Crear botón de enlace
El botón de acción del tipo de enlace le permite crear un enlace entre la aplicación de origen (cuadrícula) y cualquier aplicación en el proyecto (aplicación de destino). Este enlace se activará en el evento onclick del botón.
Aplicación Origen se utiliza para identificar la aplicación donde se creará el enlace. La aplicación Origen tendrá la llamada a la Aplicación Destino, que hace referencia a la aplicación a la que se llamará después de activar la conexión.
Ejemplo del botón de acción en la aplicación

Vea a continuación cómo crear y configurar este tipo de botón.
Crear un botón de enlace
En la pantalla de lista de botones haga clic en Crear nuevo botón.

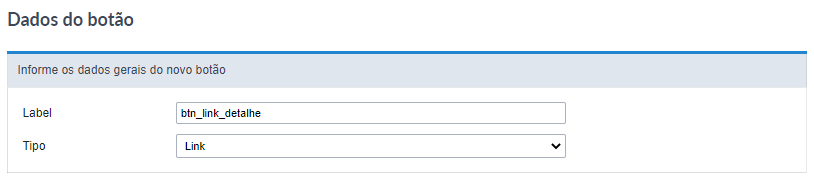
Datos del botón
Luego, seleccione el Tipo e informe el nombre del botón.
El campo nombre solo permite números, letras sin acento y guiones bajos.

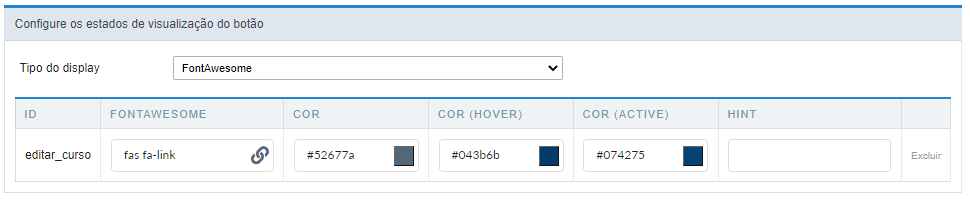
Mirada de botón
En esta pantalla se definirá la apariencia del botón de visualización de la aplicación.

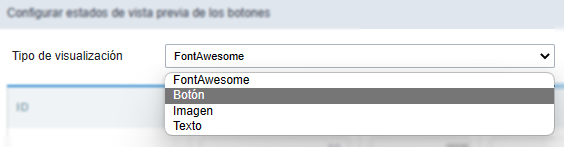
Tipo de visualización
Este atributo define el formato de visualización del enlace.
Algunas opciones de visualización se muestran según el tipo de visualización utilizado.

Las opciones son:
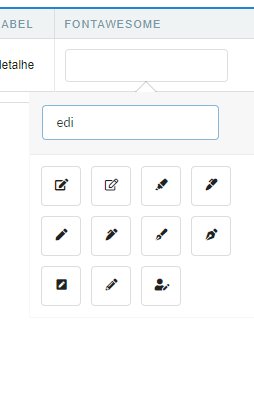
FontAwesome
Valor predeterminado del atributo, permite usar Font Awesome para la definición de iconos.
Ejemplo de FontAwesome

Botón
Muestra el elemento en la barra de acción como un botón. Al utilizar este atributo se desplegará una nueva configuración, Formato de Botón, que definirá el formato de visualización del botón, donde debemos definir la visualización del botón con:
- FontAwesome - Muestra solo FontAwesome
- Text - Muestra solo texto
- Font Awesome y texto: muestra FontAwesome y texto, colocando el icono a la izquierda.
- texto y Font Awesome: muestra FontAwesome y texto, colocando el icono a la derecha.
Ejemplo de Botón

Imagen
Le permite seleccionar una imagen del administrador de imágenes para definir el icono.
Ejemplo de Imagen

Texto
Muestra texto en formato de enlace.
Ejemplo de Texto

ID
Define el nombre del estado del botón.
Este texto no acepta idiomas ni variables para su definición

