Radio
Configuración General
Configuración general
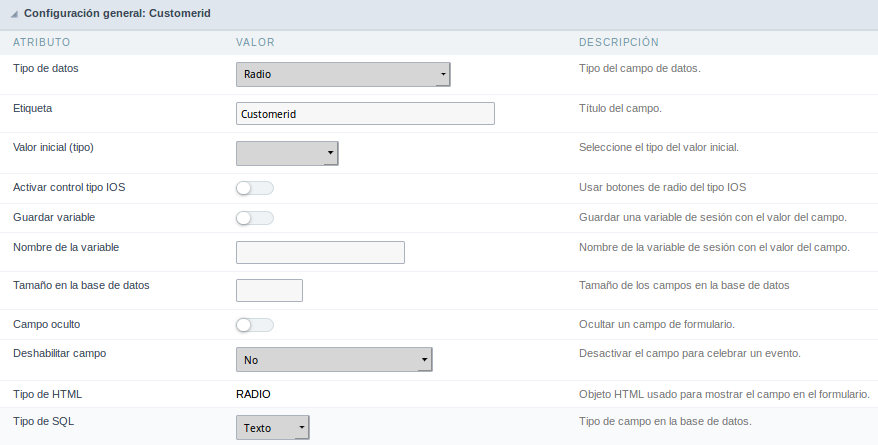
 Configuración de campo de Radio.
Configuración de campo de Radio.
- Tipo de datos: Define el tipo de campo para la aplicación. Cuando se establece en Radio, puede seleccionar una de las opciones enumeradas.
-
Etiqueta: Define el título de un campo en la aplicación. Por ejemplo: si el campo está definido en la base de datos como cmp_name_client, será más claro para la comprensión del usuario si el nombre sería “Nombre del cliente”.
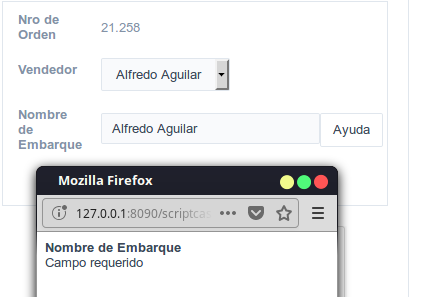
- Etiqueta debajo del campo: Define el mensaje que se mostrará debajo del campo.

