Número Auto-Complete
Configuración General
Configuración general
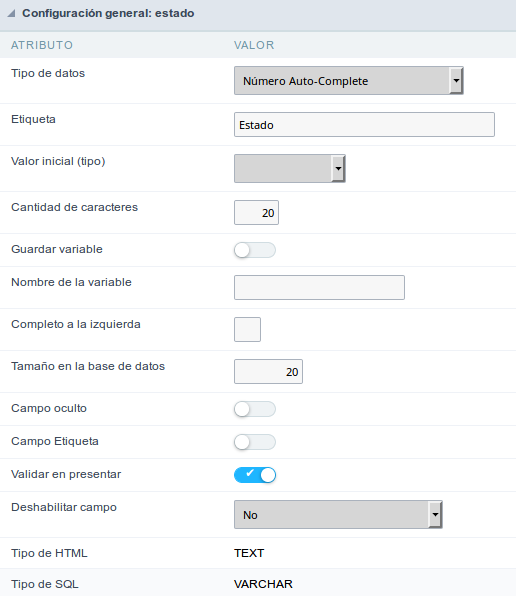
 Interfaz de configuración del campo Numero-Autocomplete.
Interfaz de configuración del campo Numero-Autocomplete.
- Tipo de datos: Define el tipo de campo para la aplicación. Cuando se establece en Número auto-completar, puede informar un valor basado en la declaración de selección de la configuración de lookup y manipulará un número interno para los datos.
-
Etiqueta: Define el título de un campo en la aplicación. Por ejemplo: si el campo está definido en la base de datos como cmp_name_client, será más claro para la comprensión del usuario si el nombre sería “Nombre del cliente”.
- Etiqueta debajo del campo: Define el mensaje que se mostrará debajo del campo.

