Select
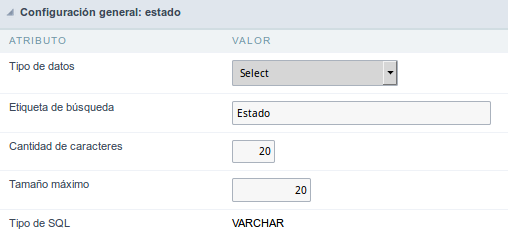
Configuración General

- Tipo de Dato: Define el tipo de campo para la aplicación. Cuando se establece en Seleccionar, puede seleccionar múltiples opciones de un cuadro combinado (Seleccionar campo).
- Etiqueta de Búsqueda: Define el título de un campo en la aplicación. Por ejemplo: si el campo está definido en la base de datos como cmp_name_client, será más claro para la comprensión del usuario si el nombre sería “Client Name”.
- Use la misma etiqueta utilizada en la cuadrícula: Cuando esta opción está habilitada, permite usar el mismo título definido en la cuadrícula en el campo, en este caso la etiqueta de búsqueda no se utiliza.
- Número de Caracteres: Define la cantidad de caracteres permitidos para el campo.
- Tamaño Máximo: Define el tamaño del campo.
- Tipo SQL: Informa el tipo de datos del campo en la base de datos.
Comportamiento de Campo
![Select Field Behavior Interface of the Search Configuration.][filtro_cons_cpf_filtro]
- Usar Autocompletar: El campo se comporta como un autocompletado según los valores existentes en la base de datos.
- Enviar OnChange: Cuando está habilitado, envía la búsqueda cuando hay modificaciones en el campo.
- Mostrar Condición: Cuando está habilitado, muestra la condición de la búsqueda en la cuadrícula, solo funcionará si hay al menos una opción seleccionada.
Opciones de Lookup
Configuración de Lookup
Un método utilizado para ofrecer al usuario una lista de valores que se pueden seleccionar en las aplicaciones de formulario. Por ejemplo, el campo de género en la Base de datos con los valores M o F puede presentarse como Masculino o Femenino o de forma dinámica, teniendo estos valores recuperados de la base de datos.
 Configuración de Lookup para el campo.
Configuración de Lookup para el campo.
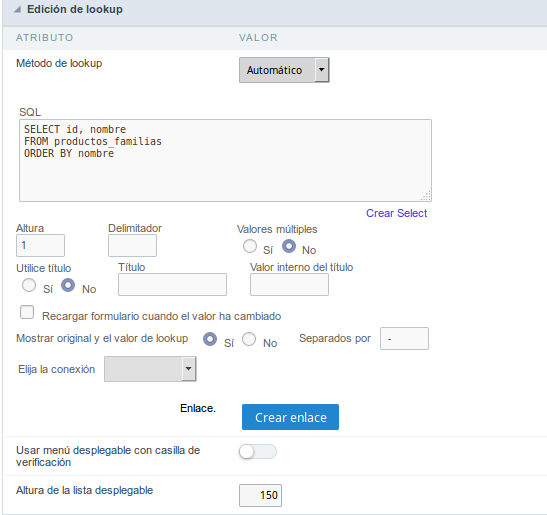
Edición de lookup Tendrá disponibles dos tipos de métodos de búsqueda: Manual (que informa manualmente las condiciones de la selección) o Automático (utilizando una consulta de base de datos).
 Seleccionando el tipo de Lookup.
Seleccionando el tipo de Lookup.
Método de lookup - Automático
El lookup mostrará los valores seleccionados en el campo de verificación. Estos valores se recuperarán dinámicamente con el comando Select.
 Interfaz del Lookup Automático
Interfaz del Lookup Automático
SQL Select: Permite definir el comando SQL que se mostrarán en el campo del formulario. El comando necesita tener la siguiente estructura “SELECT campo_clave, campo_descripcion FROM tabla”.
El valor de campo_clave se almacenará en el campo de la tabla.
-
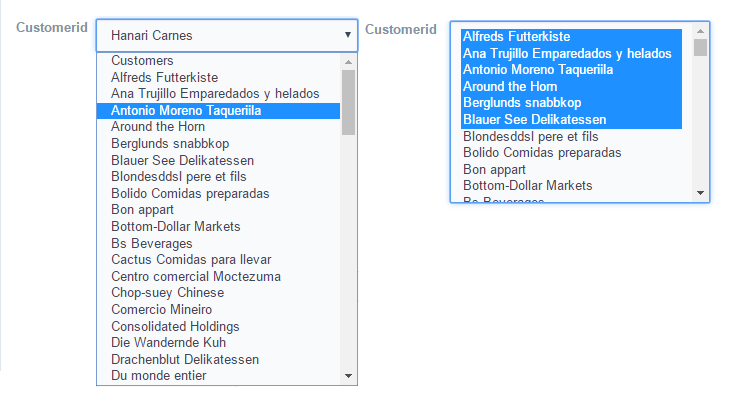
Valores múltiples: Cuando está habilitada esta opción, permite seleccionar más de un elemento de la lista, separados por un delimitador.

