Documento (Nombre del archivo)
Configuración General
Configuración general
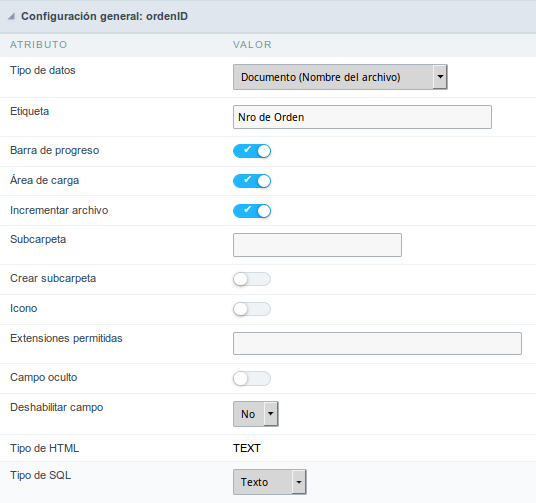
 Interfaz de configuración del campo de Documento (nombre de archivo).
Interfaz de configuración del campo de Documento (nombre de archivo).
- Tipo de datos: Define el tipo de campo para la aplicación. Cuando se define como un documento (nombre de archivo), todos los archivos del documento se almacenan y cargan en un directorio del servidor (solo el nombre del documento se almacena en la base de datos).).
-
Etiqueta: define el título de un campo en la aplicación. Por ejemplo: si el campo está definido en la base de datos como cmp_name_client, será más claro para la comprensión del usuario si el nombre sería “Nombre del cliente”.
- Etiqueta debajo del campo: Define el mensaje que se mostrará debajo del campo.