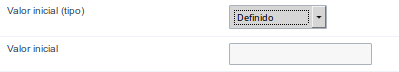
- Valor inicial (tipo): Le permite definir el valor inicial para el campo cuando está en modo insertar. Las opciones son:
- Definido: El campo recibirá el valor del campo de texto de la opción de valor definido.
- Fecha del sistema: El campo recibirá la fecha actual del servidor.
Si selecciona la Fecha del sistema, entonces no es necesario informar el atributo Valor inicial.
- Valor inicial : Usted informará el Valor Definido aquí.
 Interfaz de configuración de valor inicial.
Interfaz de configuración de valor inicial.
- Guardar variable: Permite guardar una variable en la sesión con el valor del campo, que se puede usar en otras aplicaciones. Por ejemplo, en el formulario de inicio de sesión, el nombre de usuario se puede guardar en la sesión para que pueda mostrarse en el encabezado de otras aplicaciones.
- Nombre de la variable : Permite definir el nombre de la variable de sesión que recibirá el valor del campo.
- Tamaño en la base de datos : Determina el tamaño en bytes de los campos. Se usa para determinar la cantidad máxima de caracteres a escribir.
- Campo oculto : Esta opción hace que el campo esté oculto, pero aún permite que su valor sea procesado a través de Javascript o PHP.
- Deshabilitar campo : Define si el campo se desactivará en “Modo de inserción”, “Modo de actualización” o en “insertar o actualizar el modo de”.
- Tipo de HTML: Objeto HTML que se usará para mostrar el campo en el formulario.
- Tipo de SQL : Informa el tipo de datos del campo en la base de datos.
Opciones de Lookup
Configuraciones de Lookup
Un método utilizado para ofrecer al usuario una lista de valores que se pueden seleccionar en las aplicaciones de formulario. Por ejemplo, el campo de género en la Base de datos con los valores H o M puede presentarse como Hombre o Mujeres o de una manera dinámica, teniendo estos valores recuperados de la base de datos.
 Configuracion de Visualizacion del Lookup.
Configuracion de Visualizacion del Lookup.
-
Métodos de Lookup
Tendrá disponibles dos tipos de métodos de lookup: Manual (informando manualmente las condiciones de la selección) o Automático (usando una consulta a la base de datos)).
 Seleccionar el tipo de Lookup.
Seleccionar el tipo de Lookup.-
Lookup Método - Automático
El lookup solía mostrar los valores que se mostrarán en el checkbox. Estos valores se recuperarán dinámicamente con el comando Select.
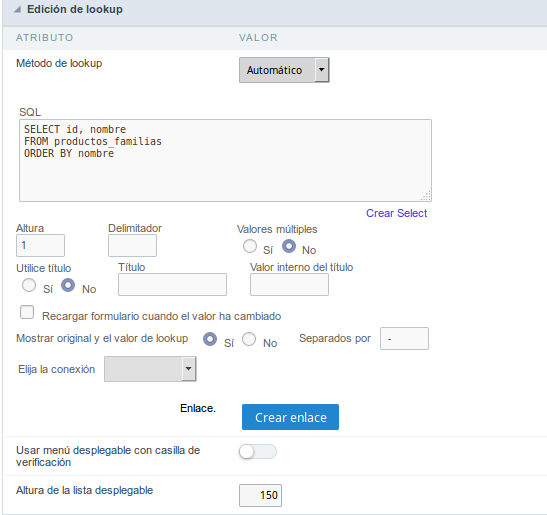
 Interfaz de lookup automática.
Interfaz de lookup automática.- SQL : Defina el comando SQL que recuperará los valores que se mostrarán en el campo de formulario. El comando necesita tener la siguiente estructura “SELECT key_field, display_field FROM table”.
El valor de key_field se almacenará en el campo de la tabla.
-
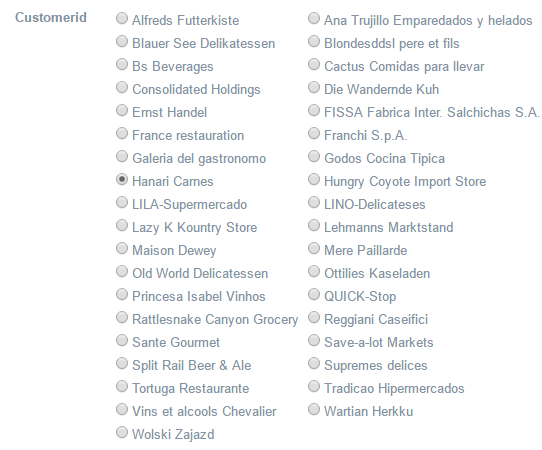
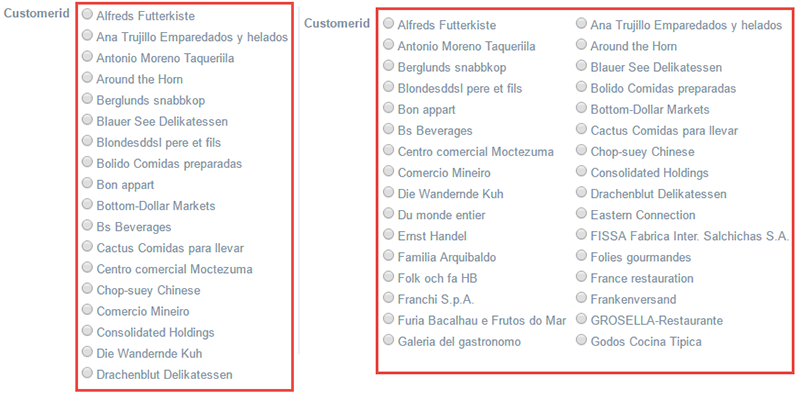
Columnas : Le permite informar la cantidad de columnas, para la lista de elementos.

