Numero
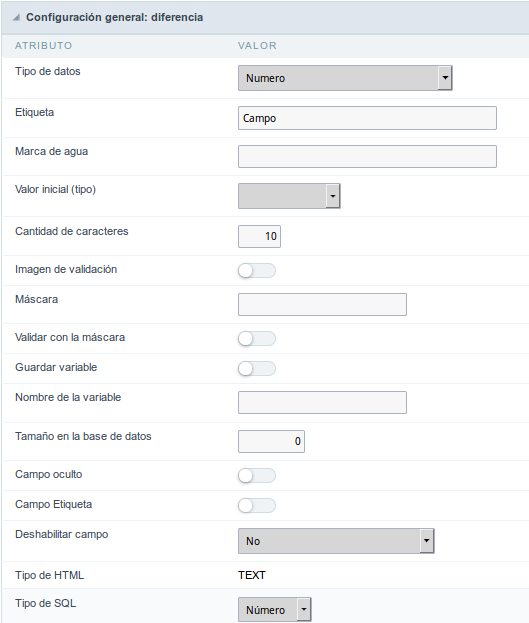
Configuración General

Tipo do dato:
Establece el tipo de campo de aplicación. Cuando el campo se establece en Número, se permite definir reglas de formato de números enteros.
Etiqueta:
Define el título que se mostrará en el campo al ejecutar la aplicación. La terminología utilizada en la interfaz es fundamental para que su sistema tenga una buena usabilidad. En este caso, debemos utilizar nombres y términos familiares para el usuario final de la aplicación, en lugar de utilizar términos originados en el sistema.
Marca de agua
Informando un texto para la Marca de agua se mostrará en el input un texto con un ejemplo de lo que puede ser informado en el campo. El resultado después de configurado será el siguiente:

Valor Inicial(tipo)
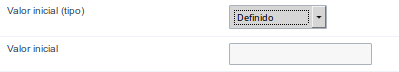
Posibilita la definición de un valor inicial para el campo cuando la aplicación está en modo de insersión. Puede elegir entre dos opciones:
Valor Definido: Al seleccionar esta opción, el atributo Valor Inicial estará disponible, donde debemos informar el valor inicial del campo. Por ejemplo, mi valor inicial es Arlindo, al insertar un nuevo registro, el campo Nombre del Vendedor se iniciará con Arlindo.
Dato del Sistema: Al seleccionar esta opción, el valor inicial será la fecha actual del sistema de su ordenador.
Si selecciona el tipo Fecha del sistema, no es necesario rellenar el atributo Valor inicial.

Cantidad de caracteres
Permite configurar el ancho de entrada del campo de texto de acuerdo con la cantidad de caracteres informados. Sin embargo, si la cantidad escaneada es mayor que la configurada, el texto será empujado a la ecuerda, con el fin de garantizar la cantidad máxima de caracteres configurada en la opción de Formatación de Valores.
Imagen de validación
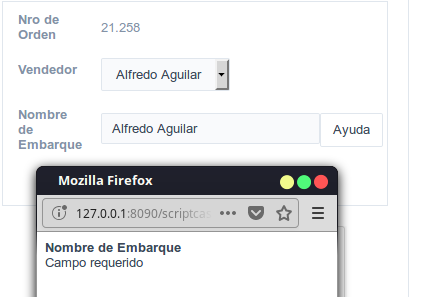
Al habilitar esta opción, una imagen se mostrará al lado del campo (según las imágenes abajo) informado si el campo está de acuerdo con las configuraciones de * Tamaño Mínimo * y * Tamaño Máximo * definidos en Formato de los Valores.
En el ejemplo siguiente, el campo se ha configurado para recibir al menos 5 caracteres, vea lo que ocurre al informar sólo 4 caracteres:

Sin embargo, si informa 5 o más caracteres el campo será mostrado de esta forma:

Usar slider:
Muestra un componente deslizante en el campo, también posibilitando que al utilizar esta función, el usuario pueda definir un valor.
Máscara:
Define la máscara de visualización del campo. Son dos los tipos de máscara descritos en la siguiente tabla:
| Caracteres | Descripción |
|---|---|
| X | Se reemplaza por cualquier carácter devuelto por la base de datos. Su relleno es obligatorio y cuando se devuelven menos caracteres que el tamaño de la máscara, el valor se completará con ceros a la izquierda. |
| Z | Se reemplaza por cualquier carácter devuelto por la base de datos. Su relleno es opcional y cuando se devuelven menos caracteres que el tamaño de la máscara, no se hará nada en relación con los caracteres que faltan. Además, los ceros a la izquierda se suprimir. Obligatoriamente el uso de este carácter es a la izquierda de la máscara cuando se utiliza junto con el X. |
| 9 | Representa un carácter numérico (0-9) |
| A | Representa un caracter alfa numérico (A-Z,a-z) |
| * | Representa cualquier carácter alfa-numérico (A-Z, a-z, 0-9) escrito por el usuario. |
Ejemplos de máscaras:
| Campo | Máscara | Valor Cargado | Valor Formateado |
|---|---|---|---|
| Número de Teléfono | +99 99 9999 - 9999 | 123456789012 | +12 34 5678 - 9012 |
| Número de Teléfono | (xx) xxxx - xxxx | 12345678 | (00) 1234 - 5678 |
| Número de Teléfono | (xx) xxxx - xxxx | 1234567890 | (12) 3456 - 7890 |
| Número de Teléfono | (zz) xxxx - xxxx | 12345678 | ( ) 1234 - 5678 |
| Software Key (Apenas Letras) | AAAA-AAAA-AAAA-AAAA | QWERTYUIASDFGHJK | QWER-TYUI-ASDF-GHJK |
| Software Key (Letras e Números) | xxxx-xxxx-xxxx-xxxx | Q1W2E3R4T5Y6U7I8 | Q1W2-E3R4-T5Y6-U7I8 |
| Placa de Carro | AAA - 9999 | QWE1234 | QWE - 1234 |
| Serial de Scriptcase | A999A999A999-** | D111H111G111DG2P | D111H111G111-DG2P |
| Múltiples máscaras (Telefone) | 9999-9999;(99)9999-9999; | 9999 999 9999 | +99 99 9999-9999 |
Validar con la máscara
Habilitar esta opción es posible insertar los datos con la máscara que fue configurada en la opción Máscara de Exhibición.
Guardar variable
Permite grabar una variable de sesión ([variable global] [var_glob]) con el valor del campo, para ser utilizado en otras aplicaciones.
Por ejemplo, en el formulario de login el nombre del usuario puede ser guardado en sesión y exhibido en el encabezado de otras aplicaciones.
Nombre de la variable
En este atributo debemos definir el nombre de la variable de sesión, habilitado en el elemento anterior, que recibirá el valor del campo.
Debemos informar sólo del nombre de la variable, var_vendedor.

La recuperación del valor se hace en forma de [variável global][var_glob]{:target=’blank’}.
Tamaño en la base de datos
Establece el tamaño del campo en relación con el tamaño que se ha configurado en la base de datos. De forma predeterminada, este valor ya se configura automáticamente cuando se genera la aplicación.
Campo Oculto
Al habilitar esta opción, el campo en cuestión se ocultará en la aplicación en el momento de ejecución.
Campo Etiqueta
Habilitar esta opción, el campo se cambia a sólo una etiqueta donde se mostrará la información, no siendo posible realizar cambios o inserciones en el campo configurado como etiqueta.

Deshabilitar campo
Permite deshabilitar el campo, imposibilitando que el usuario escriba un valor de acuerdo con la opción definida por el desarrollador.
Las opciones disponibles son:
No - Valor inicial del atributo, esta opción no deshabilita el campo. Modo de Actualización - Esta opción deshabilita el campo sólo en la edición de los registros. Modo de inserción - Esta opción deshabilita el campo sólo inserción de nuevos registros. Modo de Actualización / Inserción - Esta opción deshabilita el campo tanto en la edición como en la inserción de nuevos registros.
Tipo de HTML
Objeto HTML utilizado para mostrar el campo en la aplicación.
Tipo de SQL:
Informa el tipo SQL del campo tal como está configurado en la base de datos.
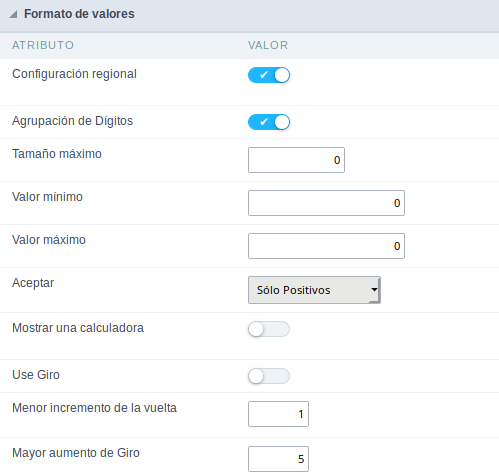
Formato de valores

