Editar barra visual
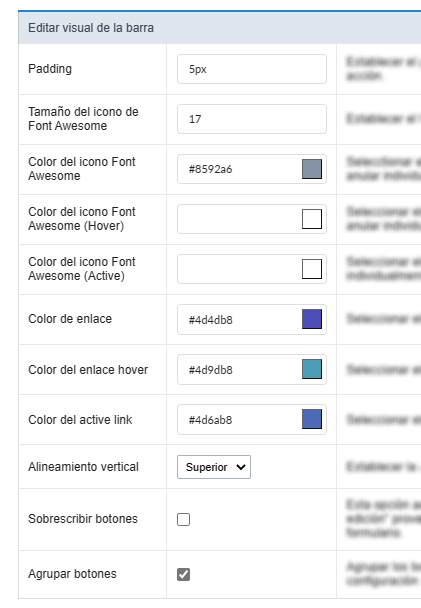
En esta pantalla, puede personalizar el relleno de los botones de la barra de acción definidos, el tamaño de Font Awesome, el color de los elementos, los enlaces y su alineación.

Relleno

Establece el espaciado del contenido del elemento a su borde. Este atributo se aplica a los botones de la barra de acciones, independientemente de su tipo (Enlace o Ajax) o la pantalla (Font Awesome, imagen y texto).
Puede utilizar hasta cuatro valores separados por espacios.
- Un valor: se aplica a todos los bordes
- Dos valores: se refiere a los bordes vertical y horizontal, respectivamente. *Tres valores: se refiere a los bordes Superior, Horizontal e Inferior, respectivamente.
- Cuatro valores: se refiere a los bordes superior, derecho, inferior e izquierdo, respectivamente.
Tamaño impresionante de fuente

Establece el tamaño, en píxeles, de los iconos Font Awesome de la barra de acción.
Este atributo solo se aplica a los botones configurados con Font Awesome.
Color impresionante de la fuente

Este atributo define el color de los íconos de Font Awesome creados en la barra de acción, si no se ha definido ningún color en la configuración del botón individual.
El color establecido individualmente en la configuración de los botones anula esta configuración.
Fuente Awesome Color (Hover)

Establece el color del ícono de Font Awesome en estado de desplazamiento, al pasar el mouse sobre el enlace.
Color impresionante de fuente (activo)

Establece el color del icono de fuente impresionante en estado activo para los botones de texto.
Color de enlace

En este atributo definimos el color del texto que se muestra en la aplicación al utilizar el tipo de display como texto en la creación del botón.
Este atributo hace referencia a los “botones” de acción configurados como texto.
Color del enlace flotante

Define el color del texto en el estado de desplazamiento, al colocar el mouse sobre el enlace.
Este atributo solo se aplica a los botones configurados como texto al crear el botón.
Color del enlace activo

Establece el color del vínculo en el estado activo para los botones de texto.
Este atributo hace referencia a los “botones” de acción configurados como texto.
Alineamiento vertical

Establece la alineación vertical de los botones de la barra de acción.
Botones de sobrescritura

Este atributo define si las definiciones visuales, configuradas para Font Awesome (relleno, alineación vertical, tamaño del icono y color), deben anular el Detail  y Application Edit
y Application Edit  .
.
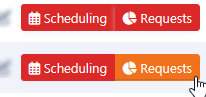
Agrupar botones
Esta función le permite agrupar los botones de la barra de acciones uno al lado del otro.
Esta configuración solo se aplica a los íconos donde el atributo Tipo de visualización se define como Botón
Example of grouped buttons

Example of ungrouped buttons