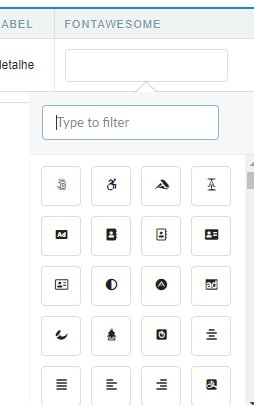
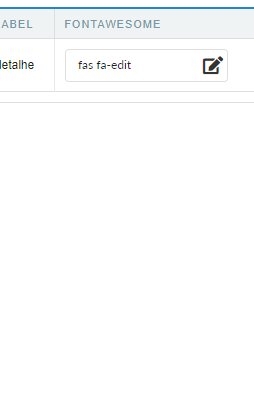
Fontawesome
Define el icono que se mostrará en la aplicación al seleccionar el Tipo de visualización como FontAwesome

Imagen
Define la imagen que se mostrará en la aplicación al seleccionar Tipo de visualización como imagen.

Haga clic en el ícono ![]() para abrir el [gestor de imágenes][link_gerenciador_img]{:target=”_blank”} y seleccione la imagen deseada.
para abrir el [gestor de imágenes][link_gerenciador_img]{:target=”_blank”} y seleccione la imagen deseada.
Texto
Define el texto del enlace que se mostrará en la aplicación al seleccionar el Tipo de visualización como Texto
La definición de texto no tiene restricción de caracteres y se puede hacer con un fixed text o usando un lang, para crear sistemas con múltiples idiomas.
Ver más detalles sobre idiomas y sobre nuestro Diccionario de datos.
Color
Establece el color del icono de Font Awesome. Si no se informa ningún valor, el ícono asume el color definido en la configuración general de la action bar visual.
Se muestra solo cuando se usa Type of display como FontAwesome

Color (Hover)

Establece el color del ícono de Font Awesome en estado de desplazamiento, al pasar el mouse sobre el ícono.
Disponible al seleccionar Tipo de pantalla como FontAwesome.
Color (active)

Establece el color del icono de Font Awesome en el estado activo.
Disponible al seleccionar Tipo de pantalla como FontAwesome.
Visual del botón

Este atributo define el color del botón. Puede seleccionar un color de la lista o utilizar la opción Tema para heredar el diseño de botones utilizado en su aplicación.
Solo disponible al seleccionar Tipo de pantalla como Botón.
Visual del botón (hover)

Este atributo establece el color del botón al pasar el mouse sobre el botón. Puede seleccionar un color de la lista o utilizar la opción Tema para heredar el diseño de botones utilizado en su aplicación.
Solo disponible al seleccionar Tipo de pantalla como Botón.
Hint
Define el texto de ayuda para el botón.

La definición de texto no tiene restricción de caracteres y se puede hacer con un fixed text o usando un lang, para crear sistemas con múltiples idiomas.
Ver más detalles sobre idiomas y sobre nuestro Diccionario de datos.

Mensaje de Confirmacion
Texto de confirmación activado al hacer clic en el icono de la barra de acción.
Ejemplo de mensaje de confirmación

La definición de texto no tiene restricción de caracteres y se puede hacer con un fixed text o usando un lang, para crear sistemas con múltiples idiomas.
Ver más detalles sobre idiomas y sobre nuestro Diccionario de datos.
Después de realizar la configuración visual, haga clic en el botón Guardar y configure el enlace. La configuración del botón se guardará y se le redirigirá a la pantalla de creación de enlaces para definir la aplicación y el comportamiento de la aplicación de destino.

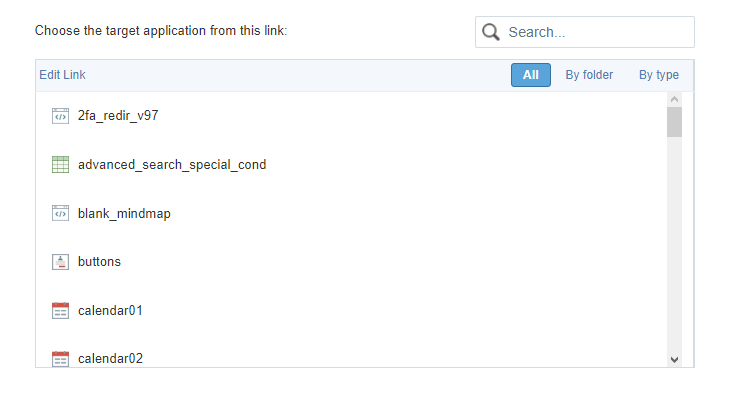
Application List
Se enumerarán todas las aplicaciones de proyectos disponibles para el enlace. En este paso, el desarrollador debe seleccionar la aplicación de destino que se utilizará en la conexión.

