Número Auto-Complete
Configuración General

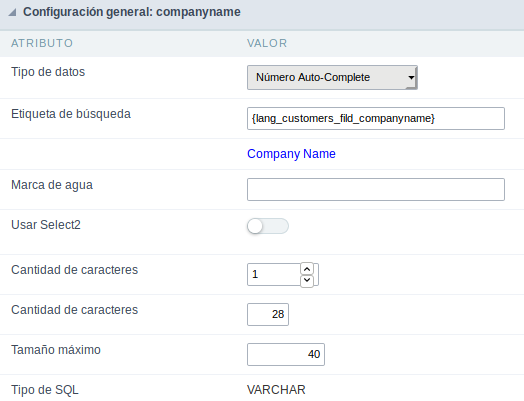
- Tipo de Dato: Define el tipo de campo para la aplicación. Cuando se establece en Double Select, se le permite tener múltiples opciones seleccionadas.
- Etiqueta de Búsqueda: Define el título de un campo en la aplicación. Por ejemplo: si el campo está definido en la base de datos como cmp_name_client, será más claro para la comprensión del usuario si el nombre sería “Client Name”.
- Marca de agua: Muestra una marca de agua en el campo.
- Usar Select2: Permite utilizar el nuevo componente para la selección de datos, permitiendo búsquedas dentro de la selección.
- Use la misma etiqueta utilizada en la cuadrícula: Cuando esta opción está habilitada, permite usar el mismo título definido en la cuadrícula en el campo, en este caso la etiqueta de búsqueda no se utiliza.
- Cantidad de Caracteres: Define la cantidad de caracteres para iniciar la búsqueda.
- Cantidad de Caracteres: Define la cantidad de caracteres permitidos para el campo.
- Tamaño Máximo: Define el tamaño del campo.
- Tipo SQL: Informa el tipo de datos del campo en la base de datos.
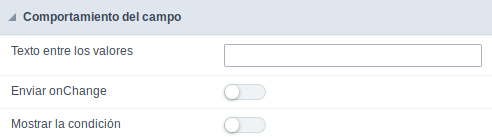
Comportamiento del Campo

- Texto entre Valores: Texto que aparecerá cuando utilice la condición de filtro entre dos valores.
- Enviar OnChange: Cuando está habilitado, envía la búsqueda cuando hay modificaciones en el campo.
- Mostrar Condición: Cuando está habilitado, muestra la condición de la búsqueda en la cuadrícula, solo funcionará si hay al menos una opción seleccionada.
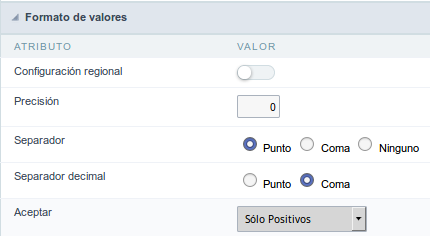
Formato de Valores

- Configuración Regional: Permite aplicar la configuración regional para formatear el número del campo. Cuando no está habilitado, los atributos Digit Grouping Separator, Decimal Separator, Negative sign y Negative number format.
- Precisión Decimal: Define la cantidad de lugares decimales para el campo.
- Digitar Agrupación: Define si el campo mostrará el separador de dígitos.
- Selector Decimal: Define el separador decimal.
- Aceptar: Determina si el campo aceptará solo números negativos, positivos o ambos.
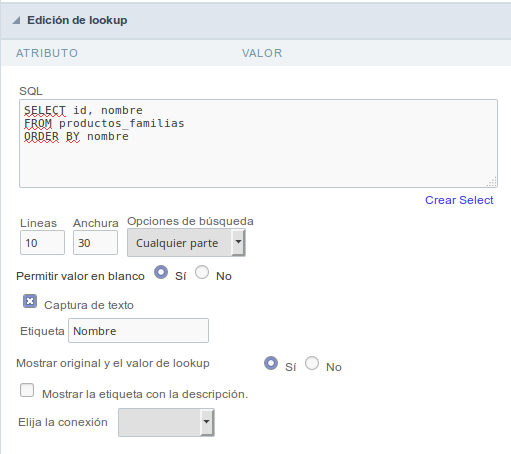
Lookup de Búsqueda
Un método utilizado para ofrecer al usuario una lista de valores que se pueden seleccionar en las aplicaciones de formulario. Por ejemplo, el campo de género en la Base de datos con los valores M o H puede presentarse como Hombre o Mujeres o de forma dinámica, teniendo estos valores recuperados de la base de datos.

