Decimal
Configuración general
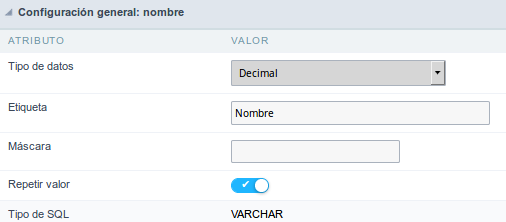
 Interfaz de configuración de campo decimal.
Interfaz de configuración de campo decimal.
- Tipo de datos: Define el tipo de campo para la aplicación. Cuando se define como un decimal, se le permite definir el formato de un número decimal.
- Etiqueta: Define el título de un campo en la aplicación. Por ejemplo: si el campo está definido en la base de datos como cmp_decimal, será más claro para la comprensión del usuario si el nombre sería “Decimal”. | Carácter | Descripción | |—————|—————————————————————————————————————————–| | X | Reemplazado por cualquier carácter. Si el número de caracteres ingresados es menor que el tamaño de la máscara, el valor del campo se completa con ceros (se requiere completar la entrada de campo de relleno)). | | Z | Reemplazado por cualquier carácter recuperado de la base de datos. Suprima ceros en el campo de la izquierda (completar el llenado del campo es opcional). Cuando se usa combinado con el carácter de máscara X, debe colocarse en la máscara izquierda. | | | |
Ejemplos de máscaras
| Máscara | Valor del campo | Valor formateado |
|---|---|---|
| (xx) xxxx - xxxx | 1234567890 | (12) 3456 - 7890 |
| (xx) xxxx - xxxx | 12345678 | (00) 1234 - 5678 |
| (zz) xxxx - xxxx | 1234567890 | (12) 3456 - 7890 |
| (zz) xxxx - xxxx | 12345678 | ( ) 1234 - 5678 |
| (zz) xxxx - xxxx | 0012345678 | ( ) 1234 - 5678 |
-
Repetir Valor : No repita el valor del campo en caso de que sea el mismo que el registro anterior.

-
Tipo de SQL : Informa el tipo de datos del campo en la base de datos.
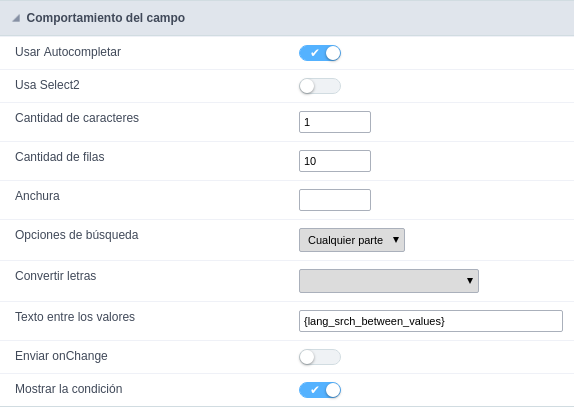
Comportamiento del campo

