Layout
En este módulo están disponibles las funciones de edición, atributos y visualización de la aplicación, de forma que puede aplicar temas de visualización, organizar bloques, definir valores y el formato del encabezado/pie de página, etc.
Configuracion del Layout
En esta interfaz, puede definir el tema para la visualización de una aplicación específica, esto es porque ScriptCase utiliza una definición de valores estándar por proyecto, que además del tema de visualización, permite definir valores para otros atributos en un nivel de proyecto.

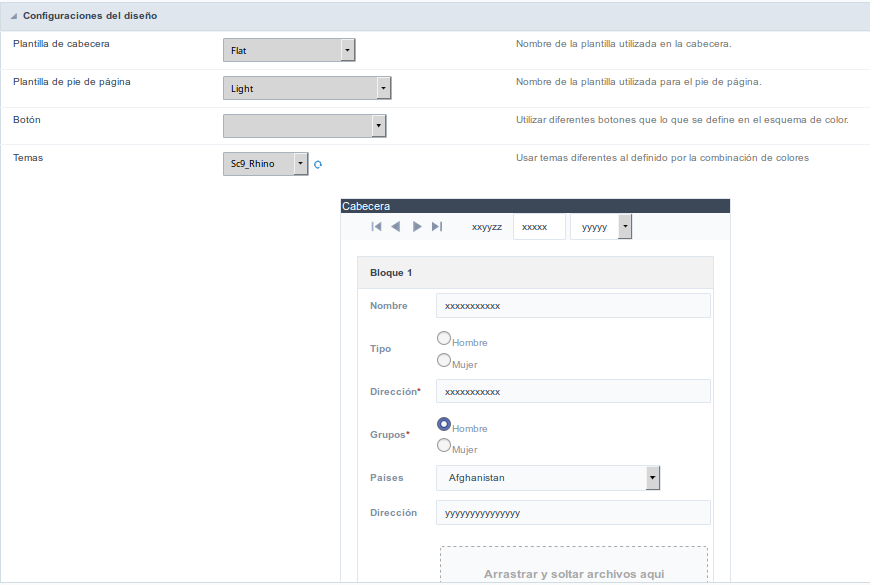
Pantalla de configuración
- Plantilla de cabecera : Permite elegir la plantilla que se utilizará como encabezado de la aplicación.
- Plantilla de pie de página : Permite elegir la plantilla que se utilizará como el pie de página de la aplicación.
- Botón : Permite elegir el tema del botón para la aplicación.
- Temas : Elija uno de los temas existentes, cargará el modo de visualización (colores, fuentes, etc.) que formará parte de la aplicación.
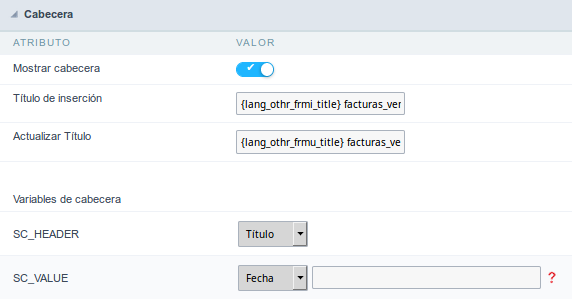
Cabecera
En este bloque, es la definición del contenido de variables que formará parte del encabezado.