- Marca de agua: Crea un marcador de posición para el campo seleccionado.
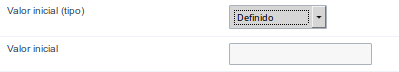
- Valor inicial (tipo) : Le permite definir el valor inicial para el campo cuando está en modo insertar. Las opciones son:
- Definido: El campo recibirá el valor del campo de texto de la opción de valor definido.
- Fecha del sistema: El campo recibirá la fecha actual del servidor.
Si selecciona la fecha del sistema, no es necesario informar el atributo Valor inicial.
- Valor inicial: Informará el valor definido aquí.
 Interfaz de configuración de valor inicial.
Interfaz de configuración de valor inicial.
- Cantidad de caracteres: Define la cantidad de caracteres permitidos para el campo.
- Guardar variable : Permite guardar una variable en la sesión con el valor del campo, que se puede usar en otras aplicaciones. Por ejemplo, en el formulario de inicio de sesión, el nombre de usuario se puede guardar en la sesión para que pueda mostrarse en el encabezado de otras aplicaciones.
- Nombre de la variable : Permite definir el nombre de la variable de sesión que recibirá el valor del campo.
- Completa a la izquierda : Permite definir el carácter que se utilizará para completar el valor a la izquierda que el usuario ingresó en el tamaño máximo del campo definido en la opción Tamaño del campo en la base de datos.
- Tamaño en la base de datos : Determina el tamaño del campo en bytes. Se usa para determinar el tamaño máximo de caracteres que se permite escribir.
- Campo oculto : Esta opción hace que el campo esté oculto, pero aún permite que su valor se procese a través de JavaScript o PHP.
- Campo Etiqueta : Estas opciones hacen que el campo se comporte como un campo de Solo lectura, no permitiendo modificaciones en su valor mientras está en modo Insertar o Actualizar.
 Interfaz de configuración de etiquetas.
Interfaz de configuración de etiquetas.
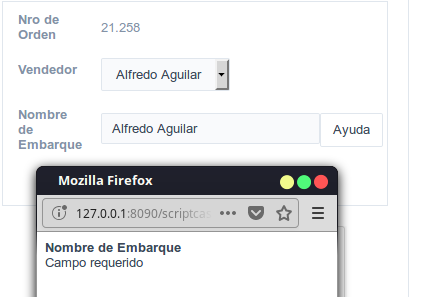
- Validar en presentar : Valide el campo solo cuando se envíe el formulario.
- Deshabilitar campo : Define si el campo se desactivará en “Modo de inserción”, “Modo de actualización” o en “insertar o actualizar el modo de”.
- Tipo de HTML : HTML Object que se usará para mostrar el campo en el formulario.
- Tipo de SQL : Informa el tipo de datos del campo en la base de datos.
Formato de Valores
Formato de valores
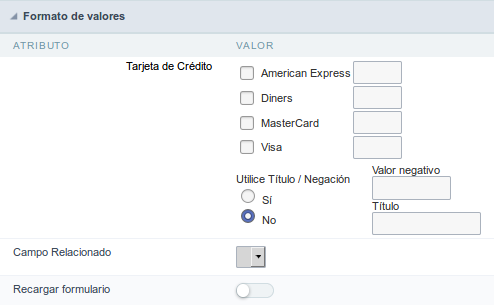
 Interfaz del Formato de valores.
Interfaz del Formato de valores.
- Tarjeta de Crédito : Permite definir qué tarjetas se enumerarán y su valor interno.
- Utilice Título / Negación : Permite informar un nuevo valor si no se eligió una de las opciones anteriores (American Express, Diners, MasterCard y Visa). La etiqueta y el valor de esta opción se definen como el Valor Negativo y el Título.
- Valor negativo : Valor de la nueva opción si no se eligió una de las opciones anteriores (American Express, Diners, MasterCard y Visa).
- Título : Etiqueta de la nueva opción si no se eligió una de las opciones anteriores (American Express, Diners, MasterCard y Visa).
- Campo Relacionado : Deberá informar cuál de los campos contiene los valores de un Número de tarjeta de crédito para que las validaciones se puedan realizar correctamente.
- Recargar formulario : Recarga el formulario cuando se modifica el valor del campo.
Valor en Base de Datos
Valor de la Base de Datos
Permite definir un valor que se guardará en la base de datos.
 Interfaz de configuración de valores de base de datos.
Interfaz de configuración de valores de base de datos.
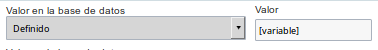
- Definido : Permite especificar el valor fijo asociado a las variables globales.
 Interfaz de configuración de valor definido.
Interfaz de configuración de valor definido.
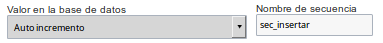
- Aumento automático (automático) : Permite usar el incremento generado por la base de datos. Se usa solo cuando el campo de la base de datos es del tipo INCREMENTO AUTOMÁTICO o similar. Para las bases de datos que usan secuencias como Oracle, PostGres y Firebird, es necesario informar el nombre de la secuencia.
 Interfaz de configuración de incremento automático.
Interfaz de configuración de incremento automático.
- Aumento automático (manual) : La aplicación generada simula un incremento automático en el campo. Para incluir un valor en el campo, calculará automáticamente la siguiente identificación.
- Fecha de inclución : Al insertar un registro, el campo contendrá la fecha del servidor como un valor.
- Datos de actualización : Al actualizar un registro, el valor del campo será la fecha del servidor.
- IP de usuario : El campo recibirá la dirección IP de la máquina a la que se accede a la aplicación mediante.
- Calculado por la base de datos : El valor del campo será aplicado por la base de datos. El campo no se usará en los procesos de actualización. Por ejemplo: se actualizará con un disparador.
- Null : El campo será informado el valor nulo.
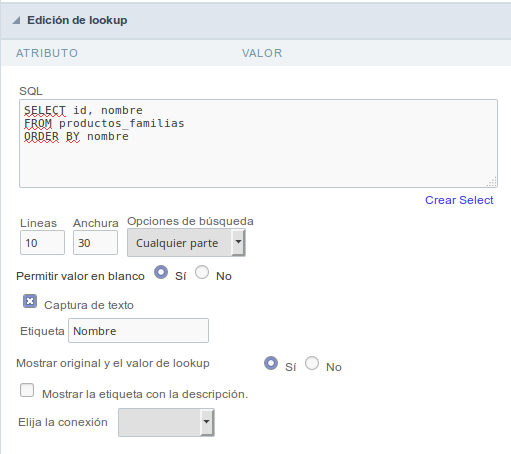
Edición de lookup
Un método utilizado para ofrecer al usuario una lista de valores que se pueden seleccionar en las aplicaciones de formulario. Por ejemplo, el campo de género en la Base de datos con los valores M o H puede presentarse como Hombre o Mujeres o de forma dinámica, teniendo estos valores recuperados de la base de datos.