Búsqueda de aplicaciones
Para ayudar a localizar la aplicación, puede usar los botones de agrupación o el campo Buscar.
Campo de búsqueda

La búsqueda se realiza por nombre de la aplicación.
Botones de agrupación

En esta agrupación hay tres opciones de visualización:
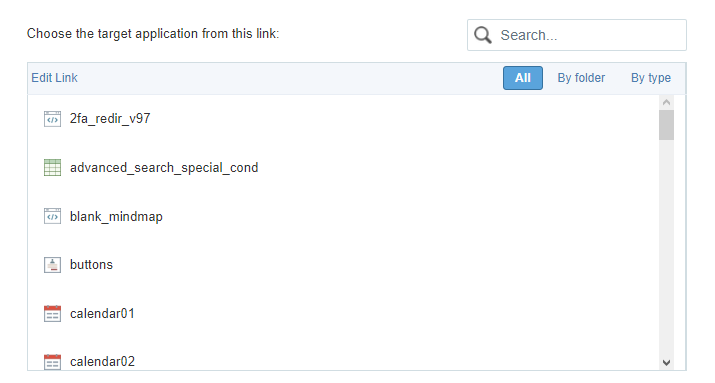
Todos
Enumera todas las aplicaciones del proyecto en orden alfabético a-z.
Ejemplo de aplicaciones sin agrupamiento

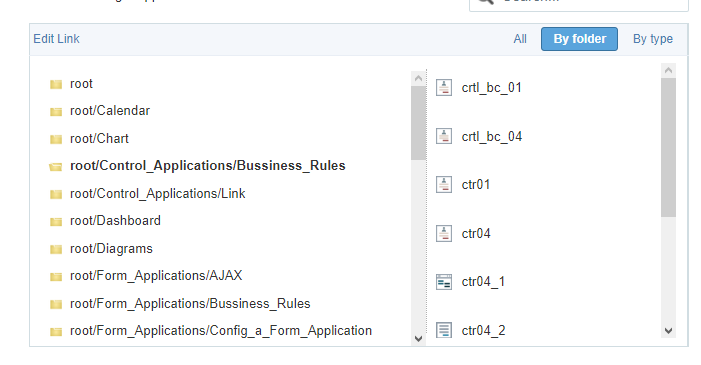
Por carpeta
Enumera las aplicaciones agrupadas por su carpeta, según la organización de las aplicaciones en el Explorer Project.
Ejemplo de aplicaciones agrupadas por Carpeta

- Item 1 - Lista de carpetas creadas en Explorer Project. Seleccione la carpeta y todas las aplicaciones de la carpeta se mostrarán en el elemento 2.
- Item 2 - Lista de aplicaciones en la carpeta seleccionada en el Item 1.
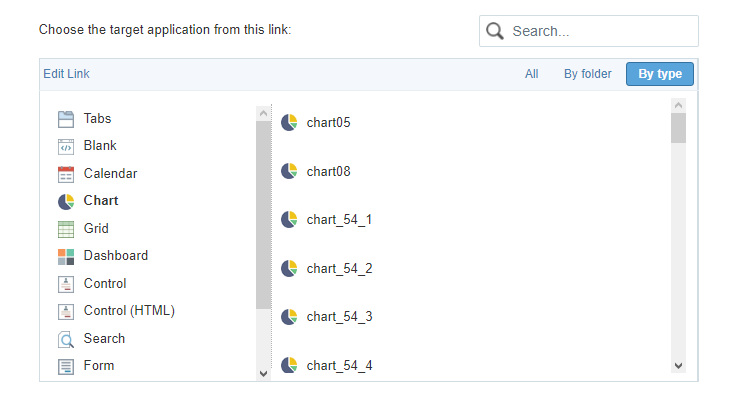
Por tipo
Enumera las aplicaciones agrupadas por su tipo respectivo.
Ejemplo de aplicaciones agrupadas por tipo

