Detalle
El Módulo de detalle de la Grid le permite organizar la información que se muestra según su importancia. Es una aplicación complementaria que muestra los datos en un formulario detallado. Para ver el detalle de la Grid dentro de la Grid, el usuario final debe hacer clic en ![]() eso se muestra para cada registro.
eso se muestra para cada registro.
Para habilitar el Módulo de detalle de la Grid acceder a los “Módulos de Grid” y habilitar la casilla de verificación, se utiliza para habilitarse de manera predeterminada:
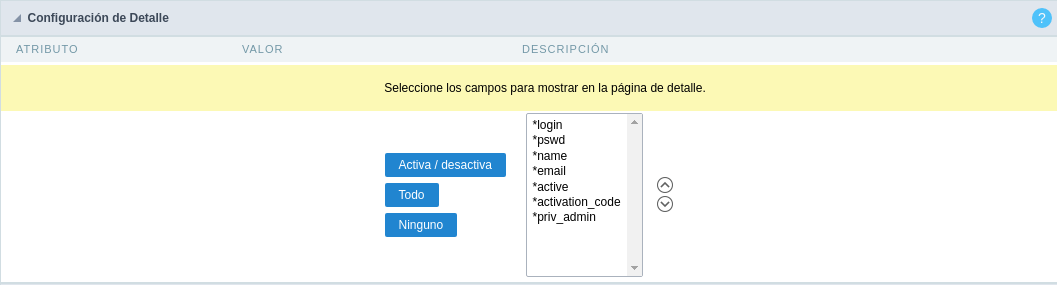
Configuración de detalle
En esta sección, el usuario puede definir cómo se debe mostrar el detalle de un registro en particular cuando se selecciona y qué información de ese registro se debe mostrar en este detalle.

Atributos
- Selección de campos para la página de detalles. : Le permite seleccionar los campos deseados. Simplemente haga clic en el campo y luego haga clic en el botón “Activar / Desactivar” para habilitar / deshabilitar los campos.
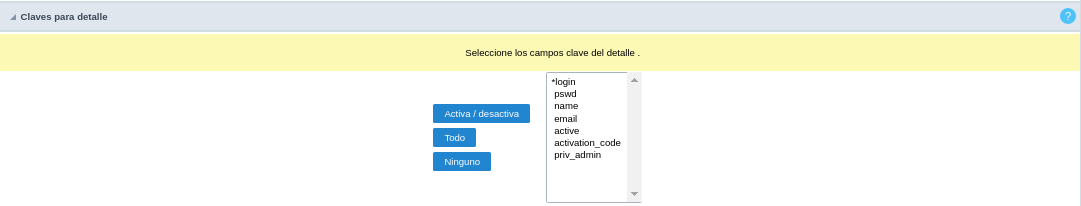
Claves para detalle
A través de esta interfaz puede elegir los campos que formarán parte de la cláusula “WHERE”, devolverá la información corregida de acuerdo con el registro seleccionado. ScriptCase utiliza para identificar las claves principales de la tabla, que se utilizan en la aplicación SQL, de forma automática. Sin embargo, a veces es necesario establecer la clave principal manualmente, especialmente en los casos en que la aplicación tiene un JOIN de SQL, que involucra a más de una tabla.

Seleccione aquí los campos que son claves para el Detalle. La aplicación ejecutará otro comando de selección y puede configurar qué campos se aprobarán para esta cláusula “WHERE”:
- On/Off : Seleccione el campo que se mostrará en detalle. El campo seleccionado (Activado) obtiene un asterisco.
- Todas : Marca “Activado” en todos los campos.
- Ninguna : Marca “Desactivado” en todos los campos.
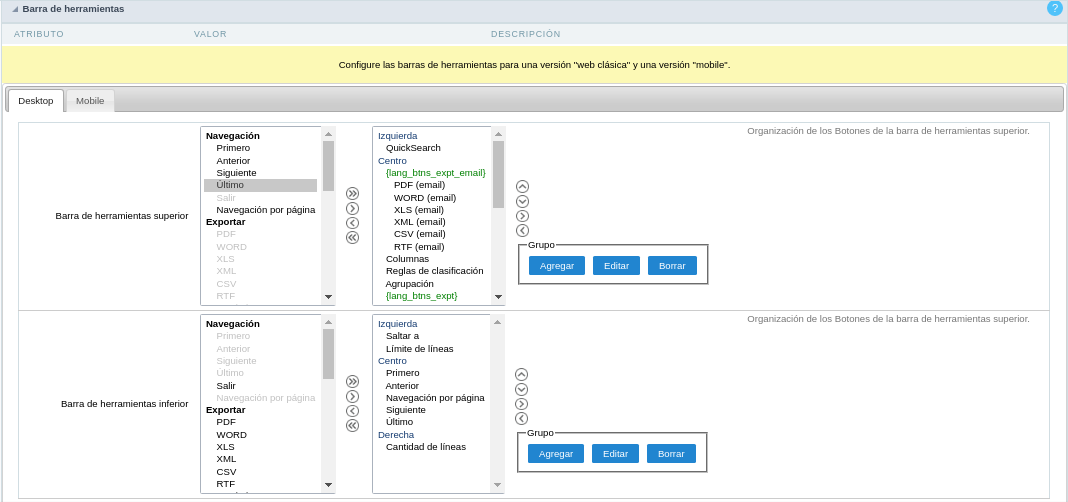
Barra de herramientas
La barra de herramientas de la aplicación se divide en dos partes: superior e inferior. Es posible seleccionar los botones para cada parte de forma independiente. Un botón puede ser parte de ambas partes simultáneamente.