- Delimitador : Permite definir el carácter utilizado para separar los valores seleccionados en el formulario. Solo informe un valor a este campo si necesita separar las opciones seleccionadas con un delimitador diferente y luego (;).
- Altura : Permite definir la altura para el objeto seleccionado.
-
Utilice título : Permite mostrar una línea de título en el objeto de selección (Atributo del título) asociado a un valor informado manualmente (Valor interno del título).

- Valor interno del título: Valor Guardado en el campo cuando se selecciona la línea del título en el objeto.
- Título: Texto que se muestra en el título del objeto Seleccionar.
- Recargar formulario cuando el valor ha cambiado: Con esta opción seleccionada, el formulario se actualizará si hay un cambio en el objeto seleccionado en el campo.
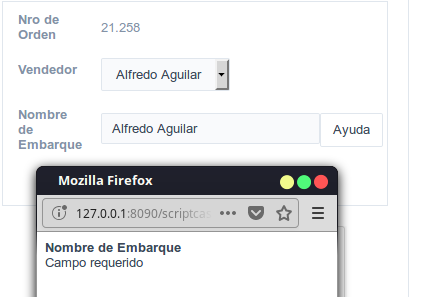
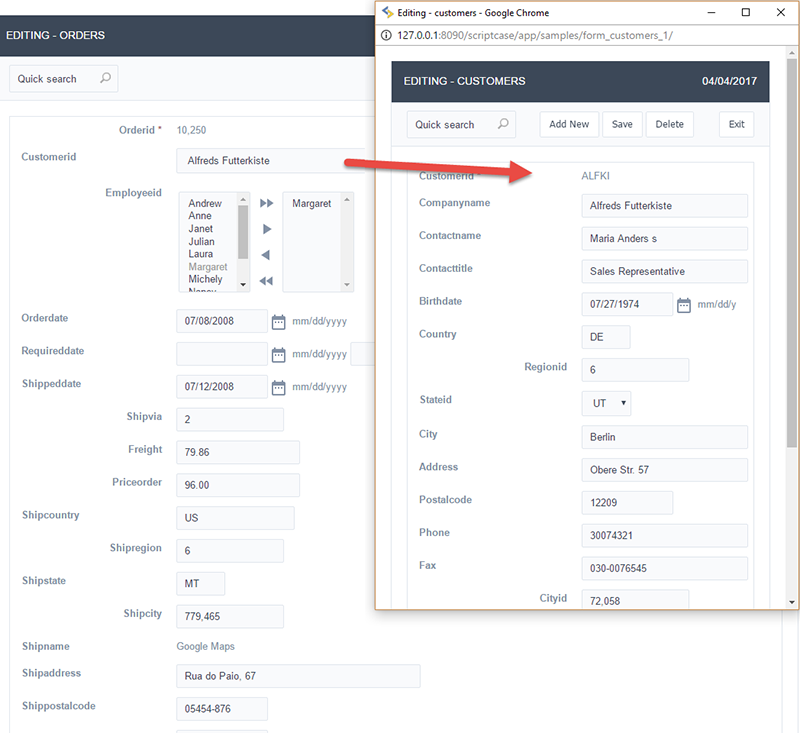
- Mostrar original y valor de lookup: Muestra el valor del campo y el valor devuelto por la búsqueda.