Item 1 - Tipos de aplicaciones existentes en Scriptcase. Seleccione el tipo de aplicación que desea enumerar, las aplicaciones correspondientes al tipo seleccionado se enumerarán en el elemento 2. Ítem 2 - Lista de solicitudes referentes al tipo seleccionado en el ítem 1.
Al seleccionar la aplicación de destino, haga clic en Siguiente ».
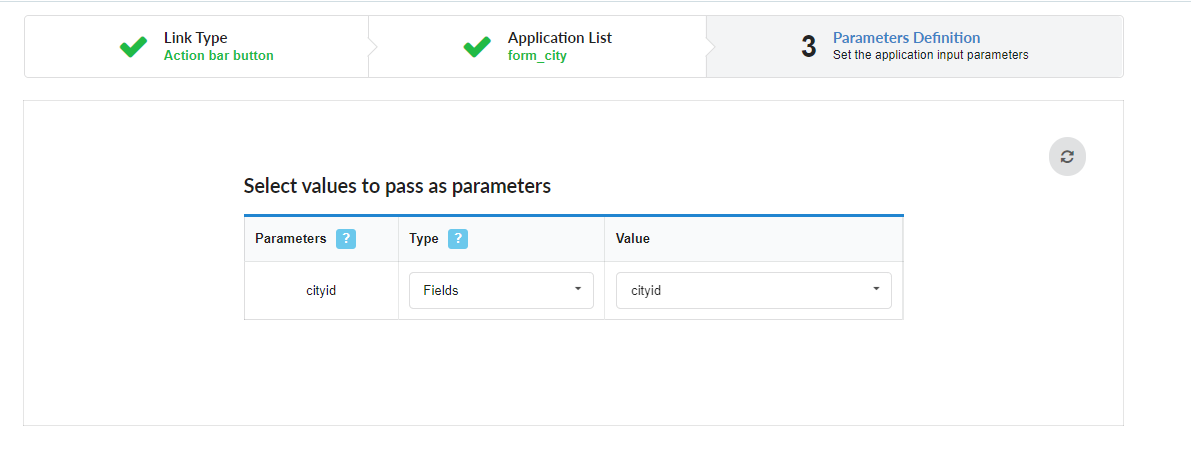
Parameters Definition

En este paso, el desarrollador debe informar los valores que se pasarán a los parámetros de la aplicación de destino.
Estos parámetros pueden ser:
- Variables globales - Que se pueden definir en los eventos o en el SQL de la aplicación de destino.
- Clave principal: para conexiones creadas con aplicaciones de los tipos: Form y Calendar.
Parámetro

Enumera todos los parámetros definidos en la aplicación de destino.
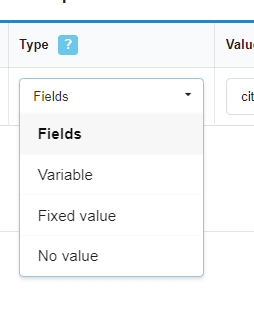
Escribe

Define el tipo de origen del valor que se enviará al parámetro definido en la aplicación de destino.
Las opciones son:
- Fields: utiliza el valor de un campo de la aplicación de origen como parámetro.
- Variable - Utiliza el valor de una variable global, definida en la aplicación fuente, como parámetro. Esta opción solo aparecerá si se define una variable global en un evento en la aplicación de origen.
- Valor fijo - Utiliza un valor fijo, definido en la columna de valor, como parámetro. En esta opción solo se permiten valores alfanuméricos.
- Sin valor: al usar esta opción, no se pasa ningún valor. Al usar esta opción como parámetro para una clave principal, la aplicación de destino se mostrará en modo de inclusión.
Valor

