Texto
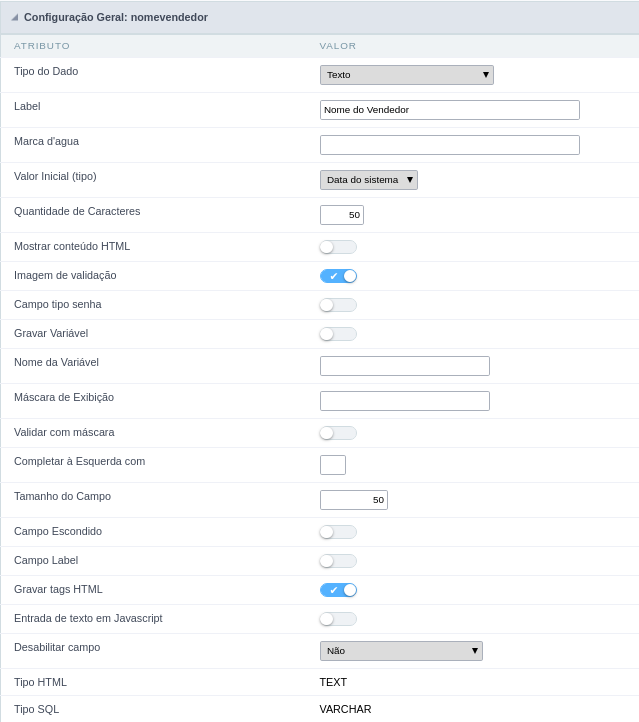
Configuración General
Este tipo de campo permite que el desarrollador cree de forma rápida entradas para la inserción y actualización de datos, donde el usuario final informe sus datos para que puedan ser asignados en la base de datos.

Tipo de Datos
Define el tipo de campo en la aplicación. En este caso debemos seleccionar Texto.
Etiqueta
Define el título que se mostrará en el campo al ejecutar la aplicación. La terminología utilizada en la interfaz es fundamental para que su sistema tenga una buena usabilidad, debemos utilizar nombres y términos familiares para el usuario final de la aplicación, en lugar de utilizar términos originados en el sistema.
Por ejemplo, este campo de texto que en la tabla tiene el nombre nombre, el cliente tendría un mejor entendimiento de la funcionalidad del campo al definir la etiqueta como Nombre.
Además de un texto fijo, el atributo Etiqueta permite la utilización de lang para definir el título del campo, posibilitando así la internacionalización de su Aplicación.
Marca de Agua
Informando un texto para la Marca de agua se mostrará en el input un texto con un ejemplo de lo que puede ser informado en el campo. El resultado después de configurado será el siguiente:

Valor Inicial(tipo)
Posibilita la definición de un valor inicial para el campo cuando el formulario está en modo de inclusión. Puede elegir entre dos opciones:
Valor Definido: Al seleccionar esta opción, el atributo Valor Inicial estará disponible, donde debemos informar el valor inicial del campo. Por ejemplo, mi valor inicial es Arlindo, al insertar un nuevo registro, el campo Nombre del Vendedor se iniciará con Arlindo.
Fecha del sistema: Al seleccionar esta opción, el valor inicial será la fecha actual del sistema de su ordenador.
Cantidad de Caracteres
Permite configurar el ancho de entrada del campo de texto de acuerdo con la cantidad de caracteres informados. Sin embargo, si la cantidad escaneada es mayor que la configurada, el texto será empujado a la izquierda, con el fin de garantizar la cantidad máxima de caracteres configurada.
Mostrar Contenido HTML
Al habilitar esta opción, se mostrará en el campo todo el contenido HTML, CSS y Javascript que se insertan en la base de datos junto con el valor principal.
Imagen de Validación
Al habilitar esta opción, una imagen se mostrará al lado del campo (según las imágenes abajo) informado si el campo está de acuerdo con las configuraciones de Tamaño Mínimo y Tamaño Maximo definidos en Formatación de los Valores.
En el ejemplo siguiente, el campo se ha configurado para recibir al menos 5 caracteres, vea lo que ocurre al informar sólo 4 caracters:

Sin embargo, si informa 5 o más caracteres el campo será mostrado de esta forma:

Campo tipo Contraseña
Al habilitar esta opción, el campo de texto se convertirá al formato utilizado en los campos de contraseñas.
Al ejecutar la aplicación, el texto escrito se convertirá al formato de contraseña, como el ejemplo:

Mostrar caracteres de contraseña
Al habilitar esta opción, se mostrará un botón en el campo de contraseña para que la contraseña se muestre al hacer clic.