Utilizar la configuración regional:
Permite aplicar la configuración regional de formato de números al campo. Cuando no se selecciona, se mostrarán los atributos Agrupación, Señal negativa y Formato de número negativo.
Agrupación de Dígitos:
Define si el campo muestra la ficha de agrupación de dígitos.
Tamaño Máximo:
Permite al usuario determinar el tamaño máximo que se utilizará en el campo de aplicación.
Valor Mínimo:
Permite definir el valor mínimo del campo.
Valor Máximo:
Permite definir el valor máximo del campo.
Agrupamiento:
Define qué carácter se utilizará para la separación de miles. Esta opción sólo estará disponible cuando la opción de Usar configuración regional esté deshabilitada.
Signo negativo:
Define qué carácter se utilizará para la visualización de números negativos. Esta opción sólo estará disponible cuando la opción de Usar configuración regional esté deshabilitada.
Formato de número negativo:
Define el posicionamiento de la señal negativa en relación al valor. Esta opción sólo estará disponible cuando la opción de Usar configuración regional esté deshabilitada.
Aceptar:
Permite que el campo sólo acepte valores negativos, sólo positivos o ambos.
Mostrar Calculadora:
Muestra una calculadora para realizar cálculos.
Utilizar Giro:
Esta opción aplica un componente de Giro a campos de tipo de número. Así, el usuario final puede incrementar o decrementar los números que utiliza. También puede establecer una escala menor o mayor para el Giro.
Menor incremento de la vuelta:
Define el rango mínimo de la vuelta.
Mayor aumento de giro:
Define el rango máximo del giro.
Valor en Base de Datos
Permite definir el valor que se va a grabar en la base de datos.

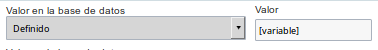
Valor Definido:
Permite especificar un valor fijo o asociar variables globales.

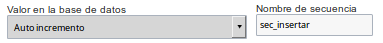
Auto Incremento (automático):
Permite utilizar el incremento generado por la base de datos. Utilizado sólo cuando el campo de base de datos es del tipo AUTO INCREMENT o similar. Para las bases de datos que utilizan secuencia, como Oracle, PostGres y Firebird, es necesario indicar el nombre de la secuencia.

Auto Incremento (manual):
La aplicación generada simulará un auto incremento en el campo. Para la inclusión el valor del campo será calculado automáticamente por la aplicación.
Fecha de insersión:
En la inclusión el campo se rellenará con la fecha del servidor.
Fecha de actualización:
En la actualización, el campo se rellenará con la fecha del servidor.
IP del usuario:
El campo recibirá el IP de la máquina que está accediendo a la aplicación.
Calculado por la base de datos:
El valor del campo será asignado por la propia base de datos. El campo no se utilizará en los procesos de actualización. Por ejemplo: se actualizará a través de un Trigger.
Nulo:
El campo se rellenará con null (null).
Opciones de Lookup
El Lookup es una forma utilizada para poner al usuario final una lista de valores donde se pueden seleccionar los ítems que serán utilizados en la Aplicación. Por ejemplo, para un campo sexo en la base de datos con valores M o F puede ser presentado como Masculino o Femenino de forma dinámica. Puede recuperar estos valores de una tabla de base de datos.
Ejemplo:

Métodos para Lookup
Existen dos métodos de lookup:
Manual: Para utilizar este método, es necesario informar manualmente las condiciones de selección del Lookup.
Automático: En este método, para definir este método de búsqueda, es necesario utilizar una consulta de base de datos.