Define el valor que se enviará como parámetro. Las opciones de esta columna cambian según el Tipo seleccionado.
- Al seleccionar Campo - La columna de valor enumerará todos los campos de la aplicación de origen, que enviará el valor.
- Al seleccionar Variable: se enumerarán todas las variables globales definidas en la aplicación de origen.
- Al seleccionar Valor fijo - Se desplegará un campo para el valor a informar. En esta opción no está permitido el uso de variables y debemos utilizar únicamente valores alfanuméricos.
- Al seleccionar Sin valor: en este caso, no se enviará ningún valor al parámetro.
Botón Actualizar

Este botón habilita la recarga ajax de la lista de parámetros, de esta manera es posible cambiar o agregar un parámetro en la aplicación de destino sin necesidad de reiniciar la creación de la conexión en curso.
Link Properties
Estas propiedades definen el comportamiento de los enlaces, como la ubicación de apertura y la URL de retorno.
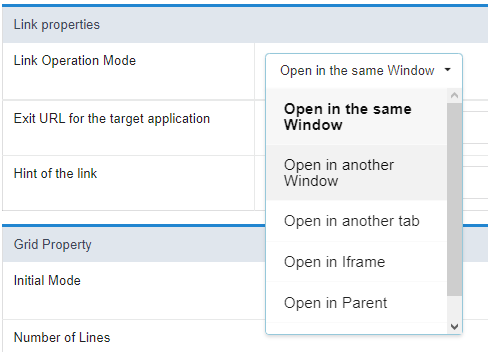
Modo de operación de enlace

Define cómo se mostrará la aplicación de destino en el enlace. Este atributo también es responsable de definir las configuraciones disponibles según el modo de operación del enlace seleccionado. Consulte la tabla a continuación.
Abrir en la misma ventana
La aplicación de destino se mostrará en la misma pantalla que la aplicación de origen. Con esta opción de visualización, el botón de salida de la aplicación de destino debe tener el comportamiento de regresar a la aplicación anterior.
Abrir en otra ventana
La aplicación de destino se abrirá en una nueva ventana del navegador. Con esta opción de visualización, el botón de salida de la aplicación de destino debería cerrar la ventana abierta.
Abrir en otra pestaña
La aplicación de destino se abrirá en una pestaña del navegador. Con esta opción de visualización, el botón de salida de la aplicación de destino debería cerrar la pestaña abierta.
Abrir en marco flotante
La aplicación de destino se mostrará en un iframe junto a la aplicación de origen.
abierto en padre
La aplicación de destino se mostrará en el padre de la aplicación de origen.
Si se usa en un módulo de seguridad, esta opción muestra la aplicación de destino en la misma pantalla de menú, superponiéndose a la aplicación y manteniendo la sesión iniciada al iniciar sesión.
Modales
La aplicación de destino se mostrará en un modal. Con esta opción de visualización, el botón de salida de la aplicación de destino debería cerrar la pestaña abierta.
Link Properties attributes available according to selected Link Operation Mode
| Link Attributes and Modes of Operation | Open in the same window | Open in another Window | Open in another tab | Open in Iframe | open in parent | Modal |
|---|---|---|---|---|---|---|
| URL de salida de la aplicación llamada |  |
 |
 |
 |
 |
 |
| Cierra el formulario después de una actualización. |  |
 |
 |
 |
 |
 |
| Cerrar formulario después de la inserción |  |
 |
 |
 |
 |
 |
| Abre la aplicación en una pestaña dentro del menú. |  |
 |
 |
 |
 |
 |
| Título de la pestaña |  |
 |
 |
 |
 |
 |
| Sugerencia de pestaña |  |
 |
 |
 |
 |
 |
| Icono de pestaña activa |  |
 |
 |
 |
 |
 |
| Icono de pestaña inactiva |  |
 |
 |
 |
 |
 |
| Ancho |  |
 |
 |
 |
 |
 |
| Altura |  |
 |
 |
 |
 |
 |
URL de salida para la aplicación de destino

