Calendar - Barra de Herramientas
La barra de herramientas de la aplicación está dividida en dos partes: Superior e Inferior, de forma que es posible definir qué botones se mostrar en ambos lugares. La selección de los botones de las barras de herramientas superior e inferior funcionan de forma indebida permitiendo, por ejemplo, que un botón esté en las dos barras al mismo tiempo.
También puede separar qué botones se muestran cuando se accede a la aplicación en un dispositivo móvil y sus respectivas posiciones en la barra de herramientas.
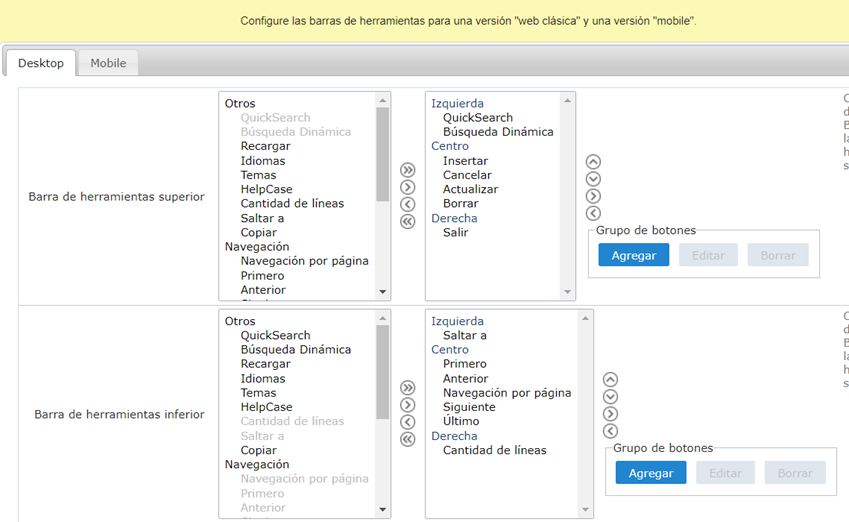
Como podemos ver en la imagen abajo, tenemos lo siguiente:
Barra de Herramientas
Desktop:
Local en el que se debe configurar la barra de herramientas para ver “Versión Web Clásica”, es decir, tal configuración será usada en la aplicación cuando se accede a través de un Desktop.
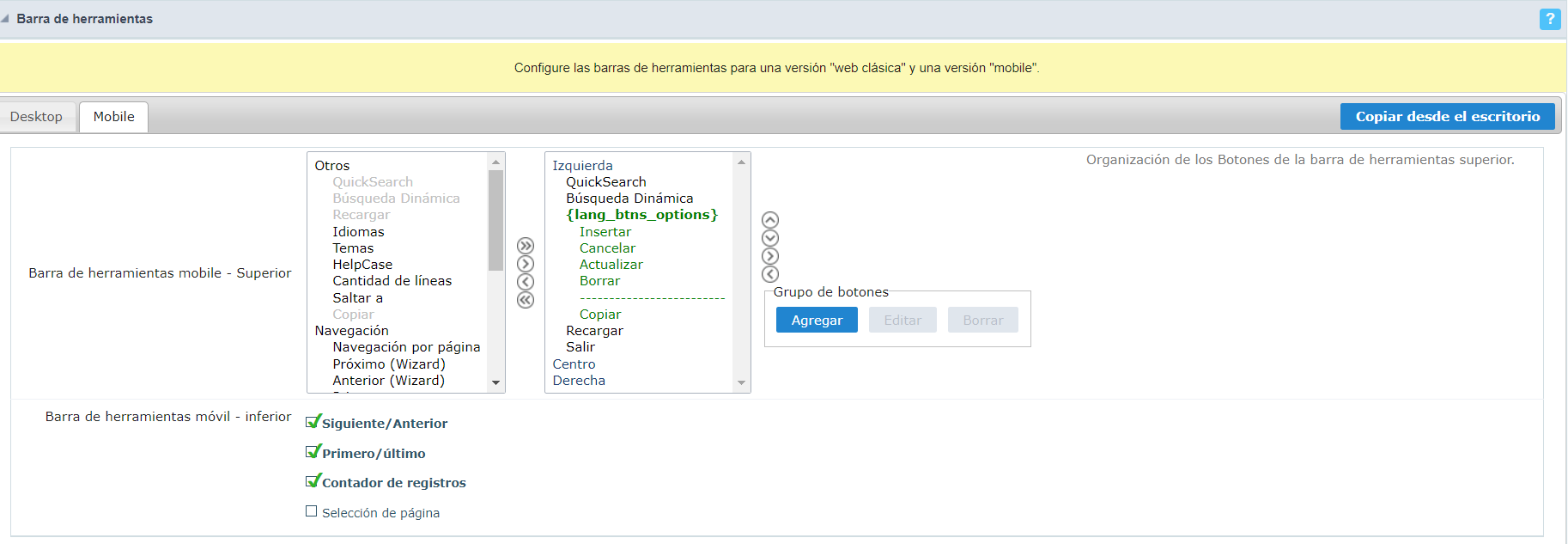
Mobile:
Local en el que se debe configurar la barra de herramientas para ver “Versión Móvil”, es decir, tal configuración será usada en la aplicación cuando se accede a través de un Móvil.