- Separado por: Permite definir qué carácter se usará para separar los valores del campo con el valor devuelto por la búsqueda. Solo es necesario informar este valor de la opción Mostrar original y el valor de búsqueda está habilitado.
- Elija la conexión: Le permite seleccionar otra conexión específica existente en el proyecto. El comando de selección se realizará en la segunda conexión.
- Enlace: Permite crear un enlace a otro formulario que permite manipular la lista que se muestra en el campo de selección. Después de la manipulación, el objeto seleccionado se actualizó automáticamente.

Método de lookup - Manual
Este método se usa para que el desarrollador pueda crear manualmente la lista de valores que se guardarán en la aplicación generada. Este método se usa principalmente cuando la base de datos no tiene una tabla que contenga esta información.
 Interfaz del Lookup Manual.
Interfaz del Lookup Manual.
Tipo de lookup: Permite definir la funcionalidad del lookup, siendo: valor único, valores múltiples (delimitador), valores múltiples (posición) y valores múltiples (binario).
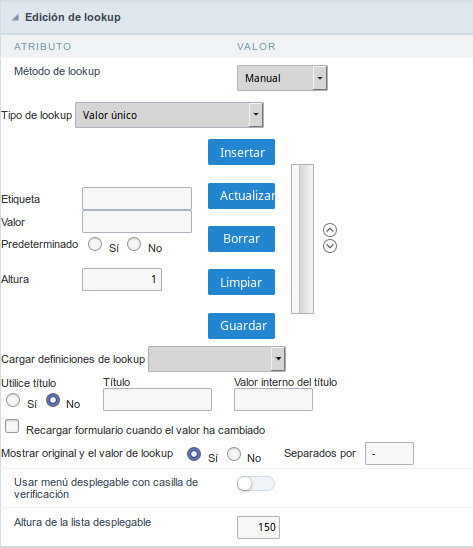
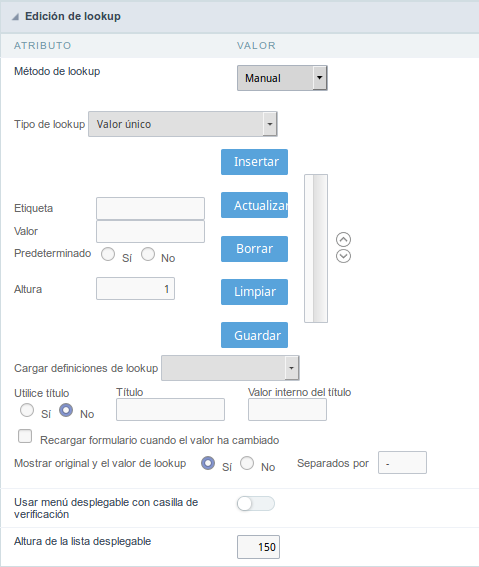
 Configuración de lookup de valor único
Configuración de lookup de valor único
- Etiqueta: Texto que se mostrará en la lista de elementos del campo de selección.
- Valor: Atributo que corresponde al valor que está almacenado en el campo de la tabla. Por ejemplo, el valor M se incluirá en la tabla cuando el usuario verá en la lista Masculino.
- Predeterminado: Con esta opción habilitada, el elemento seleccionado se insertará en la tabla cuando se haya confirmado.
- Altura: Permite definir la altura para el objeto seleccionado.
Múltiples Valores(delimitador)
Puede almacenar varios valores para el campo de selección. Los valores están separados por el delimitador informado. Por ejemplo: la combinación Deporte, Cinema y Turismo se almacenará como D; C; T en caso de que el delimitador sea; (semi coma).
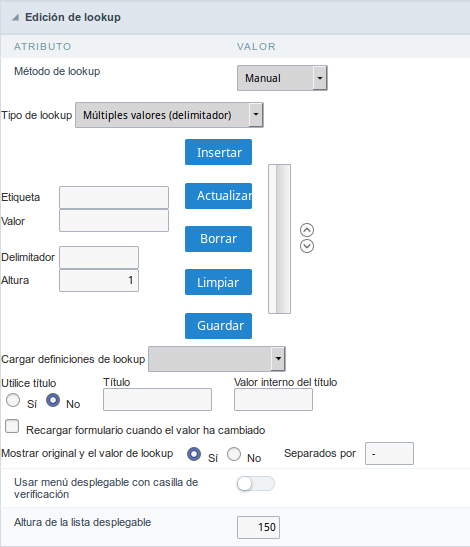
 Configuración de lookup de Multiple Valores (delimitador)
Configuración de lookup de Multiple Valores (delimitador)