Este atributo define a qué página u otra aplicación del proyecto regresará la aplicación de destino del enlace. Este retorno puede activarse a través del botón Atrás oa través de alguna configuración de comportamiento realizada en el enlace, por ejemplo, la opción Cierra el formulario después de una actualización (Este atributo es exclusivo para enlaces con formularios).
Es posible definir una URL externa, por ejemplo https://scriptcase.net, o una aplicación de proyecto donde será necesario informar solo el nombre de la aplicación.
Si no se informa ningún valor, la devolución será a la propia aplicación de origen. Esta opción solo está disponible cuando el Modo de operación de enlace está configurado en: Abrir en la misma ventana o Abrir en principal.
Cerrar formulario después de actualizar

Este atributo define el comportamiento del formulario al realizar una actualización de registro desde un enlace.
Al marcar que sí, el formulario abierto en la conexión se cerrará automáticamente al actualizar el registro. Si el atributo está marcado como não, la aplicación de destino permanecerá abierta después de la actualización, lo que permitirá realizar nuevos cambios en el registro.
Este atributo está disponible solo cuando la aplicación de destino es un formulario.creado. los
Cerrar formulario después de insertar

Este atributo define el comportamiento del formulario al insertar un registro desde una conexión.
Al marcar sí, el formulario abierto en la conexión se cerrará automáticamente al insertar un registro. Si el atributo está marcado como no, la aplicación de destino permanecerá abierta después de insertar registros, lo que permitirá que se inserten nuevos registros.
Este atributo está disponible solo cuando la aplicación de destino es un formulario.creado. los
Abra la aplicación en la pestaña dentro del menú.

Este atributo define el comportamiento de la conexión cuando se accede a la aplicación de origen desde una aplicación de menú, que a su vez debe configurarse con la apertura de elementos en pestañas. Vea cómo habilitar esta función en las aplicaciones de menu y tree menu.
El atributo está disponible cuando se utiliza el Modo de operación de enlace definido como: Abrir en otra ventana o Abrir en otra pestaña.
Cuando se activa, la aplicación de destino se abrirá en una pestaña dentro de la aplicación de menú. Al marcar no, la aplicación de destino se abrirá en una ventana nueva o en una pestaña nueva del navegador, según el Modo de operación del enlace seleccionado.
Título de la pestaña
 Permite al desarrollador definir un título de pestaña de menú donde se mostrará la aplicación de destino. Si no se informa ningún valor, la pestaña heredará el nombre de la aplicación llamada.
Permite al desarrollador definir un título de pestaña de menú donde se mostrará la aplicación de destino. Si no se informa ningún valor, la pestaña heredará el nombre de la aplicación llamada.
Esta configuración está disponible si el atributo Abrir la aplicación en una pestaña dentro del menú está configurado en Sí La definición de texto no tiene restricción de caracteres y se puede hacer con un fixed text o usando un lang, para crear sistemas con múltiples idiomas.
Ver más detalles sobre idiomas y sobre nuestro Diccionario de datos.
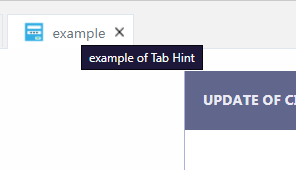
Tab Hint

Allows the developer to define a text to guide the end user in using the system. Help text will be displayed when hovering the mouse over the menu tab.
Esta configuración está disponible si el atributo Abrir la aplicación en una pestaña dentro del menú está configurado en Sí La definición de texto no tiene restricción de caracteres y se puede hacer con un fixed text o usando un lang, para crear sistemas con múltiples idiomas.
Ver más detalles sobre idiomas y sobre nuestro Diccionario de datos.
Example of Hint in menu tab with destination application

Icono para la pestaña cuando está activa
![]()
Define la imagen que se mostrará en la pestaña del menú cuando se active. Si no se informa ninguna imagen, la pestaña heredará la imagen predeterminada, definida en los iconos de menú.
Esta configuración está disponible si el atributo Abrir la aplicación en una pestaña dentro del menú está configurado en Sí
Example of active tab icon
![]()
Icono para la pestaña cuando está inactivo
![]()
Define la imagen que se mostrará en la pestaña del menú cuando se active. Si no se informa ninguna imagen, la pestaña heredará la imagen predeterminada, definida en los iconos de menú.
Esta configuración está disponible si el atributo Abrir la aplicación en una pestaña dentro del menú está configurado en Sí
Example of the inactive tab icon
![]()
Ancho