-
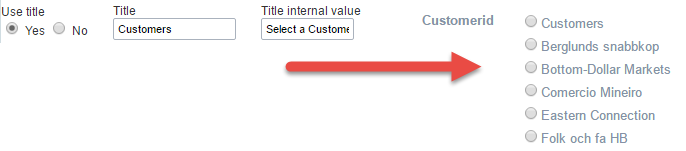
Utilice título : Permite mostrar una línea de un título en el objeto de selección (Atributo del título) asociado a un valor informado manualmente (Valor interno del título).

- __ Valor interno del título__ : Valor Guardado en el campo cuando se selecciona la línea del título en el objeto.
- Título : Texto que se muestra en el título del objeto Seleccionar.
- Recargar formulario cuando el valor ha cambiado :Con esta opción seleccionada, el formulario se actualizará si hay un cambio en el objeto seleccionado en el campo.
-
Mostrar original y el valor de lookup : Muestra el valor del campo y el valor devuelto por la búsqueda.

- Separados por : Define qué carácter se usará para separar los valores del campo con el valor devuelto por la búsqueda. Solo es necesario informar este valor de la opción Mostrar original y el valor de búsqueda está habilitado.
- Elija la conexión : Le permite seleccionar otra conexión específica existente en el proyecto. El comando de selección se realizará en la segunda conexión.
-
Lookup Método - Manual
Este método se usa para que el desarrollador pueda crear manualmente la lista de valores que se guardarán en la aplicación generada. Este método se usa principalmente cuando la base de datos no tiene una tabla que contenga esta información.
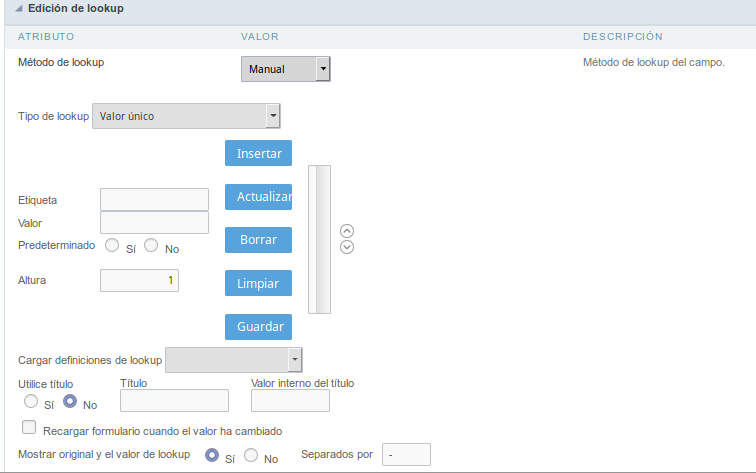
 Interfaz de lookup manual.
Interfaz de lookup manual.- Etiqueta: Texto que se mostrará en la lista de elementos de la radio.
- Valor : Atributo que corresponde al valor que está almacenado en el campo de la tabla. Por ejemplo, el valor H se incluirá en la tabla cuando el usuario verá en la lista Hombre.
- Predeterminado : Con esta opción habilitada, el elemento seleccionado se insertará en la tabla cuando se haya guardado.
- Insertar : Agrega a la lista los valores informados en los campos Etiqueta y Valor.
- Actualizar : Modifica los atributos del elemento seleccionado.
- _Borrar__ : Eliminar el elemento seleccionado de la lista.
- Limpiar : Despeje los campos.
- Guardar : Permite al usuario guardar todos los elementos de la lista, para usar en otros campos, simplemente haga clic en cargar definición de búsqueda.
- Cargar definiciones de lookup : Permite actualizar la lista de valores predefinidos cuando se utiliza la búsqueda. Se enumerarán las definiciones existentes en ScriptCase y las guardadas por el usuario.
-
Utilice título : Permite visualizar una línea de un título en el objeto de selección (Atributo de título) asociado a un valor informado manualmente (valor interno del título).

