Rating
Este tipo de campo permite al desarrollador crear rápidamente un campo de evaluación con estrellas (o alguna otra imagen), donde el usuario final podrá seleccionar la clasificación de acuerdo con la escala previamente configurada.

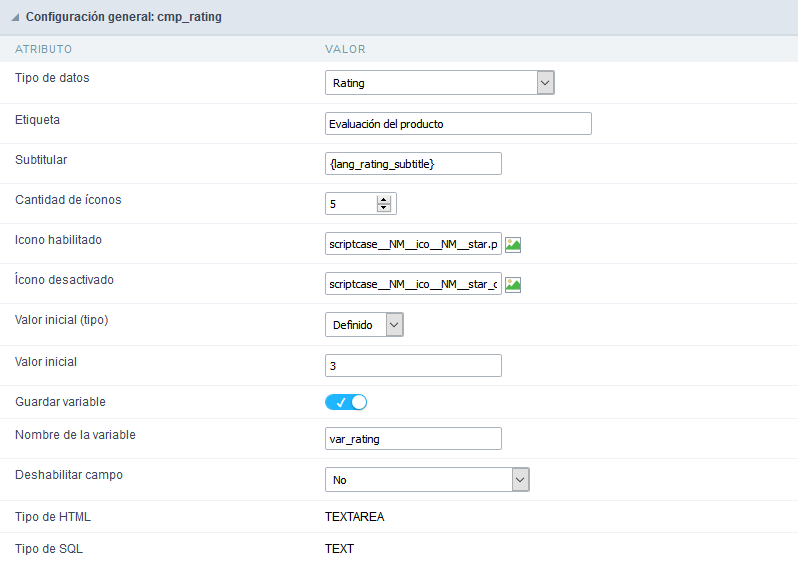
Descripción de los atributos disponibles para la configuración.
Tipo de Dato
Define el tipo de campo en la aplicación. En este caso debemos seleccionar el tipo Rating
Etiqueta
Define el título que se mostrará en el campo al ejecutar la aplicación. La terminología utilizada en la interfaz es fundamental para que su sistema tenga una buena usabilidad, debemos utilizar nombres y términos familiares para el usuario final de la aplicación, en lugar de utilizar términos originados en el sistema.
Por ejemplo, este campo rating que en la tabla tiene el nombre Rating, el cliente tendría un entendimiento mejor de la funcionalidad del campo al definir la etiqueta como Evaluación del Producto.
Además de un texto fijo, el atributo Etiqueta permite la utilización de lang para definir el título del campo, posibilitando así la Internacionalización de su aplicación.
Etiqueta debajo del campo
Define el mensaje que se mostrará debajo del campo.

Subtitular
Define el título que aparecerá en el campo, debajo de las evaluaciones. Por ejemplo: “Gracias por tus comentarios!”.
Así como la Etiqueta, el atributo Subtitular también permite utilizar lang para la Internacionalización de su aplicación
Cantidad de íconos
Define la cantidad de elementos que se mostrarán en el campo. El valor informado en este atributo debe estar de acuerdo con la forma en que se realizará la evaluación.
Configuración de Visualización
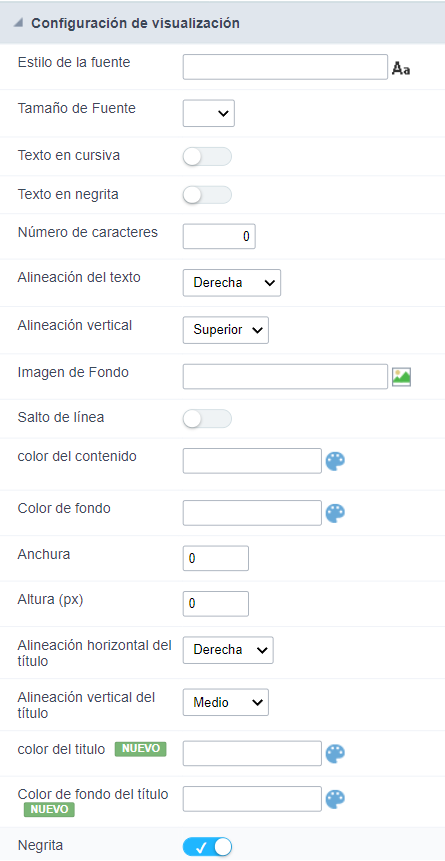
Configuración de visualización
La configuración de visualización permite definir el CSS para los campos individualmente. Para cada configuración de pantalla de Scriptcase, existen los mismos atributos disponibles para esta interfaz.