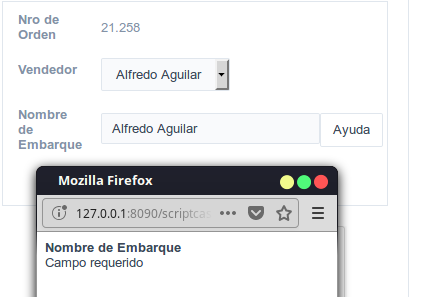
Usar Autocompletar
El campo adopta la función de autocompletar automáticamente en función de los valores existentes en la base de datos.
Usar Select2
Utiliza el nuevo componente para la selección de datos, permitiendo búsquedas dentro de la selección.
Ancho para el Select2
Establece un ancho para el área para Select2.
Cantidad de caracteres
Establece la cantidad de caracteres para iniciar la búsqueda.
Cantidad de filas
Establece el número máximo de filas para listar el resultado de la búsqueda.
Opciones de búsqueda
Define la validación que se realizará para recuperar el resultado de la búsqueda.
Empezado por: Se traerá los resultados con el inicio igual al de la búsqueda.
Cualquier parte: traerá los resultados donde existe la búsqueda en cualquier parte del registro.
Final igual: traerá los resultados con el final igual al de la búsqueda.
Texto entre los valores:
Texto que aparecerá cuando utilice la condición de filtro entre dos valores.
Enviar onChange:
Enviar búsqueda en este campo cuando cambiado.
Mostrar la condición:
Para mostrar o no la condición de búsqueda. Sólo funciona si la búsqueda tiene una condición.
Formato de Valores
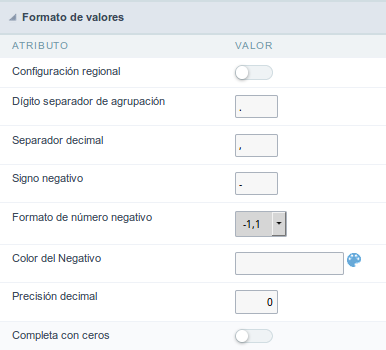
Formato de valores
 Formato de valores con configuraciones regionales.
Formato de valores con configuraciones regionales.
- Configuración regional: Permite aplicar la configuración regional para formatear el número de campos. Cuando no está habilitado, verá los atributos agrupados, el símbolo negativo y el formato de número negativo.
- Dígito separador de agrupación : Define el personaje que se usará para separar los mil.
- Separador decimal : Define el carácter que se usará para separar el decimal.
- Signo negativo : Define el carácter que se usará para mostrar los números negativos.
- Formato de número negativo : Define la posición de la relación del signo negativo em con el valor.
- Color del Negativo : Define un color para el campo cuando el valor es negativo.
- Precisión decimal : Número de decimales Este valor es parte del tamaño del campo.
- Completa con ceros : Define los lugares decimales que se completarán o no ceros a la derecha. Ejemplo: El valor es 125,50, pero la precisión decimal es 3. Si la opción está habilitada, el valor será 125,500.
Configuración de visualización
Le permite establecer valores CSS para el campo individualmente. Así, por ejemplo, podemos resaltar un campo de los otros en la aplicación.
Las propiedades CSS de campo, cuando se cambian, se agregan a una clase creada automáticamente por Scriptcase para cada campo de aplicación.
La configuración de CSS de campo individual, cuando se ingresa, anula la configuración del tema(CSS de las Aplicaciones (Temas)) seleccionado para la aplicación.
La configuración de visualización se divide en tres bloques de propiedades, estos bloques son:
CSS de Título
Lo que hace posible cambiar las propiedades CSS del campo Etiqueta.
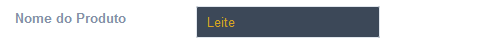
En el siguiente ejemplo, podemos ver la diferencia en la configuración del título del campo.
Mientras los campos Proveedor y Categoría tienen el mismo formato, heredado del tema de la aplicación, el campo Evaluación del producto tiene un formato diferente que los demás, como resultado de los cambios realizados en el campo CSS.

CSS del Campo
Lo que cambia las propiedades CSS de <td> donde se coloca el objeto de entrada (donde ingresamos datos para insertar en un formulario).
En la imagen a continuación, podemos ver dónde se aplican los cambios.
Campo con cambios en las propiedades CSS del campo, cambio de color de fondo y alineación horizontal

CSS del Objeto Input
Lo que cambia las propiedades CSS en el campo Objeto de entrada, donde ingresamos datos en un formulario.
Campo con cambios en las propiedades CSS del objeto de entrada, cambiando el color de fondo y el color de la fuente de entrada

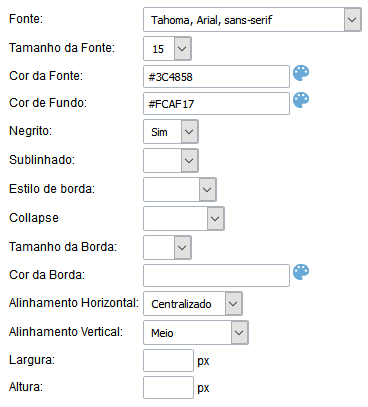
Propiedades CSS
Las opciones de configuración disponibles son básicamente las mismas para cada uno de los bloques de configuración mencionados anteriormente.

