Configuración del Formulário del Calendário
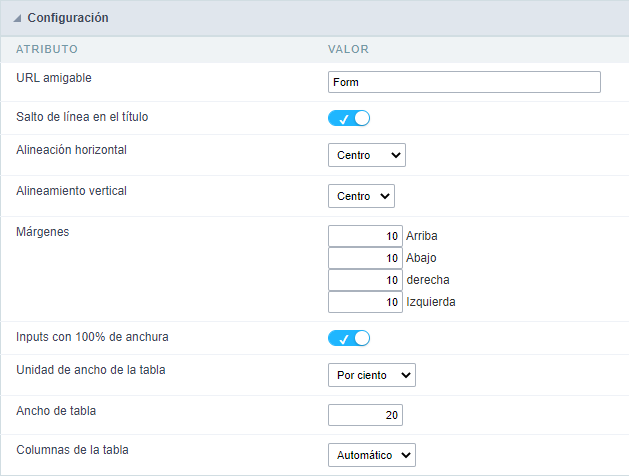
 Interfaz de configuración.
Interfaz de configuración.
- URL amigable : Permite definir un nombre para la URL a la que va a llamar la aplicación. Los caracteres permitidos en la URL son (a-z, A-Z, 0-9, -_). La URL amigable se puede informar en la pantalla inicial del proyecto, donde se enumeran las aplicaciones, en la columna “URL amigable”.
- Salto de línea en el título : Permite salto de linea en los títulos de los campos.
- Alineación Horizontal: Permite definir la alineación horizontal de la aplicación (Centrado, Izquierda, Derecha).
- Vertical Alignment: Le permite definir la alineación vertical inicial de la aplicación (Arriba, Centrado y Abajo).
- Márgenes : Permite organizar la visualización de la aplicación de acuerdo con los valores de los márgenes (derecha, izquierda, arriba y abajo) en píxeles.
- Inputs con 100% de anchura: Permite definir la alineación vertical de la aplicación (Arriba, Centrado y Abajo).
Al utilizar esta opción, los valores informados en las opciones de margen no se tienen en cuenta.
- Ancho de tabla : Valor de la tabla de aplicaciones. Las aplicaciones generadas por ScriptCase se generan en HTML sin formato y están organizadas en líneas y celdas tablas
- Unidad de ancho de la tabla : Unidad de medida para el ancho de la mesa definida en la opción anterior, siendo: porcentaje, píxel o automático.
- Columnas de la tabla : Este parámetro define el ancho de la columna (campos) de la tabla (aplicación).
- Ancho de etiquetas : Cuando la opción anterior está configurada como “Provisto”, aparece esta y aquí puede informar el ancho de las etiquetas.
Diseño y comportamiento
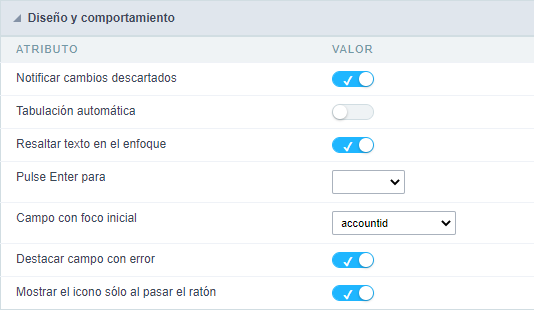
 Interfaz de configuración de diseño y comportamiento.
Interfaz de configuración de diseño y comportamiento.
- Notificar cambios descartados : Notifica al usuario cuando los cambios realizados se perderán al volver a cargar los datos.
- Tabulación automática : Cambia el foco al siguiente campo cuando la cantidad de caracteres alcanza su límite definido.
- Resaltar texto en el enfoque : Destaca el campo cuando está seleccionado.
- Pulse Enter para : Permite usar la tecla “Enter” para pasar el foco al siguiente campo.
- Campo con foco inicial : Determina qué campo contendrá el enfoque inicial al acceder a la aplicación. Esta opción no funciona con los campos que contienen marca de agua.
- Destacar campo con error : Enfoque el campo con error al enviar el formulario.
- Utilice la plantilla desde el Editor HTML : Permite utilizar las nuevas opciones de TinyMCE. Seleccione desde la plantilla Editor HTML o editar / crear el suyo propio.
