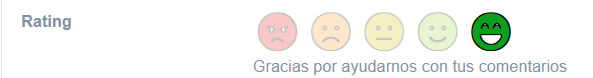
Rating Smile
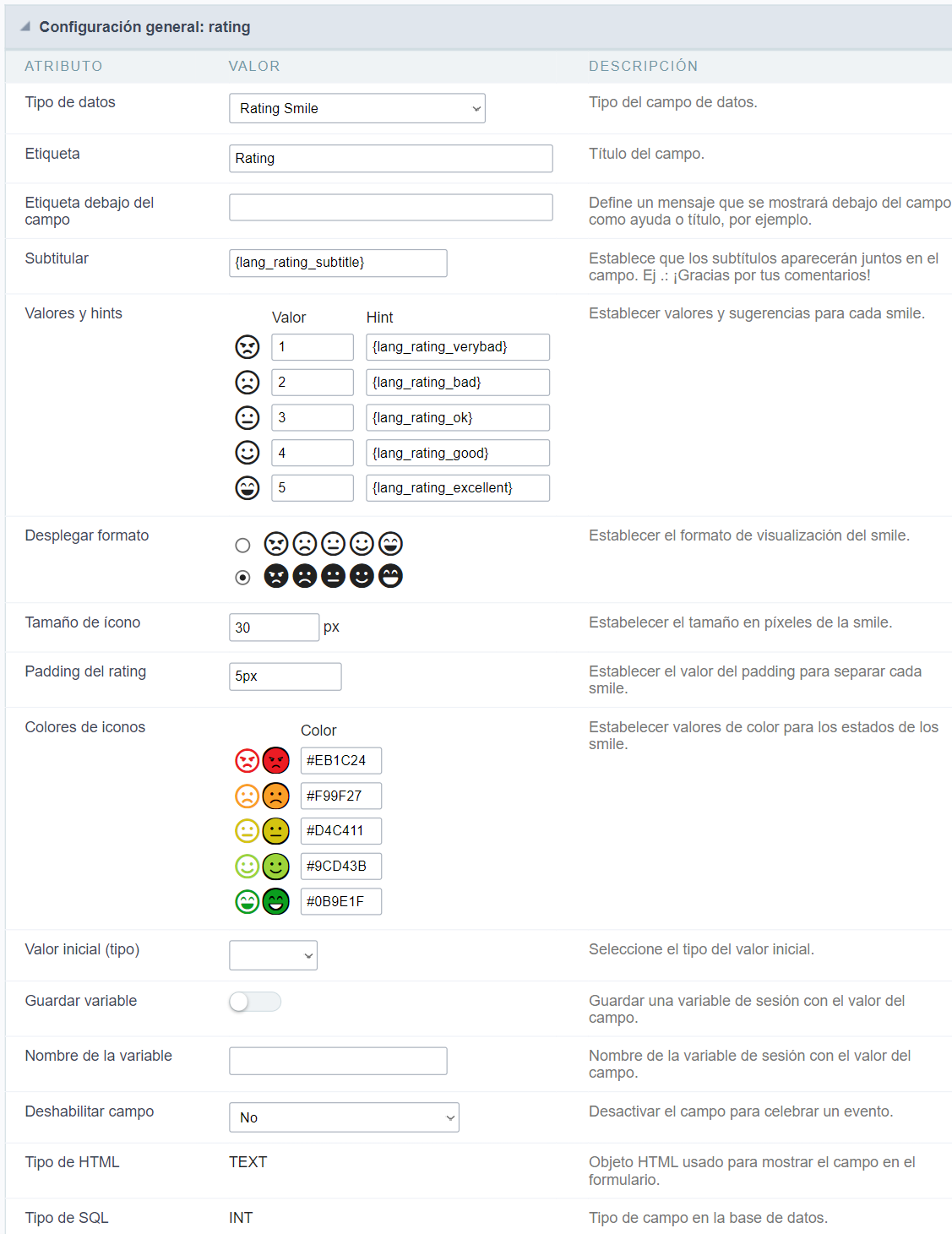
Configuración general
Este tipo de campo te permite guardar datos como una evaluación con emoji que va desde Muy Mal hasta Excelente, donde el usuario final podría ver la última evaluación.

