Fecha y Hora
Configuración General
Configuración general
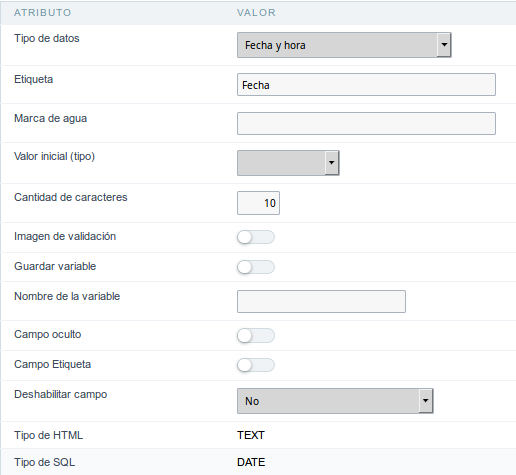
 Interfaz de configuración de campo de fecha y hora.
Interfaz de configuración de campo de fecha y hora.
- Tipo de datos: Define el tipo de campo para la aplicación. Cuando se establece en Fecha y hora, puede informar una fecha y hora a este campo.
-
Etiqueta: Define el título de un campo en la aplicación. Por ejemplo: si el campo está definido en la base de datos como cmp_name_client, será más claro para la comprensión del usuario si el nombre sería “Nombre del cliente”.
- Etiqueta debajo del campo: Define el mensaje que se mostrará debajo del campo.

- Marca de agua: Crea un marcador de posición para el campo seleccionado.
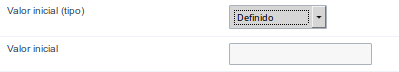
- Valor inicial (tipo): Le permite definir el valor inicial para el campo cuando está en modo insertar. Las opciones son:
- Definido: El campo recibirá el valor del campo de texto de la opción de valor definido.
- Fecha del sistema: El campo recibirá la fecha del servidor actual.
Si selecciona la Fecha del sistema, entonces no es necesario informar el atributo Valor inicial.
- Valor inicial: informará el valor definido aquí.
 Interfaz de configuración de valor inicial.
Interfaz de configuración de valor inicial.
- Cantidad de caracteres : Defina la cantidad de caracteres permitidos para el campo.
- Imagen de validación : Permite mostrar una imagen al lado del campo cuando se valida.
- Guardar variable : Permite guardar una variable en la sesión con el valor del campo, que se puede usar en otras aplicaciones. Por ejemplo, en el formulario de inicio de sesión, el nombre de usuario se puede guardar en la sesión para que pueda mostrarse en el encabezado de otras aplicaciones.
- Nombre de la variable : Permite definir el nombre de la variable de sesión que recibirá el valor del campo.
- Campo oculto : Esta opción hace que el campo esté oculto, pero aún permite que su valor sea procesado a través de Javascript o PHP.
- Campo Etiqueta : Estas opciones hacen que el campo se comporte como un campo de Solo lectura, sin permitir modificaciones en su valor mientras está en modo Insertar o Actualizar.
 Interfaz de configuración de etiquetas.
Interfaz de configuración de etiquetas.
- Deshabilitar campo : Define si el campo se desactivará en “Modo de inserción”, “Modo de actualización” o en “Insertar o actualizar el modo de”.
- Tipo HTML: HTML Object que se usará para mostrar el campo en el formulario.
- Tipo de SQL : Informa el tipo de datos del campo en la base de datos.
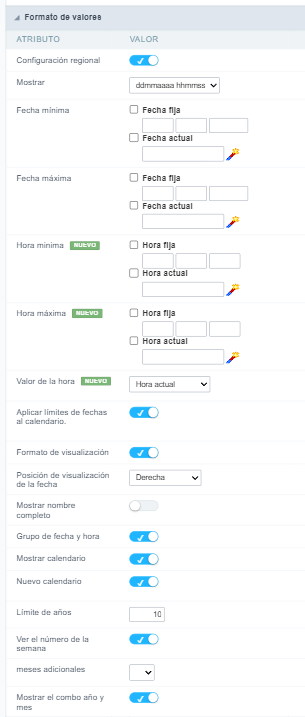
Formato de Valores

Configuración regional
Le permite aplicar configuraciones de formato de fecha regional al campo. Cuando no se selecciona, se mostrarán los atributos Separador de fecha y Separador de hora.