Atributos
- Navegación : Botones de navegacion
- Salir : Finaliza o regresa a la aplicación anterior según cómo esté configurado el “Detalle de pantalla”. Puede cambiar la etiqueta dentro de la “Configuración del botón”.
- Exportaciones : Establece los formatos para la generación de impresión:
- Impresión : Crea un informe completo con todos los datos de detalle de la Grid dentro de una página imprimible HTML.
- PDF : Crea un informe completo con todos los datos de detalle de la Grid dentro de un tipo de archivo PDF.
- Otros
- Separador : Crea una línea de separación entre los botones para una mejor visualización, especialmente para botones agrupados.
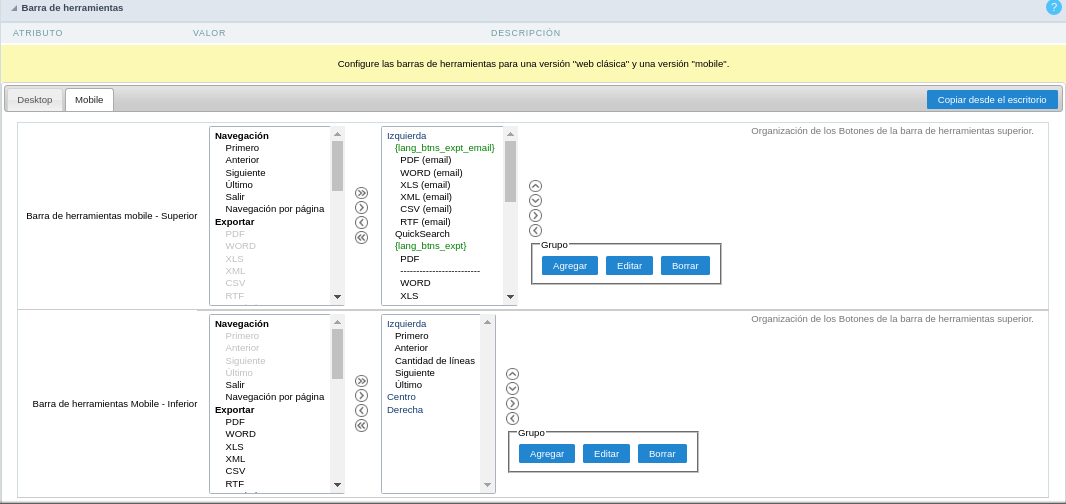
Barra de herramientas Mobile

Tiene las mismas opciones de la versión Desktop, agregando solo el elemento “copia del escritorio”, en el cual, cuando se presiona, realiza una copia de los elementos de la barra de herramientas de Desktop a Mobile.
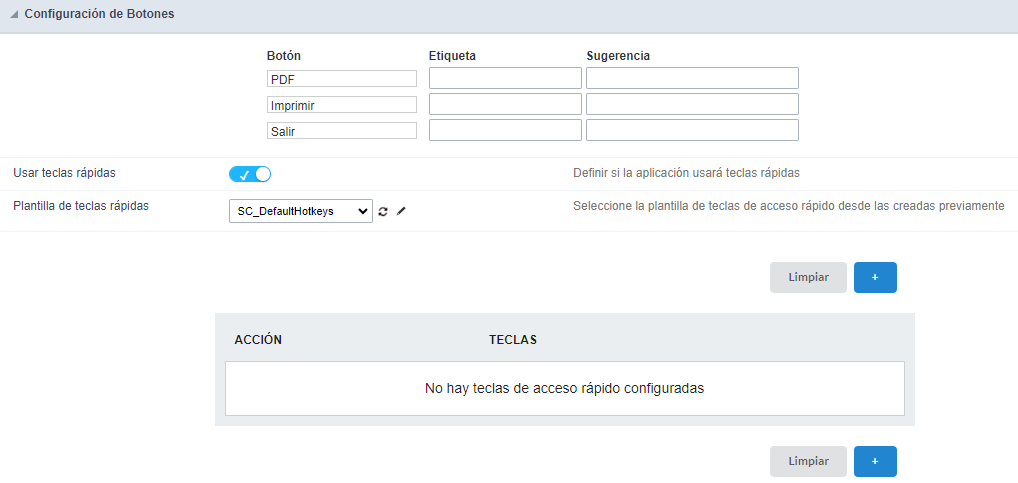
Configuración de botones