Grabar variable
Permite grabar una variable de sesión(variable global) con el valor del campo, para ser utilizado en otras aplicaciones.
Por ejemplo, en el formulario de inicio de sesión el nombre de usuario se puede guardar en sesión y se muestra en el encabezado de otras aplicaciones.
Nombre de la variable
En este atributo debemos definir el nombre de la variable de sesión, habilitado en el elemento anterior, que recibirá el valor del campo.
Debemos informar sólo del nombre de la variable, - var_rating.

La recuperación del valor se hace en forma de variablel global.
Mascara de Exhibición:
Define la máscara de visualización del campo. Son dos los tipos de máscara descritos en la siguiente tabla:
| Caracter | Descripción |
|---|---|
| X | Se reemplaza por cualquier carácter devuelto por la base de datos. Su relleno es obligatorio y cuando se devuelven menos caracteres que el tamaño de la máscara, el valor se completará con ceros a la izquierda. |
| Z | Se reemplaza por cualquier carácter devuelto por la base de datos. Su relleno es opcional y cuando se devuelven menos caracteres que el tamaño de la máscara, no se hará nada en relación con los caracteres que faltan. Además, los ceros a la izquierda se suprimir. Obligatoriamente el uso de este carácter es a la izquierda de la máscara cuando se utiliza en conjunto con el X. |
| 9 | Representa un carácter numérico (0-9) |
| A | Representa un carácter alfa numérico (A-Z,a-z) |
| * | Representa cualquier carácter alfa-numérico (A-Z,a-z,0-9) escogida por el usuario. |
Por ejemplo, puede configurar la máscara para ver un número de teléfono:

Aparecerá el siguiente formato en la ejecución:

También puede configurar la máscara de visualización de la siguiente manera:
Ejemplos de máscaras:
| Campo | Máscara | Valor Digitado | Valor Formatado |
|---|---|---|---|
| Número de Teléfono | +99 99 9999 - 9999 | 123456789012 | +12 34 5678 - 9012 |
| Número de Teléfono | (xx) xxxx - xxxx | 12345678 | (00) 1234 - 5678 |
| Número de Teléfono | (xx) xxxx - xxxx | 1234567890 | (12) 3456 - 7890 |
| Número de Teléfono | (zz) xxxx - xxxx | 12345678 | ( ) 1234 - 5678 |
| Software Key (Apenas Letras) | AAAA-AAAA-AAAA-AAAA | QWERTYUIASDFGHJK | QWER-TYUI-ASDF-GHJK |
| Software Key (Letras y Números) | xxxx-xxxx-xxxx-xxxx | Q1W2E3R4T5Y6U7I8 | Q1W2-E3R4-T5Y6-U7I8 |
| Placa de Carro | AAA - 9999 | QWE1234 | QWE - 1234 |
| Serial de Scriptcase | A999A999A999-** | D111H111G111DG2P | D111H111G111-DG2P |
| Múltiples máscaras (Teléfono) | 9999-9999;(99)9999-9999; | 9999 999 9999 | +99 99 9999-9999 |
Validar con Máscara
Habilitar esta opción es posible insertar los datos con la máscara que fue configurada en la opción Máscara de Exhibición. .
Completar la izquierda con
Al realizar la configuración de esta opción, el valor definido será agregado al comienzo de la información insertada en el campo si el valor es menor al máximo configurado en la opción Tamaño Máximo..
Tamaño del Campo
Establece el tamaño del campo en relación con el tamaño que se ha configurado en la base de datos. De forma predeterminada, este valor ya se configura automáticamente cuando se genera la aplicación.
Campo oculto
Al habilitar esta opción, el campo en cuestión se ocultará en la aplicación en el momento de ejecución.
Campo Etiqueta
Habilitar esta opción, el campo se cambia a sólo una etiqueta donde se mostrará la información, no siendo posible realizar cambios o inserciones en el campo configurado como etiqueta.