- SQL Select: define el comando SQL que recuperará los valores que se mostrarán en el campo del formulario.
- Líneas: permite definir la cantidad de registros mostrados en el campo.
- Anchura: define el ancho del tamaño del cuadro de captura (Texto de captura).
- Opciones de búsqueda: permite definir la configuración de búsqueda del campo (Inicio igual a, Cualquier parte y Fin igual a).
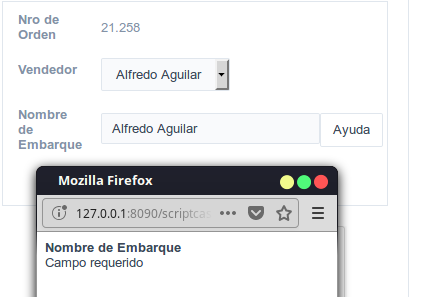
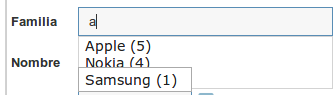
- Captura de texto: cuando no está habilitado, solo verá el campo para informar los datos. Vea un ejemplo a continuación.

- Mostrar original y el valor de lookup : Muestra el valor del campo y el valor devuelto por el lookup.

- Mostrar etiqueta con la descripción: Muestra una etiqueta con la descripción.
- Elija la conexión: Le permite seleccionar otra conexión específica existente en el proyecto. El comando de selección se realizará en la segunda conexión.
Configuración de Visualización
Le permite establecer valores CSS para el campo individualmente. Así, por ejemplo, podemos resaltar un campo de los otros en la aplicación.
Las propiedades CSS de campo, cuando se cambian, se agregan a una clase creada automáticamente por Scriptcase para cada campo de aplicación.
La configuración de CSS de campo individual, cuando se ingresa, anula la configuración del tema(CSS de las Aplicaciones (Temas)) seleccionado para la aplicación.
La configuración de visualización se divide en tres bloques de propiedades, estos bloques son:
CSS de Título
Lo que hace posible cambiar las propiedades CSS del campo Etiqueta.
En el siguiente ejemplo, podemos ver la diferencia en la configuración del título del campo.
Mientras los campos Proveedor y Categoría tienen el mismo formato, heredado del tema de la aplicación, el campo Evaluación del producto tiene un formato diferente que los demás, como resultado de los cambios realizados en el campo CSS.

CSS del Campo
Lo que cambia las propiedades CSS de <td> donde se coloca el objeto de entrada (donde ingresamos datos para insertar en un formulario).
En la imagen a continuación, podemos ver dónde se aplican los cambios.
Campo con cambios en las propiedades CSS del campo, cambio de color de fondo y alineación horizontal

CSS del Objeto Input
Lo que cambia las propiedades CSS en el campo Objeto de entrada, donde ingresamos datos en un formulario.
Campo con cambios en las propiedades CSS del objeto de entrada, cambiando el color de fondo y el color de la fuente de entrada

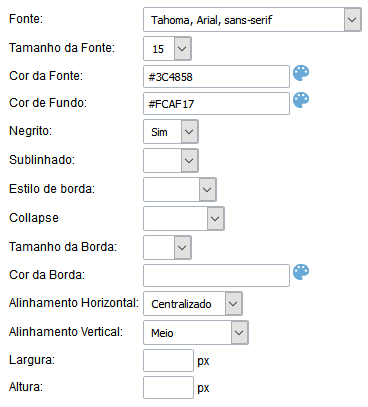
Propiedades CSS
Las opciones de configuración disponibles son básicamente las mismas para cada uno de los bloques de configuración mencionados anteriormente.

