Application
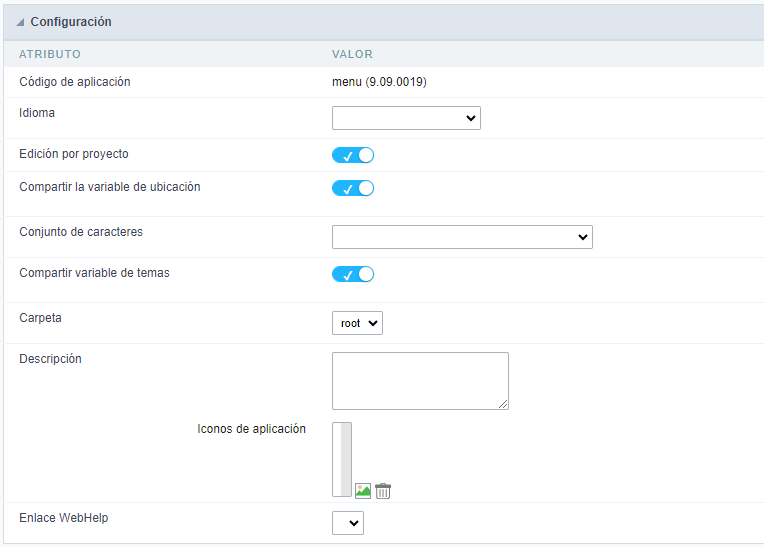
Configuración

Application Code
Informa el nombre actual de la aplicación y la versión en la que fue creada.

Language
Define un idioma específico para la aplicación, anulando el idioma predeterminado definido en el proyecto. Si no se selecciona ningún idioma, la aplicación heredará el idioma predeterminado del proyecto.
Los idiomas enumerados en la opción se definen en las propiedades del proyecto.
Editing by Project
Al desactivar esta opción, sólo el usuario que creó la aplicación tendrá acceso a su configuración.
Ningún otro usuario del proyecto podrá acceder a la aplicación.
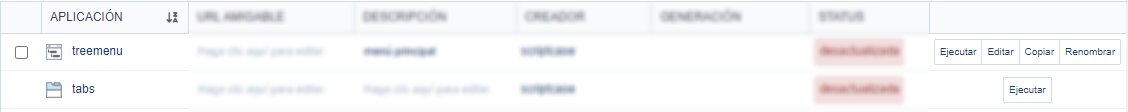
En la imagen a continuación, la aplicación de menú tiene la opción de editar por proyecto deshabilitada.

Session Location
Define si se almacenará el idioma de las aplicaciones.
Charset
Define un juego de caracteres específico de la aplicación.
Si no se selecciona ningún valor, la aplicación hereda el juego de caracteres predeterminado del proyecto.
Lo ideal es que esta opción de juego de caracteres, dentro de la configuración de la aplicación, no tenga un valor definido. El uso diferente de su juego de caracteres base puede causar problemas al guardar información en sus tablas.
Schemes in Session
Cuando está activa, esta opción permite que la aplicación utilice el tema almacenado en la sesión.
Por ejemplo, al seleccionar el tema x al iniciar sesión, todas las aplicaciones del proyecto utilizarán el tema seleccionado.
Si la opción no está marcada, la aplicación permanece con su tema original.
Folder
Carpeta donde se almacena la aplicación en Project Explorer.
Description
Muestra la descripción de la aplicación.
También puede editar o agregar una descripción en la interfaz Project Explorer.
Extra Application Icons
Almacena las imágenes que se utilizarán en la aplicación a través de códigos en los eventos, haciendo que estas imágenes se envíen junto con la aplicación en el momento de la publicación.
Solo es necesario agregar las imágenes utilizadas en los códigos, como la creación de un menú dinámico con íconos o la creación de una letra de cambio usando un espacio en blanco.
Las imágenes agregadas en los campos de imagen HTML o en el encabezado de la aplicación, por ejemplo, ya se envían con las aplicaciones.
Las imágenes agregadas se almacenarán en este directorio: ../_lib/img/
Cómo utilizar las imágenes
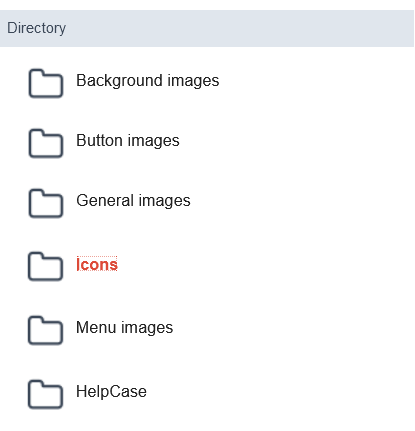
Al insertar la imagen en el gestor de imágenes, se cambia su nombre según el Modo (público, proyecto o usuario) y el Directorio de almacenamiento (Background images, Button images, General images, Icons, Menu images) siguiendo el siguiente patrón.
Modo: Se refiere al nivel de acceso al archivo dentro de Scriptcase, en el entorno de desarrollo.

- Scriptcase - Contiene imágenes preexistentes en la herramienta, donde no es posible cargar imágenes nuevas.
- Public - Imágenes accesibles para todos los proyectos.
- Project - Imágenes accesibles sólo en el proyecto en el que se insertó.
- User - Imágenes accesibles sólo para el usuario que subió la imagen.
Cada modo agrega un prefijo al nombre de la imagen.
- Public - sys__NM__
- Project - grp__NM__
- User - usr__NM__
Directorio de almacenamiento: Directorio donde se agregará la imagen. Cada directorio agrega un prefijo más al nombre de la imagen.

- background images - bg__NM__
- button images - btn__NM__
- general images - img__NM__
- icons - ico__NM__
- menu images - menu_img__NM__
De esta manera, se nombrará una imagen llamada 001.jpg, agregada en el modo público y en el directorio de íconos: sys__NM__ico__NM__001.jpg
HelpCase Link
Asocia archivos de HelpCase a su aplicación.
Esta configuración se puede realizar expresamente en la configuración de HelpCase, donde es posible cambiar esta opción para todas las aplicaciones del proyecto. Mira cómo haciendo clic aquí.
El botón HelpCase debe estar seleccionado en la barra de herramientas para poder acceder a la página seleccionada.
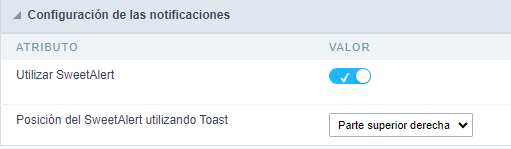
Configuracion de notificaciones

Use SweetAlert
Activa SweetAlert en la aplicación, reemplazando el “confirmar” y “alerta” del navegador.
Confirmar ejemplo con SweetAlert habilitada

Ejemplo de confirmación con SweetAlert deshabilitado

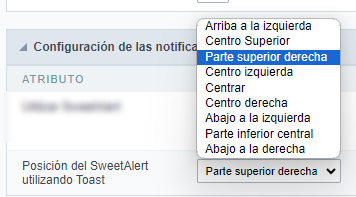
SweetAlert position using Toast
Establece la posición de visualización de la ventana del mensaje usando brindis.

Convertir tipo de menú
 Interfaz de conversión de menú.
Interfaz de conversión de menú.
Convierte el Menú en un Menú de árbol o viceversa.
*No cambia ninguna configuración original de la aplicación, con la excepción del formato.
