Menu Mobile
En la configuración de Mobile es posible definir la optimización automática de la aplicación generada para ejecutarse en dispositivos móviles.

A continuación, consulte las opciones detalladas.
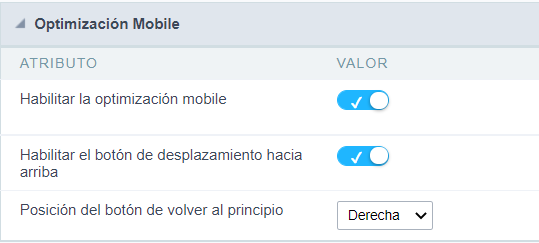
Optimización Mobile
 Interface de Configuación del menú para dispositivos móviles.
Interface de Configuación del menú para dispositivos móviles.
Formato del menú
Establece la orientación de los elementos del menú cuando se establece en el valor normal en la opción Menu mobile.
El menú puede ser mostrado de forma vertical u horizontal. Vea los ejemplos a continuación
Ejemplo menú Vertical

Ejemplo menú Horizontal

Menu mobile
Establece el formato de visualización del menú de dos formas normal y navegación.
Normal
Menú horizontal estándar que ocupa solo el espacio necesario para mostrar los elementos.
Ejemplo de menú normal

Navegación
Este tipo de menú se expande y ocupa toda la pantalla, de modo que la navegación se limita solo a las opciones dispuestas dentro del elemento seleccionado.
Ejemplo de menú Navegation

Ocultar menú
Define si el menú se puede contraer o permanecerá fijo en la pantalla.
Cuando está habilitada, este recurso permite que el usuario final oculte el menú. Si el desarrollador elige deshabilitar esta opción, los elementos del menú permanecerán visualizados en la pantalla.
El comportamiento de la opción ocultar menú se define en las opciones detalladas a continuación, que se habilitan solo cuando se activa la función ocultar menú.
Modo inicial del menú
Disponible solo cuando la función Ocultar menú está habilitada, esta configuración establece el estado inicial del menú.
Las opciones son Abrir y Ocultar.
Abrir
Al seleccinar esta opción, los elementos del menú se muestran en el acceso inicial a la aplicación, sin necesidad de hacer clic en el botón para expandir el menú.
Ejemplo del menú iniciado en abrir

Ocultar
En esta opción los elementos del menú no serán mostrados en la carga inicial de la aplicación, siendo necesario crear el botón para expandir el menú para realizar la navegación.
Ejemplo del menú iniciado en oculto

Menú flotante
Define cómo se abren los elementos en relación con la aplicación.
Cuando está habilitado, los elementos se mostrarán flotando sobre la aplicación sin cambiar su visualización.
Cuando está deshabilitado, los elementos se abrirán junto con la aplicación, ocupando espacio y alejándolo durante el tiempo en que está abierto.
Ejemplo con la opción habilitada

Ejemplo con la opción deshabilitada

Ocultar menú al hacer clic sobre un elemento
Esta función permite que los elementos del menú se contraigan al hacer clic en uno de los elementos para abrir una aplicación.
Ocultar icono del menú
Oculta el icono para abrir el menú o para dejarlo siempre visible.
Esta opción solo está disponible si el menú Ocultar al hacer clic en un elemento está habilitado.
Habilitada
En este caso, el botón de ocultar menú también se ocultará cuando se haga clic, y se volverá a mostrar tan pronto como se haga clic en un elemento para abrir una aplicación.

Deshabilitada
En este caso, el botón de ocultar menú siempre estará visible, incluso cuando se muestren elementos.