Navegación:
| Muestra las opciones relativas a los botones de navegación que se pueden ver en la aplicación. | ||
|---|---|---|
| Siguiente | Avanza para la próxima página. | |
| Anterior | Retorna o retrocede a la página anterior. | |
| Primero | Redirecciona a la primera página. | |
| Último | Redirecciona a la primera página. | |
| Salir | Finaliza la aplicación. | |
| Navegación por página | Muestra el enlace a páginas. Ejemplo: 1 2 3 4 5 |
Exportación:
Define el formato disponible para la generación de exportaciones. ScripCase puede generar las exportaciones en los siguientes formatos:
| formato disponible para la generación de exportaciones. | |
|---|---|
| Proporciona un informe completo que contiene todos los datos de la consulta en formato PDF. | |
| Impresión | Crea una consulta en formato html. |
Actualización:
Permite seleccionar las opciones de actualización de la aplicación.
| opciones de actualización. | |
|---|---|
| Ingresar | Inserta el registro cargado en el formulario. |
| Modificar | Guarda las modificaciones realizadas en el registro. |
| Eliminar | Elimina el registro seleccionado |
| Cancelar | Cancela las modificaciones realizadas en el registro antes de insertar |
Otros:
Presenta diversas opciones relativas a las funcionalidades de la aplicación.
| funcionalidades de la aplicación. | |
|---|---|
| Escoger registro | Permite ver una página de registros a partir del número introducido. |
| Copiar | Permite copiar los datos de un registro a uno totalmente nuevo. |
| Búsqueda Rápida | Permite realizar una búsqueda rápida en los expedientes de la aplicación. |
| Búsqueda Dinámica | Al hacer clic, muestra los campos para realizar la búsqueda. |
| Idiomas | Muestra un combobox con los idiomas disponibles, definidos en las propiedades de proyecto. |
| Esquemas | Muestra un combobox con los temas disponibles, definidos en las propiedades del proyecto. |
| Lineas | Permite definir el número de líneas que aparecen en la aplicación. |
| HelpCase | Muestra un botón que se redirige a la página de ayuda. |
Separador:
| Separador. | |
|---|---|
| ———————— | Muestra una línea de separación entre los botones cuando se utilizan en un grupo de botones. |
Barra de Herramientas Mobile

Tiene las mismas opciones de la versión Desktop, añadiendo sólo el elemento “Copiar del escritorio”, en el cual, al hacer clic, realiza una copia de los elementos de la barra de herramientas Desktop para el Mobile.
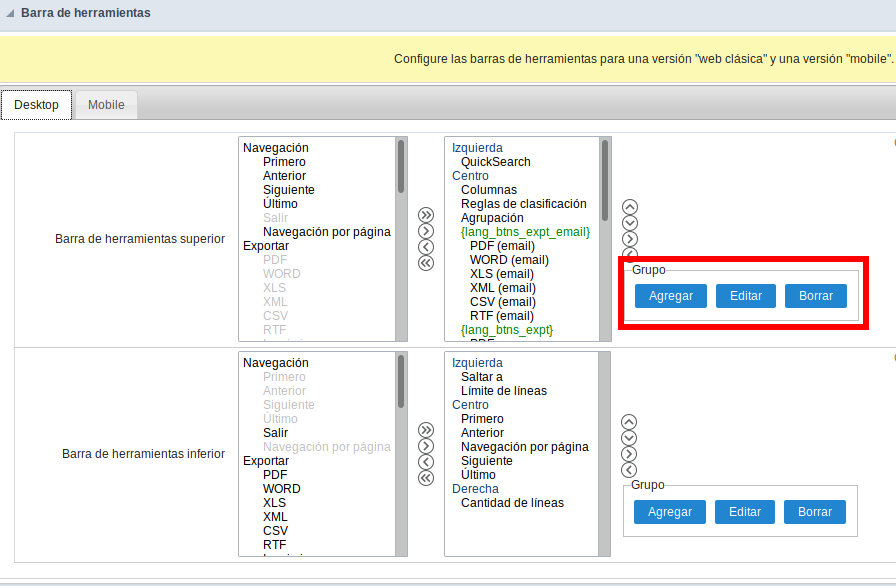
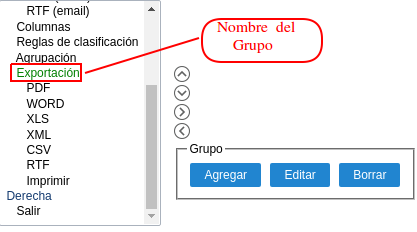
Grupo de Botones