-
Etiqueta: Texto que se mostrará en la lista de elementos del campo de selección. * Valor: Atributo que corresponde al valor que está almacenado en el campo de la tabla. Por ejemplo, el valor M se incluirá en la tabla cuando el usuario verá en la lista Masculino. * Delimitador Caracteres utilizados para separar valores múltiples en el campo de la tabla. Si no se informa, el delimitador predeterminado es un semi coma (;). * Altura: Permite definir la altura para el objeto seleccionado.
-
Múltiples Valores (posición)
Permite almacenar una diversidad de información seleccionada en el campo en una sola cadena. Para que se agregue esta información, debe informar la etiqueta, la posición inicial y el número de bytes que ocupa cada información en una cadena.
Para este ejemplo, se usaron Género, Estado civil y Pasatiempo. El Género usa un byte como el Estado civil, el Pasatiempo usará dos bytes.
El siguiente ejemplo:
| Etiqueta | Valor | Inicio | Tamaño |
|-----------|----------|-----------|-----------|
| Hombre | H | 1 | 1 |
| Mujer | M | 1 | 1 |
| Divorciado | D | 2 | 1 |
| Soltero | S | 2 | 1 |
| Estudiar | ES | 3 | 2 |
| Deporte | DE | 3 | 2 |
| Leer | LE | 3 | 2 |
Ejemplo: Usted elige Hombre, Soltero y Leer, en el banco de datos será llamado con el siguiente valor MSLE.
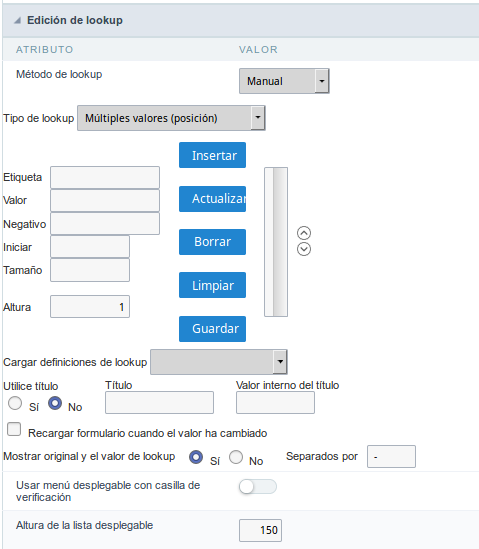
 Configuración de valores múltiples (posición)
Configuración de valores múltiples (posición)
-
Etiqueta: Texto que se mostrará en la lista de elementos del campo de selección
-
Valor: Atributo que corresponde al valor que está almacenado en el campo de la tabla. Por ejemplo, el valor M se incluirá en la tabla cuando el usuario verá en la lista Masculino.
-
Negativo : Valor que se guardará en la tabla en caso de que no haya ningún valor seleccionado en el campo.
-
Iniciar : Posición de inicio de la cadena que se va a almacenar. La primera posición es siempre 1.
-
Tamaño : Cantidad de bytes que va a ocupar en la cadena.
-
Altura : Define la altura para el objeto seleccionado.
-
-
Múltiple Valores (binario)