Este atributo está disponible para la configuración solo cuando se usa el modo de operación Link como Modal.
Definir el ancho del modal donde se abre el formulario. Este ancho se refiere al espacio horizontal disponible para mostrar la aplicación.
Este atributo usa obligatoriamente pixels como unidad de medida, por lo tanto, solo se deben informar números para definir el ancho. El ancho de la aplicación que se muestra en el modal respeta la definición del atributo Table Width.
Altura

Este atributo está disponible para la configuración solo cuando se usa el modo de operación Link como Modal.
Define la altura del modal donde se mostrará el formulario. Esta altura se refiere al espacio vertical disponible para mostrar la aplicación.
Este atributo usa obligatoriamente pixels como unidad de medida, por lo tanto, solo se deben informar números para definir el ancho. La altura de la aplicación se calcula automáticamente y respeta la cantidad de campos seleccionados para la aplicación.
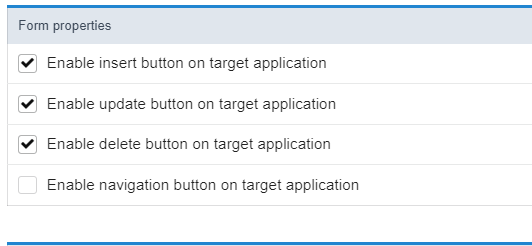
Form Properties

Este bloque de configuración define si mostrar o no la Actualización (Insertar, Actualizar y Eliminar) y Navegación (primera, anterior, siguiente y último) del formulario de destino, según la configuración de la barra de herramientas de la aplicación llamada.
Es importante señalar que los atributos en el bloque Propiedades del formulario no anulan la configuración de la barra de herramientas del formulario llamado, solo determinan si los botones configurados allí se mostrarán o no en el enlace.
Estas propiedades solo están disponibles en enlaces donde la aplicación de destino es un formulario.
Habilitar botón Insertar
Establece si mostrar o no el botón Insertar en el formulario de destino. Para ello es necesario que se seleccione el botón incluir para que se muestre en la configuración de la barra de herramientas de la aplicación.
Habilitar botón de actualización
Establece si mostrar o no el botón Actualizar en el formulario de destino. Para ello, es necesario que se seleccione el botón cambiar para que se muestre en la configuración de la barra de herramientas de la aplicación.
Habilitar el botón Eliminar
Establece si mostrar o no el botón Eliminar en el formulario de destino. Para ello, es necesario que se seleccione el botón Eliminar para que se muestre en la configuración de la barra de herramientas de la aplicación.
Habilitar botones de navegación
Determina si mostrar o no los Botones de navegación (Primero, Atrás, Navegación de página, Siguiente, Último) configurados en la barra de herramientas del objetivo forma.
Mantenga la cláusula WHERE en la aplicación de destino
Este atributo solo está disponible cuando se habilitan los botones de navegación.
Este atributo hace posible que la cláusula WHERE de la aplicación de origen (Query) se mantenga en la aplicación de destino. Esto significa que los filtros realizados en la consulta serán heredados por el formulario de destino, lo que permitirá una mejor calidad en los registros que se muestran para su edición.
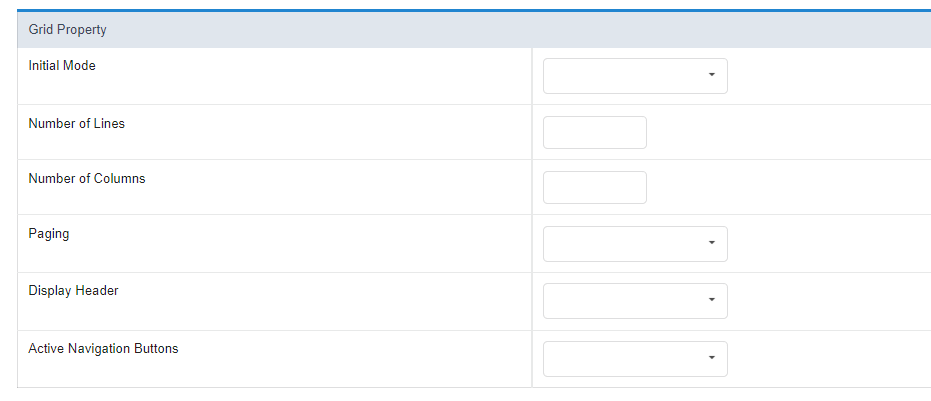
Grid Properties