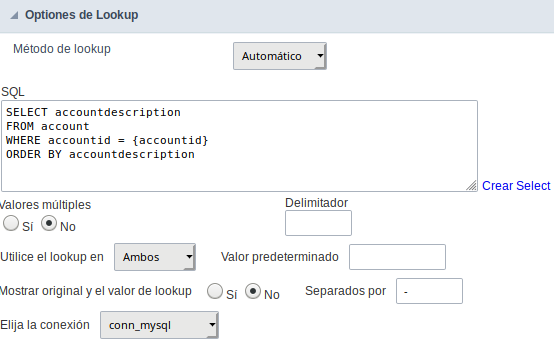
Edición de Lookup - Automático:

Comando Select:
Define el comando SQL que recuperará el valor que se va a mostrar en el campo de consulta. El comando debe tener el formato siguiente SELECT campo_a_ser_exibido FROM tabela WHERE campo_chave = {campo_da_consulta}.
El campo de consulta debe referirse siempre entre llaves {}. En el momento de la ejecución, el campo entre claves será reemplazado por su valor en la tabla.
Múltiples opciones:
Cuando el comando Select indica que se devuelven varios valores, se debe seleccionar la opción Sí.
Delimitador:
Define la ficha de los valores devueltos por el comando Select, esta opción se debe rellenar cuando se marca Sí en el atributo Múltiples opciones.
Utilizar el lookup en:
Consulta: Aplica la búsqueda en todas las formas de consulta (HTML, PDF, XML, CSV y RTF).
Resumen: Aplica la búsqueda sólo en el resumen (HTML y PDF).
Ambos: Equivale al marcado de las opciones Consulta y Resumen.
Valor predeterminado:
Define un valor predeterminado, utilizado en los casos donde el comando select no devuelve ningún valor.
Ver el artículo original y el lookup:
Cuando se selecciona No, sólo se muestra el valor devuelto por el comando Select. En caso contrario, se mostrará el valor original del campo y el valor devuelto por el comando Select separados por el carácter definido en Separados por.
Separados Por:
Define el (los) carácter (es) que se utilizará (s) para separar el valor orinal del campo y el valor devuelto por el comando Select. Esta opción se debe rellenar cuando se marca Si en el atributo Mostrar valor original y el look.
Utilizar conexión específica:
Permite seleccionar otra conexión existente en el proyecto diferente de la conexión actual de la consulta.
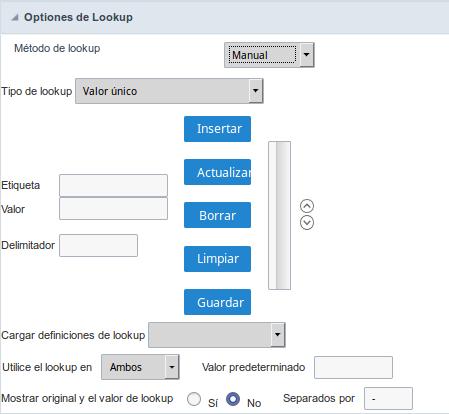
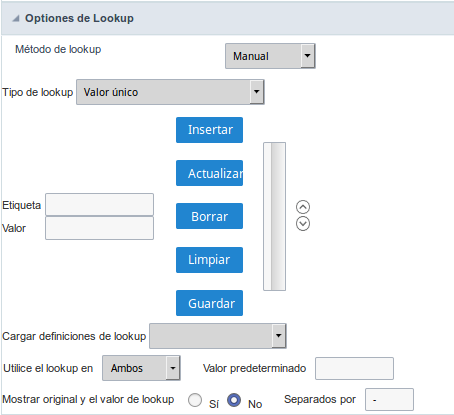
Edición de Lookup - Manual:
Lookup utilizado para modificar la visualización del campo con valores predefinidos.

Tipos de Lookup
Define el modo de funcionamiento de la búsqueda, pudiendo ser: Simple Valor, Múltiples Valores (Delimitador), Múltiples Valores (Posición) y Múltiples Valores (Binario).
Simple Valor: Sólo se muestra un valor para el campo. Se realiza una sustitución directa del valor almacenado en el banco por una etiqueta definida en una lista.