- Grupo de botones: El Grupo permite crear botones de grupo.
- Agregar: agrega un grupo de botones;
- Editar: Edita un grupo de botones;
- Borrar: Eliminar un grupo de botones;

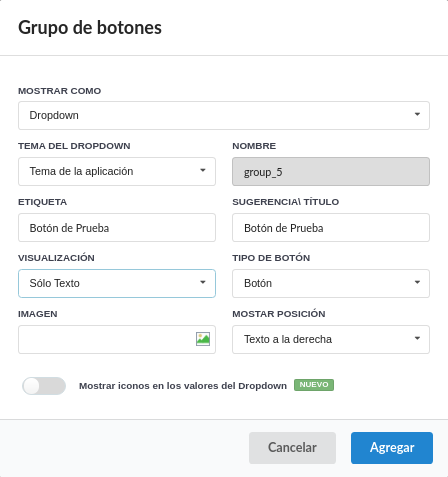
- Nombre : Permite definir un nombre para el grupo de botones.
- Etiqueta : Permite definir un nombre para el grupo de botones que se mostrará al usuario.
- Sugerencia\ Título : Permite definir una sugerencia para el grupo de botones que se mostrarán al usuario.
- Tipo de botón : Permite definir un formato de visualización para el grupo de botones (Botón, Imagen, Enlace).
- Imagen : Permite definir una imagen para el botón si su formato de visualización es.
- Visualización : Define si el botón mostrará solo el texto, solo la imagen o ambos.
- Mostar posición : Define la posición del Texto o Imagen (Texto a la derecha, Imagen a la derecha).
- Mostrar cómo : Define la forma en que será visualizado el grupo de botones creado, pueden ser de dos formas:
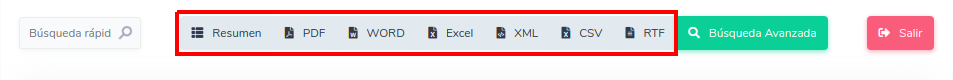
- En paralelo : Muestra los botones uno a lado de otro, por ejemplo:

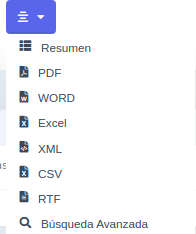
- Dropdown : Muestra los botones uno debajo de otro como un listado, por ejemplo:
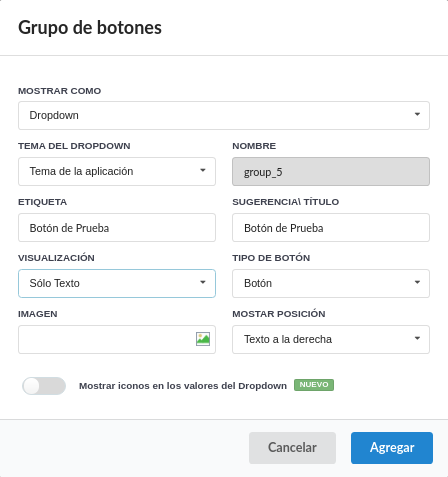
 Para configurar este tipo de visualización se cuenta con las siguientes opciones:
Para configurar este tipo de visualización se cuenta con las siguientes opciones:

- Tema del Dropdown : Opción para seleccionar el tema que se va aplicar al grupo de botón.
- Tema de la aplicación
- Tema del botón
- Visualización : Define si el botón mostrará solo el texto, sólo imagen, texto e imagen, solo icono del font awesome o texto e icono del font awesome.
- Icono : Permite colocar iconos del font awesome.
- Mostrar iconos en los valores del Dropdown : Permite definir si serán mostrados los iconos de cada opción, por ejemplo:

- Tema del Dropdown : Opción para seleccionar el tema que se va aplicar al grupo de botón.
- En paralelo : Muestra los botones uno a lado de otro, por ejemplo:
Después de crear un grupo de botones, es necesario colocar los botones debajo del grupo de botones y hacia la derecha. Como la imagen a continuación:

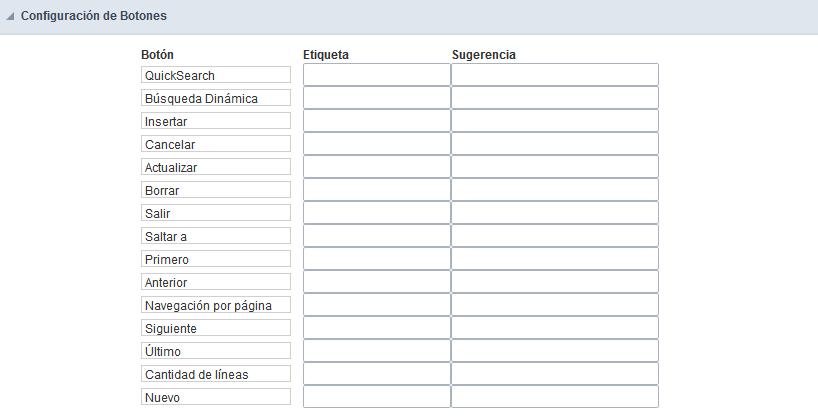
Configuración de los Botones

Botón:
Muestra los botones disponibles de la aplicación.
Etiqueta:
Permite definir el nombre de los botones que se mostrarán en la aplicación en ejecución.
Hint:
Permite definir los botones que se mostrará en la aplicación en ejecución.
Atajo:
Permite definir un acceso directo para ejecutar el botón. (Cada navegador tiene sus propias combinaciones de atajos y palabaras reservadas).
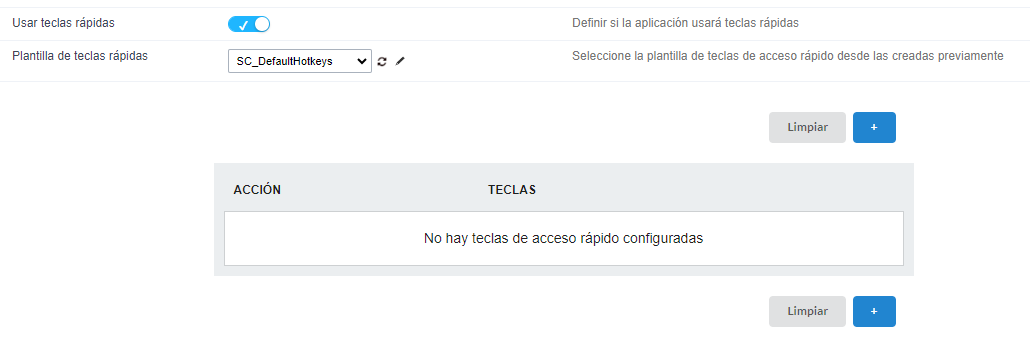
Teclas rápidas de la aplicación

| Usar teclas rápidas | Define si la aplicación usará teclas rápidas. Cuando habilita esta opción, la configuración de las teclas de método abreviado se desactivará. |
| Plantilla de teclas rápidas | Seleccione la plantilla de teclas de acceso rápido creada previamente. |
| Acción | Selecciona la acción que se realizará cuando presione la combinación de teclas seleccionada. |
| Teclas | Selecciona los enlaces de teclado que serán responsables de ejecutar la acción elegida. |
| Add “+” | Adiciona una nueva acción en la lista de combinaciones de teclas. |
| Limpiar | Borra todas las configuraciones predefinidas por Scriptcase o por usuario. |
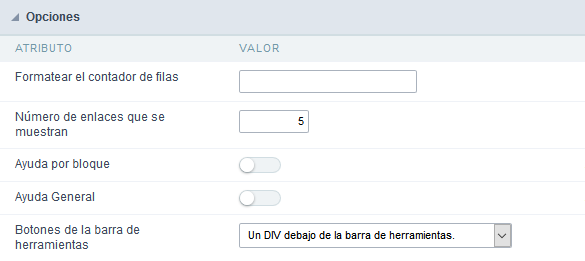
Opciones

Líneas de formato de contador:
Permite definir el formato que se mostrarán las líneas del contador. Ej: [1 a 10 de 200].
Formato en JS:
Permite definir si el formulario será o no dotado de formato automático de campos. Ejemplo: colocar los ‘.’ y ‘-‘ en un campo del tipo CPF, cuando la persona entra en el campo y escribe el CPF 12345678954, al salir del campo el formato se coloca automáticamente CPF: 123.456.789-54.
Número de enlaces que se muestran:
Permite definir la cantidad de enlaces de páginas, cuando la opción Navegación por página está habilitada.
Ayuda por Bloque:
Indica si las ayudas de los campos relativos, se agrupan por bloque. En cada campo podemos definir un texto de ayuda para el mismo, con esa opción activada aparecerá un icono en la barra del título del bloque para llamada de la página de help.
Botones en la Barra de Herramientas:
Permite definir el tipo de visualización de los botones de la barra de herramientas (DIV debajo de la barra de herramientas, Modal).