Tipo de datos
Establezca el tipo de datos del campo en la aplicación. En este caso, debemos seleccionar Rating Smile.
Etiqueta
Defina el título que se mostrará en el campo de ejecución de la solicitud. Los términos utilizados en la interfaz son esenciales para que el sistema tenga una buena usabilidad, debemos utilizar nombres y términos comunes al usuario final, en lugar de los valores por defecto del sistema.
Por ejemplo, para este campo de calificación, el cliente tendría una mejor comprensión sobre la función del campo cuando la etiqueta es calificación del producto.
Además de un texto fijo, la Label permite utilizar lang para definir el título del campo, de esta manera se puede utilizar la internacionalización de la aplicación.
Etiqueta abajo del campo
Le permite definir un mensaje que se mostrará debajo del campo, que puede servir como ayuda o título, por ejemplo.
Subtítulo
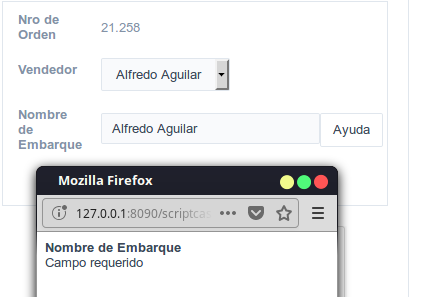
Defina un subtítulo que se mostrará junto al campo. Por ejemplo: ¡Gracias por los comentarios!
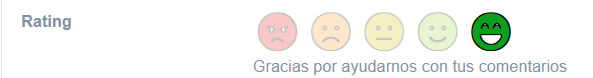
A continuación se muestra un ejemplo de aplicación de subtítulos:

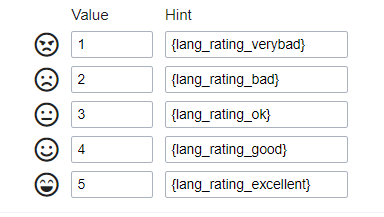
Valores y sugerencias
Permite al desarrollador definir los valores a cada emoji que se guardará en la base de datos y permite definir una pista (Se muestra pasando el mouse sobre el emoji)

Formato de presentación
Permite que el desarrollo defina el formato en que se mostrarán los emojis.
Si se establece la primera opción, los emojis se mostrarán de esta manera:

Si se establece la segunda opción, los emojis se mostrarán de esta manera:

Tamaño del icono
Permite establecer el tamaño del icono en píxeles.
Padding del rating
Permite establecer el valor del relleno entre los emojis.
Colores de los iconos
Permite definir los colores de los iconos en cada emoji.
Valor estándar (tipo)
Permite establecer un valor por defecto para el campo cuando la aplicación está en modo de inserción. Puede elegir entre dos opciones:
Valor por defecto: Seleccionando esta opción, estará disponible el valor por defecto, donde debemos introducir el valor por defecto del campo. Por ejemplo, mi valor predeterminado es Arlindo, insertando un nuevo registro, el campo Nombre del vendedor comenzará con Arlindo.
Variable de registro
Permitir registrar una variable de sesión (variable global) con el valor del campo, para ser utilizada en otras aplicaciones.
Por ejemplo, en el formulario de inicio de sesión, el nombre de usuario puede guardarse en la sesión y mostrarse en el encabezado de las aplicaciones de otros.
Nombre de la variable
En estos debemos definir el nombre de la variable en sesión, disponible en el último ítem, recibirá el valor del campo.
Debemos informar solo el nombre de la variable, var_vendedor.