- SQL Select: define el comando SQL que recuperará los valores que se mostrarán en el campo del formulario.
- Líneas: permite definir la cantidad de registros mostrados en el campo.
- Anchura: define el ancho del tamaño del cuadro de captura (Texto de captura).
- Opciones de búsqueda: permite definir la configuración de búsqueda del campo (Inicio igual a, Cualquier parte y Fin igual a).
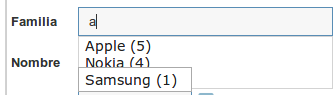
- Captura de texto: cuando no está habilitado, solo verá el campo para informar los datos. Vea un ejemplo a continuación.

- Mostrar original y el valor de lookup : Muestra el valor del campo y el valor devuelto por el lookup.

- Mostrar etiqueta con la descripción: Muestra una etiqueta con la descripción.
- Elija la conexión: Le permite seleccionar otra conexión específica existente en el proyecto. El comando de selección se realizará en la segunda conexión.
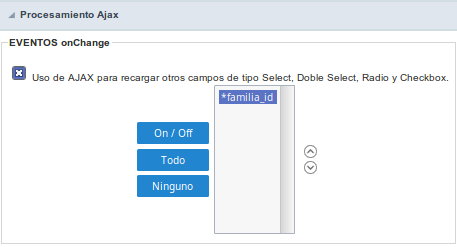
Procesamiento Ajax
Procesamiento Ajax
 Interfaz de configuración de procesamiento Ajax.
Interfaz de configuración de procesamiento Ajax.
Permite definir el campo que se volverá a cargar al seleccionar un valor que tenga el activador (onChange).
Por ejemplo: un campo del tipo seleccionar con una lista de estados, y otro campo de selección con una lista de ciudades. Al seleccionar un estado, la lista de ciudades se vuelve a cargar.
Configuración de Visualización
La configuración de visualización permite definir el CSS para los campos individualmente. Para cada Configuración de pantalla de Scriptcase, existen los mismos atributos disponibles para esta interfaz.
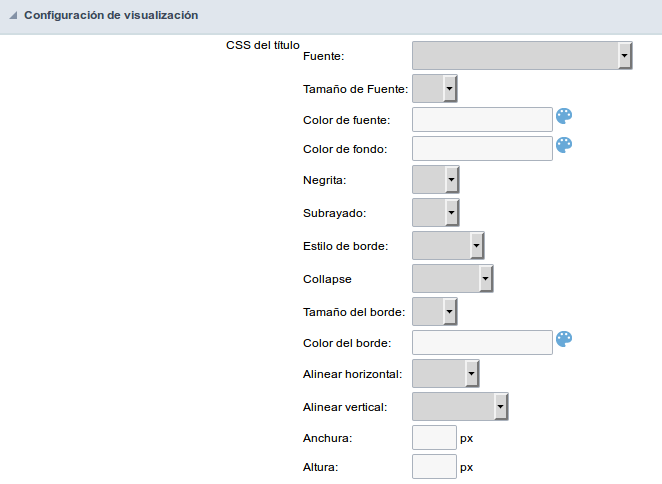
 Interfaz Configuración de visualización.
Interfaz Configuración de visualización.
- CSS del título
- Fuente : Permite elegir el tipo de letra, que se aplicará al título del campo de la aplicación.
- Tamaño de Fuente: : Permite elegir el tamaño de letra, que se aplicará al título del campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al título del campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al título.
- Alinear horizontal : Permite colocar la etiqueta del campo en la posición deseada (izquierda, derecha, centro y justificar).
- Alinear vertical : Permite colocar la etiqueta del campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el título del campo.
- Altura : Para definir una altura para el título del campo.
- CSS del Campo
- Fuente : Permite elegir el tipo de letra, que se aplicará al campo de la aplicación.
- Tamaño de Fuente : Permite elegir el tamaño de letra, que se aplicará al campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al campo.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar)
- Alinear vertical : Permite colocar el campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el campo.
- Altura : Para definir una altura para el campo.
- CSS del OBJETO INPUT
- Fuente : Permite elegir el tipo de letra, que se aplicará al objeto de entrada. Por ejemplo: Radio, Seleccionar, Texto, etc.
- Tamaño de Fuente : Permite elegir el tamaño de fuente que se aplicará al campo de aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el objeto de entrada, el color se puede seleccionar desde la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al objeto de entrada.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al objeto de entrada.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar).
- Vertical Alignment :Permite colocar el objeto de entrada en la posición deseada (línea de base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el objeto de entrada.
- Altura : Para definir una altura para el objeto de entrada.
Configuración de Ayuda
Permite que el desarrollador añada instrucciones y consejos de uso en el campo, permitiendo así que los desarrolladores ayuden a los usuarios en el entendimiento y la utilización del sistema.