Descripción de los atributos de configuración disponibles.
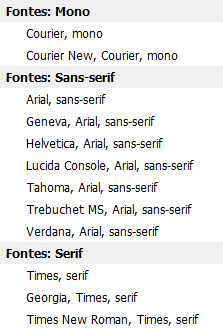
Fuente
Cambia la fuente del texto de acuerdo con las fuentes seleccionadas usando el font-family.
En esta opción, proporcionamos algunos tipos de fuentes (como la imagen a continuación).

Tamaño
Cambia el tamaño de fuente del texto usando la propiedad font-size en la clase de campo.
Debemos seleccionar el valor disponible de nuestra lista, la medida utilizada para esta propiedad es el píxel.
Color de la fuente
Define el color de fuente utilizado por la propiedad color en la clase de campo.
Color de fondo
Define el color de fondo, utilizando la propiedad background-color en la clase de campo.
Los colores que se utilizarán en las dos propiedades de color enumeradas anteriormente, Source Color y Background, se pueden ingresar utilizando la paleta de colores. -  - disponible junto al campo o valores ingresados manualmente en los formatos aceptados que son: Hexadecimal, RGB, RGBA, HSL, HSLA o el Nombre de color.
- disponible junto al campo o valores ingresados manualmente en los formatos aceptados que son: Hexadecimal, RGB, RGBA, HSL, HSLA o el Nombre de color.
Paleta de colores
Al hacer clic en el icono de la paleta de colores -!  - al lado del campo, se abrirá una ventana con algunos colores predeterminados.
- al lado del campo, se abrirá una ventana con algunos colores predeterminados.
Al seleccionar uno de los colores, se ingresará un valor en formato hexadecimal (HEX), que representa el color elegido.
Hexadecimal Acrónimo de hexadecimal, este código consiste en el signo de número (#) más seis dígitos. Los dos primeros definen la intensidad del color rojo; los dos del medio son verdes y los dos últimos son azules.

Este código es representado por #000000.
En este sistema de representación, # 000000 representa el color negro y # ffffff representa el color blanco.
RGB / RGBA Acrónimo de rojo, verde y azul. Este código está representado por RGB (255,255,255).

Los primeros tres números definen la intensidad del color rojo; los tres números del medio son verdes y los últimos tres números son azules.
HSL / HSLA

Nombre de color Debemos ingresar el nombre del color que deseamos usar. Este nombre debe ingresarse en inglés y el color debe estar dentro de la lista de colores admitidos por el navegador que usaremos.
Ejemplo:

Algunos sitios proporcionan una lista de colores con cada uno de los valores anteriores.
especificar los colores de diferentes formas usando diferentes formas de asignar valores
Esta propiedad permite
También puede ingresar valores directamente en el campo sin usar nuestra paleta de colores. Esta propiedad le permite especificar colores de diferentes maneras para asignar valores a las propiedades CSS que admiten el color.
Negrita
Le permite aplicar negrita a la fuente.
Subrayado
Le permite aplicar el tipo subrayado a la fuente.
Estilo de borde
Establece el estilo de fuente.
Contraer desde el borde
Establece el colapso del borde.
Tamaño del borde
Permite aumentar el tamaño del borde del título.
Color del borde
Le permite elegir el color del borde utilizando una paleta de colores para aplicar al título.
Alineación horizontal
Le permite colocar la etiqueta del filtro en la ubicación deseada (izquierda, derecha, centro y justificar).
Alineación vertical
Le permite colocar la etiqueta del fitro en la ubicación deseada (línea de base, sub, súper, superior, texto superior, medio, inferior, texto inferior).
No disponible en CSS de objeto de entrada
Ancho
Para establecer el ancho del título.
Altura
Para establecer la altura del título.
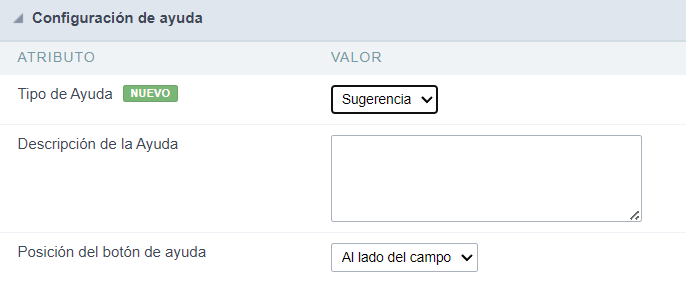
Configuración de ayuda
Permite que el desarrollador añada instrucciones y consejos de uso en el campo, permitiendo así que los desarrolladores ayuden a los usuarios en el entendimiento y la utilización del sistema.