Guardar las tags HTML
Al habilitar esta opción, permite que las etiquetas HTML que se inserta en el campo se inserta junto con el dado, en lugar de ser interpretado.
Entrada de texto en Javascript
Habilitando esta opción, se mostrará en el campo todo el contenido Javascript que se inserta en la base de datos junto con el valor principal.
Esta opción sólo se ejecuta utilizando el formato Grid Editable View.
Deshabilitar campo
Permite deshabilitar el campo, imposibilitando que el usuario escriba un valor de acuerdo con la opción definida por el desarrollador.
Las opciones disponibles son: No - Valor inicial del atributo, esta opción no deshabilita el campo. Modo de Actualización - Esta opción deshabilita el campo sólo en la edición de los registros. Modo de inserción - Esta opción deshabilita el campo sólo inserción de nuevos registros. Modo de Actualización / Inserción - Esta opción deshabilita el campo tanto en la edición como en la inserción de nuevos registros.
Tipo HTML
Objeto HTML utilizado para mostrar el campo en el formulario.
Tipo SQL
Informa el tipo de campo en la base de datos.
Formato de valores
Formato de valores
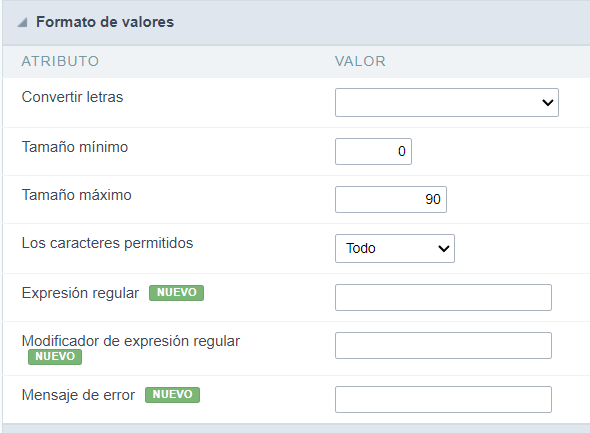
 Formato de interfaz de valores
Formato de interfaz de valores
- Convertir letras : Permite convertir las letras del campo al perder el foco. Las opciones son:
- Mayúsculas : Todo en mayúsculas.
- Minúscula : Todo en minúsculas.
- Primera palabra en Mayúsculas : Escribe en mayúscula la primera letra de la palabra.
- Capitalizar todas las palabras : Escribe en mayúscula la primera letra de todas las palabras.
- Tamaño mínimo : Permite definir la cantidad mínima de caracteres aceptados para el campo.
- Tamaño máximo : Permite definir la cantidad máxima de caracteres aceptados para el campo.
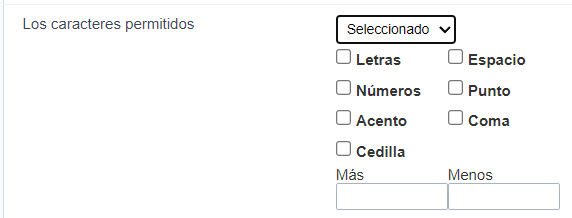
- Los caracteres permitidos : Permite seleccionar un conjunto de caracteres que pueden escribirse en el campo. Las opciones son:
-
Todo : Permite escribir cualquier tipo de carácter en el campo

- Seleccionado : Define un conjunto de caracteres permitidos. Usando la configuración siguiente, se le permitirá escribir letras, números y otros caracteres (definidos en el atributo Más). Las letras a, b yc (definidas en el atributo Menos) no están permitidas.