Etiqueta: Texto que se mostrará en la consulta.
Valor: Atributo que corresponde al valor almacenado en la tabla. Por ejemplo, el valor M será sustituido por Masculino
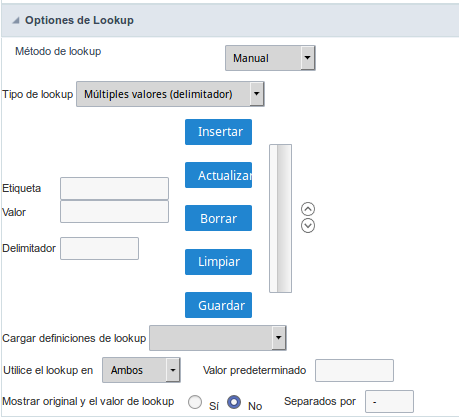
Múltiples Valores (Delimitador):
Se pueden mostrar varios valores para el campo seleccionado. Los valores deben separarse por un delimitador que se va a informar. Se realiza una sustitución de las partes de una cadena almacenada en el campo, separadas por un delimitador, por valores contenidos en una lista.

Etiqueta: Texto que se mostrará en la consulta.
Valor: Atributo que corresponde al valor almacenado en la tabla. Por ejemplo, el valor E, C será sustituido por Deportes Cine.
Delimitador: Carácter usado para separar los valores dentro de una misma cadena.
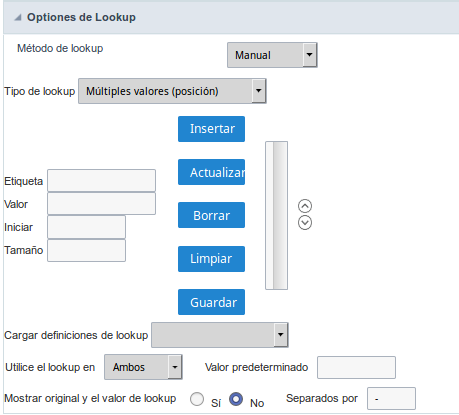
Múltiples Valores (Posición)
Permite recuperar varias informaciones almacenadas en una sola cadena del campo seleccionado. Para que esta información sea recuperada se informa, además de la etiqueta, la posición inicial y la cantidad de bytes que cada información ocupa dentro de la cadena.
Como ejemplo utilizaremos una cadena para almacenar Sexo, Estado civil y Hobby respectivamente. Sexo ocupa un byte, estado civil un byte y hobby dos bytes.
Para ello definimos la lista como:
| Etiqueta | Valor | Inicio | Tamaño |
|---|---|---|---|
| Masculino | M | 1 | 1 |
| Feminino | F | 1 | 1 |
| Casado | C | 2 | 1 |
| Solteiro | S | 2 | 1 |
| Estudar | ED | 3 | 2 |
| Esportes | ES | 3 | 2 |
| Ler | LE | 3 | 2 |
Ejemplo: La cadena MCED se mostrará en la consulta como: MasculinoCasado Estudiar.

Etiqueta : Texto que se mostrará en la consulta. Valor: Atributo que corresponde al valor almacenado en la tabla. Por ejemplo, el valor M será sustituido por Masculino. Inicio: Posición inicial en la cadena donde la información está grabada. La primera posición es siempre 1. Tamaño: Cantidad de bytes que la información ocupa en la cadena.
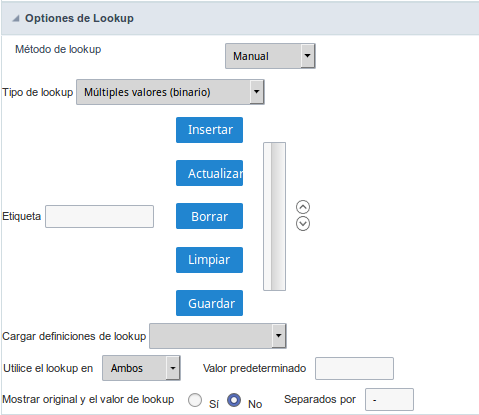
Múltiples Valores (Binario):
Permite recuperar varias informaciones almacenadas en forma decimal del campo seleccionado.
Como ejemplos utilizaremos la siguiente lista (aunque no se informa en la interfaz de inclusión de valores en la lista, cada elemento tiene un valor asignado automáticamente según el orden):
| Valor Atribuído | Descrição no Lookup |
|---|---|
| 1 | Esportes |
| 2 | Cultura |
| 4 | Lazer |
| 8 | Leitura |
| 16 | Música |
Para la visualización de los datos se realiza una descomposición del número decimal almacenado en el banco. Por ejemplo: los números 11 y 12 (grabados en la base de datos) se descompondrían de la siguiente manera:
11 = 1 + 2 + 8 = (Esportes - Cultura - Leitura)
| Valor Atribuído | Descrição no Lookup |
|---|---|
| 1 | Esportes |
| 2 | Cultura |
| 4 | Lazer |
| 8 | Leitura |
| 16 | Música |
12 = 4 + 8 = ( Lazer - Leitura)
| Valor Atribuído | Descrição no Lookup |
|---|---|
| 1 | Esportes |
| 2 | Cultura |
| 4 | Lazer |
| 8 | Leitura |
| 16 | Música |