Permite almacenar una diversidad de información seleccionada en el campo en un solo valor. En este ejemplo utiliza la siguiente lista (aunque no está informado al insertar valores en la lista, cada elemento tiene un valor aplicado automáticamente según el orden):
| Atributo del Valor | Descripción de Lookup |
|---|---|
| 1 | Deportes |
| 2 | Cultura |
| 4 | Placer |
| 8 | Leyendo |
| 16 | Música |
Para almacenar los datos, se hace una suma interna del número decimal. Vea los ejemplos a continuación.
Ejemplo 1: Si se seleccionaron las opciones Deportes y Cultura, el número almacenado en la tabla sería 3.
| Atributo del Valor | Descripción de Lookup |
|---|---|
| 1 | Deportes |
| 2 | Cultura |
| 4 | Placer |
| 8 | Leyendo |
| 16 | Música |
1 (Deportes) + 2 (Cultura) = 3
Ejemplo 2: Si se seleccionaron las opciones Deportes, Placer y Leyendo, el número almacenado en la tabla sería 13.
| Atributo del Valor | Descripción de Lookup |
|---|---|
| 1 | Deportes |
| 2 | Cultura |
| 4 | Placer |
| 8 | Leyendo |
| 16 | Música |
1 (Deportes) + 4 (Placer) + 8 (Leyendo) = 13
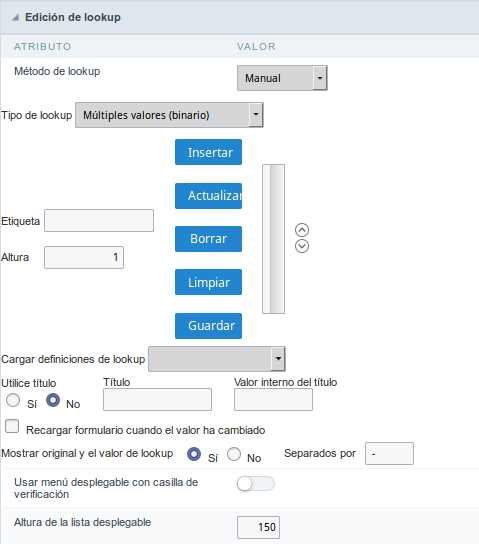
 Configuración del la edición de lookup Múltiples valores (Binario)
Configuración del la edición de lookup Múltiples valores (Binario)
- Etiqueta: Texto que se mostrará en el elemento de lista del campo de selección.
* Altura: Define la altura para el select object.
* Insertar Botón: Inserta a la lista de los valores informados en los campos de etiqueta y valor.
* Actualizar Botón: Modifica los atributos del elemento seleccionado.
* Borrar Botón: Quita el elemento seleccionado de la lista.
* Limpiar Botón: Limpia los campos.
* Guardar Botón: Permite que el usuario para guardar todos los elementos de la lista, para usarlos en otros campos, haga clic en Load lookup definition.
* Cargar definiciones de lookup: Permite restaurar la lista de valores predeterminados cuando se utiliza la búsqueda. Se enumeran las diferencias existentes en la secuencia de comandos y los guardados por el usuario.
* Usar título: Permite que se muestre una línea de título en el objeto seleccionado (Atributo del Título) asociado a un valor informado manual (Valor interno del título).