Valor de la Base de Datos
Valor de la Base de Datos
Permite definir un valor que se guardará en la base de datos.
 Interfaz de configuración de valores de base de datos.
Interfaz de configuración de valores de base de datos.
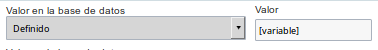
- Definido : Permite especificar el valor fijo asociado a las variables globales.
 Interfaz de configuración de valor definido.
Interfaz de configuración de valor definido.
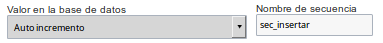
- Aumento automático (automático) : Permite usar el incremento generado por la base de datos. Se usa solo cuando el campo de la base de datos es del tipo INCREMENTO AUTOMÁTICO o similar. Para las bases de datos que usan secuencias como Oracle, PostGres y Firebird, es necesario informar el nombre de la secuencia.
 Interfaz de configuración de incremento automático.
Interfaz de configuración de incremento automático.
- Aumento automático (manual) : La aplicación generada simula un incremento automático en el campo. Para incluir un valor en el campo, calculará automáticamente la siguiente identificación.
- Fecha de inclución : Al insertar un registro, el campo contendrá la fecha del servidor como un valor.
- Datos de actualización : Al actualizar un registro, el valor del campo será la fecha del servidor.
- IP de usuario : El campo recibirá la dirección IP de la máquina a la que se accede a la aplicación mediante.
- Calculado por la base de datos : El valor del campo será aplicado por la base de datos. El campo no se usará en los procesos de actualización. Por ejemplo: se actualizará con un disparador.
- Null : El campo será informado el valor nulo.
Opciones de Lookup
Configuraciones de Lookup
Método utilizado para colocar una descripción al lado del campo.
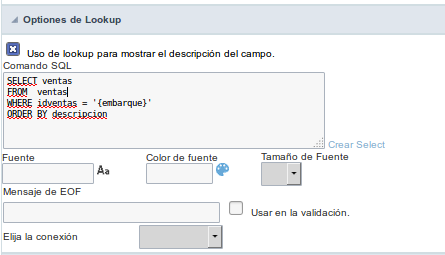
 Pantalla configuracion del campo Lookup.
Pantalla configuracion del campo Lookup.
- Uso de lookup para mostrar el descripción del campo. : Cuando está habilitado, la configuración de lookup está habilitada y abre más configuraciones.
- SQL : Define el comando SQL que va a recuperar los valores de la base de datos. Para construir un comando SQL, es posible usar la herramienta SQL Builder. El formato SQL debe tener el siguiente formato:
SELECT Field_displayed FROM table WHERE Key_Field = '{Form_Field}'
El campo Formulario debe ser referenciado con las llaves {}. Mientras ejecuta la aplicación, el campo dentro de las llaves se reemplaza por su valor en la tabla.
- Fuente : Define la fuente utilizada para mostrar la búsqueda.
- Color de fuente : Define el color en HEX para la pantalla de búsqueda.
- Tamaño de Fuente : Define el tamaño de la fuente en la pantalla de lookup.
- Mensaje de EOF : Define un mensaje que se mostrará si no hay resultados para el registro.
- Usar en la validación : Cuando está habilitado, generará una validación automática basada en la búsqueda, en caso de que no haya registros encontrados, el mensaje se mostrará como una advertencia (cuando se actualice o se incluya un registro).
 Interfaz de validación de configuraciones de Lookup.
Interfaz de validación de configuraciones de Lookup.
- Elija la conexión : Le permite seleccionar otra conexión específica existente en el proyecto. El comando de selección se realizará en la segunda conexión.
Procesamiento Ajax
Procesamiento Ajax
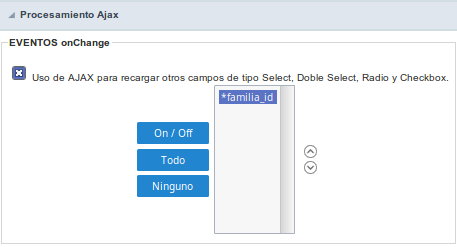
 Interfaz de configuración de procesamiento Ajax.
Interfaz de configuración de procesamiento Ajax.
Permite definir el campo que se volverá a cargar al seleccionar un valor que tenga el activador (onChange).