Mostrar
Le permite seleccionar el formato de visualización para el campo de fecha/hora.
Fecha mínima
Valor mínimo aceptado como entrada para el campo.
- Fecha mínima:
- Fecha fija: Inserte la fecha mínima que scriptcase criticará en el campo de tipo de fecha en el formato tal como se presenta.
- Fecha actual: Al hacer clic en el icono al lado del cuadro, scriptcase ofrece las siguientes opciones:
- Fecha Actual Simples: Dejará la fecha actual como fecha máxima, es decir, no ingresará al formulario nadie que haya nacido después del día actual.
- Fecha Actual con Incremento: La fecha mínima será la fecha actual (+) los días o meses o años que incremente.
- Fecha Actual con Decremento: La fecha mínima será la fecha actual (-) los días o meses o años que se desea decrementar.
- Fecha fija: Inserte la fecha mínima que scriptcase criticará en el campo de tipo de fecha en el formato tal como se presenta.
Fecha máxima
Valor máximo aceptado como entrada para el campo.
- Fecha máxima:
- Fecha fija: Inserte manualmente la fecha máxima que scriptcase criticará en el campo de tipo de fecha en el formato tal como se presenta.
- Fecha actual: Al hacer clic en el icono al lado del cuadro, scriptcase pone a disposición las siguientes opciones:
- Fecha Actual Simples: Dejará la fecha actual como fecha máxima, es decir, no ingresará al formulario nadie que haya nacido después del día actual.
- Fecha Actual con Incremento: La fecha máxima será la fecha actual (+) los días o meses o años que incremente.
- Fecha Actual con Decremento: La fecha máxima será la fecha actual (-) los días o meses o años que se desea decrementar.
- Formato de visualización: Activa la visualización del formato.
- Fecha actual: Al hacer clic en el icono al lado del cuadro, scriptcase pone a disposición las siguientes opciones:
- Fecha fija: Inserte manualmente la fecha máxima que scriptcase criticará en el campo de tipo de fecha en el formato tal como se presenta.
Hora Mínima
Valor mínimo que acepta el campo.
-
Hora fija : Ingrese el tiempo mínimo que scriptcase criticará en el campo de tipo de hora en el formato tal como se presenta.
-
Hora actual : Al hacer clic en el ícono al lado del cuadro, scriptcase brinda las siguientes opciones:
-
Hora actual con incremento : El tiempo mínimo será la hora actual (+) los días o meses o años que incremente.
-
Hora actual con decremento: La hora mínima será la hora actual (-) los días o meses o años que desee decrementar.
-
Hora máxima
Valor máximo que acepta el campo.
- Hora fija: Ingrese manualmente la hora máxima que scriptcase ingresará en el campo de tipo de hora en el formato tal como se presenta.
- Hora actual: Al hacer clic en el ícono al lado del cuadro, scriptcase brinda las siguientes opciones:
- Hora actual con incremento: La hora máxima será la hora actual (+) los días o meses o años que incremente.
- Hora actual con decremento: La hora máxima será la hora actual (-) los días o meses o años que desee decrementar.
Valor de la hora
Define el valor que se asignará a la hora cuando esté vacío y se seleccione una fecha en el selector de fechas.
Los valores disponibles son: Comienzo del día, Fin del día y Hora actual.
Aplicar límites de fecha al calendario
Aplicar los límites de Fecha Mínima y Máxima a la selección de fechas del calendario, impidiendo la selección de fechas fuera de estos límites.
Formato de visualización
Muestra el formato del campo en la celda de datos.