La recuperación del valor se realiza en forma de variable globale.
Campo de desactivación
Permite desactivar el campo, imposible de cambiar el valor establecido.
Las opciones disponibles son:
No - Valor por defecto, esta opción no desactiva el campo.
Modo de actualización - Esta opción desactiva el campo sólo en caso de actualización.
Modo de inserción - Esta opción desactiva el campo sólo en el momento de la inserción.
Modo de inserción/actualización - Esta opción desactiva el campo tanto en la inserción como en la actualización.
Tipo de HTML
Objeto HTML utilizado para mostrar el campo del formulario.
Tipo de SQL
Introduzca el tipo de campo en la base de datos.
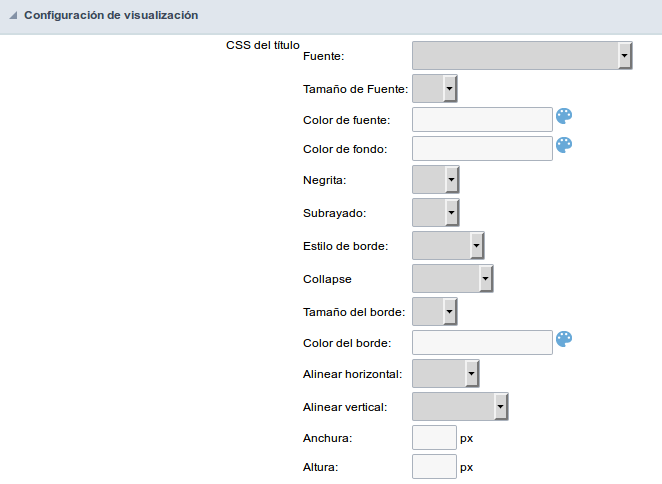
Display Settings
La configuración de visualización permite definir el CSS para los campos individualmente. Para cada Configuración de pantalla de Scriptcase, existen los mismos atributos disponibles para esta interfaz.
 Interfaz Configuración de visualización.
Interfaz Configuración de visualización.
- CSS del título
- Fuente : Permite elegir el tipo de letra, que se aplicará al título del campo de la aplicación.
- Tamaño de Fuente: : Permite elegir el tamaño de letra, que se aplicará al título del campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al título del campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al título.
- Alinear horizontal : Permite colocar la etiqueta del campo en la posición deseada (izquierda, derecha, centro y justificar).
- Alinear vertical : Permite colocar la etiqueta del campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el título del campo.
- Altura : Para definir una altura para el título del campo.
- CSS del Campo
- Fuente : Permite elegir el tipo de letra, que se aplicará al campo de la aplicación.
- Tamaño de Fuente : Permite elegir el tamaño de letra, que se aplicará al campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al campo.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar)
- Alinear vertical : Permite colocar el campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el campo.
- Altura : Para definir una altura para el campo.
- CSS del OBJETO INPUT
- Fuente : Permite elegir el tipo de letra, que se aplicará al objeto de entrada. Por ejemplo: Radio, Seleccionar, Texto, etc.
- Tamaño de Fuente : Permite elegir el tamaño de fuente que se aplicará al campo de aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el objeto de entrada, el color se puede seleccionar desde la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al objeto de entrada.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al objeto de entrada.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar).
- Vertical Alignment :Permite colocar el objeto de entrada en la posición deseada (línea de base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el objeto de entrada.
- Altura : Para definir una altura para el objeto de entrada.
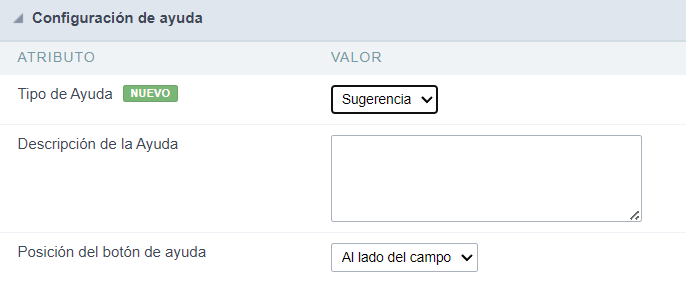
Help Settings
Permite que el desarrollador añada instrucciones y consejos de uso en el campo, permitiendo así que los desarrolladores ayuden a los usuarios en el entendimiento y la utilización del sistema.