- Valor interno del título : Valor Guardado en el campo cuando se selecciona la línea del título en el objeto.
- Título : Texto que se muestra en el título del objeto Seleccionar.
- Recargar formulario cuando el valor ha cambiado : Con esta opción seleccionada, el formulario se actualizará si hay un cambio en el objeto seleccionado en el campo.
-
Mostrar original y el valor de lookup : Muestra el valor del campo y el valor devuelto por la búsqueda.
 Mostrando el lookup original.
Mostrando el lookup original. - Separado por : Define qué carácter se usará para separar los valores del campo con el valor devuelto por la búsqueda. Solo es necesario informar este valor de la opción Mostrar original y el valor de búsqueda está habilitado.
-
Procesamiento Ajax
Procesamiento Ajax
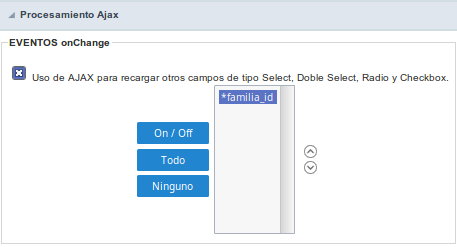
 Interfaz de configuración de procesamiento Ajax.
Interfaz de configuración de procesamiento Ajax.
Permite definir el campo que se volverá a cargar al seleccionar un valor que tenga el activador (onChange).
Por ejemplo: un campo del tipo seleccionar con una lista de estados, y otro campo de selección con una lista de ciudades. Al seleccionar un estado, la lista de ciudades se vuelve a cargar.
Configuración de Visualización
La configuración de visualización permite definir el CSS para los campos individualmente. Para cada Configuración de pantalla de Scriptcase, existen los mismos atributos disponibles para esta interfaz.
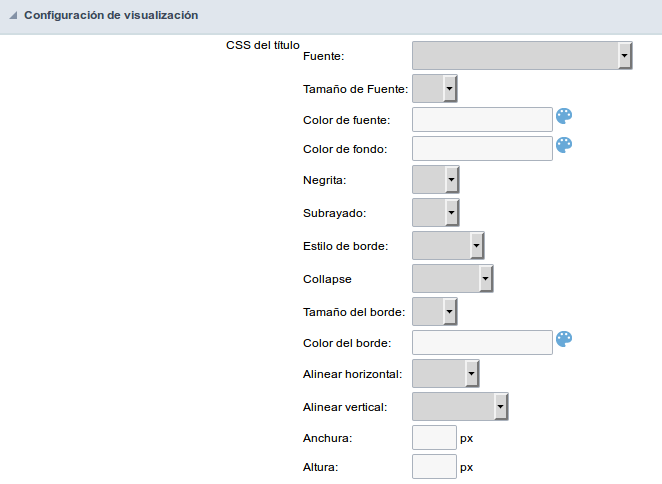
 Interfaz Configuración de visualización.
Interfaz Configuración de visualización.
- CSS del título
- Fuente : Permite elegir el tipo de letra, que se aplicará al título del campo de la aplicación.
- Tamaño de Fuente: : Permite elegir el tamaño de letra, que se aplicará al título del campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al título del campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al título.
- Alinear horizontal : Permite colocar la etiqueta del campo en la posición deseada (izquierda, derecha, centro y justificar).
- Alinear vertical : Permite colocar la etiqueta del campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el título del campo.
- Altura : Para definir una altura para el título del campo.
- CSS del Campo
- Fuente : Permite elegir el tipo de letra, que se aplicará al campo de la aplicación.
- Tamaño de Fuente : Permite elegir el tamaño de letra, que se aplicará al campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al campo.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar)
- Alinear vertical : Permite colocar el campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el campo.
- Altura : Para definir una altura para el campo.
- CSS del OBJETO INPUT
- Fuente : Permite elegir el tipo de letra, que se aplicará al objeto de entrada. Por ejemplo: Radio, Seleccionar, Texto, etc.
- Tamaño de Fuente : Permite elegir el tamaño de fuente que se aplicará al campo de aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el objeto de entrada, el color se puede seleccionar desde la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al objeto de entrada.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al objeto de entrada.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar).
- Vertical Alignment :Permite colocar el objeto de entrada en la posición deseada (línea de base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el objeto de entrada.
- Altura : Para definir una altura para el objeto de entrada.
Configuración de Ayuda
Permite que el desarrollador añada instrucciones y consejos de uso en el campo, permitiendo así que los desarrolladores ayuden a los usuarios en el entendimiento y la utilización del sistema.