Las propiedades de la cuadrícula permiten cambiar el comportamiento de la aplicación de destino, sin tener que cambiar la aplicación.
Es importante señalar que estas configuraciones no fuerzan las configuraciones en la aplicación de destino, solo cambian las configuraciones realizadas previamente. Por ejemplo, si la aplicación de destino tiene el módulo de filtro deshabilitado, usar Modo inicial como filtro en la conexión no tendrá ningún efecto.
Estas propiedades solo están disponibles en conexiones donde la aplicación de destino es una cuadrícula.
Consulte a continuación para obtener más detalles sobre los atributos.
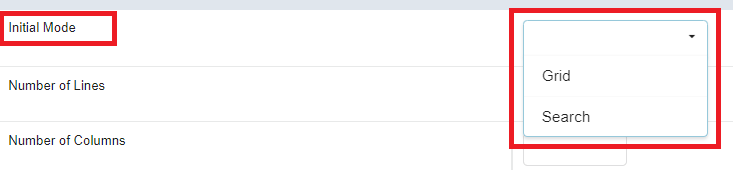
Modo inicial

Define el módulo de apertura de la aplicación de destino, que puede ser Grid o search. Para que esta función funcione, la aplicación de destino debe tener los módulos habilitados.
Número de líneas

Define el número de líneas que se mostrarán en la aplicación de destino. Si no se informa ningún valor, se respetará la configuración de la aplicación llamada.
Número de columnas

Limita el número de columnas que se muestran en la aplicación de destino.
El valor ingresado debe ser menor que el número de columnas que se muestran en la aplicación de destino.
Paginación
Este atributo define el tipo de paginación utilizada en la aplicación, que puede ser Parcial donde el desarrollador define el número de líneas por página o total que muestra todos los registros en la misma página.

Parcial
Muestra la aplicación de destino con un número limitado de registros por página. La cantidad de registros por página se puede definir en el atributo Número de líneas, si no se informa ningún valor, heredará la configuración de la aplicación de destino.
Este atributo no fuerza la paginación parcial en la aplicación de destino, solo los botones de navegación configurados en la barra de herramientas.
Ejemplo de barra de herramientas con paginación parcial

Total
Obliga a la aplicación de destino a mostrarse sin paginación, mostrando todos los registros en una sola página. En este caso, se eliminan los botones de navegación.
Ejemplo de barra de herramientas con paginación completa

Mostrar encabezado

Define si se mostrará el encabezado de consulta de destino. Para que la función funcione correctamente, la aplicación y el destino deben tener opciones de encabezado configuradas.
Botones de navegación activos

Determina si mostrar o no los Botones de navegación (Primero, Atrás, Navegación de página, Siguiente, Último) configurados en la barra de herramientas del objetivo solicitud.
Iframe properties
This configuration block is available when using the Link Operation Mode set to Open in an iframe.
Posición del iframe en relación con la aplicación principal
Define el posicionamiento del iframe en relación con la aplicación de origen.
- Debajo: el iframe se mostrará debajo de la aplicación de origen.
- Above: el iframe se mostrará encima de la aplicación de origen.
- Derecha: el iframe se mostrará en el lado derecho de la aplicación de origen.
- Left: el iframe se mostrará en el lado izquierdo de la aplicación de origen.
Altura del marco flotante
Define la altura del iframe donde se abrirá el formulario. El atributo utiliza obligatoriamente píxeles como unidad de medida, por lo tanto, debemos informar solo números en su definición. Si no se informa ningún valor, la altura se basará en la aplicación de origen de la conexión.
Ancho del marco flotante
Permite establecer el ancho del iframe.
Define el ancho del iframe donde se abrirá el formulario. El atributo utiliza obligatoriamente píxeles como unidad de medida, por lo que solo se deben informar números para definir el ancho.