Descripción de los atributos de configuración.
Describa Ayuda
Área destinada a la inclusión del texto que será presentado en la aplicación de acuerdo con el tipo seleccionado abajo.
Tipo de ayuda
Define qual és el tipo de ayuda.
Sugerencia
Muestra un icono estándar ? al lado del campo. Al colocar el ratón sobre el ícono, aparecerá el mensaje.

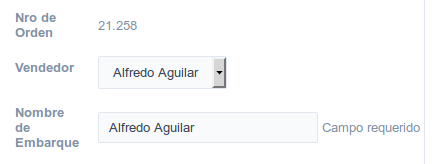
Texto
Muestra el texto dentro de un <span> </ span>al lado del campo.

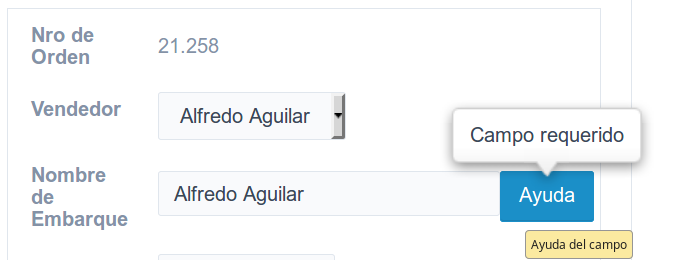
Pop-up
Muestra un icono estándar ? al lado del campo. Para ver el mensaje basta con hacer clic en el icono, aparecerá una ventana emergente que contiene el texto.
El icono que aparece al seleccionar los tipos Hint o Popup varía según el tema que se utiliza. Este icono se puede cambiar en [css dos botoes].
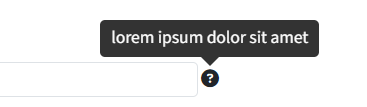
Tippy

Muestra un icono estándar ? junto al campo. Al pasar el mouse sobre el ícono, el mensaje se mostrará de una manera más fácil de usar.
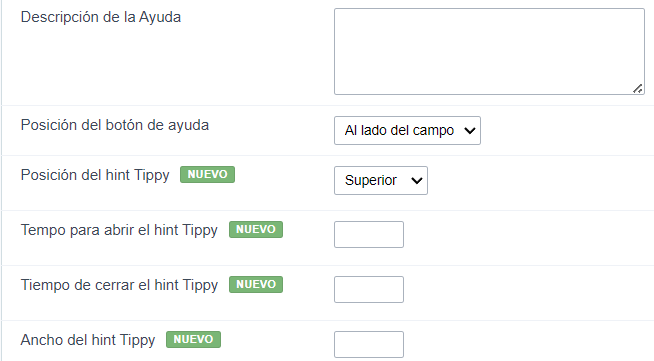
Configuración del tipo de ayuda (Tippy)

-
Descripción de ayuda: Define dónde se mostrará el botón de ayuda del campo.
-
Posición del botón de ayuda: define la posición de visualización de la sugerencia de Tippy en relación con el icono de ayuda del campo.
-
Tiempo para abrir hin Tippy: Define el tiempo en milisegundos para que se muestre la sugerencia de Tippy después de que el mouse pasa sobre el ícono de ayuda.
-
Tiempo para cerrar Tippy: establece el tiempo en milisegundos para que la sugerencia de Tippy esté oculta después de que el mouse abandona el ícono de ayuda.
-
Ancho del hint Tippy: establece el ancho de la sugerencia Tippy en píxeles.
Posición del botón de ayuda (Excepto Tippy)
Define donde el botón de ayuda aparecerá en el campo de aplicación en ejecución. Las opciones son:
Al lado: El icono de ayuda aparecerá al lado del campo. En la columna: El icono de ayuda aparecerá junto a la etiqueta del campo.