| Botón | Muestra los botones disponibles en la aplicación. |
| Etiqueta | Le permite personalizar el nombre de los botones de la aplicación actual. También puede usar la opción “Idioma de la aplicación” (ubicado dentro del menú principal “Configuración regional”) para cambiar las etiquetas de los botones de todo el proyecto. |
| Sugerencia | Le permite establecer una sugerencia para los botones. La sugerencia ayudará al usuario a comprender la acción del botón. |
| Atajo | Le permite establecer una tecla de método abreviado para ejecutar la acción del botón. Nota importante: cada navegador tiene sus propias combinaciones de atajos y palabras reservadas, debe verificarlo antes de implementar esta opción. |
Teclas de acesso rápido

| Usar teclas rápidas | Define si la aplicación usará teclas rápidas. Cuando habilita esta opción, la configuración de las teclas de método abreviado se desactivará. |
| Plantilla de teclas rápidas | Seleccione la plantilla de teclas de acceso rápido creada previamente. |
| Acción | Selecciona la acción que se realizará cuando presione la combinación de teclas seleccionada. |
| Teclas | Selecciona los enlaces de teclado que serán responsables de ejecutar la acción elegida. |
| Add “+” | Adiciona una nueva acción en la lista de combinaciones de teclas. |
| Limpiar | Borra todas las configuraciones predefinidas por Scriptcase o por usuario. |
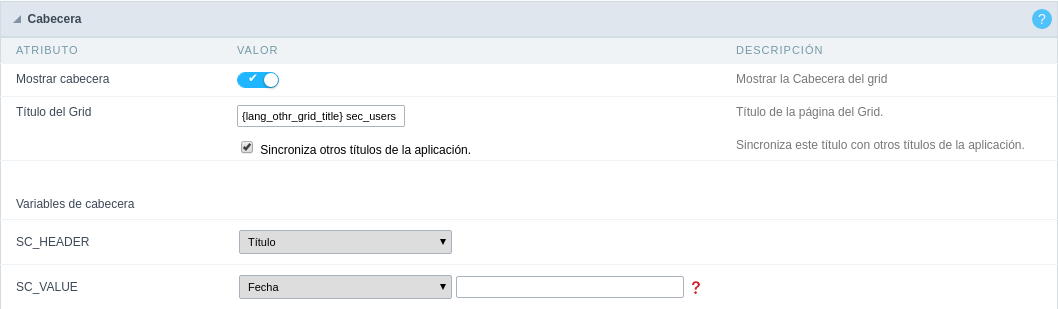
Cabecera
En esta sección es donde se configuran las variables de contenido que formarán parte del encabezado.

Esta pantalla cambiará dependiendo del formato del encabezado elegido.
- Mostrar cabecera : Este indicador determina si se muestra el encabezado.
- Título del detalle : Al usar esta opción puede establecer un título para la aplicación, utiliza un valor de la aplicación Grid como predeterminado. Sin embargo, se puede personalizar.
- Variables de cabecera : Los campos variables se pueden completar con cualquiera de los tipos que se muestran en el cuadro Combo. Según el tipo, debe asociar un contenido. A continuación describimos los tipos existentes:
- Campo : Cuando se elige la opción de tipo “Campo”, se abrirá un Combobox junto a los campos que forman parte de “Select”. Al elegir uno de estos campos, está asociando el valor del campo para mostrar en el encabezado.
- Título : Cuando se selecciona esta opción, mostrará el valor relleno en “Título del detalle” en el encabezado.
- Fecha : Cuando seleccione el tipo “Fecha”, la fecha del sistema en el formato dd / mm / aaaa se mostrará en el encabezado. Hay varios formatos de visualización que usan la fecha y hora del servidor. El formato se puede informar en el campo de texto que aparece a continuación. Haga clic en el signo de interrogación para ver los formatos disponibles.
- Imagen : Cuando se selecciona el campo de tipo de imagen, aparecerá un campo para completar el nombre de la imagen en el servidor. Para ubicar las imágenes existentes y seleccionar una, haga clic en “Elegir imagen” icono y para hacer que nuevas imágenes estén disponibles en el servidor, haga clic en “Descargue una imagen!”
 .
. - Valor : Cuando se selecciona el tipo “Valor”, el contenido completado en el campo de texto al lado se mostrará en el encabezado, se pueden ingresar los textos y “Variables globales”. Ejemplo: “Nombre del empleado”: [v_name]”.