Etiqueta:
Texto que se mostrará en la consulta.
Botón Agregar:
Incluye en la lista los valores rellenados en los campos Etiqueta y valor.
Botón Cambiar:
Cambia los atributos del elemento seleccionado.
Botón Eliminar:
Elimina el elemento seleccionado.
Botón Borrar:
Limpia los campos.
Botón Guardar:
Permite al usuario guardar toda la lista, para su posterior utilización a través de la opción Cargar definición de búsqueda.
Cargar Definición de Lookup:
Permite cargar una lista de valores predefinida para su uso como búsqueda.
Usar el lookup en:
Consulta: Aplica la búsqueda en todas las formas de consulta (HTML, PDF, XML, CSV y RTF).
Resumen: Aplica la búsqueda sólo en el resumen (HTML y PDF).
Ambos Equivale al marcado de las opciones Consulta y Resumen.
Valor predeterminado:
Define un valor predeterminado, utilizado en los casos donde el valor almacenado no coincide con ningún valor de la lista.
Ver el valor original y el lookup:
Cuando se selecciona No, sólo se muestra el valor devuelto por el comando Select. En caso contrario, se mostrará el valor original del campo y el valor devuelto por el comando Select separados por el carácter definido en Separados por.
Separados Por:
Define el (los) carácter (es) que se utilizará (s) para separar el valor orinal del campo y el valor devuelto por el comando Select. Esta opción se debe rellenar cuando se marca Si en el atributo Mostrar valor original y lookup.
Configuración de Visualización
Le permite establecer valores CSS para el campo individualmente. Así, por ejemplo, podemos resaltar un campo de los otros en la aplicación.
Las propiedades CSS de campo, cuando se cambian, se agregan a una clase creada automáticamente por Scriptcase para cada campo de aplicación.
La configuración de CSS de campo individual, cuando se ingresa, anula la configuración del tema(CSS de las Aplicaciones (Temas)) seleccionado para la aplicación.
La configuración de visualización se divide en tres bloques de propiedades, estos bloques son:
CSS de Título
Lo que hace posible cambiar las propiedades CSS del campo Etiqueta.
En el siguiente ejemplo, podemos ver la diferencia en la configuración del título del campo.
Mientras los campos Proveedor y Categoría tienen el mismo formato, heredado del tema de la aplicación, el campo Evaluación del producto tiene un formato diferente que los demás, como resultado de los cambios realizados en el campo CSS.

CSS del Campo
Lo que cambia las propiedades CSS de <td> donde se coloca el objeto de entrada (donde ingresamos datos para insertar en un formulario).
En la imagen a continuación, podemos ver dónde se aplican los cambios.
Campo con cambios en las propiedades CSS del campo, cambio de color de fondo y alineación horizontal

CSS del Objeto Input
Lo que cambia las propiedades CSS en el campo Objeto de entrada, donde ingresamos datos en un formulario.
Campo con cambios en las propiedades CSS del objeto de entrada, cambiando el color de fondo y el color de la fuente de entrada

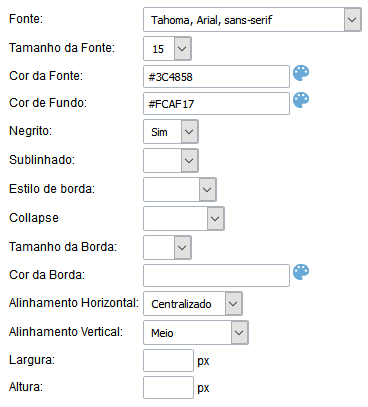
Propiedades CSS
Las opciones de configuración disponibles son básicamente las mismas para cada uno de los bloques de configuración mencionados anteriormente.