- Valor interno del título: Valor Guardado en el campo cuando se selecciona la línea del título en el objeto.
- Título: Texto que se muestra en el título del objeto Seleccionar.
- Recargar formulario cuando el valor ha cambiado: Con esta opción seleccionada, el formulario se actualizará si hay un cambio en el objeto seleccionado en el campo.
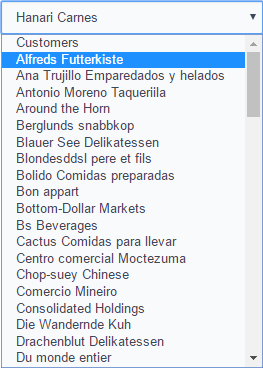
- Mostrar original y valor de lookup: Muestra el valor del campo y el valor devuelto por la búsqueda.
 Mostrando la búsqueda original.
Mostrando la búsqueda original.
- Separado por: Permite definir qué carácter se usará para separar los valores del campo con el valor devuelto por la búsqueda. Solo es necesario informar este valor de la opción Mostrar original y el valor de búsqueda está habilitado.
Método de Lookup - Valor Actual
Este lookup se usa para enumerar todos los valores en el campo seleccionado.
Este lookup aplicará un “distint” a su consulta SQL.
Procesamiento Ajax
Procesamiento Ajax
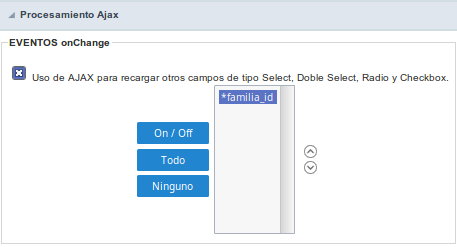
 Interfaz de configuración de procesamiento Ajax.
Interfaz de configuración de procesamiento Ajax.
Permite definir el campo que se volverá a cargar al seleccionar un valor que tenga el activador (onChange).
Por ejemplo: un campo del tipo seleccionar con una lista de estados, y otro campo de selección con una lista de ciudades. Al seleccionar un estado, la lista de ciudades se vuelve a cargar.
Configuración de Visualización
Le permite establecer valores CSS para el campo individualmente. Así, por ejemplo, podemos resaltar un campo de los otros en la aplicación.
Las propiedades CSS de campo, cuando se cambian, se agregan a una clase creada automáticamente por Scriptcase para cada campo de aplicación.
La configuración de CSS de campo individual, cuando se ingresa, anula la configuración del tema(CSS de las Aplicaciones (Temas)) seleccionado para la aplicación.
La configuración de visualización se divide en tres bloques de propiedades, estos bloques son:
CSS de Título
Lo que hace posible cambiar las propiedades CSS del campo Etiqueta.
En el siguiente ejemplo, podemos ver la diferencia en la configuración del título del campo.
Mientras los campos Proveedor y Categoría tienen el mismo formato, heredado del tema de la aplicación, el campo Evaluación del producto tiene un formato diferente que los demás, como resultado de los cambios realizados en el campo CSS.

