Rating Thumbs
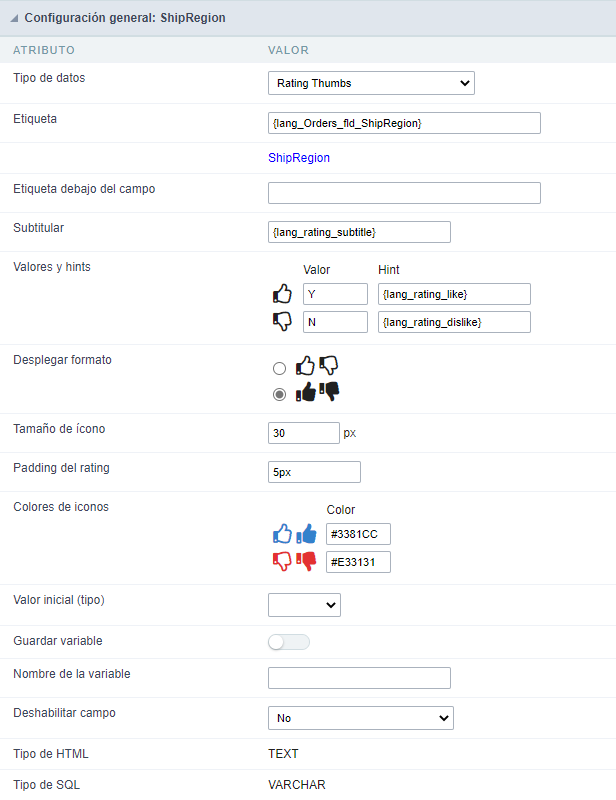
Configuración general
Este tipo de campo permite al usuario final guardar datos con los íconos me gusta o no me gusta.

Tipo de datos
Define el tipo de datos del campo en la aplicación. En este caso deberíamos seleccionar Rating Thumbs.
Etiqueta
Define el título que se mostrará en el campo cuando se esté ejecutando la aplicación. Los términos utilizados en la interfaz son esenciales para que el sistema tenga una buena usabilidad, debemos usar el nombre y términos comunes para el usuario final, en lugar de los valores predeterminados del sistema.
Por ejemplo, para el campo Valoración de pulgares, el cliente tendría una mejor comprensión de la función del campo cuando la etiqueta es Evaluación del producto.
Además de un texto fijo, la Label permite usar lang para definir el título del campo, de esta manera es posible usar la internacionalización de la aplicación.
Etiqueta debajo del campo
Le permite definir un mensaje que se mostrará debajo del campo, que puede servir como ayuda o título, por ejemplo.
Subtítulo
Defina un subtítulo que se mostrará al lado del campo. Ej.: ¡Bienvenido a ayudarnos con sus comentarios!
A continuación se muestra un ejemplo de un subtítulo de aplicación:

Valores y sugerencias
Permita que el desarrollador defina los valores para cada ícono que se guardará en la base de datos y permita definir una pista (Se muestra pasando el mouse sobre el ícono)
![valor_sugerencia][valor_sugerencia]
Desplegar formato
Permite al desarrollador definir el formato en el que se mostrarán los emojis.
En caso de que se defina la primera opción, los emojis se mostrarán así:

En caso de que se defina la segunda opción, los emojis se mostrarán así:

Tamaño de ícono
Permite definir el tamaño del icono en píxeles.
Relleno de clasificación
Permite definir el valor de relleno entre los emojis.
Colores de iconos
Permite definir los colores de los iconos en cada emoji.
Valor inicial (tipo)
Permite definir un valor predeterminado para el campo cuando la aplicación estará en modo de inserción. Es posible elegir entre dos opciones:
Valor por defecto: Seleccionando esta opción, estará disponible el valor por defecto, donde debemos introducir el valor por defecto del campo. Por ejemplo, mi valor predeterminado es Allan, insertando un nuevo registro, el campo Nombre del vendedor comenzará con Allan.
Guardar variable
Permite guardar una variable de sesión (variable global) con el valor del campo, para ser utilizada en otras aplicaciones.
Por ejemplo, en el formulario de inicio de sesión, el nombre de usuario se puede guardar en la sesión y mostrarse en el encabezado de otras aplicaciones.
Nombre de la variable
En este debemos definir el nombre de la variable en sesión, disponible en el último elemento, que recibirá el valor del campo.
Debemos informar solo el nombre de la variable, var_seller.
![nombre de la variable][nombre_de la variable]
La recuperación del valor se realiza en forma de variable global.
Deshabilitar campo
Permitir deshabilitar el campo, imposible cambiar el valor definido.
Las opciones disponibles son: No - Valor predeterminado, esta opción no deshabilita el campo. Modo de actualización: esta opción deshabilita el campo solo en la actualización. Modo de inserción: esta opción deshabilita el campo solo al insertar. Modo Insertar/Actualizar: esta opción deshabilita el campo tanto en la inserción como en la actualización.
tipo HTML
Objeto HTML utilizado para mostrar el campo de formulario.
Tipo SQL
Informa el tipo de campo en la base de datos.
Display Sttings
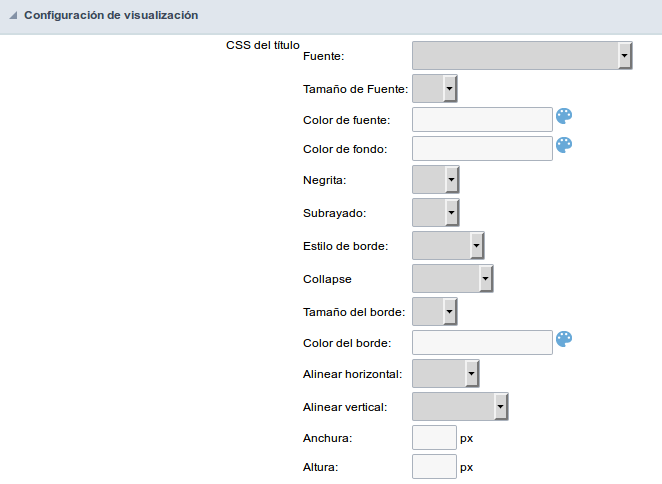
La configuración de visualización permite definir el CSS para los campos individualmente. Para cada Configuración de pantalla de Scriptcase, existen los mismos atributos disponibles para esta interfaz.
 Interfaz Configuración de visualización.
Interfaz Configuración de visualización.
- CSS del título
- Fuente : Permite elegir el tipo de letra, que se aplicará al título del campo de la aplicación.
- Tamaño de Fuente: : Permite elegir el tamaño de letra, que se aplicará al título del campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al título del campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al título.
- Alinear horizontal : Permite colocar la etiqueta del campo en la posición deseada (izquierda, derecha, centro y justificar).
- Alinear vertical : Permite colocar la etiqueta del campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el título del campo.
- Altura : Para definir una altura para el título del campo.
- CSS del Campo
- Fuente : Permite elegir el tipo de letra, que se aplicará al campo de la aplicación.
- Tamaño de Fuente : Permite elegir el tamaño de letra, que se aplicará al campo de la aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el campo, el color se puede seleccionar de la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al campo.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al campo.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar)
- Alinear vertical : Permite colocar el campo en la posición deseada (línea base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el campo.
- Altura : Para definir una altura para el campo.
- CSS del OBJETO INPUT
- Fuente : Permite elegir el tipo de letra, que se aplicará al objeto de entrada. Por ejemplo: Radio, Seleccionar, Texto, etc.
- Tamaño de Fuente : Permite elegir el tamaño de fuente que se aplicará al campo de aplicación.
- Color de fuente :Permite elegir un color para la fuente desde la paleta de colores.
- Color de fondo : Permite definir el color para el objeto de entrada, el color se puede seleccionar desde la paleta de colores.
- Negrita : Aplica el estilo en negrita a la fuente.
- Subrayado : Aplica el estilo de subrayado a la fuente.
- Tamaño del borde : Aplica el tamaño del borde al objeto de entrada.
- Color del borde : Permite elegir un color para el borde, usando una paleta de colores para aplicar al objeto de entrada.
- Alinear horizontal : Permite colocar el objeto de entrada en la posición deseada (izquierda, derecha, centro y justificar).
- Vertical Alignment :Permite colocar el objeto de entrada en la posición deseada (línea de base, sub, super, arriba, texto arriba, medio, abajo, fondo de texto).
- Anchura : Para definir un ancho para el objeto de entrada.
- Altura : Para definir una altura para el objeto de entrada.
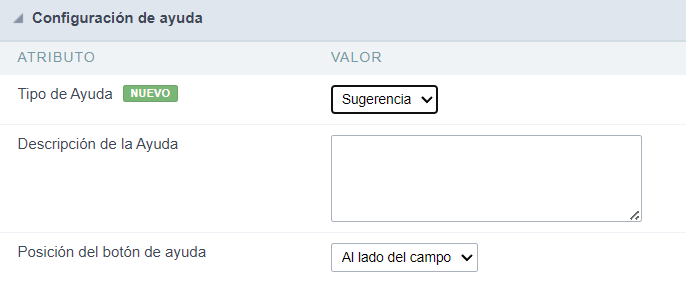
Help Settings
Permite que el desarrollador añada instrucciones y consejos de uso en el campo, permitiendo así que los desarrolladores ayuden a los usuarios en el entendimiento y la utilización del sistema.