Descripción de los atributos de configuración.
Describa Ayuda
Área destinada a la inclusión del texto que será presentado en la aplicación de acuerdo con el tipo seleccionado abajo.
Tipo de ayuda
Define qual és el tipo de ayuda.
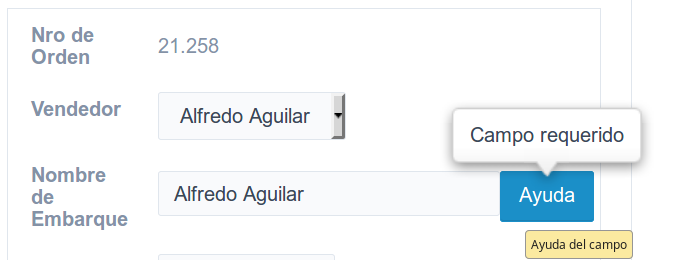
Sugerencia
Muestra un icono estándar ? al lado del campo. Al colocar el ratón sobre el ícono, aparecerá el mensaje.

Texto
Muestra el texto dentro de un <span> </ span>al lado del campo.

Pop-up
Muestra un icono estándar ? al lado del campo. Para ver el mensaje basta con hacer clic en el icono, aparecerá una ventana emergente que contiene el texto.
El icono que aparece al seleccionar los tipos Hint o Popup varía según el tema que se utiliza. Este icono se puede cambiar en [css dos botoes].
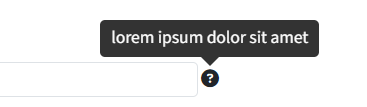
Tippy

Muestra un icono estándar ? junto al campo. Al pasar el mouse sobre el ícono, el mensaje se mostrará de una manera más fácil de usar.
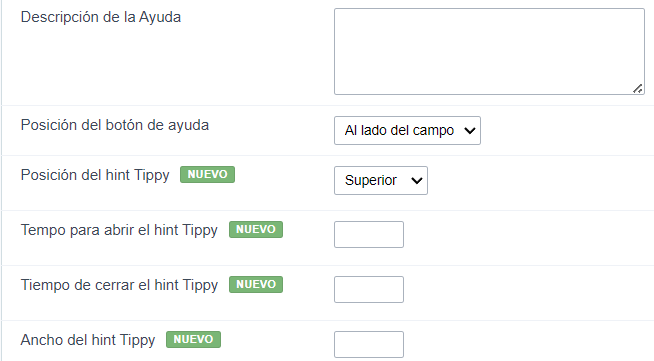
Configuración del tipo de ayuda (Tippy)

-
Descripción de ayuda: Define dónde se mostrará el botón de ayuda del campo.
-
Posición del botón de ayuda: define la posición de visualización de la sugerencia de Tippy en relación con el icono de ayuda del campo.
-
Tiempo para abrir hin Tippy: Define el tiempo en milisegundos para que se muestre la sugerencia de Tippy después de que el mouse pasa sobre el ícono de ayuda.
-
Tiempo para cerrar Tippy: establece el tiempo en milisegundos para que la sugerencia de Tippy esté oculta después de que el mouse abandona el ícono de ayuda.
-
Ancho del hint Tippy: establece el ancho de la sugerencia Tippy en píxeles.
Posición del botón de ayuda (Excepto Tippy)
Define donde el botón de ayuda aparecerá en el campo de aplicación en ejecución. Las opciones son:
Al lado: El icono de ayuda aparecerá al lado del campo. En la columna: El icono de ayuda aparecerá junto a la etiqueta del campo.