Posición de visualización de fecha
Disponible al activar la bandera Formato de visualización, define dónde se mostrará el modo de relleno. Las opciones son: Derecha, Abajo y Marca de agua.
Mostrar nombre completo
Muestra el nombre completo en lugar de la máscara. Ej: día, mes, año.
Grupo de fecha y hora
Fecha y hora del grupo en el mismo campo.
Mostrar calendario
Le permite mostrar un icono de calendario al lado del campo, que le permite seleccionar el mes y el año, pasando el valor que se definió en el calendario al campo.
Nuevo calendario
Muestra un calendario nuevo con jquery o el calendario antiguo.
Límite de años
Número de años que se mostrarán en el calendario.
Ver el número de la semana
Ver el número de semana en la aplicación.
Meses adicionales
Ver meses adicionales en el calendario.
Las opciones disponibles son: 1, 2 y 3.
Mostrar el combo año y mes
Mostrar combinación de año y mes en el calendario
Valor de la Base de Datos
Valor de la Base de Datos
Permite definir un valor que se guardará en la base de datos.
 Interfaz de configuración de valores de base de datos.
Interfaz de configuración de valores de base de datos.
- Definido : Permite especificar el valor fijo asociado a las variables globales.
 Interfaz de configuración de valor definido.
Interfaz de configuración de valor definido.
- Aumento automático (automático) : Permite usar el incremento generado por la base de datos. Se usa solo cuando el campo de la base de datos es del tipo INCREMENTO AUTOMÁTICO o similar. Para las bases de datos que usan secuencias como Oracle, PostGres y Firebird, es necesario informar el nombre de la secuencia.
 Interfaz de configuración de incremento automático.
Interfaz de configuración de incremento automático.
- Aumento automático (manual) : La aplicación generada simula un incremento automático en el campo. Para incluir un valor en el campo, calculará automáticamente la siguiente identificación.
- Fecha de inclución : Al insertar un registro, el campo contendrá la fecha del servidor como un valor.
- Datos de actualización : Al actualizar un registro, el valor del campo será la fecha del servidor.
- IP de usuario : El campo recibirá la dirección IP de la máquina a la que se accede a la aplicación mediante.
- Calculado por la base de datos : El valor del campo será aplicado por la base de datos. El campo no se usará en los procesos de actualización. Por ejemplo: se actualizará con un disparador.
- Null : El campo será informado el valor nulo.
Optiones de Lookup
Configuraciones de Lookup
Método utilizado para colocar una descripción al lado del campo.
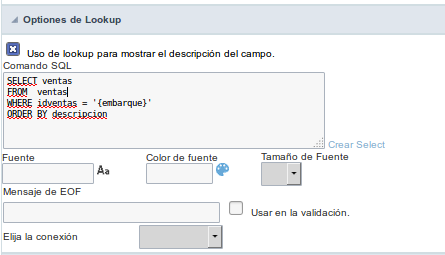
 Pantalla configuracion del campo Lookup.
Pantalla configuracion del campo Lookup.
- Uso de lookup para mostrar el descripción del campo. : Cuando está habilitado, la configuración de lookup está habilitada y abre más configuraciones.
- SQL : Define el comando SQL que va a recuperar los valores de la base de datos. Para construir un comando SQL, es posible usar la herramienta SQL Builder. El formato SQL debe tener el siguiente formato:
SELECT Field_displayed FROM table WHERE Key_Field = '{Form_Field}'
El campo Formulario debe ser referenciado con las llaves {}. Mientras ejecuta la aplicación, el campo dentro de las llaves se reemplaza por su valor en la tabla.
- Fuente : Define la fuente utilizada para mostrar la búsqueda.
- Color de fuente : Define el color en HEX para la pantalla de búsqueda.
- Tamaño de Fuente : Define el tamaño de la fuente en la pantalla de lookup.
- Mensaje de EOF : Define un mensaje que se mostrará si no hay resultados para el registro.
