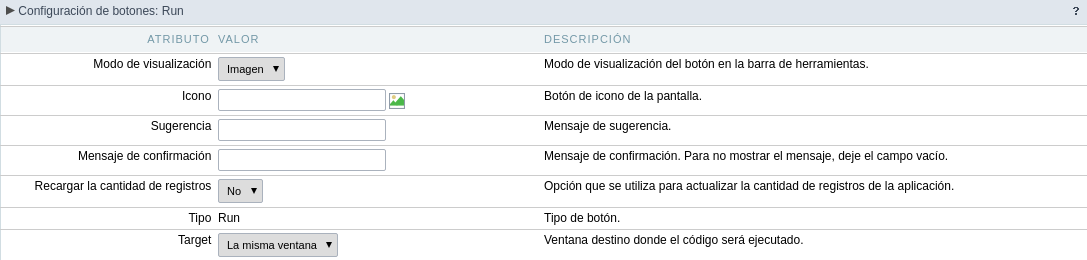
Imagen
 Configuración del botón Ejecutar de la Grid - Tipo de imagen
Configuración del botón Ejecutar de la Grid - Tipo de imagen
| Modo de visualización | Cuadro combinado para seleccionar la opción de visualización del botón, puede elegir imagen, botón o enlace. |
| Icono | Icono de visualización del botón. Puede usar esta opción para seleccionar una imagen (desde imágenes de Scriptcase o desde su computadora) para representar el botón dentro de la barra de herramientas de la aplicación. |
| Indicio | Usando esta opción puede establecer un mensaje para la sugerencia del botón |
| Mensaje de confirmacion | Usando esta opción puede establecer un mensaje de confirmación que se mostrará cuando se presione el botón. Déjelo vacío si no necesita mostrar ningún mensaje. |
| Recargar cantidad de registros | Opción utilizada para actualizar la cantidad de registros de la aplicación. |
| Tipo | Descripción del tipo de botón. |
| Objetivo | Esta opción le permite configurar la ventana de destino donde ejecutará el código del botón (la misma ventana, otra ventana, modal) |
Enlace
 Configuración del botón Ejecutar de la Grid - Tipo de enlace
Configuración del botón Ejecutar de la Grid - Tipo de enlace
| Modo de visualización | Cuadro combinado para seleccionar la opción de visualización del botón, puede elegir enlace, botón o imagen. |
| Etiqueta | Texto que se mostrará en el botón (en la aplicación en ejecución). |
| Indicio | Título del botón de la aplicación (texto que se mostrará para el botón dentro de la aplicación) |
| Mensaje de confirmacion | Al usar esta opción, puede establecer un mensaje de confirmación que se mostrará cuando se presione el botón. Déjelo vacío si no necesita mostrar ningún mensaje. |
| Estilo CSS | Nombre de la clase CSS, estilo creado en el editor de botones de tema. |
| Recargar cantidad de registros | Opción utilizada para actualizar la cantidad de registros de la aplicación. |
| Tipo | Descripción del tipo de botón. |
| Objetivo | Esta opción le permite establecer la ventana de destino donde ejecutará el código del botón (la misma ventana, otra ventana, modal) |
Área de Codificación
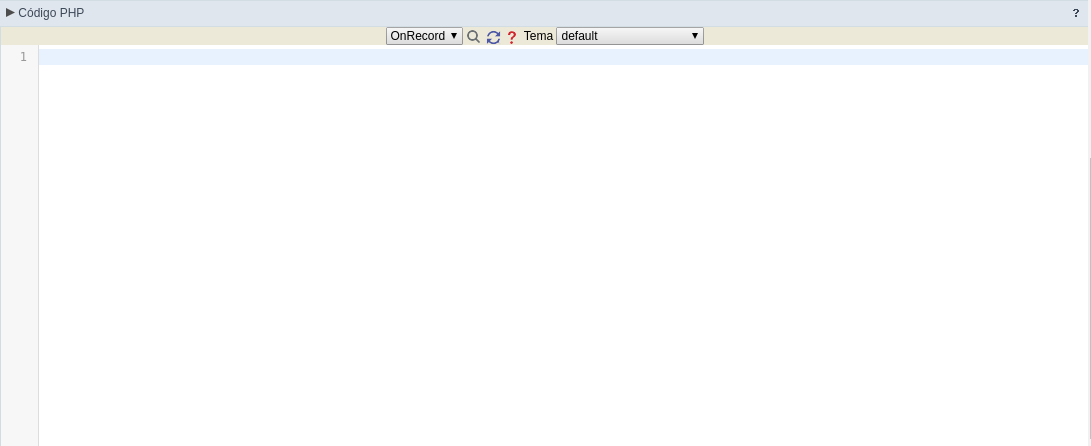
 Configuración del botón de ejecución de la Grid - Área de codificación
Configuración del botón de ejecución de la Grid - Área de codificación
-
Hay dos tipos de eventos en el botón Ejecutar
- OnRecord : Se ejecuta después del procesamiento en cada registro seleccionado.
- OnFinish : Se ejecuta después de procesar todos los registros seleccionados.
En este área de codificación puede usar macros de Scriptcase, PHP y JavaScript.
imagem_ligacao_geral_consulta