 Interfaz Configuración de visualización.
Interfaz Configuración de visualización.
- Configuración de visualizacíon
- Estilo de la fuente : Permite elegir el tipo de fuente, que se aplicará en el campo de la aplicación.
- Tamaño de Fuente: Permite elegir el tamaño de fuente, que se aplicará al objeto de la aplicación.
- Texto en cursiva: Permite aplicar el tipo de cursiva en la fuente.
- Texto en negrita: le permite aplicar negrita a la fuente.
- Número de caracteres : Número de caracteres a mostrar.
- Alineación de texto: Le permite colocar el campo en la ubicación deseada (izquierda, derecha, centro y justificado).
- Alineación vertical: Le permite colocar el campo en la ubicación deseada (superior, central o inferior).
- Imagen de fondo: Le permite agregar una imagen de fondo al campo.
- Salto de línea : Habilita la posibilidad de un salto de línea para el campo.
- Color del contenido: Cambia el color del contenido del campo de consulta y el campo agrupado, cuando esté disponible.
- Color de fondo : Permite elegir el color, utilizando una paleta de colores para aplicar como fondo del campo de la aplicación.
- Anchura : Para definir el ancho del campo.
- Altura : Para establecer la altura del campo.
- Alineación horizontal del título: Le permite definir la alineación horizontal para el título del campo (izquierda, derecha o centrado).
- Alineación vertical del título: Le permite definir la alineación vertical para el título del campo (superior, central o inferior).
- Color del titulo: Le permite elegir un color para el título del campo usando una paleta de colores.
- Color del fondo de títutlo : Permite elegir un color para el fondo del título del campo mediante una paleta de colores.
- Negrita : Muestra el título del campo en negrita
Configuración de Ayuda
Configuraciones de Ayuda
Esta característica permite documentar el uso de las instrucciones para la aplicación generada, esto ayuda al usuario final a comprender mejor cómo funciona el sistema.
![Interfaz de configuración de ayuda.]configuracao_ajuda *Interfaz de configuración de ayuda.
- Ayuda Descripción: Permite informar un texto que se presentará al usuario cuando coloca el mouse sobre el campo.
- Tipo de Ayuda
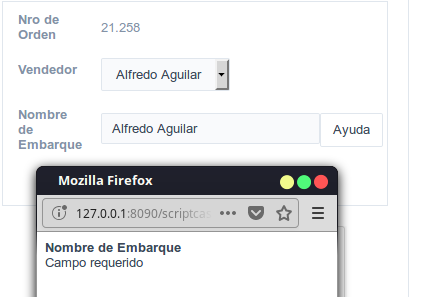
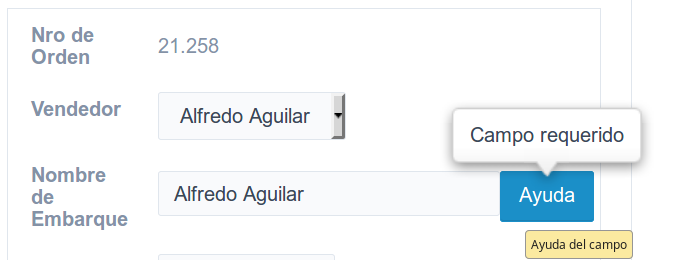
- Pop-Up : Al seleccionar el tipo de ventana emergente, se mostrará un ícono al lado del campo que, al hacer clic, verá una ventana emergente con la descripción de la ayuda.
 Tipo de ayuda: interfaz de configuración Pop-Up.
Tipo de ayuda: interfaz de configuración Pop-Up.- Sugerencia : Al pasar el cursor sobre el campo, verá una sugerencia con la descripción de la ayuda.
 Tipo de ayuda - Interfaz de configuración de Sugerencia.
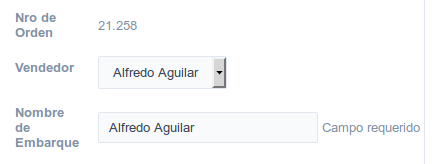
Tipo de ayuda - Interfaz de configuración de Sugerencia.- Texto : Mostrará la descripción de la ayuda al lado del campo.
 Tipo de ayuda - Interfaz de configuración de texto.
Tipo de ayuda - Interfaz de configuración de texto.