Por ejemplo: un campo del tipo seleccionar con una lista de estados, y otro campo de selección con una lista de ciudades. Al seleccionar un estado, la lista de ciudades se vuelve a cargar.
Configuración de visualización
La configuración de visualización permite definir el CSS para los campos individualmente. Para cada Configuración de pantalla de Scriptcase, existen los mismos atributos disponibles para esta interfaz.
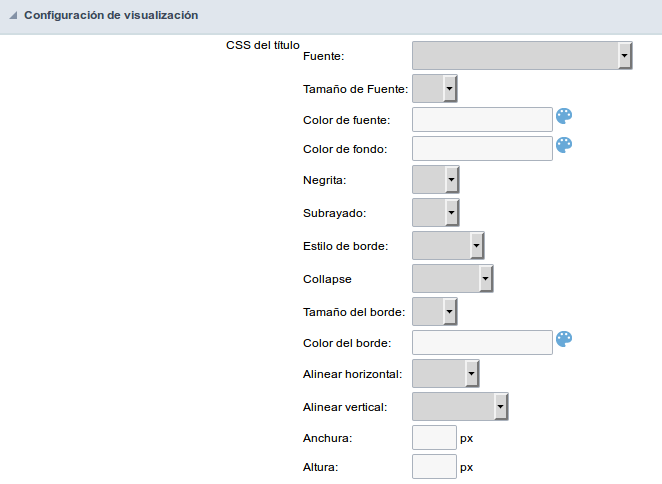
 Interfaz Configuración de visualización.
Interfaz Configuración de visualización.
- CSS del título
- Fuente : Permite elegir el tipo de letra, que se aplicará al título del campo de la aplicación.
- Tamaño de Fuente: : Permite elegir el tamaño de letra, que se aplicará al título del campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al título del campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al título.
- Alinear horizontal : Permite colocar la etiqueta del campo en la posición deseada (izquierda, derecha, centro y justificar).
- Alinear vertical : Permite colocar la etiqueta del campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el título del campo.
- Altura : Para definir una altura para el título del campo.
- CSS del Campo
- Fuente : Permite elegir el tipo de letra, que se aplicará al campo de la aplicación.
- Tamaño de Fuente : Permite elegir el tamaño de letra, que se aplicará al campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al campo.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar)
- Alinear vertical : Permite colocar el campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el campo.
- Altura : Para definir una altura para el campo.
- CSS del OBJETO INPUT
- Fuente : Permite elegir el tipo de letra, que se aplicará al objeto de entrada. Por ejemplo: Radio, Seleccionar, Texto, etc.
- Tamaño de Fuente : Permite elegir el tamaño de fuente que se aplicará al campo de aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el objeto de entrada, el color se puede seleccionar desde la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al objeto de entrada.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al objeto de entrada.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar).
- Vertical Alignment :Permite colocar el objeto de entrada en la posición deseada (línea de base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el objeto de entrada.
- Altura : Para definir una altura para el objeto de entrada.
Configuraciones de Ayuda
Configuraciones de Ayuda
Esta característica permite documentar el uso de las instrucciones para la aplicación generada, esto ayuda al usuario final a comprender mejor cómo funciona el sistema.
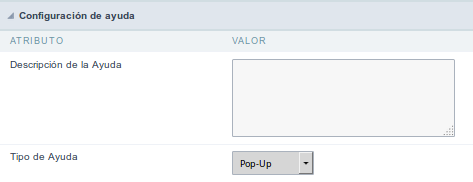
 Interfaz de configuración de ayuda.
Interfaz de configuración de ayuda.
- Ayuda Descripción: Permite informar un texto que se presentará al usuario cuando coloca el mouse sobre el campo.
- Tipo de Ayuda
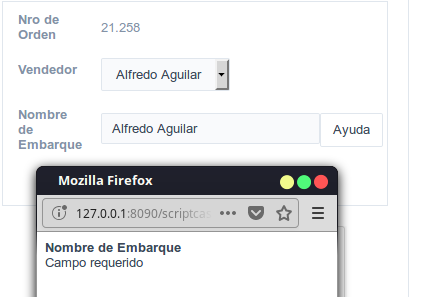
- Pop-Up : Al seleccionar el tipo de ventana emergente, se mostrará un ícono al lado del campo que, al hacer clic, verá una ventana emergente con la descripción de la ayuda.
 Tipo de ayuda: interfaz de configuración Pop-Up.
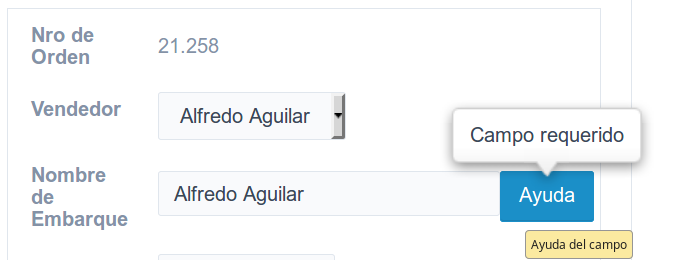
Tipo de ayuda: interfaz de configuración Pop-Up.- Sugerencia : Al pasar el cursor sobre el campo, verá una sugerencia con la descripción de la ayuda.
 Tipo de ayuda - Interfaz de configuración de Sugerencia.
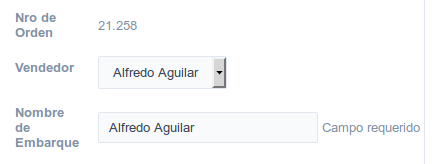
Tipo de ayuda - Interfaz de configuración de Sugerencia.- Texto : Mostrará la descripción de la ayuda al lado del campo.
 Tipo de ayuda - Interfaz de configuración de texto.
Tipo de ayuda - Interfaz de configuración de texto.