CSS del Campo
Lo que cambia las propiedades CSS de <td> donde se coloca el objeto de entrada (donde ingresamos datos para insertar en un formulario).
En la imagen a continuación, podemos ver dónde se aplican los cambios.
Campo con cambios en las propiedades CSS del campo, cambio de color de fondo y alineación horizontal

CSS del Objeto Input
Lo que cambia las propiedades CSS en el campo Objeto de entrada, donde ingresamos datos en un formulario.
Campo con cambios en las propiedades CSS del objeto de entrada, cambiando el color de fondo y el color de la fuente de entrada

Propiedades CSS
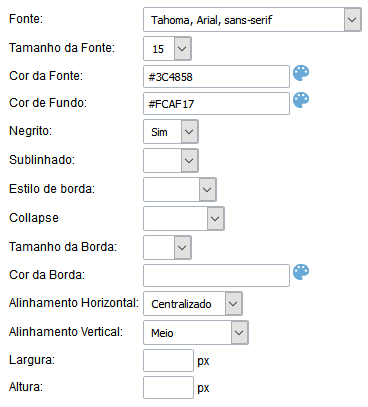
Las opciones de configuración disponibles son básicamente las mismas para cada uno de los bloques de configuración mencionados anteriormente.

Descripción de los atributos de configuración disponibles.
Fuente
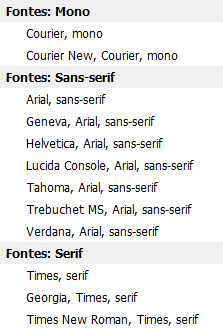
Cambia la fuente del texto de acuerdo con las fuentes seleccionadas usando el font-family.
En esta opción, proporcionamos algunos tipos de fuentes (como la imagen a continuación).

Tamaño
Cambia el tamaño de fuente del texto usando la propiedad font-size en la clase de campo.
Debemos seleccionar el valor disponible de nuestra lista, la medida utilizada para esta propiedad es el píxel.
Color de la fuente
Define el color de fuente utilizado por la propiedad color en la clase de campo.
Color de fondo
Define el color de fondo, utilizando la propiedad background-color en la clase de campo.
Los colores que se utilizarán en las dos propiedades de color enumeradas anteriormente, Source Color y Background, se pueden ingresar utilizando la paleta de colores. -  - disponible junto al campo o valores ingresados manualmente en los formatos aceptados que son: Hexadecimal, RGB, RGBA, HSL, HSLA o el Nombre de color.
- disponible junto al campo o valores ingresados manualmente en los formatos aceptados que son: Hexadecimal, RGB, RGBA, HSL, HSLA o el Nombre de color.
Paleta de colores
Al hacer clic en el icono de la paleta de colores -!  - al lado del campo, se abrirá una ventana con algunos colores predeterminados.
- al lado del campo, se abrirá una ventana con algunos colores predeterminados.
Al seleccionar uno de los colores, se ingresará un valor en formato hexadecimal (HEX), que representa el color elegido.
Hexadecimal Acrónimo de hexadecimal, este código consiste en el signo de número (#) más seis dígitos. Los dos primeros definen la intensidad del color rojo; los dos del medio son verdes y los dos últimos son azules.

Este código es representado por #000000.
En este sistema de representación, # 000000 representa el color negro y # ffffff representa el color blanco.
RGB / RGBA Acrónimo de rojo, verde y azul. Este código está representado por RGB (255,255,255).

Los primeros tres números definen la intensidad del color rojo; los tres números del medio son verdes y los últimos tres números son azules.
HSL / HSLA

Nombre de color Debemos ingresar el nombre del color que deseamos usar. Este nombre debe ingresarse en inglés y el color debe estar dentro de la lista de colores admitidos por el navegador que usaremos.
Ejemplo:

Algunos sitios proporcionan una lista de colores con cada uno de los valores anteriores.
especificar los colores de diferentes formas usando diferentes formas de asignar valores
Esta propiedad permite
También puede ingresar valores directamente en el campo sin usar nuestra paleta de colores. Esta propiedad le permite especificar colores de diferentes maneras para asignar valores a las propiedades CSS que admiten el color.
Negrita
Le permite aplicar negrita a la fuente.
Subrayado
Le permite aplicar el tipo subrayado a la fuente.
Estilo de borde
Establece el estilo de fuente.
Contraer desde el borde
Establece el colapso del borde.
Tamaño del borde
Permite aumentar el tamaño del borde del título.
Color del borde
Le permite elegir el color del borde utilizando una paleta de colores para aplicar al título.
Alineación horizontal
Le permite colocar la etiqueta del filtro en la ubicación deseada (izquierda, derecha, centro y justificar).
Alineación vertical
Le permite colocar la etiqueta del fitro en la ubicación deseada (línea de base, sub, súper, superior, texto superior, medio, inferior, texto inferior).
No disponible en CSS de objeto de entrada
Ancho
Para establecer el ancho del título.
Altura
Para establecer la altura del título.
Configuración de Ayuda
Permite que el desarrollador añada instrucciones y consejos de uso en el campo, permitiendo así que los desarrolladores ayuden a los usuarios en el entendimiento y la utilización del sistema.

