JavaScript
El concepto de edición de JavaScript en Scriptcase está asociado con los campos de los eventos de formulario y JavaScript, por lo que para cada campo editado en la opción JavaScript, se asociarán a un evento específico.
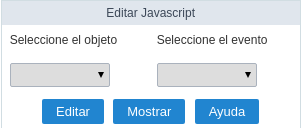
 Editar interfaz de JavaScript.
Editar interfaz de JavaScript.
Atributos
Seleccione el objeto : En este cuadro combinado se mostrarán los campos que forman parte de la aplicación de formulario, y también se formará a sí mismo como un objeto. Seleccione el evento : En este cuadro Combo necesita asociar el evento con el campo seleccionado, que va a aplicar el código JS. Ver los eventos disponibles:
- onclick : Se ejecuta cuando se hace clic en el campo.
- onblur : Se ejecuta cuando el objeto pierde el foco.
- onChange : Se ejecuta cuando el objeto pierde el foco y su valor se modifica.
- onFocus : Se ejecuta cuando el objeto recibe el foco.
- onMouseOver : Se ejecuta cuando el puntero del mouse se desplaza sobre el objeto.
- onMouseOut : Se ejecuta cuando el puntero del mouse se quita desde arriba del objeto.
- Eventos relacionados con el formulario : Los eventos a continuación están asociados directamente con el formulario. OnLoad : Este evento se ejecuta cuando se carga la página, también cuando se navega entre registros y se hace clic en los botones (Siguiente, Anterior, etc.). onSubmit: Este evento se ejecuta al hacer clic en los botones “Nuevo”, “Guardar” y “Eliminar”.
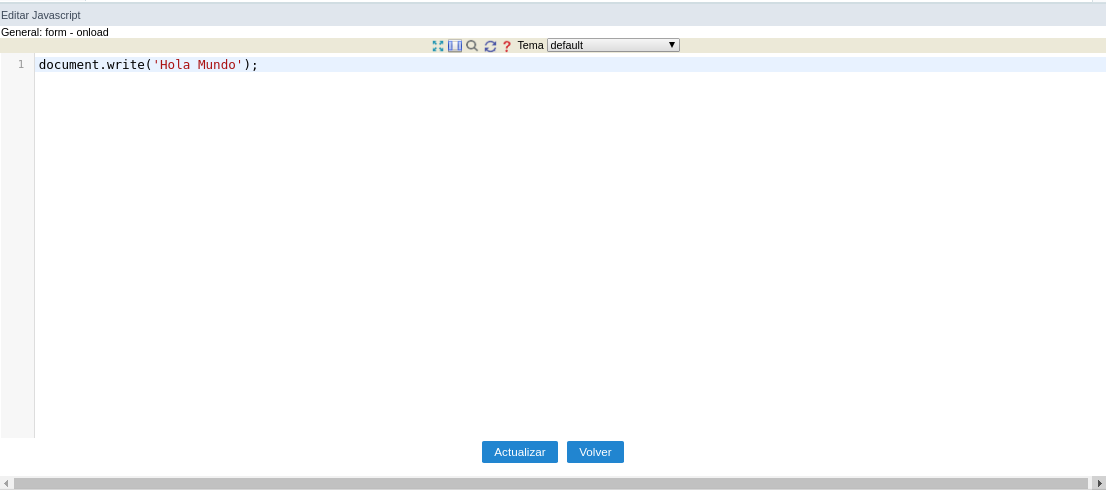
Editar Javascript
Después de seleccionar el objeto y el evento y hacer clic en el botón (Editar), se abrirá la página para editar la rutina de JavaScript, que se ejecutará en el momento en que se desencadene el evento seleccionado. En esta página puede informar rutinas de JavaScript personalizadas o utilizar los eventos estándar de ScriptCase, p. nm_recarga_form (); eso refresca la forma.

Después de guardar las Rutinas de JavaScript haciendo clic en (guardar), concluirá el trabajo. El lenguaje JavaScript no siempre tendrá el mismo comportamiento en todos los navegadores disponibles en el mercado. Siempre que sea necesario para escribir un bloque más elaborado o complejo en este idioma, es importante hacer las pruebas necesarias en los navegadores que ejecutará la aplicación..
Ejemplo de OnClick
Al hacer clic en un campo de tipo de radio, puede habilitar o deshabilitar una serie de campos del formulario de acuerdo con el valor seleccionado.
if(document.F1.gender[0].checked){
document.F1.maternity.disabled = false;
document.F1.maternity.style.background='FFFFFF'
}
if(document.F1.gender[1].checked){
document.F1.maternity.disabled = true;
document.F1.maternity.style.background='FCEEBC'
}
Para acceder a un campo de tipo de radio, debe usar index.
Ejemplo de OnBlur
Puede definir una advertencia en el campo “weekly_work_time” cuando pierde el foco.
if (document.F1.tp_point[0].checked && document.F1.weekly_work_time.value > '20'){
alert("The work time exceeds the limit allowed");
document.F1.weekly_work_time.value = "";
document.F1.weekly_work_time.focus();
}
Ejemplo OnChange
Al modificar el “Salario” de y el empleado y salir del campo, en este momento comprobaremos si la “posición” es “jardinero”.
if (document.F1.salary.value > 2000.00 && document.F1.position.value == 'gardener'){
alert('Cuando sea grande, quiero ser jardinero');
}
```
#### Ejemplo OnFocus
Después de informar el valor de compra y seleccionar el método de pago en un objeto de tipo Select "Select: pay_method", el siguiente código de JavaScript calcula el valor de la compra.
```javascript
if (document.F1.pay_method[document.F1.pay_method.selectedIndex].text == 'Money'){
document.F1.total.value = document.F1.pauchase_value.value;
}
Ejemplo de OnMouseOver
Puede cambiar el estilo (color de fondo, fuente, etc.) cuando el mouse pasa por el campo.
document.F1.field_name.style.bgColor = "0FFCCA"
Ejemplo de onMouseOut
Establece el color de fondo cuando el mouse haga el desplazamiento del campo.
document.F1.field_name.style.bgColor = "FFFFFF"