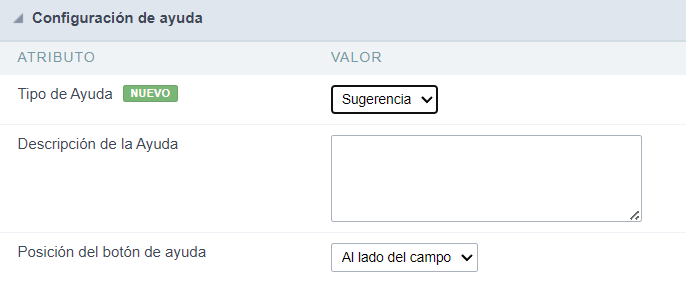
Descripción de los atributos de configuración.
Describa Ayuda
Área destinada a la inclusión del texto que será presentado en la aplicación de acuerdo con el tipo seleccionado abajo.
Tipo de ayuda
Define qual és el tipo de ayuda.
Sugerencia
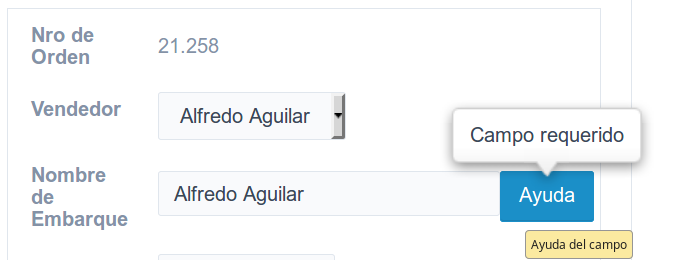
Muestra un icono estándar ? al lado del campo. Al colocar el ratón sobre el ícono, aparecerá el mensaje.

Texto
Muestra el texto dentro de un <span> </ span>al lado del campo.

Pop-up
Muestra un icono estándar ? al lado del campo. Para ver el mensaje basta con hacer clic en el icono, aparecerá una ventana emergente que contiene el texto.
El icono que aparece al seleccionar los tipos Hint o Popup varía según el tema que se utiliza. Este icono se puede cambiar en [css dos botoes].
Tippy

Muestra un icono estándar ? junto al campo. Al pasar el mouse sobre el ícono, el mensaje se mostrará de una manera más fácil de usar.
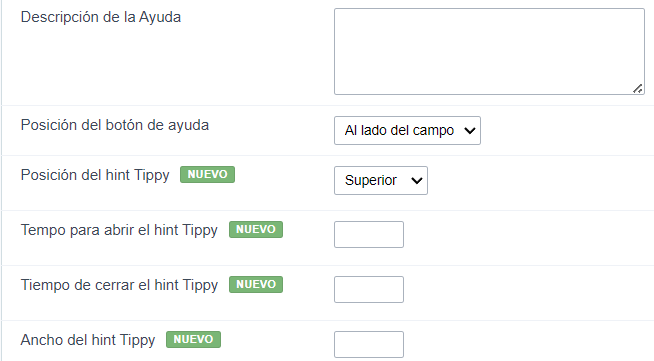
Configuración del tipo de ayuda (Tippy)

-
Descripción de ayuda: Define dónde se mostrará el botón de ayuda del campo.
-
Posición del botón de ayuda: define la posición de visualización de la sugerencia de Tippy en relación con el icono de ayuda del campo.
-
Tiempo para abrir hin Tippy: Define el tiempo en milisegundos para que se muestre la sugerencia de Tippy después de que el mouse pasa sobre el ícono de ayuda.
-
Tiempo para cerrar Tippy: establece el tiempo en milisegundos para que la sugerencia de Tippy esté oculta después de que el mouse abandona el ícono de ayuda.
-
Ancho del hint Tippy: establece el ancho de la sugerencia Tippy en píxeles.
Posición del botón de ayuda (Excepto Tippy)
Define donde el botón de ayuda aparecerá en el campo de aplicación en ejecución. Las opciones son:
Al lado: El icono de ayuda aparecerá al lado del campo. En la columna: El icono de ayuda aparecerá junto a la etiqueta del campo.