Descripción de los atributos de configuración disponibles.
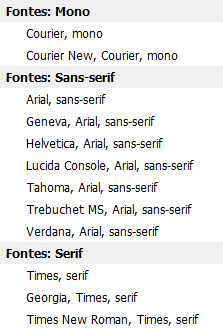
Fuente
Cambia la fuente del texto de acuerdo con las fuentes seleccionadas usando el font-family.
En esta opción, proporcionamos algunos tipos de fuentes (como la imagen a continuación).

Tamaño
Cambia el tamaño de fuente del texto usando la propiedad font-size en la clase de campo.
Debemos seleccionar el valor disponible de nuestra lista, la medida utilizada para esta propiedad es el píxel.
Color de la fuente
Define el color de fuente utilizado por la propiedad color en la clase de campo.
Color de fondo
Define el color de fondo, utilizando la propiedad background-color en la clase de campo.
Los colores que se utilizarán en las dos propiedades de color enumeradas anteriormente, Source Color y Background, se pueden ingresar utilizando la paleta de colores. -  - disponible junto al campo o valores ingresados manualmente en los formatos aceptados que son: Hexadecimal, RGB, RGBA, HSL, HSLA o el Nombre de color.
- disponible junto al campo o valores ingresados manualmente en los formatos aceptados que son: Hexadecimal, RGB, RGBA, HSL, HSLA o el Nombre de color.
Paleta de colores
Al hacer clic en el icono de la paleta de colores -!  - al lado del campo, se abrirá una ventana con algunos colores predeterminados.
- al lado del campo, se abrirá una ventana con algunos colores predeterminados.
Al seleccionar uno de los colores, se ingresará un valor en formato hexadecimal (HEX), que representa el color elegido.
Hexadecimal Acrónimo de hexadecimal, este código consiste en el signo de número (#) más seis dígitos. Los dos primeros definen la intensidad del color rojo; los dos del medio son verdes y los dos últimos son azules.

Este código es representado por #000000.
En este sistema de representación, # 000000 representa el color negro y # ffffff representa el color blanco.
RGB / RGBA Acrónimo de rojo, verde y azul. Este código está representado por RGB (255,255,255).

Los primeros tres números definen la intensidad del color rojo; los tres números del medio son verdes y los últimos tres números son azules.
HSL / HSLA

Nombre de color Debemos ingresar el nombre del color que deseamos usar. Este nombre debe ingresarse en inglés y el color debe estar dentro de la lista de colores admitidos por el navegador que usaremos.
Ejemplo:

Algunos sitios proporcionan una lista de colores con cada uno de los valores anteriores.
especificar los colores de diferentes formas usando diferentes formas de asignar valores
Esta propiedad permite
También puede ingresar valores directamente en el campo sin usar nuestra paleta de colores. Esta propiedad le permite especificar colores de diferentes maneras para asignar valores a las propiedades CSS que admiten el color.
Negrita
Le permite aplicar negrita a la fuente.
Subrayado
Le permite aplicar el tipo subrayado a la fuente.
Estilo de borde
Establece el estilo de fuente.
Contraer desde el borde
Establece el colapso del borde.
Tamaño del borde
Permite aumentar el tamaño del borde del título.
Color del borde
Le permite elegir el color del borde utilizando una paleta de colores para aplicar al título.
Alineación horizontal
Le permite colocar la etiqueta del filtro en la ubicación deseada (izquierda, derecha, centro y justificar).
Alineación vertical
Le permite colocar la etiqueta del fitro en la ubicación deseada (línea de base, sub, súper, superior, texto superior, medio, inferior, texto inferior).
No disponible en CSS de objeto de entrada
Ancho
Para establecer el ancho del título.
Altura
Para establecer la altura del título.
Configuración de Ayuda
Permite que el desarrollador añada instrucciones y consejos de uso en el campo, permitiendo así que los desarrolladores ayuden a los usuarios en el entendimiento y la utilización del sistema.