Esta página puede cambiar según el formato de encabezado elegido en la Configuración de diseño.
Mostrar cabecera : Esta opción determina si se mostrará el encabezado.
Título de inserción : Permite informar el título que se muestra en la aplicación.
Variables de cabecera : Las variables de campo pueden ser informadas con cualquiera de las que se muestran en el cuadro Combo. Dependiendo del tipo, será necesario asociar el contenido con el campo. A continuación están los tipos de contenido:
- Campo : Cuando eliges la opción “Campo”, se abrirá un cuadro combinado al lado para elegir el campo que deseas. Al seleccionar el campo deseado, asociará el valor del campo con el encabezado.
- Título : Esta opción, cuando se seleccione, mostrará en el encabezado el valor informado en el “Título de la aplicación”.
- Fecha : Cuando se selecciona el tipo “Fecha”, mostrará la fecha del sistema en el encabezado. Hay una diversidad de formatos que usan la fecha y la hora del servidor. El formato puede ser informado en el campo de texto que aparece al lado del campo. Para acceder a los formatos existentes, haga clic en el icono y verá que una página muestra los formatos.
- Imagen : Al seleccionar el tipo de imagen, muestra un campo para informar el nombre de la imagen existente en el servidor. Para ubicar las imágenes existentes y seleccionar una, haga clic en el ícono “Elegir imagen” y para cargar nuevas imágenes, haga clic en el botón “Subir” ![Application Footer configuration][cabecalho_up_img].
- Valor : Al seleccionar el tipo “Valor”, el contenido informado en el campo de texto que aparece al lado, se mostrará en el encabezado, puede informar textos y “Variables globales”. p.ej. “Nombre de empleado: [v_name]”.
Dependiendo de la aplicación, puede tener más de una opción de título.
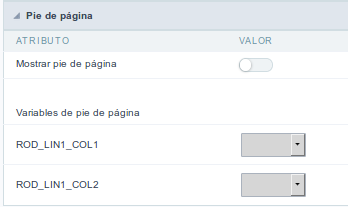
Pie de página

Esta página puede cambiar según el formato de pie de página elegido en la configuración de diseño.
Mostrar pie de página : Esta opción determina si se mostrará el pie de página.
Variables de pie de página : Las variables de campo pueden ser informadas con cualquiera de las que se muestran en el cuadro Combo. Dependiendo del tipo, será necesario asociar el contenido con el campo. A continuación están los tipos de contenido:
- Campo: cuando eliges la opción “Campo”, abrirá un cuadro combinado al lado para elegir el campo que deseas. Al seleccionar el campo deseado, asociará el valor del campo con el pie de página.
- Fecha : Cuando se selecciona el tipo “Fecha”, mostrará la fecha del sistema en el pie de página. Hay una diversidad de formatos que usan la fecha y la hora del servidor. El formato puede ser informado en el campo de texto que aparece al lado del campo. Para acceder a los formatos existentes, haga clic en el icono y verá que una página muestra los formatos.
- Imagen : Al seleccionar el tipo de imagen, muestra un campo para informar el nombre de la imagen existente en el servidor. Para ubicar las imágenes existentes y seleccionar una, haga clic en el icono “Elegir imagen” y para cargar nuevas imágenes, haga clic en el botón “Subir”.
- Valor: al seleccionar el tipo “Valor”, el contenido informado en el campo de texto que aparece al lado, se mostrará en el pie de página, puede informar textos y “Variables globales”. p.ej. “Nombre del empleado: [v_name]”.
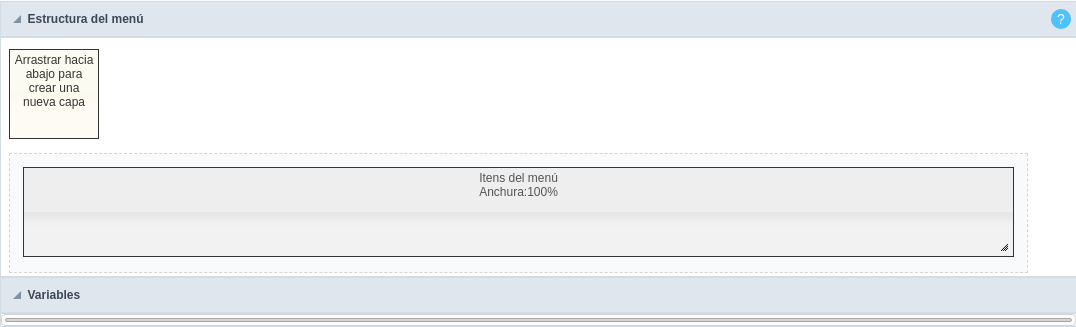
Estructura del menú
Al usar esta opción, puede cambiar toda la estructura del menú.