Descripción de los atributos de configuración disponibles.
Fuente
Cambia la fuente del texto de acuerdo con las fuentes seleccionadas usando el font-family.
En esta opción, proporcionamos algunos tipos de fuentes (como la imagen a continuación).

Tamaño
Cambia el tamaño de fuente del texto usando la propiedad font-size en la clase de campo.
Debemos seleccionar el valor disponible de nuestra lista, la medida utilizada para esta propiedad es el píxel.
Color de la fuente
Define el color de fuente utilizado por la propiedad color en la clase de campo.
Color de fondo
Define el color de fondo, utilizando la propiedad background-color en la clase de campo.
Los colores que se utilizarán en las dos propiedades de color enumeradas anteriormente, Source Color y Background, se pueden ingresar utilizando la paleta de colores. -  - disponible junto al campo o valores ingresados manualmente en los formatos aceptados que son: Hexadecimal, RGB, RGBA, HSL, HSLA o el Nombre de color.
- disponible junto al campo o valores ingresados manualmente en los formatos aceptados que son: Hexadecimal, RGB, RGBA, HSL, HSLA o el Nombre de color.
Paleta de colores
Al hacer clic en el icono de la paleta de colores -!  - al lado del campo, se abrirá una ventana con algunos colores predeterminados.
- al lado del campo, se abrirá una ventana con algunos colores predeterminados.
Al seleccionar uno de los colores, se ingresará un valor en formato hexadecimal (HEX), que representa el color elegido.
Hexadecimal Acrónimo de hexadecimal, este código consiste en el signo de número (#) más seis dígitos. Los dos primeros definen la intensidad del color rojo; los dos del medio son verdes y los dos últimos son azules.

Este código es representado por #000000.
En este sistema de representación, # 000000 representa el color negro y # ffffff representa el color blanco.
RGB / RGBA Acrónimo de rojo, verde y azul. Este código está representado por RGB (255,255,255).

Los primeros tres números definen la intensidad del color rojo; los tres números del medio son verdes y los últimos tres números son azules.
HSL / HSLA

Nombre de color Debemos ingresar el nombre del color que deseamos usar. Este nombre debe ingresarse en inglés y el color debe estar dentro de la lista de colores admitidos por el navegador que usaremos.
Ejemplo:

Algunos sitios proporcionan una lista de colores con cada uno de los valores anteriores.
especificar los colores de diferentes formas usando diferentes formas de asignar valores
Esta propiedad permite
También puede ingresar valores directamente en el campo sin usar nuestra paleta de colores. Esta propiedad le permite especificar colores de diferentes maneras para asignar valores a las propiedades CSS que admiten el color.
Negrita
Le permite aplicar negrita a la fuente.
Subrayado
Le permite aplicar el tipo subrayado a la fuente.
Estilo de borde
Establece el estilo de fuente.
Contraer desde el borde
Establece el colapso del borde.
Tamaño del borde
Permite aumentar el tamaño del borde del título.
Color del borde
Le permite elegir el color del borde utilizando una paleta de colores para aplicar al título.
Alineación horizontal
Le permite colocar la etiqueta del filtro en la ubicación deseada (izquierda, derecha, centro y justificar).
Alineación vertical
Le permite colocar la etiqueta del fitro en la ubicación deseada (línea de base, sub, súper, superior, texto superior, medio, inferior, texto inferior).
No disponible en CSS de objeto de entrada
Ancho
Para establecer el ancho del título.
Altura
Para establecer la altura del título.
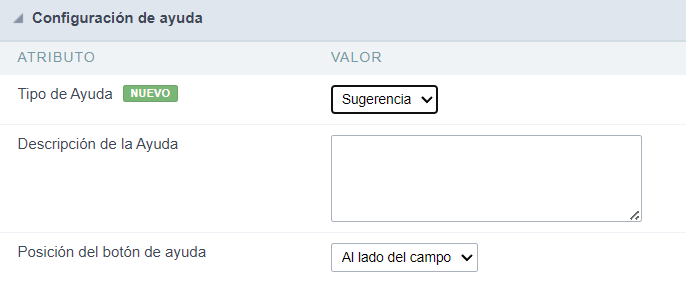
Configuración de Ayuda
Permite que el desarrollador añada instrucciones y consejos de uso en el campo, permitiendo así que los desarrolladores ayuden a los usuarios en el entendimiento y la utilización del sistema.