Descripción de los atributos de configuración.
Describa Ayuda
Área destinada a la inclusión del texto que será presentado en la aplicación de acuerdo con el tipo seleccionado abajo.
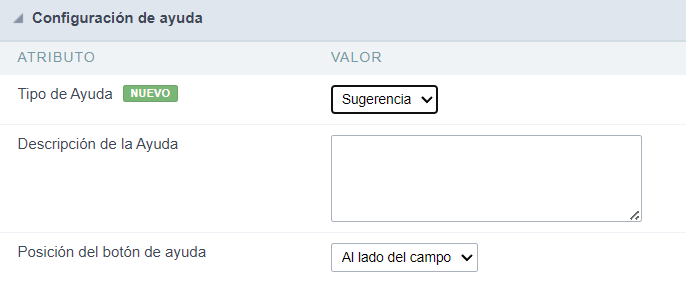
Tipo de ayuda
Define qual és el tipo de ayuda.
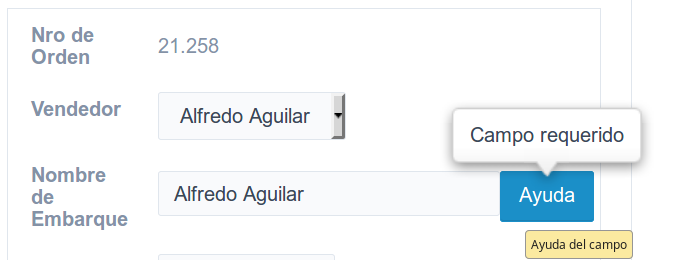
Sugerencia
Muestra un icono estándar ? al lado del campo. Al colocar el ratón sobre el ícono, aparecerá el mensaje.

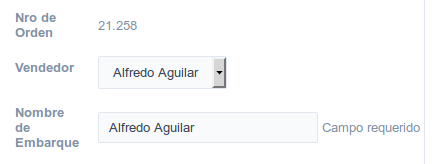
Texto
Muestra el texto dentro de un <span> </ span>al lado del campo.

Pop-up
Muestra un icono estándar ? al lado del campo. Para ver el mensaje basta con hacer clic en el icono, aparecerá una ventana emergente que contiene el texto.
El icono que aparece al seleccionar los tipos Hint o Popup varía según el tema que se utiliza. Este icono se puede cambiar en [css dos botoes].
Tippy

Muestra un icono estándar ? junto al campo. Al pasar el mouse sobre el ícono, el mensaje se mostrará de una manera más fácil de usar.
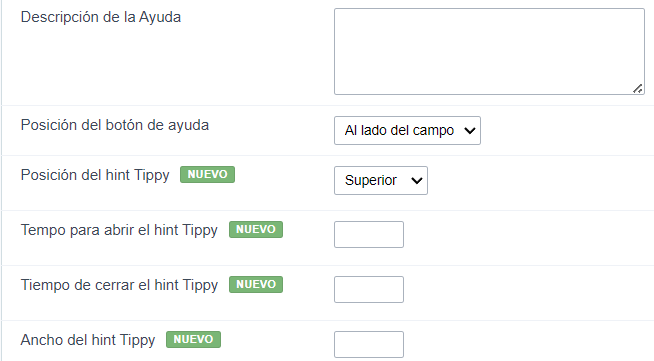
Configuración del tipo de ayuda (Tippy)

-
Descripción de ayuda: Define dónde se mostrará el botón de ayuda del campo.
-
Posición del botón de ayuda: define la posición de visualización de la sugerencia de Tippy en relación con el icono de ayuda del campo.
-
Tiempo para abrir hin Tippy: Define el tiempo en milisegundos para que se muestre la sugerencia de Tippy después de que el mouse pasa sobre el ícono de ayuda.
-
Tiempo para cerrar Tippy: establece el tiempo en milisegundos para que la sugerencia de Tippy esté oculta después de que el mouse abandona el ícono de ayuda.
-
Ancho del hint Tippy: establece el ancho de la sugerencia Tippy en píxeles.
Posición del botón de ayuda (Excepto Tippy)
Define donde el botón de ayuda aparecerá en el campo de aplicación en ejecución. Las opciones son:
Al lado: El icono de ayuda aparecerá al lado del campo. En la columna: El icono de ayuda aparecerá junto a la etiqueta del campo.