Descripción de los atributos de configuración.
Describa Ayuda
Área destinada a la inclusión del texto que será presentado en la aplicación de acuerdo con el tipo seleccionado abajo.
Tipo de ayuda
Define qual és el tipo de ayuda.
Sugerencia
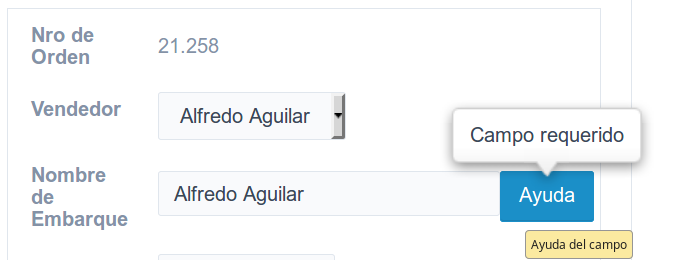
Muestra un icono estándar ? al lado del campo. Al colocar el ratón sobre el ícono, aparecerá el mensaje.

Texto
Muestra el texto dentro de un <span> </ span>al lado del campo.

Pop-up
Muestra un icono estándar ? al lado del campo. Para ver el mensaje basta con hacer clic en el icono, aparecerá una ventana emergente que contiene el texto.
El icono que aparece al seleccionar los tipos Hint o Popup varía según el tema que se utiliza. Este icono se puede cambiar en [css dos botoes].
Tippy

Muestra un icono estándar ? junto al campo. Al pasar el mouse sobre el ícono, el mensaje se mostrará de una manera más fácil de usar.
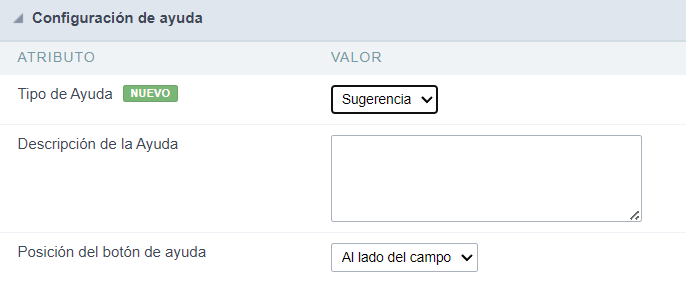
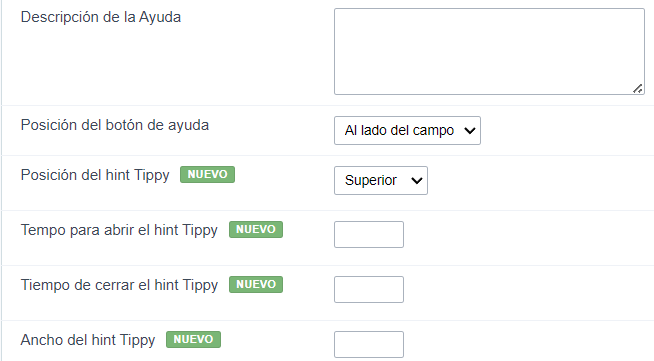
Configuración del tipo de ayuda (Tippy)

-
Descripción de ayuda: Define dónde se mostrará el botón de ayuda del campo.
-
Posición del botón de ayuda: define la posición de visualización de la sugerencia de Tippy en relación con el icono de ayuda del campo.
-
Tiempo para abrir hin Tippy: Define el tiempo en milisegundos para que se muestre la sugerencia de Tippy después de que el mouse pasa sobre el ícono de ayuda.
-
Tiempo para cerrar Tippy: establece el tiempo en milisegundos para que la sugerencia de Tippy esté oculta después de que el mouse abandona el ícono de ayuda.
-
Ancho del hint Tippy: establece el ancho de la sugerencia Tippy en píxeles.
Posición del botón de ayuda (Excepto Tippy)
Define donde el botón de ayuda aparecerá en el campo de aplicación en ejecución. Las opciones son:
Al lado: El icono de ayuda aparecerá al lado del campo. En la columna: El icono de ayuda aparecerá junto a la etiqueta del campo.