- Barra de progreso : Muestra una barra de progreso al enviar los archivos al servidor.
- Área de carga : Muestra un área de arrastrar y soltar para cargar el archivo.
- API para almacenamiento en la nube: Perfil con información de API (Dropbox, Google Drive o Amazon S3) utilizada para cargar el archivo en la nube creado en Herramientas> API.
- Directorio para la API de almacenamiento: Nombre del directorio para cargar a la API de almacenamiento en la nube. Por ejemplo, archivos / docs / {id}. El archivo se guardará en la carpeta raíz si este campo está vacío
- Directorio de caché para API de almacenamiento: directorio local para almacenar en caché los archivos enviados a la nube a través de la API de almacenamiento.
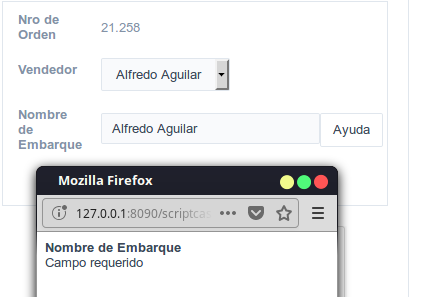
- Incrementar archivo: aumenta el nombre del archivo si ya existe en la carpeta de cargas.
- Subdirectorio para almacenamiento local: Permite informar al subdirectorio dónde se almacenarán los archivos. Este subdirectorio está relacionado con el directorio definido en Ruta del documento (ver Configuración). Es posible utilizar variables globales o locales al formar el nombre del subdirectorio.
- Crear subcarpeta : Cuando está habilitado, crea la subcarpeta si aún no está creada.
- Icono : Muestra un ícono al lado del campo para identificar el tipo de documento.
- Extensiones permitidas : Extensiones permitidas para cargar, separadas por un punto y coma (;). Si se deja en blanco, todas las extensiones están permitidas. p.ej. docx; jpg; png; xls
- Campo oculto : Esta opción hace que el campo esté oculto, pero aún permite que su valor se procese a través de JavaScript o PHP.
- Deshabilitar campo : Define si el campo se desactivará en “Modo de inserción”, “Modo de actualización” o en “insertar o actualizar el modo de”.
- Tipo de HTML : HTML Object que se usará para mostrar el campo en el formulario.
- Tipo de SQL : Informa el tipo de datos del campo en la base de datos.
Multi-upload
Esta opción permite cargar varios archivos y almacenarlos en una tabla que hace referencia a un registro de otra tabla.
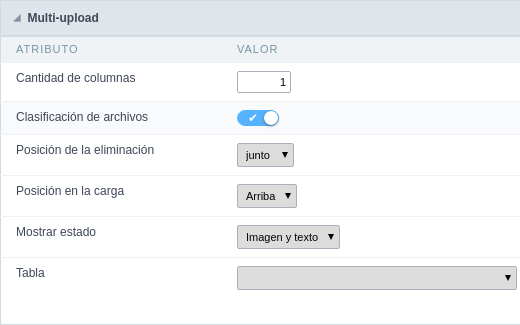
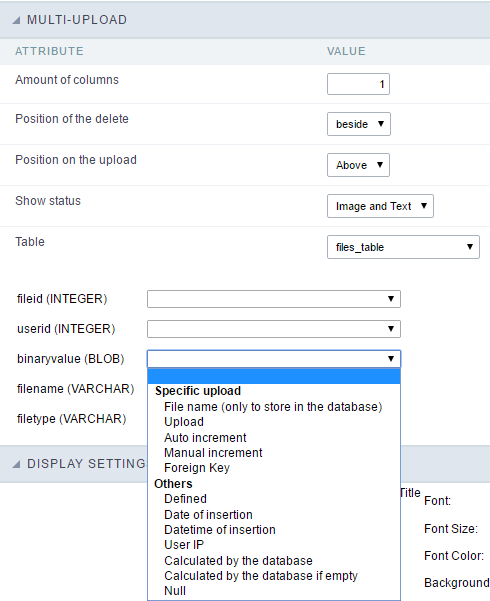
 Configuración Multi-Upload .
Configuración Multi-Upload .
- Cantidad de columnas : Cantidad de columnas para mostrar los archivos en el campo.
- Clasificación de archivos : Permite la clasificación de los archivos después de la carga.
- Posición de la eliminación : Opción de Checkbox para eliminar la posición de los archivos.
- Posición en la carga : Posición de los registros al cargar.
- Mostrar estado : Mostrar el estado de carga.
- Tabla : Seleccione la tabla que almacenará la información de los archivos al cargar.
Después de seleccionar la tabla, verá una lista de todos los campos de la tabla elegida, donde asociará los parámetros para cada campo cuando inserte un nuevo registro o actualice un registro existente.
 Configuración del campo de la tabla Multi-Upload .
Configuración del campo de la tabla Multi-Upload .
- Nombre del archivo(Solo para almacenar en la base de datos) : Obtiene el nombre del archivo que se está cargando.
- Cargar : Obtiene el valor binario del archivo.
- Auto incremento : Se usa solo cuando el campo en la base de datos se incrementa de forma automática o similar.
- Incremento manual : El formulario será responsable de gestionar el auto-incremento, calcular el valor del campo antes de insertar el registro.
- Clave Foránea : Asocia el archivo con el valor de un campo en el formulario actual.
- Definido : Puedes especificar un valor constante o usar una variable global. [global_var]
- Fecha de inclusión : Obtiene los datos del servidor al insertar el registro.
- Fecha y hora de inclusión : Obtiene los datos y la hora del servidor al insertar el registro.
- IP de usuario : El campo contendrá la IP de la computadora que está accediendo a la aplicación.
- Calculado por la base de datos : El valor del campo se aplica en la base de datos.
- Calculado por la base de datos si está vacío : El valor del campo se aplica en la base de datos si la aplicación no lo informa.
- Null : El campo tendrá el valor nulo.
Configuración de Visualización
La configuración de visualización permite definir el CSS para los campos individualmente. Para cada Configuración de pantalla de Scriptcase, existen los mismos atributos disponibles para esta interfaz.
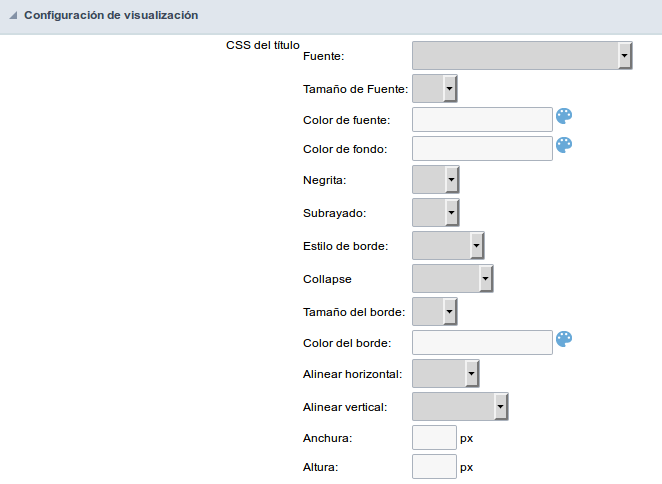
 Interfaz Configuración de visualización.
Interfaz Configuración de visualización.
- CSS del título
- Fuente : Permite elegir el tipo de letra, que se aplicará al título del campo de la aplicación.
- Tamaño de Fuente: : Permite elegir el tamaño de letra, que se aplicará al título del campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al título del campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al título.
- Alinear horizontal : Permite colocar la etiqueta del campo en la posición deseada (izquierda, derecha, centro y justificar).
- Alinear vertical : Permite colocar la etiqueta del campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el título del campo.
- Altura : Para definir una altura para el título del campo.
- CSS del Campo
- Fuente : Permite elegir el tipo de letra, que se aplicará al campo de la aplicación.
- Tamaño de Fuente : Permite elegir el tamaño de letra, que se aplicará al campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al campo.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar)
- Alinear vertical : Permite colocar el campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el campo.
- Altura : Para definir una altura para el campo.
- CSS del OBJETO INPUT
- Fuente : Permite elegir el tipo de letra, que se aplicará al objeto de entrada. Por ejemplo: Radio, Seleccionar, Texto, etc.
- Tamaño de Fuente : Permite elegir el tamaño de fuente que se aplicará al campo de aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el objeto de entrada, el color se puede seleccionar desde la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al objeto de entrada.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al objeto de entrada.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar).
- Vertical Alignment :Permite colocar el objeto de entrada en la posición deseada (línea de base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el objeto de entrada.
- Altura : Para definir una altura para el objeto de entrada.
Configuración de Ayuda
Permite que el desarrollador añada instrucciones y consejos de uso en el campo, permitiendo así que los desarrolladores ayuden a los usuarios en el entendimiento y la utilización del sistema.