Descripción de los atributos de configuración.
Describa Ayuda
Área destinada a la inclusión del texto que será presentado en la aplicación de acuerdo con el tipo seleccionado abajo.
Tipo de ayuda
Define qual és el tipo de ayuda.
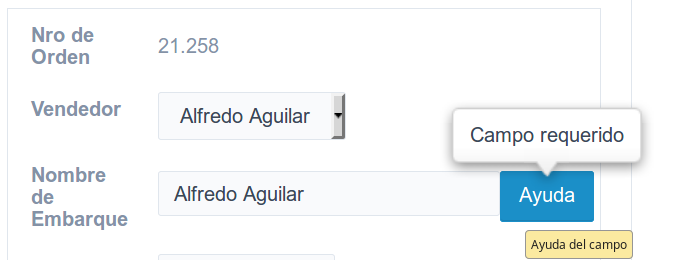
Sugerencia
Muestra un icono estándar ? al lado del campo. Al colocar el ratón sobre el ícono, aparecerá el mensaje.

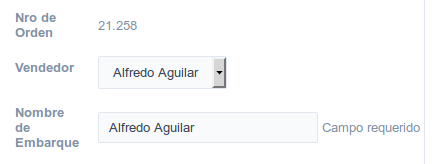
Texto
Muestra el texto dentro de un <span> </ span>al lado del campo.

Pop-up
Muestra un icono estándar ? al lado del campo. Para ver el mensaje basta con hacer clic en el icono, aparecerá una ventana emergente que contiene el texto.
El icono que aparece al seleccionar los tipos Hint o Popup varía según el tema que se utiliza. Este icono se puede cambiar en [css dos botoes].
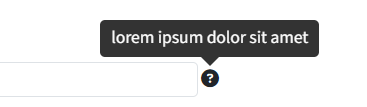
Tippy

Muestra un icono estándar ? junto al campo. Al pasar el mouse sobre el ícono, el mensaje se mostrará de una manera más fácil de usar.
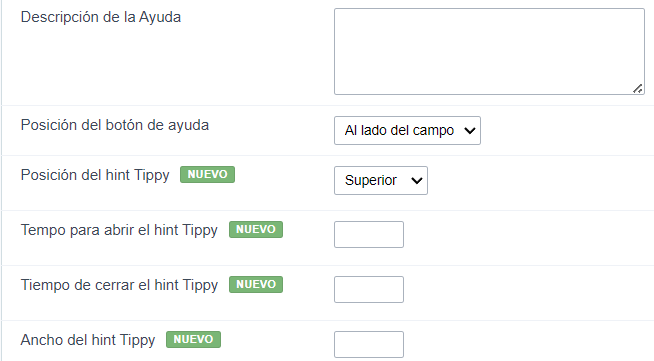
Configuración del tipo de ayuda (Tippy)

-
Descripción de ayuda: Define dónde se mostrará el botón de ayuda del campo.
-
Posición del botón de ayuda: define la posición de visualización de la sugerencia de Tippy en relación con el icono de ayuda del campo.
-
Tiempo para abrir hin Tippy: Define el tiempo en milisegundos para que se muestre la sugerencia de Tippy después de que el mouse pasa sobre el ícono de ayuda.
-
Tiempo para cerrar Tippy: establece el tiempo en milisegundos para que la sugerencia de Tippy esté oculta después de que el mouse abandona el ícono de ayuda.
-
Ancho del hint Tippy: establece el ancho de la sugerencia Tippy en píxeles.
Posición del botón de ayuda (Excepto Tippy)
Define donde el botón de ayuda aparecerá en el campo de aplicación en ejecución. Las opciones son:
Al lado: El icono de ayuda aparecerá al lado del campo. En la columna: El icono de ayuda aparecerá junto a la etiqueta del campo.