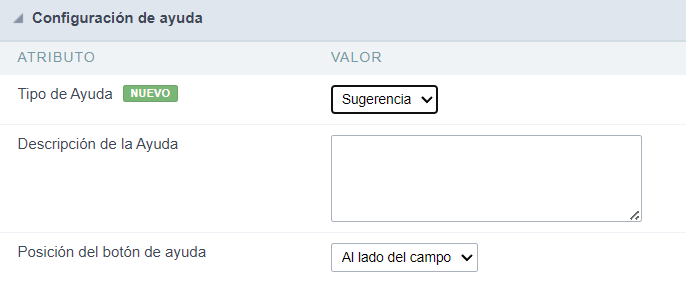
Descripción de los atributos de configuración.
Describa Ayuda
Área destinada a la inclusión del texto que será presentado en la aplicación de acuerdo con el tipo seleccionado abajo.
Tipo de ayuda
Define qual és el tipo de ayuda.
Sugerencia
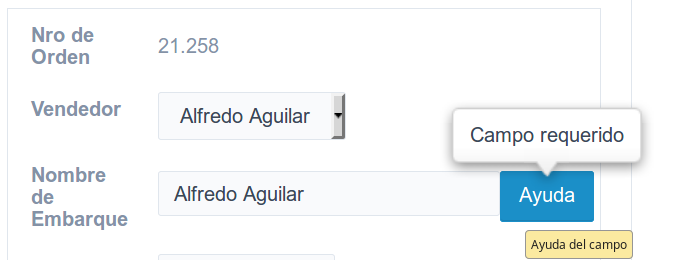
Muestra un icono estándar ? al lado del campo. Al colocar el ratón sobre el ícono, aparecerá el mensaje.

Texto
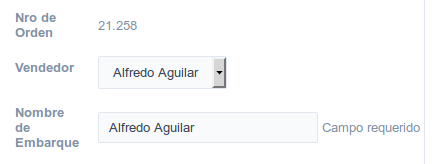
Muestra el texto dentro de un <span> </ span>al lado del campo.

Pop-up
Muestra un icono estándar ? al lado del campo. Para ver el mensaje basta con hacer clic en el icono, aparecerá una ventana emergente que contiene el texto.
El icono que aparece al seleccionar los tipos Hint o Popup varía según el tema que se utiliza. Este icono se puede cambiar en [css dos botoes].
Tippy

Muestra un icono estándar ? junto al campo. Al pasar el mouse sobre el ícono, el mensaje se mostrará de una manera más fácil de usar.
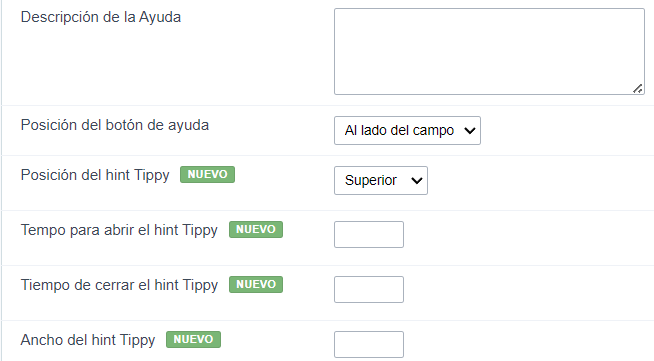
Configuración del tipo de ayuda (Tippy)

-
Descripción de ayuda: Define dónde se mostrará el botón de ayuda del campo.
-
Posición del botón de ayuda: define la posición de visualización de la sugerencia de Tippy en relación con el icono de ayuda del campo.
-
Tiempo para abrir hin Tippy: Define el tiempo en milisegundos para que se muestre la sugerencia de Tippy después de que el mouse pasa sobre el ícono de ayuda.
-
Tiempo para cerrar Tippy: establece el tiempo en milisegundos para que la sugerencia de Tippy esté oculta después de que el mouse abandona el ícono de ayuda.
-
Ancho del hint Tippy: establece el ancho de la sugerencia Tippy en píxeles.
Posición del botón de ayuda (Excepto Tippy)
Define donde el botón de ayuda aparecerá en el campo de aplicación en ejecución. Las opciones son:
Al lado: El icono de ayuda aparecerá al lado del campo. En la columna: El icono de ayuda aparecerá junto a la etiqueta del campo.