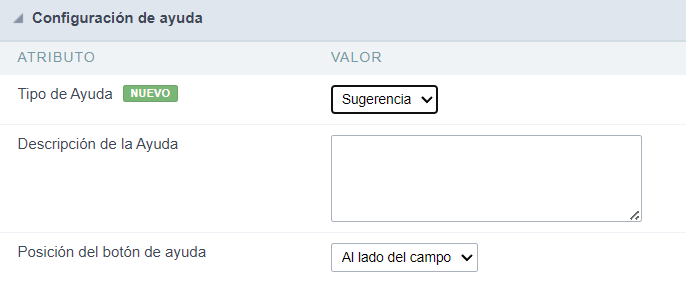
Descripción de los atributos de configuración.
Describa Ayuda
Área destinada a la inclusión del texto que será presentado en la aplicación de acuerdo con el tipo seleccionado abajo.
Tipo de ayuda
Define qual és el tipo de ayuda.
Sugerencia
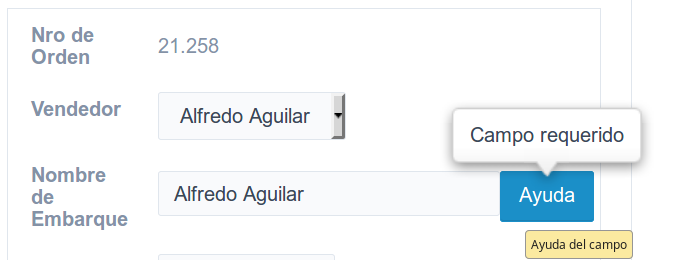
Muestra un icono estándar ? al lado del campo. Al colocar el ratón sobre el ícono, aparecerá el mensaje.

Texto
Muestra el texto dentro de un <span> </ span>al lado del campo.

Pop-up
Muestra un icono estándar ? al lado del campo. Para ver el mensaje basta con hacer clic en el icono, aparecerá una ventana emergente que contiene el texto.
El icono que aparece al seleccionar los tipos Hint o Popup varía según el tema que se utiliza. Este icono se puede cambiar en [css dos botoes].
Tippy

Muestra un icono estándar ? junto al campo. Al pasar el mouse sobre el ícono, el mensaje se mostrará de una manera más fácil de usar.
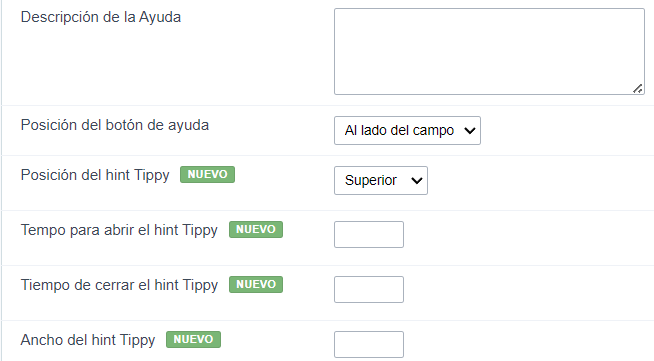
Configuración del tipo de ayuda (Tippy)

-
Descripción de ayuda: Define dónde se mostrará el botón de ayuda del campo.
-
Posición del botón de ayuda: define la posición de visualización de la sugerencia de Tippy en relación con el icono de ayuda del campo.
-
Tiempo para abrir hin Tippy: Define el tiempo en milisegundos para que se muestre la sugerencia de Tippy después de que el mouse pasa sobre el ícono de ayuda.
-
Tiempo para cerrar Tippy: establece el tiempo en milisegundos para que la sugerencia de Tippy esté oculta después de que el mouse abandona el ícono de ayuda.
-
Ancho del hint Tippy: establece el ancho de la sugerencia Tippy en píxeles.
Posición del botón de ayuda (Excepto Tippy)
Define donde el botón de ayuda aparecerá en el campo de aplicación en ejecución. Las opciones son:
Al lado: El icono de ayuda aparecerá al lado del campo. En la columna: El icono de ayuda aparecerá junto a la etiqueta del campo.