Arrastre la opción seleccionada al área “Itens del menú” para crear una nueva “Capa” donde pueda agregar los contenidos. Puede aumentar o disminuir el ancho de la capa y también cambiar su posición dentro del área “Itens del menú”.
Después de agregar la capa y personalizar su tamaño, puede hacer clic en el icono “lápiz” para editar las opciones de capa o hacer clic en el icono “papelera” para eliminarlo.
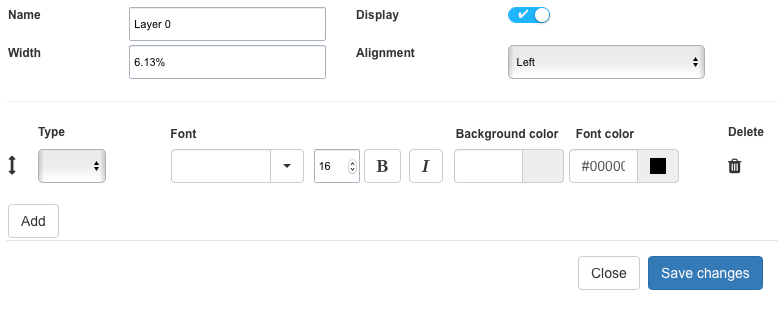
Editar Layer

- Nombre : Use esta opción para establecer un nombre para la capa.
- Anchura : Al usar esta opción, puede cambiar manualmente el tamaño de la capa, usando porcentaje. También puede establecer este valor en píxeles; sin embargo, para hacerlo necesitará cambiar la opción “Ancho del menú” en el menú “Configuración”, este valor viene en porcentaje como predeterminado de Scriptcase.
- Mostrar : Esta opción establecerá si mostrar la capa o no.
- Alineación : Usando esta opción puede cambiar la alineación de todos los contenidos de la capa a la Izquierda, Derecha o Centro.
- Tipo : Al usar esta opción, selecciona el tipo de datos que se mostrará en cada fila de la capa.
- Título: si utiliza el título de la opción, se mostrará el título de la aplicación, de acuerdo con el valor establecido en “Título de la aplicación” en el menú “Encabezado y pie de página”..
- Fecha: al usar esta opción, puede mostrar una fecha dentro de la capa, usando un formato de fechas diferente. Ejemplo: d-m-Y
- Imagen : Al usar esta opción, podrá agregar una imagen a su Menú, una vez que haya sido seleccionado, tendrá un enlace para acceder al Administrador de Imágenes desde Scriptcase para elegir una imagen personalizada de su proyecto o cargarla desde su computadora.
- Valor: Aquí puede informar cualquier texto o usuario para usar una variable global desde Scriptcase para agregar valores dinámicos a la capa, como el usuario registrado, por ejemplo:
[usr_login]. - Libreria: usando esta opción, selecciona una Libreria externa desde Scriptcase. Puede importar o crear bibliotecas utilizando la opción “Herramientas » Libreria externas” del menú principal.
- Método : Al usar esta opción, puede seleccionar un método de aplicación para aplicar a la capa. Se puede crear un nuevo método dentro de la aplicación de menú usando la opción “Programación PHP” dentro del menú “Programación”
- Fuente : Al usar esta opción, selecciona una familia de fuentes del disponible en la lista. Cambie el tamaño de fuente y establezca el texto como negrita y / o cursiva.
- Color de fondo : Aquí puede cambiar el color de fondo de cada fila del contenido de la capa.
- Color de fuente : En esta opción, puede cambiar el color de la fuente que aparece en la capa.
- Borrar : Usando esta opción puedes eliminar la línea de capa.
- Agregar: Al usar esta opción, agrega otra línea a la capa.
- Close : Cierra la pantalla de edición de la capa.
- Save Changes : Guarda todos los cambios realizados en la capa.