Descripción de los atributos de configuración.
Describa Ayuda
Área destinada a la inclusión del texto que será presentado en la aplicación de acuerdo con el tipo seleccionado abajo.
Tipo de ayuda
Define qual és el tipo de ayuda.
Sugerencia
Muestra un icono estándar ? al lado del campo. Al colocar el ratón sobre el ícono, aparecerá el mensaje.

Texto
Muestra el texto dentro de un <span> </ span>al lado del campo.

Pop-up
Muestra un icono estándar ? al lado del campo. Para ver el mensaje basta con hacer clic en el icono, aparecerá una ventana emergente que contiene el texto.
El icono que aparece al seleccionar los tipos Hint o Popup varía según el tema que se utiliza. Este icono se puede cambiar en [css dos botoes].
Tippy

Muestra un icono estándar ? junto al campo. Al pasar el mouse sobre el ícono, el mensaje se mostrará de una manera más fácil de usar.
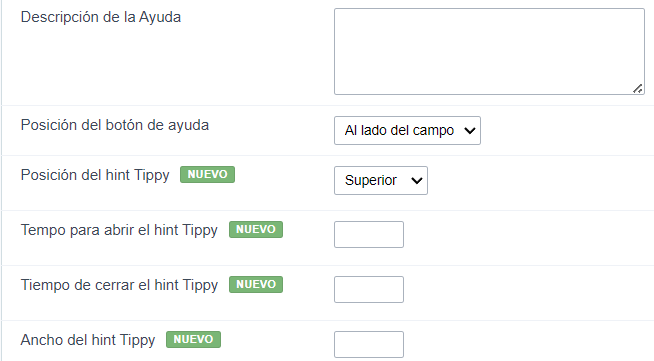
Configuración del tipo de ayuda (Tippy)

-
Descripción de ayuda: Define dónde se mostrará el botón de ayuda del campo.
-
Posición del botón de ayuda: define la posición de visualización de la sugerencia de Tippy en relación con el icono de ayuda del campo.
-
Tiempo para abrir hin Tippy: Define el tiempo en milisegundos para que se muestre la sugerencia de Tippy después de que el mouse pasa sobre el ícono de ayuda.
-
Tiempo para cerrar Tippy: establece el tiempo en milisegundos para que la sugerencia de Tippy esté oculta después de que el mouse abandona el ícono de ayuda.
-
Ancho del hint Tippy: establece el ancho de la sugerencia Tippy en píxeles.
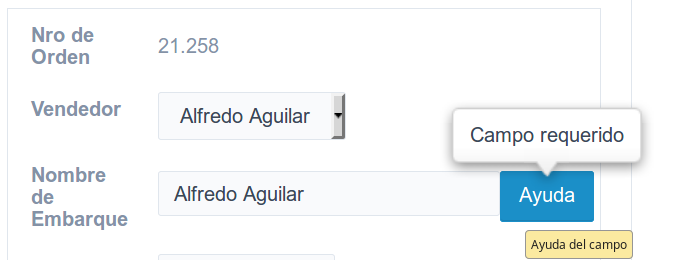
Posición del botón de ayuda (Excepto Tippy)
Define donde el botón de ayuda aparecerá en el campo de aplicación en ejecución. Las opciones son:
Al lado: El icono de ayuda aparecerá al lado del campo. En la columna: El icono de ayuda aparecerá junto a la etiqueta del campo.