- Usar en la validación : Cuando está habilitado, generará una validación automática basada en la búsqueda, en caso de que no haya registros encontrados, el mensaje se mostrará como una advertencia (cuando se actualice o se incluya un registro).
 Interfaz de validación de configuraciones de Lookup.
Interfaz de validación de configuraciones de Lookup.
- Elija la conexión : Le permite seleccionar otra conexión específica existente en el proyecto. El comando de selección se realizará en la segunda conexión.
Configuración de Visualización
La configuración de visualización permite definir el CSS para los campos individualmente. Para cada Configuración de pantalla de Scriptcase, existen los mismos atributos disponibles para esta interfaz.
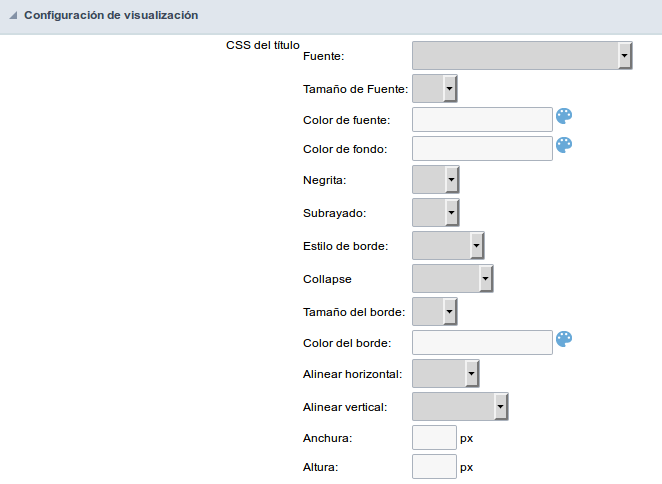
 Interfaz Configuración de visualización.
Interfaz Configuración de visualización.
- CSS del título
- Fuente : Permite elegir el tipo de letra, que se aplicará al título del campo de la aplicación.
- Tamaño de Fuente: : Permite elegir el tamaño de letra, que se aplicará al título del campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al título del campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al título.
- Alinear horizontal : Permite colocar la etiqueta del campo en la posición deseada (izquierda, derecha, centro y justificar).
- Alinear vertical : Permite colocar la etiqueta del campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el título del campo.
- Altura : Para definir una altura para el título del campo.
- CSS del Campo
- Fuente : Permite elegir el tipo de letra, que se aplicará al campo de la aplicación.
- Tamaño de Fuente : Permite elegir el tamaño de letra, que se aplicará al campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al campo.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar)
- Alinear vertical : Permite colocar el campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el campo.
- Altura : Para definir una altura para el campo.
- CSS del OBJETO INPUT
- Fuente : Permite elegir el tipo de letra, que se aplicará al objeto de entrada. Por ejemplo: Radio, Seleccionar, Texto, etc.
- Tamaño de Fuente : Permite elegir el tamaño de fuente que se aplicará al campo de aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el objeto de entrada, el color se puede seleccionar desde la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al objeto de entrada.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al objeto de entrada.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar).
- Vertical Alignment :Permite colocar el objeto de entrada en la posición deseada (línea de base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el objeto de entrada.
- Altura : Para definir una altura para el objeto de entrada.
Configuración de Ayuda
Permite que el desarrollador añada instrucciones y consejos de uso en el campo, permitiendo así que los desarrolladores ayuden a los usuarios en el entendimiento y la utilización del sistema.

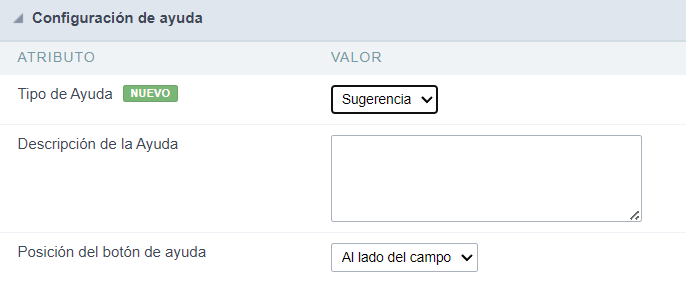
Descripción de los atributos de configuración.
Describa Ayuda
Área destinada a la inclusión del texto que será presentado en la aplicación de acuerdo con el tipo seleccionado abajo.
Tipo de ayuda
Define qual és el tipo de ayuda.
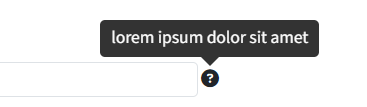
Sugerencia
Muestra un icono estándar ? al lado del campo. Al colocar el ratón sobre el ícono, aparecerá el mensaje.

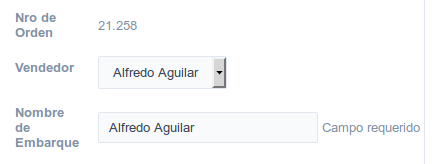
Texto
Muestra el texto dentro de un <span> </ span>al lado del campo.

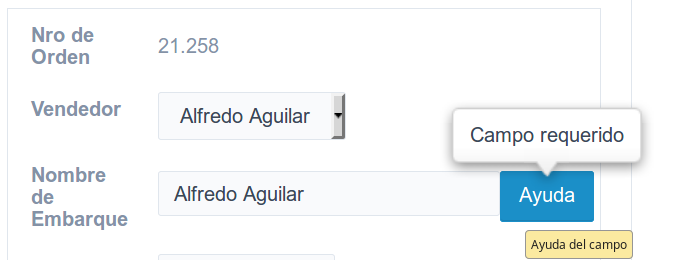
Pop-up
Muestra un icono estándar ? al lado del campo. Para ver el mensaje basta con hacer clic en el icono, aparecerá una ventana emergente que contiene el texto.
El icono que aparece al seleccionar los tipos Hint o Popup varía según el tema que se utiliza. Este icono se puede cambiar en [css dos botoes].
Tippy

Muestra un icono estándar ? junto al campo. Al pasar el mouse sobre el ícono, el mensaje se mostrará de una manera más fácil de usar.
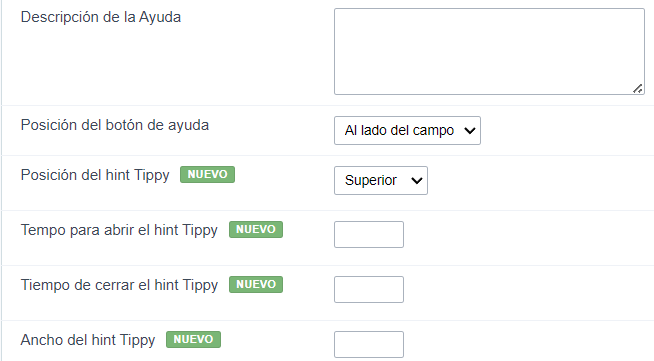
Configuración del tipo de ayuda (Tippy)

-
Descripción de ayuda: Define dónde se mostrará el botón de ayuda del campo.
-
Posición del botón de ayuda: define la posición de visualización de la sugerencia de Tippy en relación con el icono de ayuda del campo.
-
Tiempo para abrir hin Tippy: Define el tiempo en milisegundos para que se muestre la sugerencia de Tippy después de que el mouse pasa sobre el ícono de ayuda.
-
Tiempo para cerrar Tippy: establece el tiempo en milisegundos para que la sugerencia de Tippy esté oculta después de que el mouse abandona el ícono de ayuda.
-
Ancho del hint Tippy: establece el ancho de la sugerencia Tippy en píxeles.
Posición del botón de ayuda (Excepto Tippy)
Define donde el botón de ayuda aparecerá en el campo de aplicación en ejecución. Las opciones son:
Al lado: El icono de ayuda aparecerá al lado del campo. En la columna: El icono de ayuda aparecerá junto a la etiqueta del campo.